Написание HTML, CSS и PHP-кода для создания или настройки сайта WordPress может быть невероятно трудоемким даже для опытного веб-разработчика. Вероятно, поэтому большая часть сообщества WordPress перешла на использование плагинов для построения страниц.
WPBakery Page Builder (ранее назывался Visual Composer) — это самый гибкий и многофункциональный плагин для построения страниц WordPress, который вы можете получить в 2019 году. Он совместим практически с любой современной темой WordPress, и вам не нужны какие-либо навыки программирования, чтобы быть в состоянии использовать это. На самом деле, при его использовании вам даже не придется вводить какие-либо шорткоды!
Благодаря сложным, но интуитивно понятным интерфейсным и внутренним редакторам, которые предлагает WPBakery Page Builder, создание страниц для вашего сайта WordPress часто включает в себя всего лишь несколько щелчков мышью и операции перетаскивания. В этом уроке я покажу вам, как добавить WPBakery Page Builder в ваш экземпляр WordPress и познакомит вас со всеми его важными функциями.
Предпосылки
Чтобы следовать этому руководству, вам понадобится:
Кроме того, чтобы лучше понять, почему вы должны использовать WPBakery Page Builder вместо всех других плагинов для построения страниц, доступных сегодня, я предлагаю вам прочитать следующую статью:
1. Установка WPBakery Page Builder
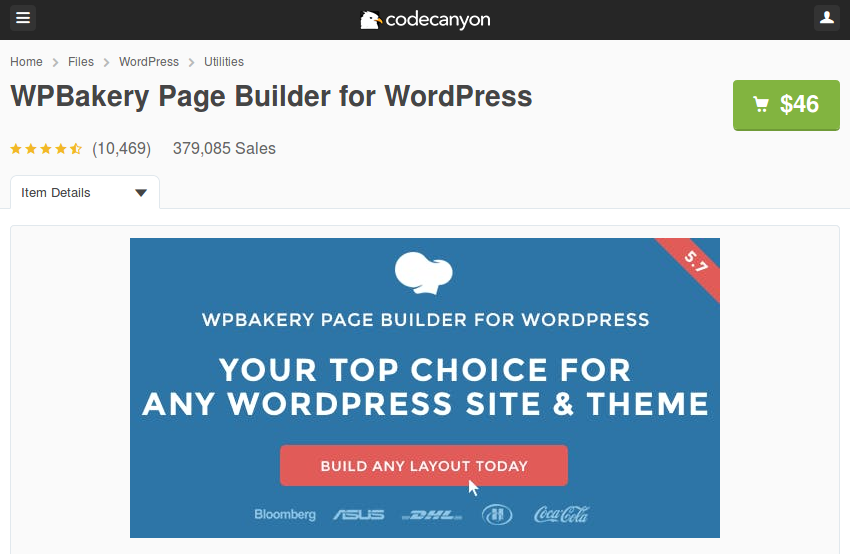
WPBakery Page Builder — это премиальный плагин для WordPress. Он доступен на CodeCanyon , поэтому войдите в свою учетную запись Envato и приобретите для него лицензию. Это все еще часто известно его старым названием: Visual Composer.

После покупки вы сможете скачать ZIP-файл, содержащий различные файлы, связанные с плагином.
Извлеките ZIP-файл и найдите файл с именем js_composer.zip . Это архивный файл плагина, который вы должны загрузить на свой сервер WordPress. Так что войдите в вашу админ панель WordPress и зайдите в Плагины> Добавить новый . Затем нажмите кнопку « Загрузить плагин» и выберите файл js_composer.zip .
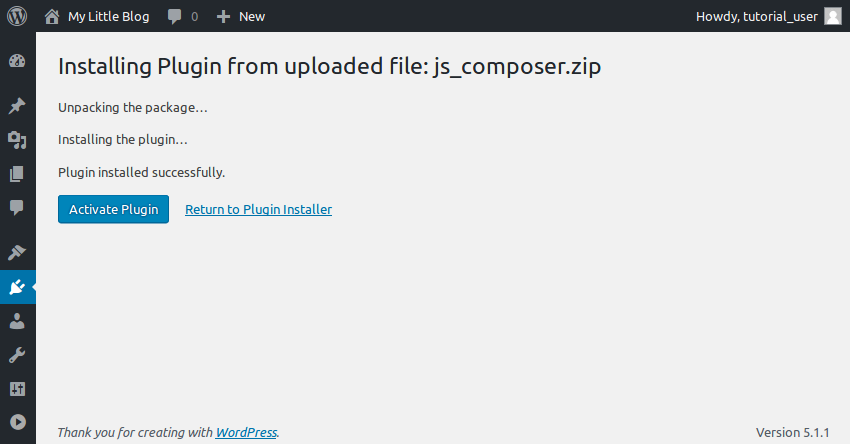
Нажмите кнопку Установить сейчас , чтобы начать установку.

После завершения установки нажмите кнопку « Активировать плагин» . Как только вы это сделаете, вы попадете на экран приветствия WPBakery Page Builder.
2. Настройка плагина
WPBakery Page Builder чрезвычайно настраиваемый. Он имеет десятки опций конфигурации, которые вы можете настроить, пока поведение плагина не будет соответствовать вашим требованиям. Нажмите кнопку Настройки на экране приветствия, чтобы взглянуть на них.

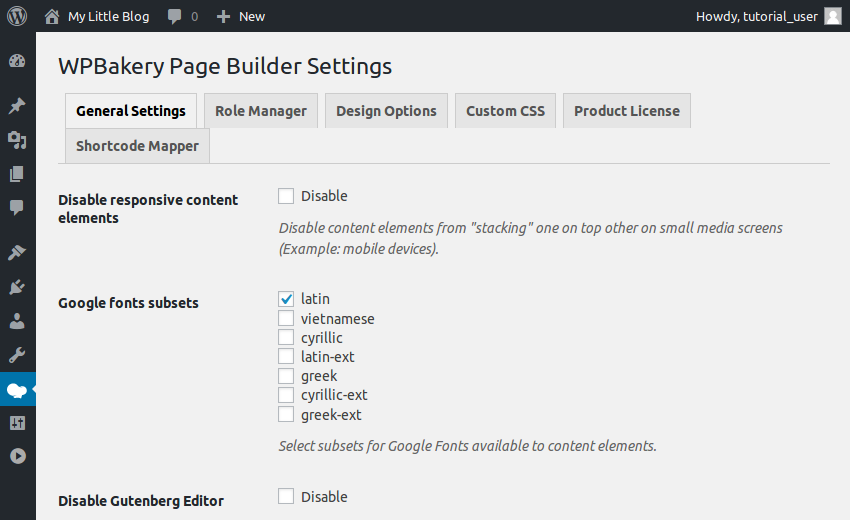
Плагин имеет хорошо продуманную конфигурацию по умолчанию, которая подходит для большинства случаев использования. Например, на вкладке Общие настройки вы можете видеть, что он поддерживает адаптивный дизайн прямо из коробки.
Плагин также пытается применить различные оптимизации, чтобы обеспечить минимальное время загрузки создаваемых вами страниц. Например, по умолчанию он использует только подмножество латинских шрифтов шрифтов Google. Для поддержки других скриптов все, что вам нужно сделать, это изменить опцию Google fonts subsets .
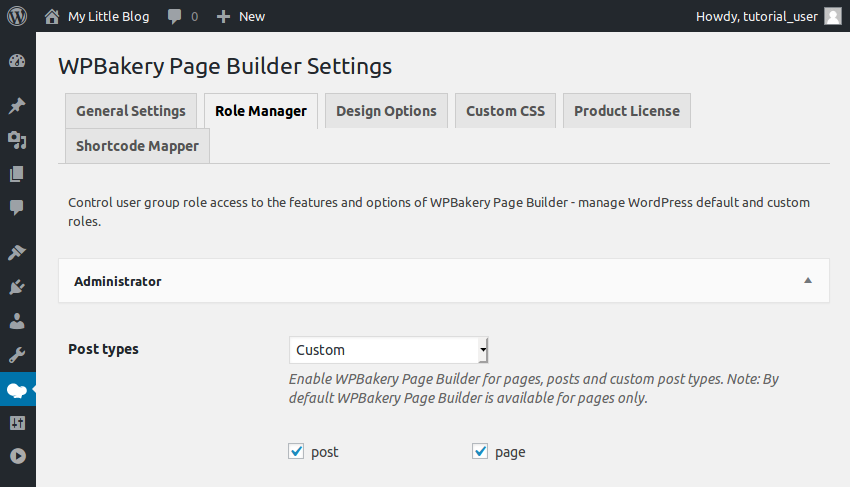
На вкладке Role Manager вы можете заметить, что этот плагин доступен только для страниц вашего сайта WordPress. Если вы хотите, чтобы он также был доступен для ваших сообщений, выберите « Пользовательский» в списке « Типы сообщений» и включите опцию « Опубликовать» .

