Веб-разработка и дизайн идут по высокой цене.
Для многих предпринимателей, которые только начинают свою деятельность или находятся на ранних стадиях своего бизнеса, им будет сложно найти разработчиков и дизайнеров, которые будут создавать свой сайт с таким низким бюджетом.
К счастью, разработчики плагинов WordPress сочли это необходимостью в быстрых и экономически эффективных способах создания веб-сайтов и разработали инструменты, которые помогут вам создать свои веб-сайты за небольшую цену без необходимости нанимать кого-либо.
В этой статье я расскажу об одном из самых мощных инструментов для создания сайтов на рынке, WPBakery .
Если вы только начинаете свой бизнес, на ранней стадии своего бизнеса или просто хотите сократить расходы на создание и обновление своего веб-сайта, прочитайте этот обзор одного из самых мощных плагинов WordPress для создания веб-сайтов на рынке. Вы можете найти другие самые продаваемые плагины WordPress на CodeCanyon .
- WordPress20 лучших WPBakery Page Builder (Visual Composer) дополнений и плагинов 2019 года
- WordPressСоздать домашнюю страницу с плагином Elements для WordPress
- WordPressНачните с WPBakery (ранее Visual Composer)
- WordPressСоздание отзывчивой целевой страницы с помощью WPBakery (Visual Composer)
- Visual ComposerЛучшие дополнения и шаблоны WPBakery (Visual Composer) для элементов Envato
Что такое WPBakery?
Как следует из его названия, визуальный конструктор страниц позволяет вам использовать простые виджеты перетаскивания или строительные блоки, которые позволяют создавать привлекательные веб-сайты, не разбираясь в кодировании. Это позволяет визуально выстроить свои идеи и быстро и легко создать свой веб-сайт.
Сердцем и душой WPBakery является конструктор страниц.
Этот конструктор страниц не только позволяет визуально создать любую страницу на вашем веб-сайте в административной части WordPress, но также позволяет создавать любую страницу во внешнем интерфейсе.
WPBakery Встроенные виджеты
Чтобы начать создание своей страницы с помощью WPBakery, вы будете использовать более 150+ элементов, доступных для создания и добавления элементов, которые будут включены на вашу страницу.
Вот список из нескольких заметных элементов, которые вы можете добавить на страницы вашего сайта:
- текстовые блоки
- кнопки вызова в социальных сетях
- сетки изображений
- видео проигрыватели
- световые короба
- графики и диаграммы
- элементы структурирования страницы, такие как разделы, строки и разделители
Back-End Editor
Если вам удобнее использовать админ-панель WordPress для создания своего веб-сайта, просто добавьте новую страницу в панель управления WordPress и нажмите кнопку фонового редактора.
Оттуда вы можете добавить все различные элементы.
Хотя этот редактор для создания страниц находится в серверной части вашего сайта, он все еще имеет очень визуальный рабочий процесс. Вы можете увидеть отображение всех элементов и расположить их так, как вам нравится.
Ниже приведено видео, показывающее, как легко использовать внутренний конструктор страниц.
Форматирование вашей веб-страницы из серверной части также довольно просто с этим плагином.
Вы можете выбрать, сколько строк вы хотите добавить, сколько столбцов в строке, и вы можете настроить интервал и различные другие параметры форматирования для каждого конкретного элемента.
Посмотрите, как вы можете легко настроить расстояние каждого элемента на своей странице в видео ниже.
Адаптивный дизайн
Беспокоитесь о том, что ваши веб-страницы не реагируют на все размеры экрана?
Нет проблем! Каждый элемент позволяет настроить его реакцию на экран разных размеров. У вас также есть возможность скрыть определенные элементы в зависимости от разных размеров экрана.
Окунувшись немного глубже в расширенные параметры WPBakery, мы можем настроить параметры конкретного элемента, столбца и строки.
Эти настройки позволят вам добавить анимацию CSS и добавить идентификатор элемента и дополнительные имена классов, чтобы вы могли стилизовать каждый элемент или раздел по своему усмотрению.
Посмотрите пример CSS-анимации в действии ниже:
Также важно отметить, что каждый выбранный вами конкретный элемент также будет иметь свой собственный набор общих настроек, уникальных для конкретного элемента.
Полная настройка под рукой с этим конструктором страниц.
