Jetpack — это популярный плагин для WordPress, созданный Automattic, создателем WordPress.com. Плагин привносит многие из самых мощных функций, доступных на WordPress.com, на самостоятельные сайты WordPress и, таким образом, вносит большой вклад в улучшение блогов и сайтов на платформе WordPress.
В этой статье я расскажу о пяти замечательных функциях плагина Jetpack, о которых вы, возможно, не знаете, в том числе о том, как включить, настроить и использовать их на вашем сайте WordPress.
Пользовательские CSS
Редактирование основных CSS-файлов темы WordPress редко является лучшим подходом к изменению или настройке темы WordPress. Могут быть допущены ошибки, которые могут повредить тему, а настройки могут быть потеряны при обновлении темы.
С помощью функции Jetpack Custom CSS редактирование, изменение и настройка могут быть выполнены без единого нажатия на основные CSS-файлы темы. Если ошибки сделаны, их можно легко исправить. Изменения могут быть выполнены быстрее, и восстановление CSS по умолчанию также не будет проблемой!
Как работает пользовательская функция CSS
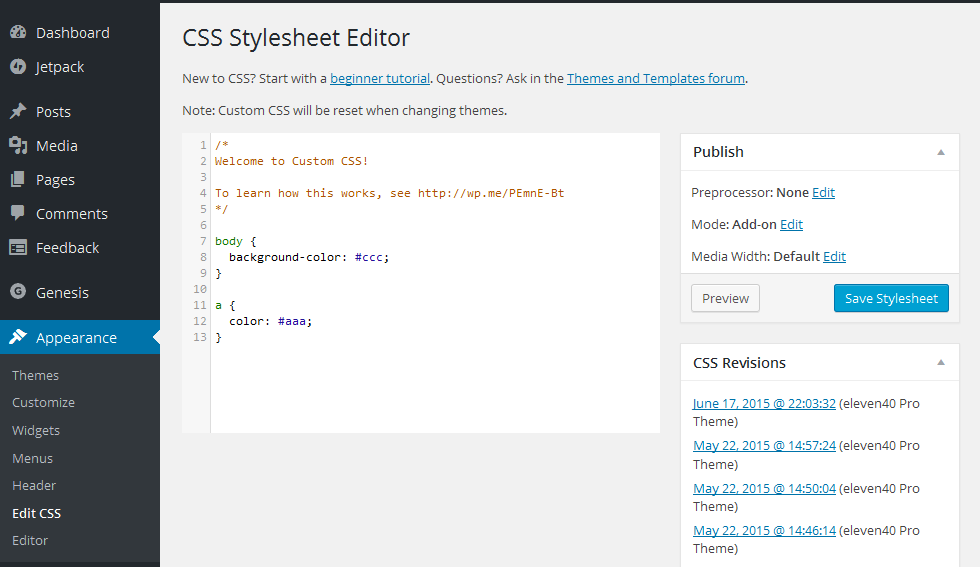
По умолчанию, и при активации Jetpack, модуль Custom CSS активируется автоматически и может быть найден в админке в Dashboard → Appearance → Edit CSS .
Здесь вы можете использовать стандартный синтаксис CSS, чтобы указать селекторы и свойства для создания ваших собственных стилей. Например, если вы хотите изменить цвет фона тела всех страниц и, возможно, цвет всех ссылок, вы можете ввести в редакторе стилей приведенный ниже код CSS и нажать Сохранить таблицу стилей .
body {
background-color: #ccc;}
a {
color: #aaa;}Версии находятся рядом с редактором CSS в представлении рабочего стола. Каждая ревизия помечена датой ревизии. При открытии ревизии красные выделения указывают, что было удалено, в то время как зеленые выделения указывают, что было добавлено.
Чтобы восстановить предыдущую версию вашего пользовательского CSS, нажмите « Восстановить эту редакцию» на эту дату, и пользовательский CSS будет возвращен обратно. На всякий случай вам нужно активировать модуль вручную: Dashboard → Jetpack → Custom CSS и Activate.
Публикуй
Считаете ли вы, что социальные сети делятся проблемой или слишком долго? С Jetpack вы можете мгновенно поделиться своим обновлением на шести популярных платформах.
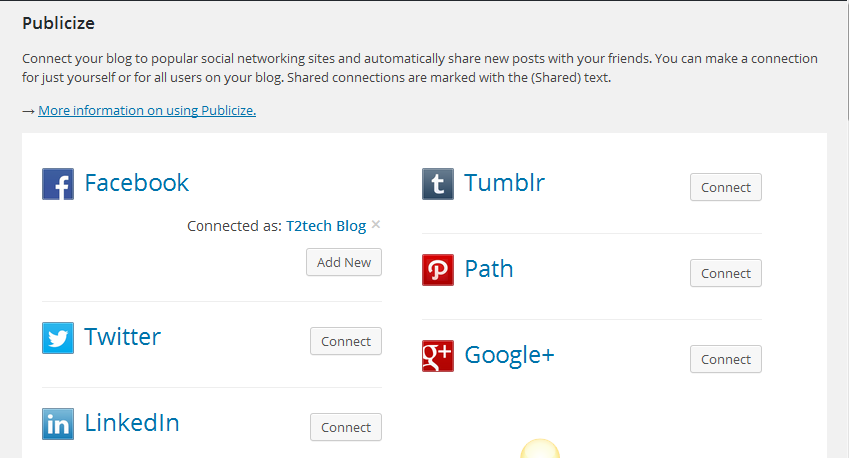
После подключения к различным социальным сетям, на которые вы будете транслировать, модуль Publicize осуществляет автоматический обмен вашими сообщениями в выбранных вами сетях.
