В этой части серии мы рассмотрим настройку оплаты, доставки и купонов для вашего магазина электронной коммерции Exchange.
Платежные шлюзы
Принимая платежи на веб-сайте, независимо от того, производится ли этот платеж на вашем веб-сайте или стороннем веб-сайте, рекомендуется иметь сертификат SSL. Вы можете узнать больше о настройке SSL в WordPress из этого учебника Tutsplus.
iThemes Exchange поставляется только с PayPal в качестве платежного шлюза, а другие доступны в качестве премиальных плагинов. Тем не менее, Stripe также в настоящее время бесплатен, но не поставляется в комплекте с плагином и отсутствует в репозитории WordPress — чтобы получить его, вам необходимо зарегистрироваться на веб-сайте iThemes, как описано ниже.
Использование PayPal
Возможно, вы включили PayPal во время настройки своего сайта Exchange, в зависимости от того, какие варианты вы выбрали. Вы можете проверить, установлена ли надстройка PayPal, перейдя в Exchange> Надстройки и прокручивая вниз, пока не увидите надстройку PayPal. На самом деле в Exchange есть две надстройки PayPal:
PayPal Standard Basic
Обмен описывает это как:
Это простая и быстрая версия для настройки PayPal для вашего магазина. Вы можете использовать эту версию только для того, чтобы ваш магазин заработал, но мы настоятельно рекомендуем вам перейти на стандартную безопасную систему PayPal.
Paypal Standard Secure
Обмен описывает это как:
Хотя эта версия PayPal для iThemes Exchange требует больше усилий и времени, она вполне стоит того, чтобы выбрать параметры безопасности для вашего магазина.
В этом учебном пособии я собираюсь показать вам только стандартную настройку PayPal Standard Secure, поскольку ее внедрение не занимает много времени и является рекомендуемым способом. Обратите внимание, что для настройки вам понадобится бизнес-аккаунт или главный счет PayPal.
- Убедитесь, что PayPal включен. Из панели инструментов WordPress перейдите в Exchange> Надстройки и прокрутите вниз до «PayPal Standard — Secure».
- Если он отключен, нажмите на отключенную кнопку, чтобы включить надстройку и перейти на страницу настроек. Если надстройка уже включена, нажмите на значок Cog.
- Введите свой адрес электронной почты PayPal
- Получите ваши учетные данные API. Поскольку PayPal меняет свой интерфейс относительно часто, лучше всего получить их, используя официальное руководство .
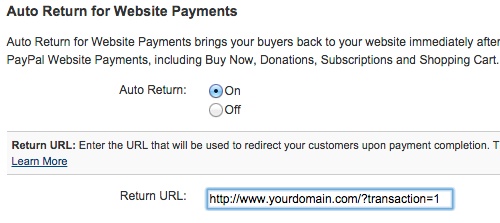
- Далее нам нужно настроить автоматический возврат в PayPal, это гарантирует, что клиенты будут перенаправлены на ваш сайт после завершения транзакции. Чтобы найти этот раздел в своей учетной записи PayPal, лучше обратиться к их официальной документации . Когда вы сможете ввести свой URL автоматического возврата, вставьте URL, предоставленный Exchange.

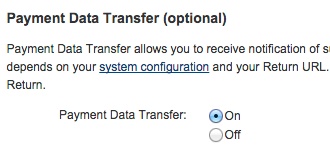
- Наконец, необходимо включить передачу платежных данных PayPal (PDT). На момент написания он находится на том же экране, что и настройка автоматического возврата. Эту настройку необходимо изменить на «вкл».