Редактор переднего плана
Как уже упоминалось, вы можете создать свой сайт не только через админ-панель WordPress, но и через интерфейс веб-сайта.
Построитель страниц на внешнем интерфейсе очень похож на тот, что на заднем.
Вам предоставляется один и тот же конструктор страниц для создания каждой страницы, за исключением того, что теперь вы можете видеть, как страница будет выглядеть с вашей темой в режиме реального времени.
Вы по-прежнему можете использовать те же параметры перетаскивания для своего веб-сайта, которые были доступны в фоновом режиме, что позволяет легко создавать новые разделы, строки и столбцы на каждой странице.
Посмотрите на создателя интерфейсной страницы в действии в видео ниже:
Шаблоны
Создание каждой страницы с нуля — трудоемкий процесс, даже с создателем страниц.
Чтобы упростить задачу, WPBakery позволяет преобразовать любую созданную вами страницу или запись в шаблон, который можно загрузить в любое время.
При сохранении шаблона у вас есть два варианта: вы можете сохранить определенную строку вашей страницы или всю страницу.
Сохранение определенных строк в шаблон строки может быть очень удобно, если вы хотите добавить только один конкретный раздел на каждую страницу. Пример того, где вы хотели бы использовать шаблон строки, — это если вы работаете над статьей, и у вас всегда будет одинаковая биография и фотография в конце статьи.
Вы можете быстро сохранить текст и изображение в один ряд и вызывать его каждый раз, когда пишете новую статью.
Чтобы узнать, как сохранить ваши шаблоны и загрузить их, посмотрите видео ниже:
Помимо сохранения всей страницы и раздела в качестве шаблона, вы также можете сохранить настройки отдельных элементов.
Как уже упоминалось, каждый конкретный элемент в WPBakery имеет свой уникальный набор настроек, которые можно изменять. Таким образом, аналогично тому, как вы можете сохранять шаблоны строк и страниц, вы можете сохранить элемент, нажав на карандашный знак над элементом, щелкнув колесо настройки в верхнем правом углу и нажав кнопку « Сохранить как элемент» .
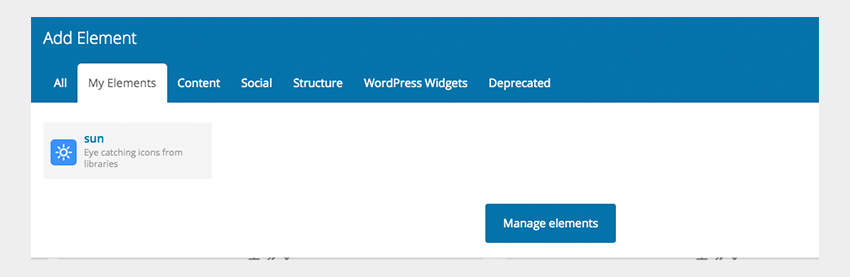
Чтобы загрузить сохраненный элемент, откройте вкладку « Мои элементы » на экране « Добавить элемент» .

Вывод
Прошли те времена, когда вам нужно было нанять веб-разработчика и дизайнера, чтобы начать ваш следующий предпринимательский проект или обновить существующий.
Конструктор страниц WPBakery — это универсальный плагин, который позволяет вам полностью контролировать свой веб-сайт. Вы можете создать любой макет, который вы можете себе представить, с помощью перетаскивателя без необходимости программирования или кодирования. Чтобы приобрести этот плагин Powerhouse, проверьте страницу WPBakery CodeCanyon .
Кроме того, не стесняйтесь проверить все другие самые продаваемые плагины WordPress, доступные на CodeCanyon .
- WordPress20 лучших WPBakery Page Builder (Visual Composer) дополнений и плагинов 2019 года
- WordPressСоздать домашнюю страницу с плагином Elements для WordPress
- WordPressНачните с WPBakery (ранее Visual Composer)
- WordPressСоздание отзывчивой целевой страницы с помощью WPBakery (Visual Composer)
- Visual ComposerЛучшие дополнения и шаблоны WPBakery (Visual Composer) для элементов Envato
Кроме того, если вам нужен мощный хостинговый сервер WordPress, но вы предпочитаете, чтобы кто-то выполнил за вас всю настройку и настройку, рассмотрите возможность управляемого хостинга WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .