С ростом внимания к веб-безопасности SSL-сертификаты стали обычной практикой при настройке веб-сайтов.
Эта статья покажет вам, как внедрить SSL на ваш веб-сайт WordPress, но не будет вдаваться в детали того, как покупать и настраивать сертификаты на вашем веб-хосте, так как это меняется от поставщика к поставщику.
При этом большинство веб-хостов продают и устанавливают SSL-сертификаты для своих клиентов за сравнительно небольшую плату. Чтобы внести какие-либо изменения, описанные в этой статье, вам необходимо настроить SSL-сертификат на своем веб-сервере.
Что такое SSL?
SSL.com описывает SSL как:
SSL (Secure Sockets Layer) — это стандартная технология безопасности для установления зашифрованной связи между веб-сервером и браузером. Эта ссылка гарантирует, что все данные, передаваемые между веб-сервером и браузерами, остаются частными и целостными.
Зачем использовать SSL?
Безопасность
Нет такой вещи, как быть «слишком безопасным». SSL теперь проще и доступнее, чем когда-либо. Если у вас есть сайт электронной коммерции или вы обрабатываете какие-либо пользовательские данные, это важно. SSL не только для сайтов электронной коммерции — его может использовать абсолютно любой сайт.
Доверять
Наличие действующего SSL-сертификата является хорошим сигналом доверия для отправки посетителям вашего сайта. Многие пользователи теперь будут искать https в адресной строке своего браузера.
SEO
Это идет рука об руку с доверием — Google уже заявил, что они начинают использовать SSL в качестве сигнала ранжирования .
Быстрый отказ от ответственности
Как всегда, при любом изменении веб-сайта вы должны сначала сделать полную резервную копию и поработать на промежуточном веб-сайте, прежде чем вносить какие-либо изменения в действующий веб-сайт.
Защита администратора WordPress
Возможность защитить серверную часть WordPress — это на самом деле функция, встроенная в ядро WordPress. Чтобы включить эту опцию, вам нужно отредактировать файл wp-config.php который находится в корне вашей установки WordPress. Важно всегда делать резервную копию этого файла перед редактированием, поскольку он содержит важные данные, которые позволяют вашей установке WordPress работать.
После редактирования этого файла константу FORCE_SSL_ADMIN необходимо установить в значение true . Полный код выглядит так:
|
1
|
define(‘FORCE_SSL_ADMIN’, true);
|
После добавления этой строки (ее можно добавить внизу файла wp-config.php ) обязательно сохраните файл. Обновление должно показать, что теперь он загружается через HTTPS.
SSL с помощью плагина WordPress HTTPS
WordPress HTTPS является популярным выбором среди пользователей, которые хотят использовать SSL на своем сайте WordPress. Плагин предлагает простой способ заставить SSL из WordPress администратора. Это наиболее полезно, если вы хотите защитить только определенные части вашего сайта (посты или страницы), но также можете использовать его для защиты всего сайта, и он может автоматически удалять небезопасные элементы.
Чтобы установить плагин, откройте панель инструментов WordPress, выберите «Плагины»> «Добавить новый», затем найдите «WordPress HTTPS» и нажмите «Установить».
Защита отдельных сообщений / страниц
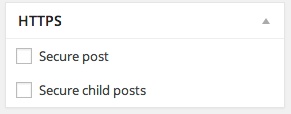
После установки каждое сообщение / страница будет иметь собственный метабокс, который дает вам возможность защитить сообщение и (необязательно) любые дочерние сообщения. Проверьте, какой вариант относится к вам и сохраните свой пост. Этот пост (и дочерние посты, если вы это проверили) теперь будет обслуживаться по HTTPS.