- Нажмите кнопку «Сохранить изменения».
Здесь также есть несколько дополнительных настроек, которые могут быть полезны.
- Ярлык кнопки покупки — это текст, который отображается на кнопке оплаты PayPal. По умолчанию это «Pay with PayPal», просто отредактируйте свой текст, если вы хотите изменить это.
- Параметры включения режима песочницы PayPal отображают некоторые дополнительные настройки, в которые можно ввести некоторые данные песочницы PayPal. Песочница PayPal позволяет вам тестировать платежи без необходимости тратить деньги. Чтобы создать учетную запись «песочницы», зайдите на сайт разработчика PayPal . Не забудьте отключить эту настройку, когда ваш сайт будет запущен.
Использование Stripe
Чтобы получить дополнение Stripe, сделайте следующее:
- Из панели инструментов WordPress перейдите в Exchange> Дополнения
- На экране дополнений перейдите на вкладку «Получить больше»
- Прокрутите вниз до Stripe (он должен сказать $ 0) и нажмите «Купить сейчас»
- Теперь вы будете перенаправлены на веб-сайт iThemes, где вам нужно будет заполнить некоторые детали и создать учетную запись. Получив учетную запись, вы можете загрузить дополнение Stripe в виде zip-файла.
- Получив zip-файл, откройте панель инструментов WordPress и выберите «Плагины»> «Добавить новый» .
- Нажмите кнопку «Загрузить плагин» в верхней части экрана.
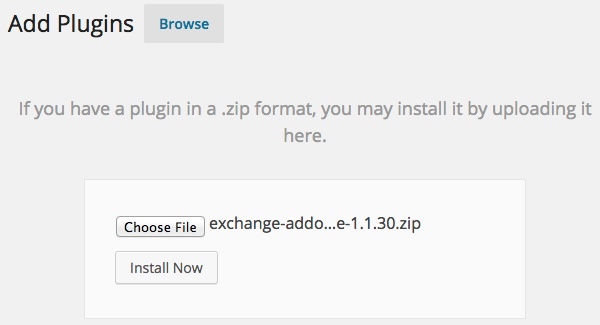
- Нажмите кнопку «Выбрать файл», перейдите туда, где вы сохранили файл, и нажмите «Установить сейчас».

- Наконец, нажмите «Активировать плагин».

Теперь, когда плагин Stripe активирован, нам нужно ввести некоторые настройки. Из панели инструментов WordPress перейдите в Exchange> Надстройки и затем прокрутите вниз до «Stripe». Плагин уже должен быть помечен как «Включен» Exchange. Чтобы изменить настройки, нажмите значок шестеренки рядом с кнопкой «Включено».

Страница настроек Stripe имеет два обязательных параметра и три дополнительных.
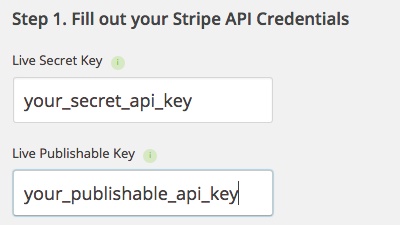
Шаг первый — ваши ключи API. Их можно найти, войдя в свою учетную запись Stripe, щелкнув меню «Ваша учетная запись» и, наконец, нажав «Настройки учетной записи». В настройках своей учетной записи перейдите на вкладку «API-ключи» — вы увидите четыре поля с ключами API. В настоящий момент нас интересуют только «живые» секретные и публикуемые ключи. Скопируйте действующий секретный ключ и публикуемый ключ со сводной панели Stripe в соответствующее поле на странице настроек Stripe.


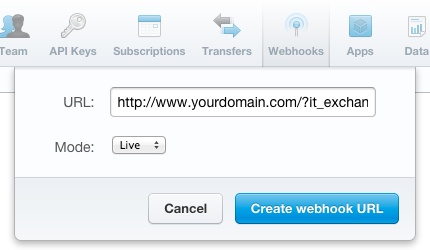
Шаг второй — настроить веб-крючок. Webhooks позволяют Stripe отправлять сообщения в Exchange, например, производится успешная оплата. В настройках Stripe в Exchange скопируйте URL-адрес веб-крючка. Теперь снова зайдите на панель инструментов Stripe и перейдите на вкладку «Webhooks». Нажмите кнопку «Добавить URL», вставьте URL в поле и нажмите кнопку «Создать URL веб-крючка». Обязательно сохраните эти настройки.

