Если вы похожи на меня, вы используете YouTube для размещения любого видео, которое вы добавляете на свой сайт WordPress. Это избавляет от беспокойства о совместимости браузера или устройства, экономит место на ваших серверах и может быть намного более надежным.
Кроме того, это означает, что ваши видео могут быть просмотрены как зрителями YouTube, так и посетителями вашего сайта или блога.
Однако добавление потоковых видео на YouTube имеет два недостатка:
- По умолчанию они не реагируют. Видеоролики содержатся в элементе
<iframe>и с наилучшей волей в мире вы не можете сделать один из них отзывчивым. - Если вы разрабатываете сайт для клиентов, которые не являются программистами, ожидать, что они откроют вкладку «Текст» редактора постов и скопируют код для вставки с YouTube, может быть слишком сложно для них, или, что еще хуже, может дать им возможность взломать сайт.
В этом уроке я покажу вам, как создать шорткод, позволяющий вам или вашему клиенту добавлять встроенное видео YouTube в виде редактирования «Визуальный» и автоматически сделать это видео отзывчивым.
Что вам нужно для завершения этого урока
Для завершения этого урока вам понадобится:
- Сайт разработки или тестирования с установленным WordPress
- Редактор кода
- Программа FTP для загрузки вашего плагина (который может быть встроен в ваш редактор кода)
Настройка плагина
Начните с открытия нового файла в вашем текстовом редакторе и назовите его — мой называется wptutsplus-responseive-video-shortcode.php, но вы можете называть свой как угодно.
В файле вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/*
Plugin Name: WpTuts+ Responsive Video Shortcode
Plugin URI: http://rachelmccollin.com
Description: This plugin provides a shortcode you wrap around the ID of a video in YouTube.
Version: 1.0
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/
?>
|
Это устанавливает ваш плагин и сообщает WordPress его имя и версию.
Добавление функции шорткода
Ниже этого вводного текста добавьте функцию, которая создаст шорткод, и подключите его к add_shortcode действия add_shortcode :
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
// register the shortcode to wrap html around the content
function wptuts_responsive_video_shortcode( $atts ) {
extract( shortcode_atts( array (
‘identifier’ => »
), $atts ) );
return ‘<div class=»wptuts-video-container»><iframe src=»//www.youtube.com/embed/’ . $identifier . ‘» height=»240″ width=»320″ allowfullscreen=»» frameborder=»0″></iframe></div>
<!—.wptuts-video-container—>’;
}
add_shortcode (‘responsive-video’, ‘wptuts_responsive_video_shortcode’ );
?>
|
Это создает сам шорткод. Давайте посмотрим, что будет выводить этот шорткод:
- Содержащий
divс классомwptuts-video-container, который будет использоваться для добавления CSS, чтобы видео реагировало - Элемент
iframeвнутри того, что содержитdiv - Ссылка на видео YouTube внутри встраиваемого кода, с
$identifierвместо уникального идентифицирующего кода для видео. - Атрибут
$identifierкоторый пользователь будет указывать при добавлении шорткода на страницу или публикацию на сайте. Это означает, что ему или ей не нужно будет вводить или копировать весь код для встраивания.
Добавление CSS, чтобы сделать вещи отзывчивыми
Следующим шагом является добавление стиля, который сделает стиль, содержащий div отзывчивым. Откройте новый файл в редакторе кода и назовите его style.css . В новой таблице стилей добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/*
stylesheet for use with responsive video shortcode plugin.
Provides the CSS that makes the video responsive.
*/
.wptuts-video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.wptuts-video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
|
Это делает следующее:
- Это делает отзывчивый
divотзывчивым, используяpadding-bottomдля определения соотношения сторон (в данном случае 16: 9). Объявлениеpadding-topобеспечивает пространство для границы в верхней части видео. Использованиеpadding-bottomвместоheightозначает, что если размерdivбудет изменен, он сохранит свое соотношение сторон. - Он добавляет абсолютное позиционирование к элементу
iframe, гарантируя, что он заполняет пространство, занимаемое содержащимdiv. Это делает видео отзывчивым.
