Вы должны быть знакомы с пользовательскими полями в WordPress. Мы используем их на пост или страницу, чтобы добавить дополнительные данные. В WordPress вложения также сохраняются как посты, поэтому для них также доступны настраиваемые поля.
Сегодня мы увидим, как мы можем добавить некоторые настраиваемые поля, чтобы вложения могли содержать больше информации, чем просто данные по умолчанию.
Что мы будем делать
Прежде всего, мы собираемся создать плагин для обработки пользовательских полей вложений. Он получит набор параметров, запечет их, чтобы они стали частью формы при редактировании вложения, и сохранит их в базе данных.
Для этого мы будем использовать два хука WordPress:
-
attachment_fields_to_editдля обработки формы редактирования -
attachment_fields_to_saveдля сохранения пользовательских полей
1. Создайте плагин
Я быстро перейду к этой части, так как она не является основной целью этого урока.
Создайте новую папку в каталоге плагинов (например, wp-content / plugins / media-fields / ) и поместите файл (с именем plugin.php ) внутри. Давайте также поместим файл с именем custom_media_fields.php, в котором будут храниться наши параметры.
Вот как должен выглядеть ваш файл plugin.php вначале:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/*
Plugin Name: Wptuts+ Custom Media Fields
Plugin URI:
Description: Create attachments custom fields
Version: 0.1
Author: Guillaume Voisin
Author URI: http://wp.tutsplus.com/author/guillaumevoisin
License: GPL2
*/
require_once( plugin_dir_path( __FILE__ ) . ‘/custom_media_fields.php’ );
Class Wptuts_Custom_Media_Fields {
private $media_fields = array();
function __construct( $fields ) {
}
public function applyFilter( $form_fields, $post = null ) {
}
function saveFields( $post, $attachment ) {
}
}
$cmf = new Wptuts_Custom_Media_Fields( $attchments_options );
|
Эту базу мы будем заполнять в следующих разделах. А пока давайте определим наш набор опций.
2. Определите наши параметры
В другом файле давайте добавим некоторые опции для улучшения формы редактирования вложения. В этом уроке мы рассмотрим варианты улучшения изображений. Например, мы добавим поля авторского права, описания автора, водяного знака, рейтинга и расположения изображения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
$themename = «twentytwelve»;
$attchments_options = array(
‘image_copyright’ => array(
‘label’ => __( ‘Image copyright’, $themename ),
‘input’ => ‘text’,
‘helps’ => __( ‘If your image is protected by copyrights’, $themename ),
‘application’ => ‘image’,
‘exclusions’ => array( ‘audio’, ‘video’ ),
‘required’ => true,
‘error_text’ => __( ‘Copyright field required’, $themename )
),
‘image_author_desc’ => array(
‘label’ => __( ‘Image author description’, $themename ),
‘input’ => ‘textarea’,
‘application’ => ‘image’,
‘exclusions’ => array( ‘audio’, ‘video’ ),
),
‘image_watermark’ => array(
‘label’ => __( ‘Image watermark’, $themename ),
‘input’ => ‘checkbox’,
‘application’ => ‘image’,
‘exclusions’ => array( ‘audio’, ‘video’ )
),
‘image_stars’ => array(
‘label’ => __( ‘Image rating’, $themename ),
‘input’ => ‘radio’,
‘options’ => array(
‘0’ => 0,
‘1’ => 1,
‘2’ => 2,
‘3’ => 3,
‘4’ => 4
),
‘application’ => ‘image’,
‘exclusions’ => array( ‘audio’, ‘video’ )
),
‘image_disposition’ => array(
‘label’ => __( ‘Image disposition’, $themename ),
‘input’ => ‘select’,
‘options’ => array(
‘portrait’ => __( ‘portrtait’, $themename ),
‘landscape’ => __( ‘landscape’, $themename )
),
‘application’ => ‘image’,
‘exclusions’ => array( ‘audio’, ‘video’ )
)
);
|
Это в основном ассоциативный массив, который содержит следующие параметры:
-
label— имя поля, которое будет отображаться -
input— тип ввода (например, текст, выбор, радио, …) - help — информация, помогающая пользователю заполнить поле
-
application— какой тип mime привязки применять -
exclusions— какой тип MIME-атрибутов исключать -
required— поле обязательно для заполнения? (по умолчаниюfalse) -
error_text— необязательное поле для описания ошибки (если установлено значениеtrue) -
options— необязательное поле для радио и выбора типов -
show_in_modal— показывать ли поле в модальном режиме или нет (по умолчаниюtrue) -
show_in_edit— показывать ли поле в классическом режиме редактирования или нет (по умолчаниюtrue) -
extra_rows— дополнительные строки для отображения содержимого (в том же теге »tr«) -
tr— дополнительные строки (тег »tr«)
Подсвеченные опции представляют опции, с которыми мы будем иметь дело вручную, тогда как другие являются настройками по умолчанию, которые WordPress обрабатывает автоматически.