Это все обязательные настройки для Stripe, но есть и некоторые важные дополнительные настройки, которые вы можете изменить.
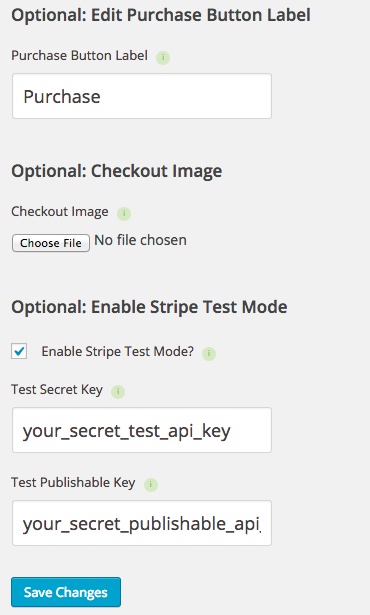
Первым необязательным параметром является редактирование метки кнопки покупки (по умолчанию это «Покупка») — это текст в кнопке, на которую люди нажимают, чтобы совершить покупку с помощью Stripe.
Далее есть поле загрузки изображения для изображения оформления заказа. Это должно быть изображение размером 128px x 128px, которое появится на кассе Stripe.
Последняя настройка здесь — «Включить тестовый режим полосы» — если поставить галочку в этом поле, появится дополнительная форма, позволяющая ввести «Тестовый секретный ключ» и «Тестовый публикуемый ключ». Они находятся в той же форме на приборной панели Stripe, как описано выше. Следуйте тем же инструкциям, но вместо этого скопируйте тестовые ключи.
Тестовый режим позволяет оформить заказ с помощью Stripe без необходимости использовать реальные деньги и является отличным способом пройти через процесс оформления заказа до запуска веб-сайта. Stripe предоставляет отличную документацию по тестированию , включая номера карт, которые можно использовать в тестовом режиме. Не забудьте отменить настройку «Включить тестовый режим» перед тем, как запустить веб-сайт.

Перевозка
Exchange по-прежнему является относительно молодой платформой для электронной коммерции, и некоторые области еще не совсем соответствуют своим конкурентам.
Exchange поставляется с надстройкой доставки под названием «Простая доставка», которую можно включить, перейдя в раздел «Exchange> Надстройки» и затем прокрутите вниз до «Простая доставка». Вы можете обнаружить, что надстройка уже включена, что углубляет выбор параметров, которые вы выбрали в базовой настройке, описанной ранее в серии .
После включения перейдите в Exchange> Надстройки и затем нажмите «Вкладка доставки». Вкладка «Доставка» имеет две вложенные вкладки; общая и простая доставка.
Общий раздел имеет только одну настройку: «Могут ли отдельные продукты переопределять глобальную настройку методов доставки?» — у вас есть два варианта здесь, да или нет (по умолчанию). Если для этого параметра установлено значение «да», это означает, что вы можете удалить способ доставки для отдельного продукта.
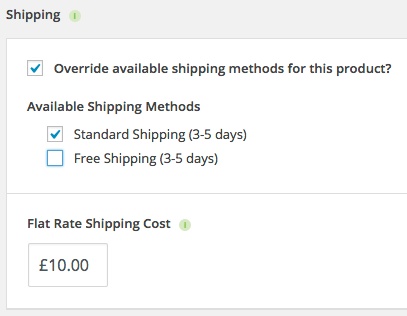
Например, вы можете удалить опцию «бесплатная доставка» для определенного продукта. Для этого с экрана редактирования продукта (подробности о редактировании продуктов см. В четвертой части этой серии ) перейдите в раздел «Доставка» и выберите «Переопределить доступные способы доставки для этого продукта?» флажок.
Затем снимите флажки с любыми способами доставки, которые вы хотите отключить для этого продукта. Вы также можете переопределить стандартную фиксированную стоимость доставки из этой области.

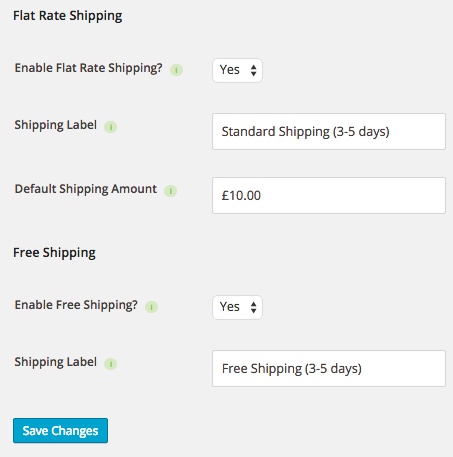
Раздел «Простая доставка» предусматривает доставку по фиксированной ставке и бесплатную доставку. Фиксированная стоимость доставки — это единая цена доставки, которая применяется ко всем продуктам (если не отменена, как описано выше).
Он имеет три настройки:
- Включить? да нет
- Этикетка доставки: это название способа доставки для ваших клиентов. По умолчанию «Стандартная доставка (3 — 5 дней)».
- Определить сумму доставки: это сумма, взимаемая за доставку каждого товара, а не общая сумма заказа. Таким образом, если вы продадите пять товаров со стоимостью доставки 1 доллар, общая стоимость доставки будет равна 5 долларам США.
Бесплатная доставка делает то, что говорит — позволяет предлагать своим клиентам доставку бесплатно. Это имеет две настройки:
- Включить? да нет
- Этикетка доставки: что видят ваши клиенты. По умолчанию «Бесплатная доставка (3-5 дней)».
Не забудьте нажать кнопку «Сохранить изменения», как только вы закончите здесь.