Теперь сохраните вашу таблицу стилей.
Регистрация таблицы стилей в плагине
Последний шаг — регистрация таблицы стилей в плагине, чтобы он использовал только что добавленный CSS.
Снова откройте файл плагина. Над кодом для самого шорткода добавьте следующее:
|
1
2
3
4
5
6
7
8
|
<?php
// Register stylesheet with hook ‘wp_enqueue_scripts’, which can be used for front end CSS and JavaScript
function wptuts_responsive_video_add_stylesheet() {
wp_register_style( ‘wptuts_responsive_video_style’, plugins_url( ‘style.css’, __FILE__ ) );
wp_enqueue_style( ‘wptuts_responsive_video_style’ );
}
add_action( ‘wp_enqueue_scripts’, ‘wptuts_responsive_video_add_stylesheet’ );
?>
|
Это регистрирует таблицу стилей и ставит ее в очередь, используя wp_enqueue_scripts , который является правильным способом добавления таблиц стилей и скриптов в WordPress.
Использование шорткода
Теперь сохраните оба ваших файла в папке с именем вашего плагина — я называю свою папку wptutsplus-responsive-video-shortcode . Сохраните это и загрузите в папку плагинов на вашем тестовом сайте. Активируйте плагин.
Я собираюсь использовать видео Lego Superheroes (насколько я знаю, это сделает моих сыновей счастливыми). Его уникальный идентификатор — O56p5nOYNHo , который можно скопировать с URL-адреса при просмотре видео на сайте YouTube. В новый или существующий пост или страницу добавьте шорткод следующим образом:
[responsive-video identifier="O56p5nOYNHo"]
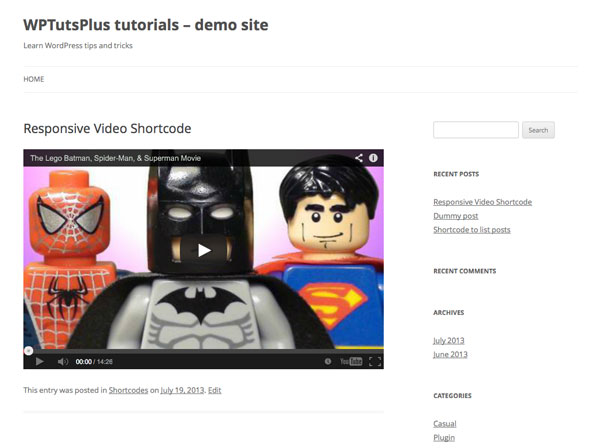
Сохраните пост и просмотрите его. Вы увидите, что видео транслируется, как показано на скриншоте:

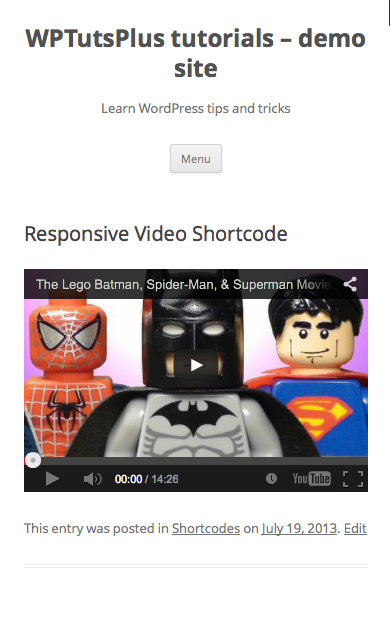
Теперь попробуйте изменить размер окна браузера или просмотреть сообщение на мобильном устройстве. Видео автоматически изменяет размеры:

Теперь вы можете транслировать любое видео YouTube на свой сайт, не отвлекаясь от визуального редактора и не беспокоясь о пользователях на разных устройствах.