После внесения изменений прокрутите вниз и нажмите кнопку Сохранить изменения .
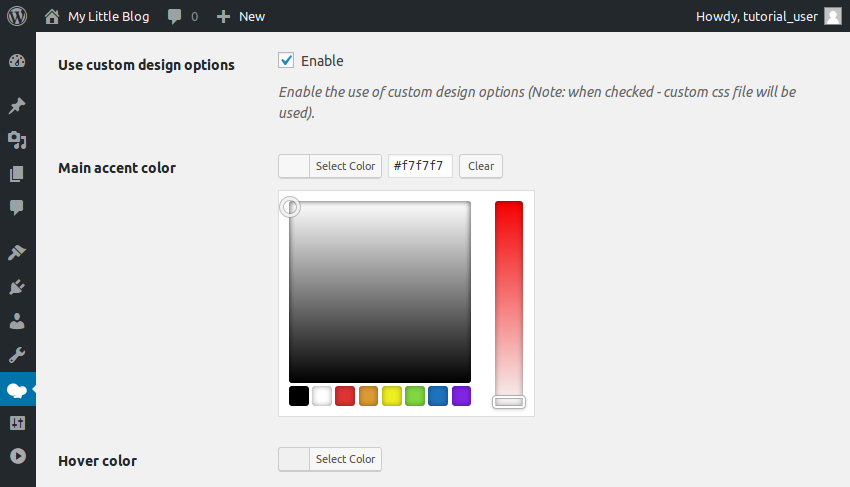
Наконец, если вы хотите настроить внешний вид элементов содержимого WPBakery Page Builder, переключитесь на вкладку « Параметры дизайна » и установите флажок « Использовать пользовательский дизайн» . Как только вы это сделаете, вы сможете изменить цвета по умолчанию, поля и ширину, которые использует плагин.

3. Использование Back-End Editor
WPBakery Page Builder поставляется с двумя мощными редакторами: внутренним редактором и интерфейсным редактором. Они оба доступны только внутри страницы или поста. Поэтому на данный момент я предлагаю вам создать новую страницу, перейдя в Pages> Add New .
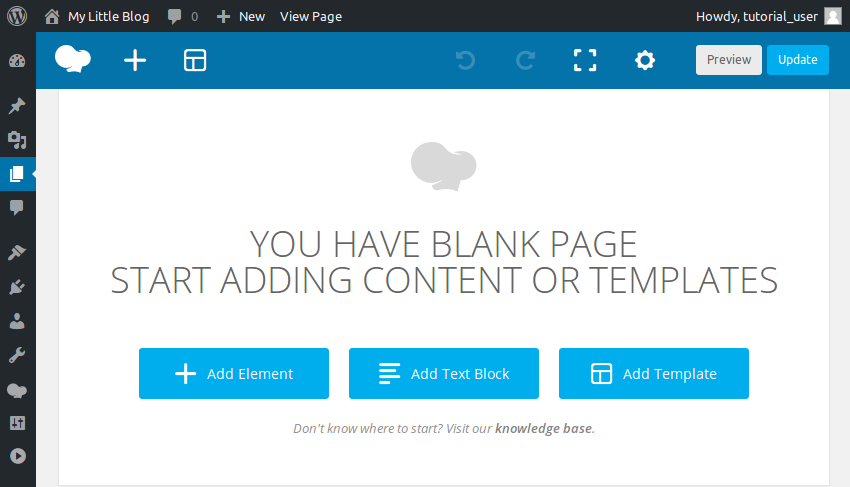
В интерфейсе создания страницы вы сможете выбрать, какой редактор вы хотите использовать. Начните с нажатия кнопки Backend Editor , чтобы открыть внутренний редактор.