купоны
Купоны являются важной частью многих сайтов электронной коммерции; они предоставляют легкий способ предложить своим клиентам скидки и могут стать важной частью маркетинговой стратегии.
Чтобы получить купоны, вам нужно включить надстройку основного купона. Этого можно добиться, перейдя в Exchange> Надстройки с панели управления WordPress. Для получения дополнительной информации о дополнениях, пожалуйста, обратитесь к специальной статье о дополнениях ранее в этой серии.
Добавление нового купона
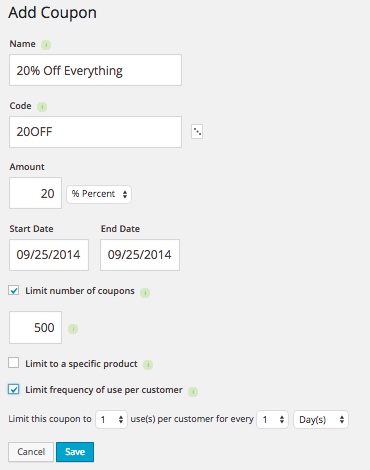
Из панели инструментов WordPress перейдите в Exchange> Купоны и нажмите кнопку «Добавить новый». При добавлении нового купона вам доступны следующие опции:
- Имя просто для вашей ссылки, чтобы сделать это что-то очевидное
- Код — это то, что вы хотите, чтобы люди вводили при оформлении заказа. Кнопка кости рядом с этим полем сгенерирует случайный код купона для вас.
- Сумма позволяет вам ввести сумму (или выбрать из выпадающего списка), чтобы установить процентную скидку или общую скидку.
- Дата начала / окончания позволяет вам установить дату начала и окончания с помощью выбора даты, чтобы вам не приходилось беспокоиться о том, что они используются слишком рано или после их отключения.
- Ограничение количества купонов определяет, сколько раз купон может быть использован. После того, как отмечен галочкой, отображается поле числа
- Ограничение на конкретный продукт позволяет ограничить купон на один продукт — очень удобно. Как только в билете появится выпадающий список с вашими продуктами, просто выберите тот, для которого вы хотите использовать купон.
- Предельная частота использования для каждого клиента позволяет изменить частоту, с которой клиент может использовать определенный купон. Например, ограничьте купон одним использованием на клиента каждые 30 дней.
Не забудьте нажать кнопку «Сохранить», когда вы закончите.

Редактирование купона
Есть несколько причин, по которым вы можете изменить купон. Например, возможно, вы допустили ошибку или хотите продлить рекламную акцию и изменить дату окончания. Для этого откройте панель инструментов WordPress и выберите «Обмен»> «Купоны» . На этой странице перечислены все ваши купоны. Чтобы отредактировать один, наведите курсор на промо-акцию, которую вы хотите отредактировать, и нажмите появившуюся ссылку «Изменить».

Удаление купона
Если вы регулярно создаете купоны, вы наверняка захотите время от времени удалять их. Для этого откройте панель инструментов WordPress и выберите «Обмен»> «Купоны» . Наведите указатель мыши на купон, который хотите удалить, и нажмите появившуюся ссылку «Корзина».
Если вы хотите массово удалить купоны, вы можете поставить галочку слева от названия купона, а затем выбрать «Переместить в корзину» из выпадающего списка. Не забудьте нажать кнопку «Применить», чтобы изменения вступили в силу.

Вывод
Если вы следили за серией статей на iThemes Exchange, теперь вы сможете настраивать, принимать платежи, добавлять продукты и купоны на свой сайт Exchange. В последней части серии мы рассмотрим основные темы, чтобы настроить внешний вид вашего магазина Exchange.