Поскольку мы имеем дело с изображениями, мы устанавливаем параметр application на « image ». На самом деле он будет применяться ко всем видам изображений, чей тип mime начинается с « image », например image/jpeg , image/png и т. Д. Вы можете исключить тип gif mime, установив его, например, в поле исключений.
Теперь наши настройки установлены, давайте копаться в крючках.
3. Крючки
Как упоминалось ранее, мы будем иметь дело с двумя крючками.
Мы связываем наши две функции с этими хуками в методе конструктора.
|
1
2
3
4
5
6
|
function __construct( $fields ) {
$this->media_fields = $fields;
add_filter( ‘attachment_fields_to_edit’, array( $this, ‘applyFilter’ ), 11, 2 );
add_filter( ‘attachment_fields_to_save’, array( $this, ‘saveFields’ ), 11, 2 );
}
|
Теперь давайте посмотрим на эти крючки в деталях.
attachment_fields_to_edit
У него есть два параметра:
-
$form_fields— массив полей, содержащихся в форме редактирования вложения -
$post— Объект, который представляет само вложение
Мы будем использовать параметр $form_fields для объединения наших собственных полей и проверки каждого из них на соответствие требованиям вложения (например, тип MIME).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
public function applyFilter( $form_fields, $post = null ) {
// If our fields array is not empty
if ( ! empty( $this->media_fields ) ) {
// We browse our set of options
foreach ( $this->media_fields as $field => $values ) {
// If the field matches the current attachment mime type
// and is not one of the exclusions
if ( preg_match( «/» . $values[‘application’] . «/», $post->post_mime_type) && ! in_array( $post->post_mime_type, $values[‘exclusions’] ) ) {
// We get the already saved field meta value
$meta = get_post_meta( $post->ID, ‘_’ . $field, true );
// Define the input type to ‘text’ by default
$values[‘input’] = ‘text’;
// And set it to the field before building it
$values[‘value’] = $meta;
// We add our field into the $form_fields array
$form_fields[$field] = $values;
}
}
}
// We return the completed $form_fields array
return $form_fields;
}
|
На этом этапе вы должны дополнить форму редактирования вложений новыми полями, которые мы добавили. Но они будут выглядеть как текстовые вводы. Теперь мы должны рассмотреть различные виды входов (радио, флажок и т. Д.).
Итак, давайте отредактируем нашу функцию, чтобы справиться с этим. Замените $values['input'] = 'text'; со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
switch ( $values[‘input’] ) {
default:
case ‘text’:
$values[‘input’] = ‘text’;
break;
case ‘textarea’:
$values[‘input’] = ‘textarea’;
break;
case ‘select’:
// Select type doesn’t exist, so we will create the html manually
// For this, we have to set the input type to ‘html’
$values[‘input’] = ‘html’;
// Create the select element with the right name (matches the one that wordpress creates for custom fields)
$html = ‘<select name=»attachments[‘ . $post->ID . ‘][‘ . $field . ‘]»>’;
// If options array is passed
if ( isset( $values[‘options’] ) ) {
// Browse and add the options
foreach ( $values[‘options’] as $k => $v ) {
// Set the option selected or not
if ( $meta == $k )
$selected = ‘ selected=»selected»‘;
else
$selected = »;
$html .= ‘<option’ .
}
}
$html .= ‘</select>’;
// Set the html content
$values[‘html’] = $html;
break;
case ‘checkbox’:
// Checkbox type doesn’t exist either
$values[‘input’] = ‘html’;
// Set the checkbox checked or not
if ( $meta == ‘on’ )
$checked = ‘ checked=»checked»‘;
else
$checked = »;
$html = ‘<input’ .
$values[‘html’] = $html;
break;
case ‘radio’:
// radio type doesn’t exist either
$values[‘input’] = ‘html’;
$html = »;
if ( ! empty( $values[‘options’] ) ) {
$i = 0;
foreach ( $values[‘options’] as $k => $v ) {
if ( $meta == $k )
$checked = ‘ checked=»checked»‘;
else
$checked = »;
$html .= ‘<input’ .
$i++;
}
}
$values[‘html’] = $html;
break;
}
|
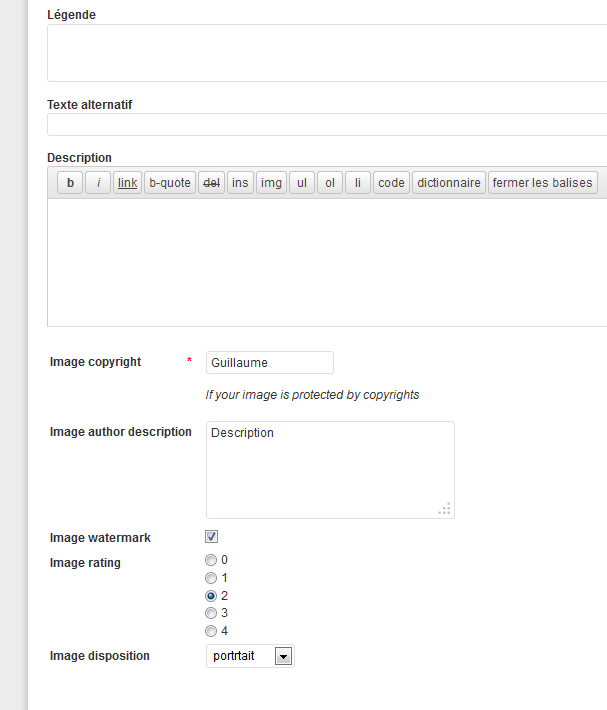
Теперь мы можем создавать общие элементы HTML. Давайте проверим нашу форму редактирования вложения. Это должно выглядеть так:

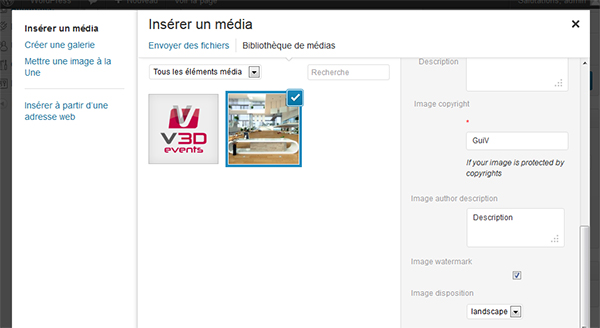
Пользовательские поля, в зависимости от того, установлены ли для их модальных параметров значения true или нет, также будут отображаться в модальной форме мультимедиа при редактировании сообщения.

Теперь наши поля отображаются в форме редактирования вложений, мы должны сохранить их в базе данных. Для этого мы будем использовать второй хук.
attachment_fields_to_save
Этот хук также имеет два параметра:
-
$post—arrayкоторый представляет объект вложения -
$attachment— содержит все поля, прикрепленные к сообщению вложения
Теперь давайте заполним функцию saveFields мы оставили в предыдущем разделе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function saveFields( $post, $attachment ) {
// If our fields array is not empty
if ( ! empty( $this->media_fields ) ) {
// Browser those fields
foreach ( $this->media_fields as $field => $values ) {
// If this field has been submitted (is present in the $attachment variable)
if ( isset( $attachment[$field] ) ) {
// If submitted field is empty
// We add errors to the post object with the «error_text» parameter we set in the options
if ( strlen( trim( $attachment[$field] ) ) == 0 )
$post[‘errors’][$field][‘errors’][] = __( $values[‘error_text’] );
// Otherwise we update the custom field
else
update_post_meta( $post[‘ID’], ‘_’ . $field, $attachment[$field] );
}
// Otherwise, we delete it if it already existed
else {
delete_post_meta( $post[‘ID’], $field );
}
}
}
return $post;
}
|
Хорошо, теперь наши настраиваемые поля сохраняются в базе данных и будут доступны для внешнего интерфейса.
- Пожалуйста, будьте осторожны при манипулировании параметром post в обоих хуках. Это
objectв первом иarrayво втором. - Совет :
update_post_metaсоздастupdate_post_meta, если он не существует. - Подсказка : мы добавляем к ключу настраиваемого поля символ подчеркивания »
_«, чтобы они не отображались в метабоксах настраиваемых полей на страницах редактирования.
Соображения об ошибках
Начиная с версии 3.5, ошибки все еще не появляются в формах редактирования вложений. Я пытался исследовать основной код, и, несмотря на то, что он должен был быть исправлен ( http://core.trac.wordpress.org/ticket/13810 ), похоже, нет.
Что касается процесса сохранения в ajax, он наверняка еще не завершен, как указано в файле ajax-actions.php :
|
1
|
$errors = $post[‘errors’];
|
Итак, сейчас ошибки не будут работать должным образом, но код сделан так, что, когда эти ошибки будут исправлены, он будет работать.
Внешний интерфейс
Чтобы использовать эти настраиваемые поля в своих шаблонах, вам просто нужно получить метасы постов так же, как и для обычных постов. Не забудьте добавить префикс » _ » к ключам пользовательских полей.
Например, вы можете сделать так:
|
1
2
3
4
5
6
7
|
echo «<ul>»;
echo » <li><strong>Copyright</strong>: » .
echo » <li><strong>Rating</strong>: » .
echo » <li><strong>Author description</strong>: » .
echo » <li><strong>Image disposition</strong>: » .
echo » <li><strong>Watermark?</strong> » .
echo «</ul>»;
|

Идти дальше
Есть несколько моментов улучшений в зависимости от ваших потребностей:
- Вы можете иметь свои настройки в базе данных, чтобы она стала более гибкой, чтобы добавлять, редактировать и удалять их
- Вы можете иметь значение по умолчанию, которое устанавливается для всех новых вложений, когда значение не установлено
- Вы должны установить некоторый стиль для модальной формы, чтобы она правильно отображала настраиваемые поля
Вывод
Не стесняйтесь поделиться с нами своими идеями о том, как улучшить этот плагин и что вы ожидаете от такой функциональности.