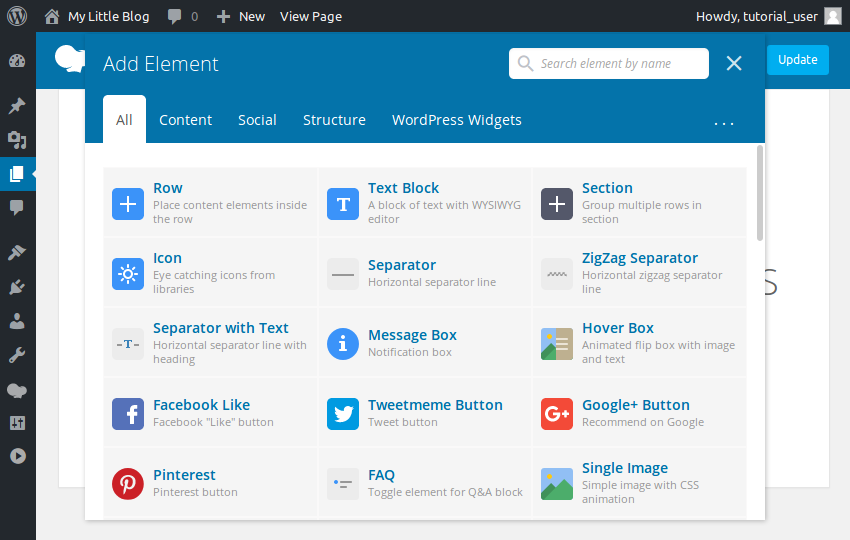
Используя этот редактор, вы можете легко добавлять различные часто используемые элементы на страницу. WPBakery Page Builder предлагает простые элементы, такие как текстовые блоки, изображения и разделители. Он также предлагает более продвинутые, такие как кнопки «Мне нравится» на Facebook, Карты Google, диаграммы и анимированные карусели.
Для удобства доступа элементы разделены на четыре категории: контент, социальные сети, структура и виджеты WordPress.

Как следует из названия, элементы содержимого — это элементы, которые вы обычно используете для создания содержимого страницы или публикации. Точно так же социальные элементы — это те, которые облегчают пользователям доступ к вашей странице на социальных платформах. Элементы структуры, с другой стороны, предназначены для более опытных пользователей, которым удобно писать код. Они позволяют напрямую добавлять необработанный HTML и JavaScript на вашу страницу.
Чтобы добавить элемент, все, что вам нужно сделать, это нажать кнопку Добавить элемент и выбрать нужный элемент.
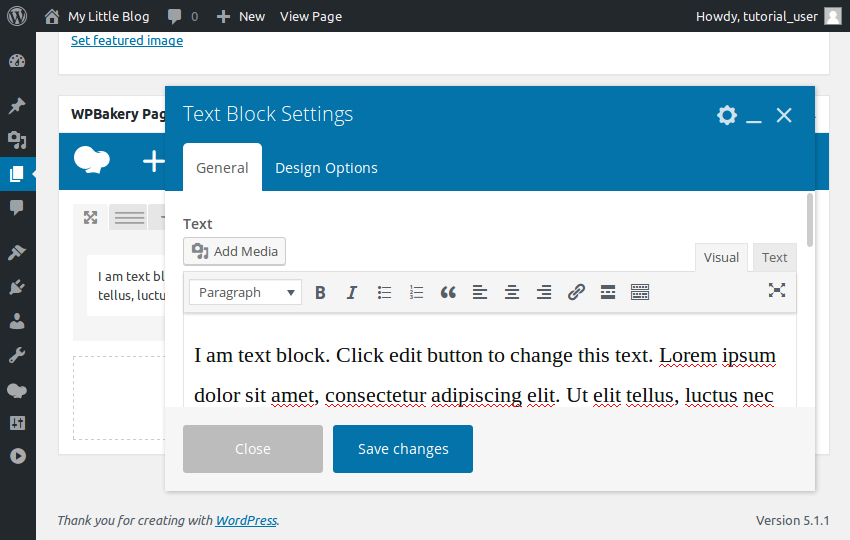
Кроме того, вы можете нажать кнопку « Добавить текстовый блок» , чтобы напрямую добавить текст на страницу.