Обеспечение безопасности всего вашего сайта
Защитить весь ваш сайт можно на странице настроек WordPress HTTPS. При нажатии на значок меню WordPress HTTPS на панели инструментов WordPress откроется страница настроек — я собираюсь просмотреть наиболее распространенные настройки:
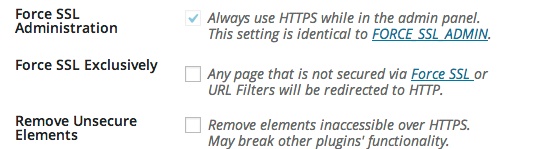
- Принудительное администрирование SSL : это флажок, если вы уже следовали разделу «Защита администратора WordPress» этой статьи, по умолчанию этот флажок установлен. Если вы этого не сделали, отметьте это, чтобы обезопасить администратора WordPress.
- Принудительно использовать SSL : если вы отметите это, любая страница, для которой вы не указали использовать SSL, будет перенаправлена на стандартный HTTP.
- Удалить незащищенные элементы : если вы отметите это, будут удалены все элементы со страницы, которые недоступны через HTTPS. Недостатком этого параметра является то, что он может сломать плагины, чтобы полагаться на внешние ресурсы — используйте это с осторожностью.

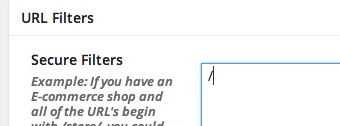
Наконец, в нижней части этой страницы есть текстовое поле с именем «Фильтры URL». Эта часть позволяет вам защищать разделы вашего сайта на основе URL (он также принимает регулярные выражения). Пример, который дает плагин здесь, это если вы хотите защитить все URL, которые начинаются с /store/ .
Для этого вы должны ввести /store/ in в текстовое поле и нажать «Сохранить изменения». Для каждого создаваемого вами нового фильтра вам нужно будет начинать новую строку. Параметр «Безопасные фильтры» также можно использовать для обеспечения безопасности плагина на всем сайте. Просто добавьте фильтр с косой чертой (/). Теперь любой, кто пытается получить доступ по HTTP, будет перенаправлен на HTTPS. Рекомендуется также изменить стандартные настройки URL-адреса WordPress, если весь веб-сайт обслуживается по протоколу HTTPS. Это объясняется в следующем разделе статьи.

Обновление : пользователи сообщают о проблемах с этим плагином и WordPress 4.0 — рекомендуется, чтобы вы не использовали это решение, пока эти проблемы не будут решены. Пожалуйста, смотрите ниже для альтернативного решения плагина.
SSL с помощью плагина безопасности iThemes
iThemes Security — один из самых популярных плагинов безопасности WordPress. Он имеет множество функций для защиты вашего сайта WordPress, включая возможность использовать HTTPS.
Предупреждение : этот плагин очень мощный, и некоторые настройки могут блокировать вас с вашего сайта. Для базовой настройки плагина я рекомендую посмотреть официальное видео iThemes .
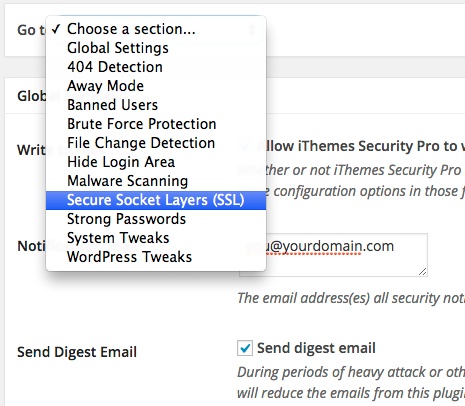
После того, как вы установили и настроили плагин (см. Видео выше), зайдите на панель управления WordPress, нажмите вкладку «Безопасность», а затем ссылку «Настройки».
В раскрывающемся списке «Перейти к» нажмите «Secure Socket Layers (SSL)», чтобы перейти к нужному разделу настроек.

В этом разделе три настройки:
- Режим Front End SSL: в этом раскрывающемся меню есть три параметра:
- Выкл. — нет входного SSL
- За контент — вы можете выбрать конкретные сообщения для защиты с помощью SSL
- Весь сайт — весь интерфейс защищен
Самая полезная часть плагина — это возможность защитить определенный контент на внешнем интерфейсе; если вы хотите обезопасить весь сайт, то решение .htaccess, вероятно, является более безопасным вариантом.
Сделав здесь свои настройки, обязательно нажмите кнопку «Сохранить все изменения».
Если вы выбрали опцию «для контента», то теперь вы увидите флажок внутри метаблока публикации на сообщения. Просто проверьте это и нажмите «Обновить», чтобы обеспечить безопасность этой страницы.

Ограничения использования безопасности iThemes для SSL в том, что она не допускает подстановочные знаки, поэтому вы не можете создавать общие правила.
SSL с использованием кода
Этот метод хорош для тех, кто хочет обслуживать весь сайт через HTTPS. По сути, здесь нам нужно перенаправить любой трафик с HTTP на HTTPS, используя код 301 (постоянно перемещенный). Это можно сделать с помощью PHP, но я предпочитаю использовать .htaccess . Чтобы это решение работало, вам понадобится хост Apache с включенным mod_rewrite — большинство хостов Linux работают, но перед внесением каких-либо изменений спросите ваш хост.
Прежде чем вносить какие-либо изменения в .htaccess , необходимо изменить несколько настроек WordPress. С панели управления WordPress перейдите в «Настройки»> «Основные». В разделах «Адрес WordPress (URL)» и «Адрес сайта (URL)» необходимо изменить веб-адрес, чтобы вместо http://www.yourdomain.com указывалось https://www.yourdomain.com (обратите внимание на https ). Как только это будет сделано, прокрутите вниз и нажмите кнопку «Сохранить изменения». Это говорит WordPress использовать HTTPS во всех URL-адресах, но еще не мешает людям получать доступ к вашему веб-сайту по HTTP. Вот где приходит файл .htaccess .
Если у вас включены постоянные ссылки, то у вас уже будет файл .htaccess в корневом каталоге вашей установки WordPress. Если вы этого не сделаете, то вам нужно будет сделать один — для этого создайте новый файл с именем .htaccess — этот файл не должен иметь другого имени или расширения. Файлы .htaccess — это точечные или скрытые файлы, поэтому вам может потребоваться включить просмотр скрытых файлов в вашей операционной системе, чтобы увидеть их.
Затем откройте ваш файл .htaccess с помощью вашего текстового редактора. Если у вас не включены постоянные ссылки, тогда ваш файл .htaccess может быть пустым. Если у вас включены постоянные ссылки, возможно, у вас уже есть некоторый код, который выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /secure/
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .
</IfModule>
# END WordPress
|
Мы собираемся добавить еще немного кода здесь. Прямо над стандартным кодом WordPress вставьте следующее:
|
1
2
3
4
5
6
7
|
# Begin HTTPS
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [R,L]
</IfModule>
# END HTTPS
|
Не забудьте заменить https://www.yourdomain.com/ фактическим доменным именем. Если у вас есть пустой файл .htaccess просто вставьте код прямо в файл.
Первая и последняя строки этого кода с хэш-символом (#) являются комментариями и предназначены для того, чтобы сделать код более понятным для человека. <IfModule mod_rewrite.c> проверяет, включен ли модуль mod_rewrite поскольку этот код использует перенаправление для mod_rewrite. Затем мы гарантируем, что RewriteEngine установлен на On, так как нам нужен механизм перезаписи для создания наших перенаправлений. Затем мы устанавливаем условие для нашей перезаписи, которое означает, что созданное нами правило будет работать только в том случае, если к нему обращается порт 80 (порт 80 является стандартным портом HTTP). Наконец, RewriteRule перенаправляет пользователей на HTTPS-версию домена.
Чтобы проверить, что это работает правильно, попробуйте зайти на ваш сайт, используя URL-адрес HTTP — если он автоматически изменится на HTTPS, значит, он работает правильно.