Как настроить функцию публикации
Активировав функцию « Панель инструментов» → «Jetpack» → «Настройки» → «Опубликовать и активировать», вы можете настроить функцию, перейдя на страницу « Настройки общего доступа»: «Панель управления» → «Настройки» → «Поделиться» и подключить свой блог к нужным социальным сетям.
Похожие сообщения
Есть много связанных плагинов для WordPress, многие из которых работают хорошо, но если вам нужен тот, который будет выполнять точные вычисления, чтобы определить, связано ли сообщение, не перегружая вашу базу данных или не добавляя дополнительную нагрузку на ваш сервер, или вы заинтересованы в снижении показателя отказов в своем блоге, тогда вам следует рассмотреть возможность активации модуля Jetpack Related Posts.
Модуль «Связанные должности» выполняет все необходимые вычисления и анализ, прежде чем сделать вывод о том, что сообщения связаны между собой. Все процессы выполняются на серверах WordPress.com, поэтому на вашем сервере нет дополнительной нагрузки.
Активация модуля связанных сообщений
Вы можете активировать модуль, зайдя в админ и выбрав « Панель инструментов» → «Jetpack» → «Настройки» → «Связанные посты» и «Активировать». После активации модуль берет его оттуда и показывает соответствующие посты под каждым опубликованным постом.
Sharing
После публикации отличного контента, хорошей идеей будет дать читателям возможность поделиться вашим контентом со своими сетями, чтобы дать вам дополнительную информацию.
Модуль обмена делает это легко. Контентом можно делиться в разных социальных сетях одним щелчком мыши.
Как работает функция общего доступа
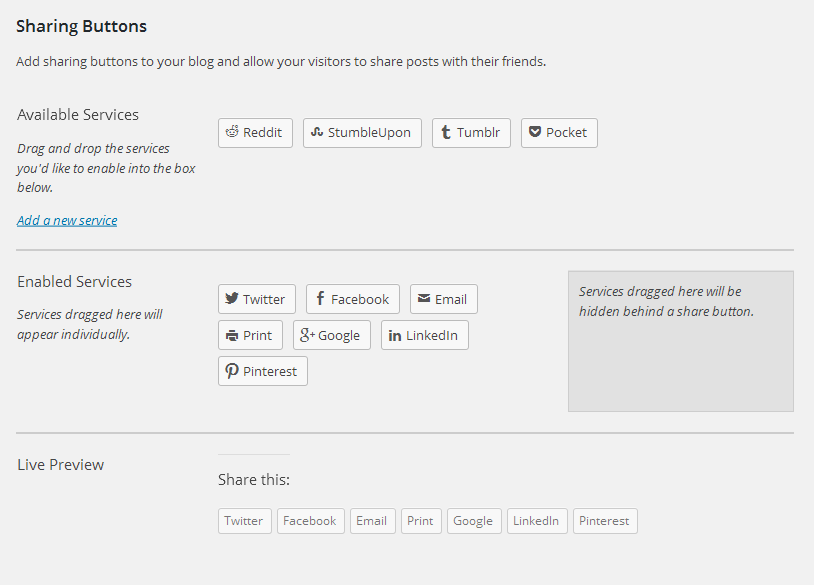
Страницу настроек для функции общего доступа можно найти в Личном кабинете → Настройки → Общий доступ . На момент написания этой статьи есть одиннадцать кнопок общего доступа, которые вы можете перетаскивать в нужные вам позиции.
Вы можете выбрать способ отображения кнопок: либо в текстовой форме, либо вместо значков. Кнопки также могут отображаться перед контентом или после него, в зависимости от того, что вы предпочитаете.
Фотон
Согласно официальной документации о плагине Jetpack : «Photon — это сервис ускорения и редактирования изображений для сайтов, размещенных на WordPress.com или на сайтах WordPress, подключенных к Jetpack. Это означает меньшую нагрузку на хост и более быстрые изображения для ваших читателей ».
Эта функция может быть очень полезной. Я видел несколько сайтов, на которых можно прочитать весь пост в блоге еще до того, как изображения будут загружены. Здесь пригодится особенность Photon в Jetpack.
Как работает фотон
Функция загружает изображения вашего сообщения через CDN WordPress.com. Это освобождает ваш сервер от дополнительной нагрузки и делает все это через серверы WordPress.com.
Вы можете активировать эту функцию, посетив администратора WordPress, Панель инструментов → Jetpack → Настройки → Фотон и затем Активировать. Вам также следует ознакомиться с этой статьей Jacco Blankenspoor, чтобы узнать больше о CDN и о том, почему стоит подумать о том, чтобы настроить их для своего сайта WordPress.
Вывод
Я только немного ознакомил вас с тем, что Jetpack может сделать для вашего сайта, на момент написания этой статьи было более 30 замечательных функций, таких как те, что были выделены выше, которые поставляются с плагином, и только модули VideoPress и VaultPress являются платными. (оплаченные) функции.
После того, как вы установили его, я уверен, что вы согласитесь со мной, что Jetpack — это многофункциональный плагин, который сэкономит вам много времени. Вы можете посетить официальную страницу плагина Jetpack здесь .