Обратите внимание, что если вас не устраивает внешний вид элемента по умолчанию, вы всегда можете изменить его стили, переключившись на вкладку « Параметры дизайна ».
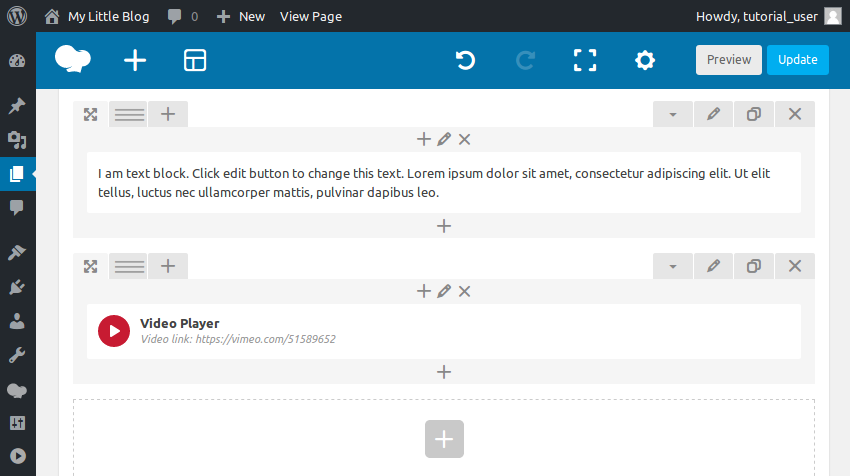
После добавления нескольких элементов вы можете заметить, что с каждым элементом связана панель инструментов, содержащая несколько кнопок. Эти кнопки отображают интуитивно понятные значки и позволяют выполнять важные операции, такие как перетаскивание элемента для изменения его местоположения, дублирования, удаления или редактирования его содержимого.

4. Использование WYSIWYG Front-End Editor
Внутренний редактор идеально подходит для длинных, сложных страниц, которые содержат много элементов. При его использовании необходимо нажимать кнопку « Просмотр» , когда вы хотите увидеть, как будет выглядеть ваша страница после публикации.
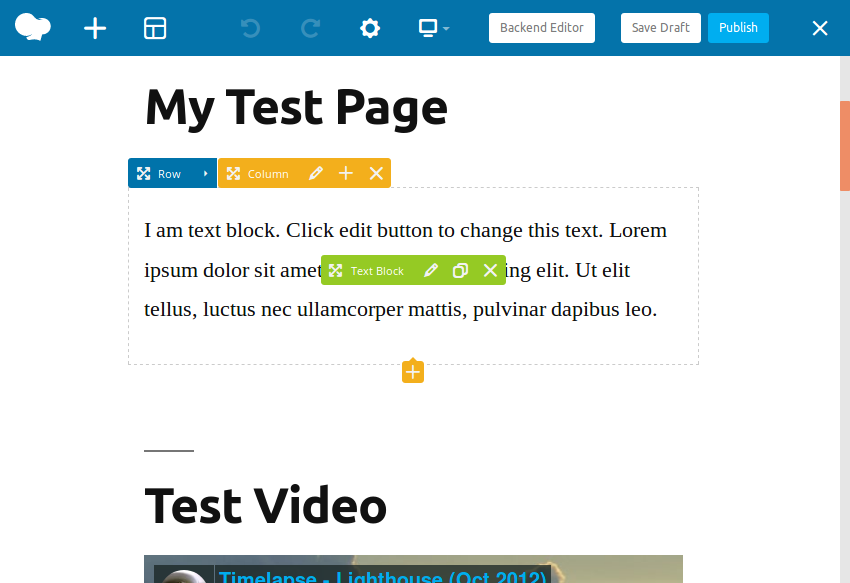
Если вы решите использовать внешний интерфейсный редактор WYSIWYG, вы начнете работать с окончательным видом вашей страницы с самого начала. Вы всегда можете легко переключаться с одного редактора на другой, поэтому прокрутите вверх и нажмите кнопку Frontend Editor , чтобы открыть новый редактор.

В этом редакторе вы увидите панели инструментов, связанные с элементом, только при наведении курсора на элемент. Эти панели инструментов и функциональность, которую они предлагают, очень похожи на те, что предлагает внутренний редактор.
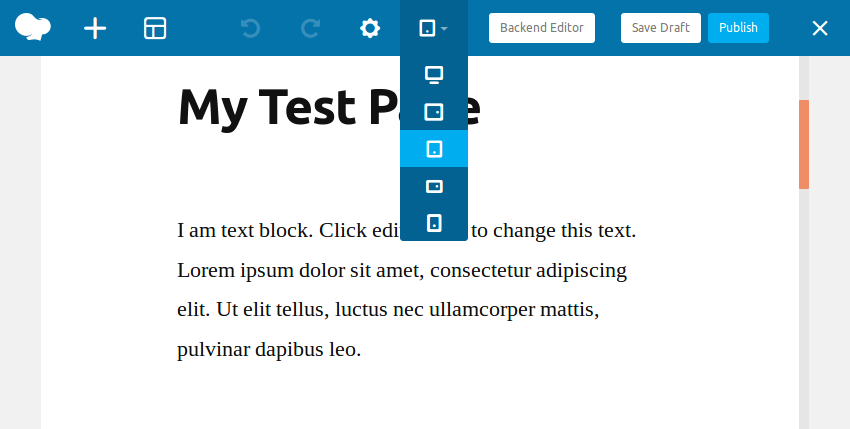
Кроме того, интерфейсный редактор позволяет вам увидеть, как выглядит страница на экранах разных размеров. Это также позволяет вам продолжить редактирование страницы в любом размере экрана, который вы предпочитаете.

5. Использование шаблонов
WPBakery Page Builder позволяет вам конвертировать любую страницу или публикацию, созданную с ее помощью, в шаблон. Используя эту функцию, вы можете минимизировать объем повторяющейся работы, которую вы выполняете при создании страниц для вашего сайта WordPress.
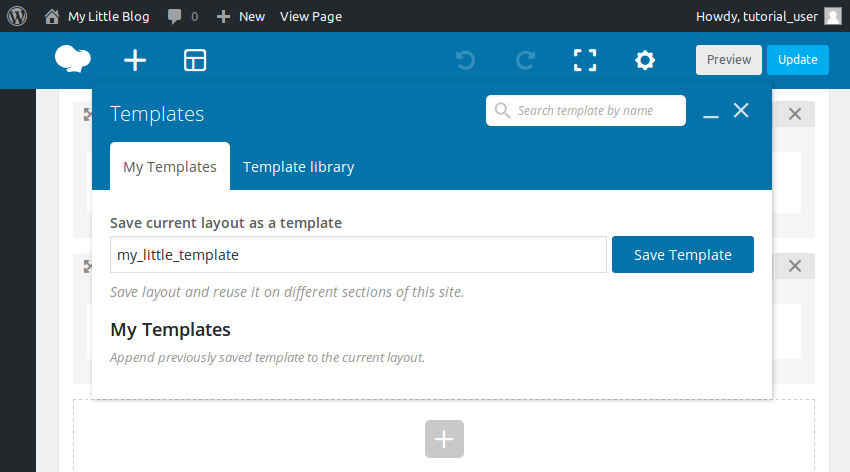
Чтобы сохранить текущий макет вашей страницы как шаблон, откройте диалоговое окно « Шаблоны », присвойте шаблону имя и нажмите кнопку « Сохранить шаблон» .