Какое решение мы должны использовать?
Здесь нет правильного или неправильного ответа. Можно утверждать, что полагаться на плагин для такой неотъемлемой части вашего сайта может быть не самой лучшей идеей, так как если плагин отключен, удален или имеет плохое обновление, то это может иметь серьезные последствия для вашего сайта.
Тем не менее, плагин WordPress HTTPS имеет хорошую репутацию с большим количеством загрузок и, естественно, с открытым исходным кодом. Использовать плагин WordPress HTTPS — это самый простой способ, если вы хотите установить HTTPS только в определенных областях вашего сайта.
С другой стороны, метод кода приятен и прост, если вам удобно вносить несколько простых изменений в файлы, и является надежным методом для обеспечения работы всего вашего веб-сайта по HTTPS.
Некоторые разработчики Gotchas
Для того, чтобы SSL вашего сайта был действительным, весь ваш контент также должен быть отправлен по SSL. Это включает, но не ограничивается скриптами, шрифтами, таблицами стилей, встраиваниями и изображениями. Некоторые рекламные агентства еще не отправляют контент по HTTPS, поэтому, если это так, у вас не будет большого выбора, хотя некоторые страницы HTTPS и другие HTTP можно использовать, как описано ранее в статье.
Чтобы избежать этой головной боли, вы можете использовать относящийся к протоколу URL. Например, допустим, мы запрашиваем популярный веб-шрифт Google «Open Sans»:
|
1
|
<link href=’//fonts.googleapis.com/css?family=Open+Sans’ rel=’stylesheet’ type=’text/css’>
|
Заметили отсутствие HTTP или HTTPS в начале этого URL? что это делает, это запросить актив, используя тот же протокол, что и страница. Таким образом, если вы используете HTTPS, он автоматически запросит версию веб-шрифта HTTPS. Если версия HTTPS не существует, она будет использовать HTTP. Есть несколько небольших оговорок к этой технике, как объяснено в статье Пола Айриша . В лучшем случае, это прекрасно работает, хотя и решит некоторые головные боли — это также работает в CSS.
Отладка ошибок HTTPS
Ошибки HTTPS часто бывают вызваны тем, что страница также обслуживает контент, отличный от HTTPS. Чтобы найти оскорбительный контент, Google Chrome можно использовать для отладки.
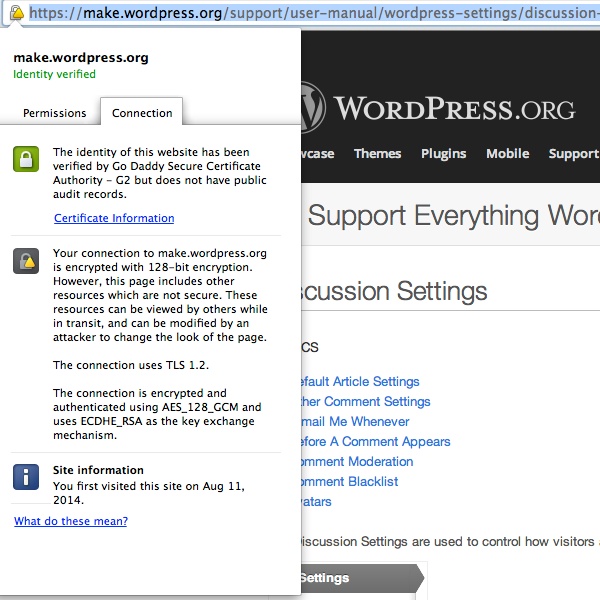
Чтобы определить неисправную страницу, в Google Chrome вы увидите желтый треугольник над замком в адресной строке. Нажатие на это покажет точную ошибку, как показано ниже:

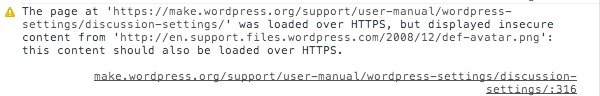
Чтобы найти содержимое на этой странице, которое может быть исправлено, выберите View >> Developer >> JavaScript console. Теперь вы должны увидеть некоторые ошибки, такие как показанные ниже:

Эта ошибка показывает вам точный файл, который вызывает проблему (в данном случае http://en.support.files.wordpress.com/2008/12/def-avatar.png ) и номер строки, в которой появляется содержимое ( 316). Этот контент просто необходимо изменить на HTTPS (при условии, что сервер, на котором находится контент, поддерживает HTTPS) или использовать относительный URL-адрес протокола, как описано ранее в этой статье.
Вывод
Теперь вы сможете принять решение о том, какой из методов для вас лучше всего использовать HTTPS на вашем веб-сайте WordPress и внедрить предпочитаемое вами решение.