В настоящее время слайдеры изображений — это тренд, и их можно увидеть на любом другом сайте. Тем не менее, скользящие стоковые фотографии, даже с самой продвинутой и красивой анимацией, на самом деле не вызывают доверия у ваших клиентов. Лучшим подходом было бы использовать отзывы клиентов в нашем слайдере. При правильном оформлении этот метод может быть не менее визуально привлекательным и делает пользователя более уверенным в использовании (и покупке) вашего продукта, чем в демонстрации им случайных фотографий.
«… скользящие стоковые фотографии … на самом деле не доверяйте своим клиентам».
Мы собираемся создать слайдер с отзывами клиентов. Вы сможете добавлять новые отзывы клиентов в админке и показывать их на своем сайте через шорткоды. Для скольжения отзывов мы будем использовать бесплатный плагин SlideJS jQuery. Таким образом, вы получите более высокий контроль над анимацией и эффектами.
Шаг 1 Создание плагина
Нам нужна новая функция в качестве плагина, чтобы мы могли использовать ее с любыми темами. Для этого сначала мы создаем новую папку testimonialslider в папке wp-content / plugins (я предполагаю, что у вас уже установлен WordPress).
Затем создайте новый файл .php в нем. Давайте назовем его testimonialplugin.php и напишем в нем несколько комментариев, чтобы WordPress распознал его как плагин.
|
1
2
3
4
5
6
7
8
|
<?php
/*
Plugin Name: Client Testimonial Sliders
Description: Sliding client testimonials with SlideJS
Author: Richárd Ötvös
Version: 1.0
*/
?>
|
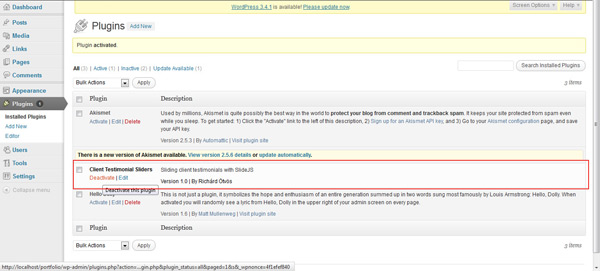
Вы можете дать гораздо больше информации, чем эта (как вы можете видеть в разделе плагинов Кодекса WordPress ), но для наших целей этого достаточно. С помощью этих нескольких строк вы сможете увидеть свой плагин и активировать его через менеджер плагинов WordPress. Итак, давайте сделаем это и активируем.

Шаг 2 Создание типа публикации отзывов клиентов
Если вы хотите добавить отзывы удобным для пользователя способом, лучше всего делать это с пользовательскими типами сообщений. Поскольку отзывы не будут отдельными постами, мы не будем использовать все функции, только то, что необходимо для наших целей.
Добавьте этот код в наш файл testimonialplugin.php (перед закрывающим тегом PHP)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function testimonials_init() {
$args = array(
‘public’ => true,
‘label’ => ‘Client Testimonials’,
‘supports’ => array(
‘title’,
‘editor’,
‘custom-fields’
)
);
register_post_type(‘testimonials’, $args);
}
add_action(‘init’, ‘testimonials_init’);
|
В функции testimonials_init() мы сначала устанавливаем некоторые параметры для нашего типа записей. Мы хотим, чтобы он был общедоступным, а также назывался «Отзывы клиентов». Вспомогательная часть массива может быть немного запутанной. Это говорит о том, что мы хотим, чтобы у нашего типа поста был заголовок, а также редактор, в который мы можем писать свой контент. Но почему мы хотим поддерживать пользовательские типы записей?
Так что ваши пользователи не должны изучать какую-либо специальную разметку, если они хотят добавить имя клиента или, возможно, домашнюю страницу!
При использовании CMS очень важно сделать ваш интерфейс удобным для пользователя, так как удобство использования является одной из основных причин, по которым вы используете WordPress.

Шаг 3 Создание пользовательских полей имени и ссылки
Как я уже сказал, предоставление пользовательских полей для ваших пользовательских значений делает ваш плагин намного более удобным для пользователя. Здесь вы можете выбрать один из нескольких вариантов:
- Используя некоторую специальную разметку
- Использование пользовательских полей обычным способом
- Использование пользовательских полей по умолчанию
- Использование метабоксов
- Используя какой-то пользовательский плагин поля
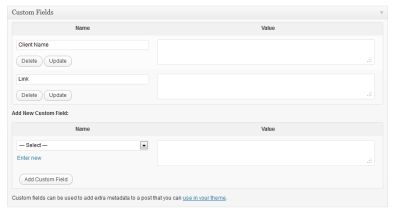
Я мог бы написать об этих опциях в другом учебнике, но в основном первые два варианта не очень удобны для пользователя. Создание метабоксов, хотя и не так сложно, занимает некоторое время, поэтому мы перейдем к третьему варианту и добавим несколько полей по умолчанию для пользовательских полей.
Добавьте эти строки после предыдущего блока кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function set_testimonial_custom_fields($post_id) {
if ( $_GET[‘post_type’] == ‘testimonials’ ) {
add_post_meta($post_id, ‘Client Name’, », true);
add_post_meta($post_id, ‘Link’, », true);
}
return true;
}
add_action(‘wp_insert_post’, ‘set_testimonial_custom_fields’);
|
В функции set_testimonial_custom_fields() мы сначала проверяем, создаем ли мы пост типа « testimonials ». Если мы это сделаем, то мы используем add_post_meta() WordPress add_post_meta() для добавления настраиваемого поля. Первый параметр — это идентификатор записи, которую мы создаем, второй — имя настраиваемого поля, третий — значение по умолчанию настраиваемого поля (здесь мы используем пустую строку), а четвертый — логическое значение. который решает, является ли поле уникальным. Если установлено значение true, это означает, что вы можете иметь только одно из этих полей на пост.
С помощью этого кода вы можете легко расширить плагин и добавить еще больше полей к типу публикации отзывов.

Шаг 4 Регистрация скрипта Slide.JS
В обзоре я упомянул, что мы будем использовать плагин jQuery Slide.JS для слайдов наших отзывов. Для этого мы должны включить скрипт в наш плагин.
Скачивание Slide.js
Сначала отправляйтесь на сайт SlideJS и скачайте его. Если вы хотите сделать некоторые дополнительные настройки в своем слайд-шоу, вы можете добавить в закладки страницу документации, так как вы можете прочитать документацию плагина там.
Итак, после того, как вы скачали .zip файл, распакуйте его. Перейдите в папку Slides / source (в файле .zip) и извлеките файл slides.min.jquery.js в папку плагинов. Возможно, вы захотите создать папку js в каталоге плагинов, чтобы сохранить ее, чтобы все ваши файлы JavaScript были в одном месте.
Добавление скрипта в наш плагин
Теперь давайте скажем WordPress включить наши скрипты, если наш плагин активен
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Adding the Slide.js script and our script
function testimonials_register_scripts() {
// Only add these script if we are not in the admin dashboard
if (!is_admin()) {
// Registering scripts
wp_register_script(‘testimonials_slide_js’, plugins_url(‘js/slides.min.jquery.js’, __FILE__), array(‘jquery’) );
wp_register_script(‘testimonials_script’, plugins_url(‘js/script.js’, __FILE__), array(‘jquery’) );
// Enqueing scripts
wp_enqueue_script(‘testimonials_slide_js’);
wp_enqueue_script(‘testimonials_script’);
}
}
add_action(‘wp_print_scripts’, ‘testimonials_register_scripts’);
|
Мы используем хук wp_print_scripts чтобы добавить скрипты в wp_print_scripts страниц. В функции testimonials_register_scripts мы сначала регистрируемся, затем ставим в очередь сценарии. Вот некоторые вещи, которые нужно посмотреть …
«… вы должны загружать только те скрипты (и стили), которые вам нужны»
Мы используем условный тег с is_admin() WordPress is_admin() и добавляем скрипт в is_admin() только в том случае, если мы не на панели администратора. Это небольшая оптимизация. По сути, вы должны загружать только те скрипты (и стили), которые вам нужны, и только тогда, когда они вам нужны.
Когда мы используем wp_register_script() для регистрации нашего плагина slides.min.jquery.js , мы устанавливаем jQuery как зависимость, поэтому они будут загружены в правильном порядке. И наконец, не беспокойтесь о файле script.js , мы создадим его в ближайшее время.
Шаг 5 Отображение отзывов
Теперь давайте покажем наши отзывы! На этом этапе мы создаем функцию, которая может отображать отзывы с правильной разметкой. Посмотрите сначала на код, и не бойтесь, он может быть немного сложнее, чем предыдущие фрагменты кода, но я объясню все это для вас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
// Displaying the testimonials
function display_testimonial_slider() {
// We only want posts of the testimonials type
$args = array(
‘post_type’ => ‘testimonials’,
‘posts_per_page’ => 5
);
// We create our html in the result variable
$result .='<div id=»slides testimonials»><div class=»slides_container»>’;
$the_query = new WP_Query($args);
// Creating a new side loop
while ( $the_query->have_posts() ) : $the_query->the_post();
$client_name_value =get_post_meta(get_the_ID(), ‘Client Name’, true);
$link_value = get_post_meta(get_the_ID(), ‘Link’, true);
$result .='<div class=»slide»>’;
// Displaying the content
$result .= ‘<div class=»testimonial»>’.get_the_content().'</div>’;
// Displaying the author of the testimonial and also creating a link if the Link custom field is provided
if ($link_value != ») {
$result .= ‘<div class=»testimonial-author»><a href=»http://’.$link_value.'» >’.$client_name_value.'</a></div>’;
}
else {
$result .= ‘<div class=»testimonial-author»>’.$client_name_value.'</div>’;
}
$result .='</div>’;
endwhile;
$result .= ‘</div></div>’;
return $result;
}
|
Давайте посмотрим код шаг за шагом! Сначала мы устанавливаем параметры нашего бокового цикла. Нас интересуют только посты типа « testimonials », и мы хотим только пять из них. Затем мы создаем переменную $results . Мы будем хранить в нем нашу HTML-разметку. Если вы посмотрите документы или примеры SlideJS, то увидите, что нам нужна определенная наценка, чтобы плагин работал. Мы создаем его и объединяем все с переменной $results . В цикле мы получаем содержимое нашего отзыва, а также получаем значения пользовательских полей «Имя клиента» и «Ссылка» (если у нас есть ссылка, имя клиента будет кликабельным). Мы также используем некоторую дополнительную разметку, так что будет легко, если вы захотите их стилизовать.
Шаг 6 Создание шорткода
Наш слайдер еще не полностью функционален, так как он не скользит по нашим сообщениям, но было бы хорошо, если бы мы могли посмотреть, правильно ли он отображает наши отзывы. Итак, давайте добавим шорткод, чтобы мы могли видеть, что мы показываем!
|
1
2
|
// Adding shortcode
add_shortcode(‘client testimonials’, ‘display_testimonial_slider’);
|
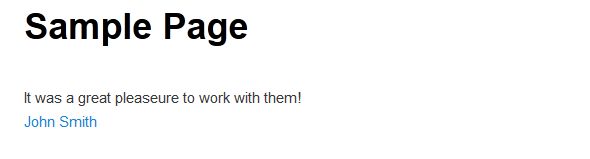
Как видите, добавить поддержку шорткода очень просто. Теперь, если вы напишите [client testimonials] на нашей странице или в постах, мы увидим отзывы клиентов, как вы можете видеть на картинке (я добавил несколько отзывов, поэтому нам есть что показать).

Шаг 7 Создание слайдов с отзывами
Теперь, когда мы уверены, что наши отзывы отображаются правильно, давайте заставим их скользить! Помните ли вы файл script.js, который мы добавили в заголовок нашей страницы? Теперь мы создадим это! Итак, если вы еще этого не сделали, создайте пустой файл script.js в папке js в каталоге плагинов и добавьте следующий код:
|
1
2
3
4
5
6
|
jQuery(function() {
jQuery(«#slides»).slides({
generatePagination: false,
play: 3000
});
});
|
Я не хотел разбивать слайдеры на слайдеры и запускать их в autoplay , так что он незаметно скользит вверху или там, где вы хотите. Если вы хотите использовать дополнительные функции SlideJS, вы можете легко это сделать, прочитав его документацию.