
Если вы пишете более длинные посты в блоге и хотите предоставить своим читателям структурированный способ навигации по страницам и постам, бесплатный плагин «Оглавление плюс» — элегантное решение.
Он автоматически генерирует оглавление на вашей странице из заголовков разделов, очень напоминающих большие свертываемые блоки содержимого в стиле Википедии, показанные ниже.
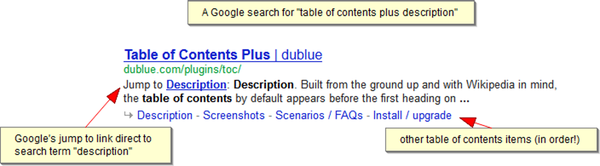
Добавление оглавления в ваши посты WordPress не только помогает читателю видеть и перемещаться по тем, что находится на вашей странице, но также помогает Google создавать структурированные ссылки в результатах поиска .

ToC + также может автоматически генерировать визуальные карты сайта и индексы вашего контента, что я покажу более подробно позже в этой статье.
Установка плагина «Оглавление плюс»
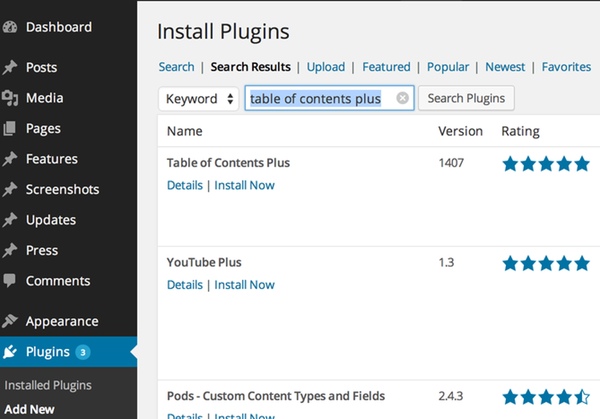
На панели инструментов WordPress откройте меню « Плагины -> Добавить новый» и выполните поиск по содержанию Plus :

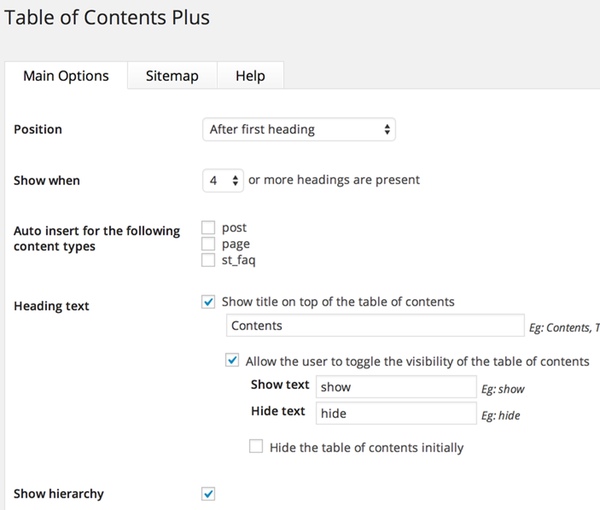
Нажмите « Установить сейчас» и активируйте плагин. Затем нажмите ссылку « Настройки» в меню плагина или перейдите на « Панель инструментов» -> « Настройки» -> « ToC +».

Автоматическая генерация оглавления
ToC + имеет множество вариантов и стилей. Я отключаю автоматическую вставку (показанную выше) и добавляю шорткод [toc] на страницы и посты, которые я хочу, чтобы появилось оглавление; в противном случае был бы ToC почти на всех моих страницах.
Примечание: есть способ ограничить это только страницами с более чем n заголовками.
Вот пример автоматически сгенерированного содержания на одном из моих более длинных руководств.
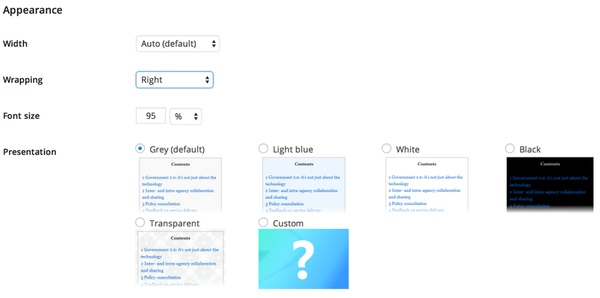
Существует несколько замечательных функций и настроек для управления внешним видом вашего оглавления:

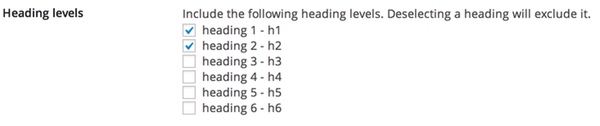
Вы можете отключить показ / скрыть переключатель. Вы можете выбрать разные стили. И вы можете выбрать, насколько глубоко вы хотите, чтобы ваши заголовки были проиндексированы, или исключить определенные заголовки:

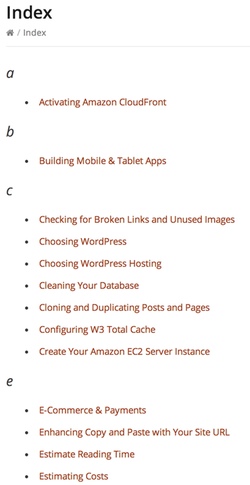
Вы также можете автоматически генерировать карты сайта, как показано ниже:

Я использую эту функцию для создания алфавитного индекса для сообщений на моем сайте .
Разработчики действительно проделали большую работу с этим плагином.
Создание многостраничного оглавления
Одна функция, которая изначально не поддерживается в плагине ToC +, может быть довольно легко реализована вручную — построение ToC для многостраничного контента. Я написал много многостраничных учебных пособий и хотел использовать стилизацию ToC для создания навигационных оглавлений на страницах — как этот .
Я установил плагин ToC +, чтобы загрузить его таблицы стилей. Однако я вручную пишу HTML-код в WordPress для своего многостраничного содержания.
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»toc_container» class=»toc_wrap_right no_bullets %%visible%%»>
<p class=»toc_title»>Contents</p>
<ul class=»toc_list»>
<li><a href=»/Welcome»><span class=»toc_number toc_depth_1″>1
<li><a href=»/estimating-costs-wordpress-amazon-aws»><span class=»toc_number toc_depth_1″>2
<li><a href=»/sign-up-for-amazon-web-services-aws»><span class=»toc_number toc_depth_1″>3
<li><a href=»/installing-wordpress-digital-ocean/»><span class=»toc_number toc_depth_2″>3.1
…
</ul>
</div>
|
Однако этот блок кода должен быть размещен на всех моих страницах учебника, и его необходимо регулярно обновлять, когда я добавляю или изменяю учебник. Это может быстро превратиться в много обслуживания.
Вместо того, чтобы вручную вставлять код на все мои страницы, я использую бесплатный плагин Shortcoder и размещаю шорткод [sc: my_toc] на каждой странице. Затем я обновляю свое оглавление в области настроек шорткодера, и оно будет автоматически обновляться на всех моих страницах. Мне не нужно вручную редактировать ToC на каждой странице.
Результат работает очень хорошо, хотя он предоставляет только подмножество набора функций плагина ToC + plus.
Я надеюсь, что вы получили пользу от этого урока. Дайте мне знать, если у вас есть какие-либо вопросы или комментарии.