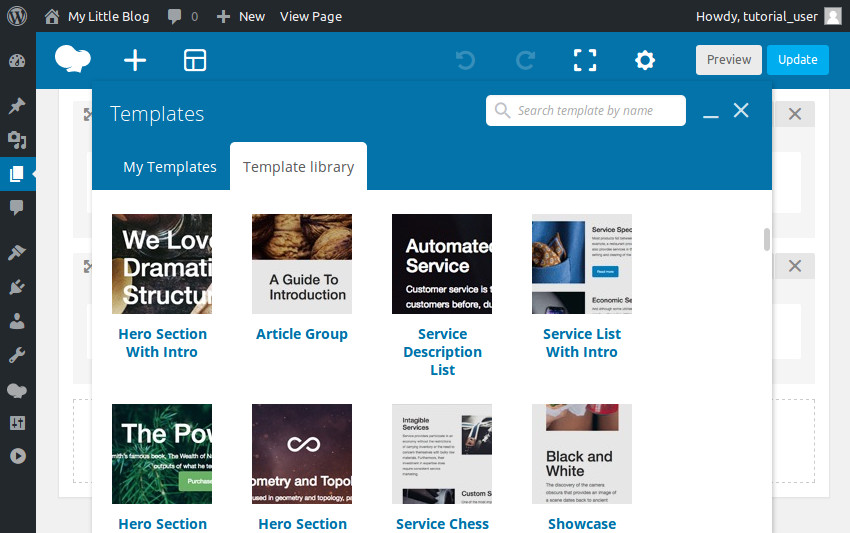
Вы не ограничены работой со своими собственными шаблонами. Этот плагин поставляется с большой библиотекой шаблонов, которая регулярно обновляется. Чтобы открыть библиотеку, переключитесь на вкладку « Библиотека шаблонов » и нажмите кнопку « Доступ к библиотеке» .

Библиотека, как вы можете видеть, содержит широкий спектр шаблонов макетов премиум-качества. Все они доступны для вас бесплатно. Однако вы должны активировать свою лицензию WPBakery Page Builder, прежде чем сможете их использовать.
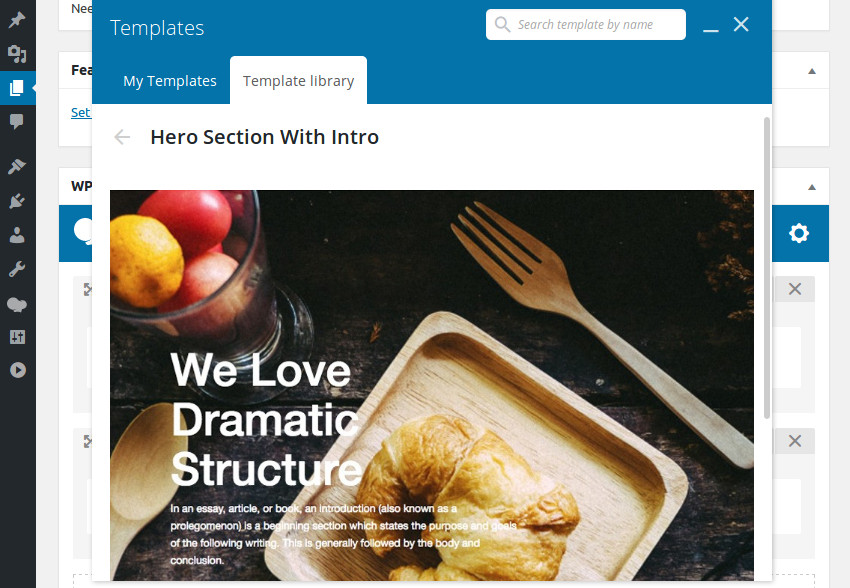
В целом шаблоны можно разделить на две категории: шаблоны для целых страниц и шаблоны для отдельных независимых частей страницы. Например, шаблон « О странице» — это шаблон, который помогает вам создать полную страницу «о нас». Но шаблон Раздела Героя только создает раздел героя для вас.

Вывод
Из этого руководства вы узнали, как загрузить, установить и настроить WPBakery Page Builder. Вы также видели, как легко с его помощью создавать страницы и посты для вашего сайта WordPress. Чтобы узнать больше об этом плагине, обратитесь к его документации.
Создав плагин Visual Composer, один из первых полноценных конструкторов перетаскивания страниц для WordPress, команда WPBakery значительно изменила способ использования WordPress. В конце 2017 года они переименовали свой плагин в WPBakery Page Builder. Сегодня у него более 350 000 пользователей и более 2 миллионов веб-сайтов.
Плагин также имеет богатую экосистему, построенную вокруг него. Поскольку он легко расширяемый, для него доступно множество сторонних надстроек.
Если вы регулярно пользуетесь WordPress, CodeCanyon имеет еще много плагинов для WordPress, которые могут существенно изменить процесс разработки и управления сайтами WordPress. Узнайте о наиболее важных из них здесь: