WPBakery Page Builder , ранее назывался Visual Composer, — это плагин WordPress, который позволяет создавать пользовательские страницы для вашего сайта WordPress без написания кода HTML или CSS. Его интуитивно понятные редакторы идеально подходят для дизайнеров, не работающих с кодировщиком, которые хотят быстро превратить свои проекты в полнофункциональные страницы WordPress. Однако и опытные веб-разработчики могут сэкономить много времени и усилий, добавив их в свои рабочие процессы разработки.
В предыдущем уроке я познакомил вас с пользовательским интерфейсом WPBakery Page Builder. Сегодня я покажу вам, как использовать его для создания простой, отзывчивой целевой страницы.
Предпосылки
Чтобы следовать, убедитесь, что у вас есть:
- WordPress 5.0 или выше
- последняя версия WPBakery Page Builder
Если вам нужна помощь в настройке плагина, обратитесь к следующему руководству:
1. Создать новую страницу
Целевая страница — это обычно страница, созданная для преобразования трафика, полученного от маркетинговой кампании, в потенциальных клиентов или продажи. Чтобы оно было эффективным, оно должно иметь четко определенную цель. В этом руководстве для реалистичного примера мы создадим целевую страницу, которая убедит посетителей купить электронную книгу.
Начните с открытия панели администратора вашего экземпляра WordPress и перехода на вкладку Страницы . Затем нажмите кнопку Добавить новую , чтобы создать пустую страницу.
Поскольку объемы внимания в наши дни невелики, хорошо оптимизированная целевая страница — это та страница, на которой мало отвлекающих факторов и очень очевидный призыв к действию. Однако большинство тем WordPress автоматически добавляют такие элементы, как заголовки, боковые панели, нижние колонтитулы и панели навигации, на вновь создаваемую страницу. Такие элементы могут отвлекать ваших посетителей, поэтому их стоит удалить.
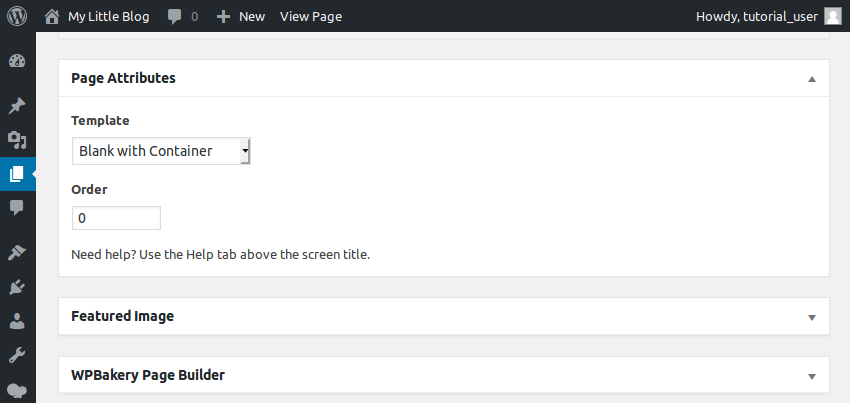
Самый простой способ сделать это — использовать раздел Атрибуты страницы, чтобы применить пустой шаблон с одной колонкой к странице. Однако точное название шаблона будет зависеть от вашей текущей темы. Например, если вы используете тему WP Bootstrap Starter , которая является бесплатной и с открытым исходным кодом, вы можете выбрать шаблон Пустой с контейнером .

Теперь мы готовы начать добавлять контент на страницу.
2. Создать раздел героя
Первым и самым заметным разделом нашей страницы будет раздел героя. У него будет название электронной книги, ее обложка, несколько деталей о книге и кнопка « Купить» . Не стесняйтесь использовать любую фотографию для обложки. Кроме того, вы можете быстро создать его, используя Canva .
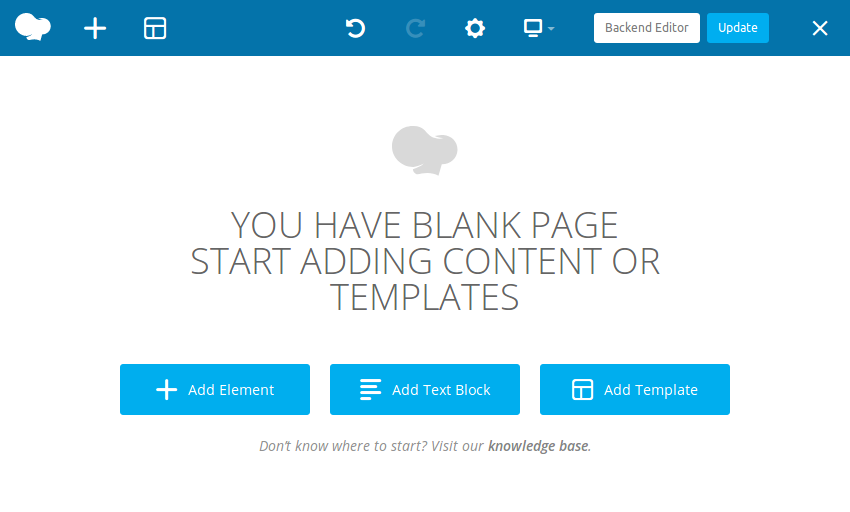
Для создания нашей страницы мы будем использовать интерфейсный редактор WYSIWYG, предлагаемый WPBakery Page Builder. Чтобы активировать его, нажмите кнопку Frontend Editor .

Мы будем широко использовать элементы строк на нашей целевой странице. Это гарантирует, что страница является модульной и отзывчивой. Наш первый ряд будет служить контейнером для раздела героев. Создайте его сейчас, перейдя в Add Element> Row .
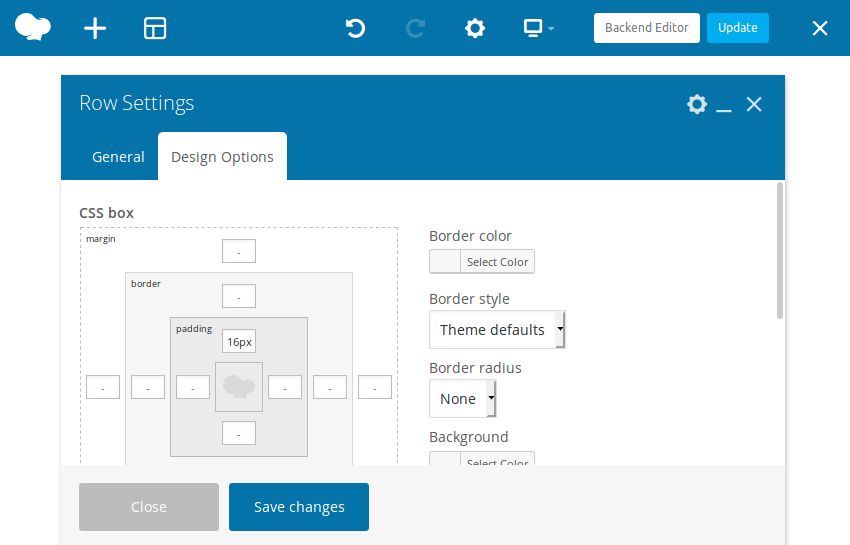
В диалоговом окне « Параметры строки» перейдите на вкладку « Параметры дизайна » и задайте для строки верхний отступ около 16 пикселей .

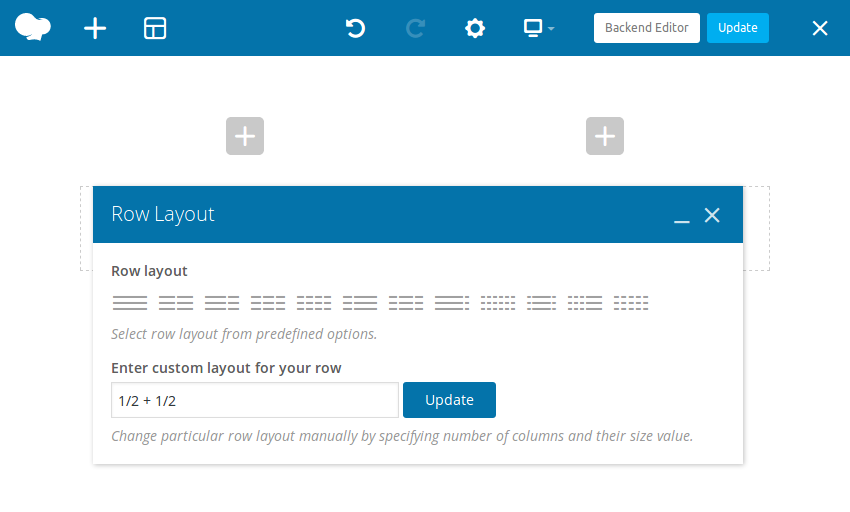
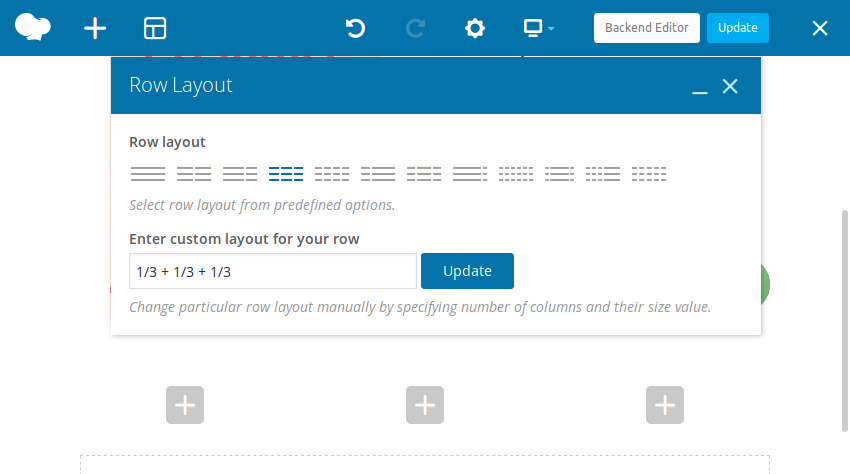
Затем разделите строку на два столбца, открыв диалоговое окно « Макет строки » и выбрав второй вариант макета.

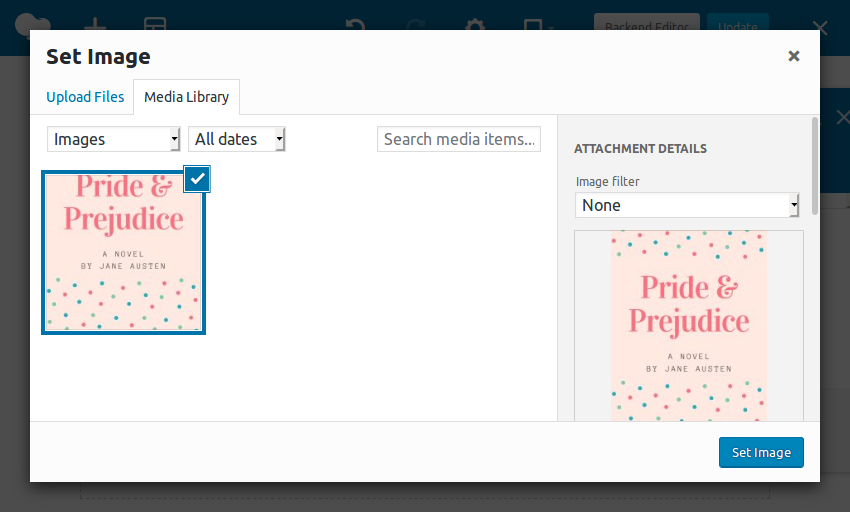
Мы будем отображать изображение обложки в первом столбце строки. Поэтому нажмите на знак «плюс», показанный внутри, и выберите опцию « Одно изображение» . В появившемся диалоговом окне загрузите изображение обложки и нажмите кнопку « Установить изображение» .

На этом этапе я предлагаю вам использовать диалоговое окно « Параметры одиночного изображения », чтобы установить средний размер изображения и выравнивание изображения по центру . Если вы все еще не удовлетворены размером изображения, смело указывайте нужные размеры в пикселях.
Во втором столбце строки будут находиться заголовок, описание и кнопка. Для заголовка мы будем использовать элемент Custom Heading . Этот элемент, в отличие от обычного элемента Text Block , позволяет нам использовать шрифты Google при стилизации текста.
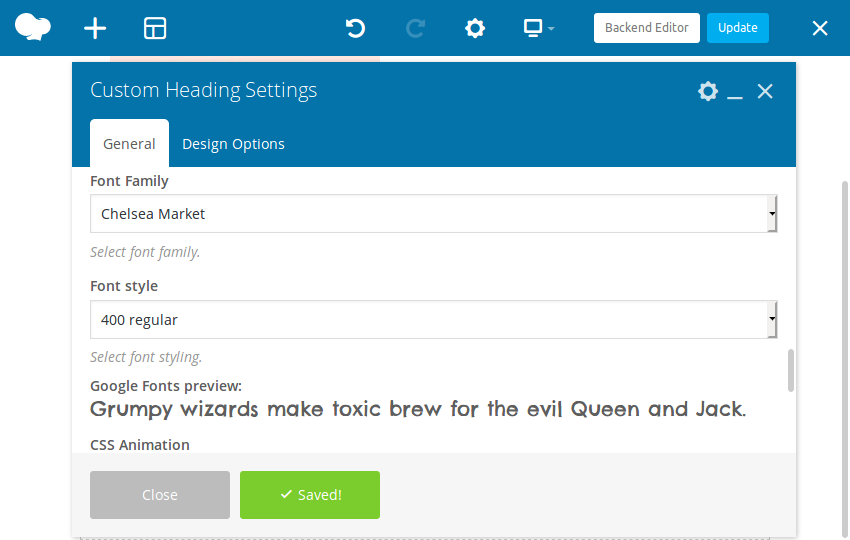
Как только появится диалоговое окно « Настройки пользовательских заголовков», введите название книги в поле « Текст» и используйте раскрывающийся список « Семейство шрифтов», чтобы выбрать нужное семейство шрифтов Google.

Если вы считаете, что размер шрифта слишком мал, вы можете либо изменить его, используя поле « Размер шрифта», либо использовать поле тега «Элемент», чтобы выбрать больший стиль заголовка, например, h1 .
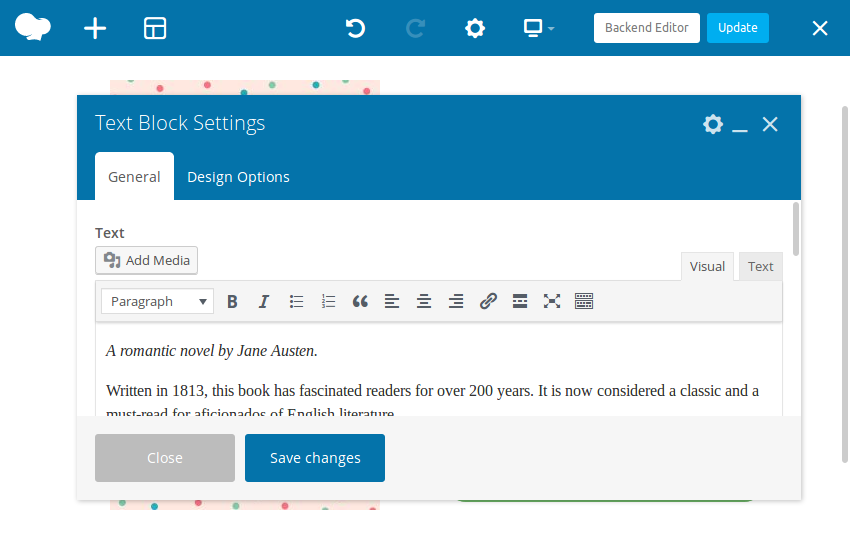
Чтобы получить описание, добавьте текстовый блок в тот же столбец. Используя всплывающий текстовый редактор, вы можете не только набирать весь текст, но и применять к нему простые стили.

В качестве последнего элемента столбца добавьте элемент Button . В диалоговом окне настройки назовите кнопку и укажите URL-адрес страницы, которую вы хотите открыть. На данный момент вы можете использовать любой фиктивный URL.
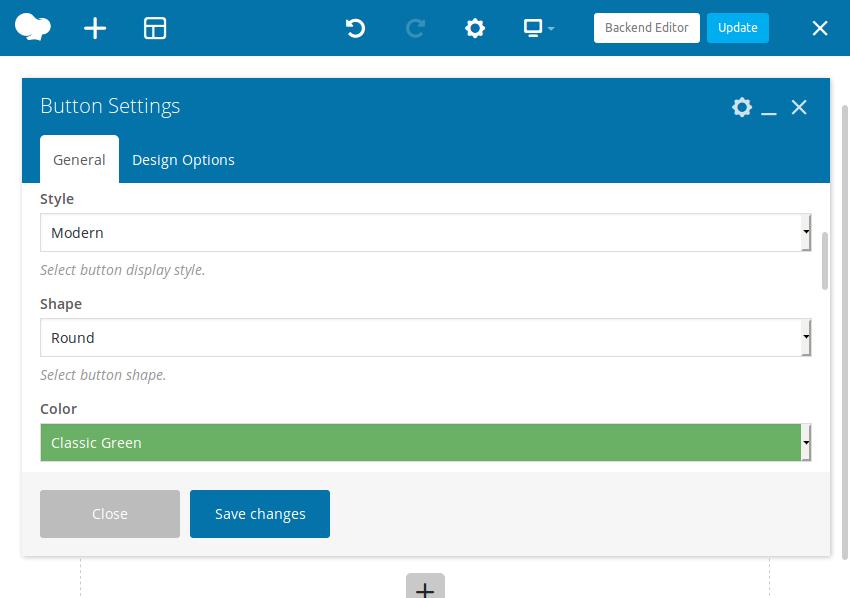
Чтобы кнопка выглядела более отточенной, установите для ее стиля значение « Современный» , для параметра « Форма» — « Круглый» , а для размера — « Большой» . По умолчанию кнопка имеет тонкий серый фон. Изменение цвета на классический зеленый может сделать его лучше.
Вы, конечно, можете экспериментировать со всеми другими стилями и формами, которые предлагает WPBakery Page Builder.

Стоит отметить, что если вы хотите, чтобы кнопка была такой же ширины, как и столбец, вам также необходимо установить для свойства Alignment значение Center и установить кнопку Set full width? вариант.
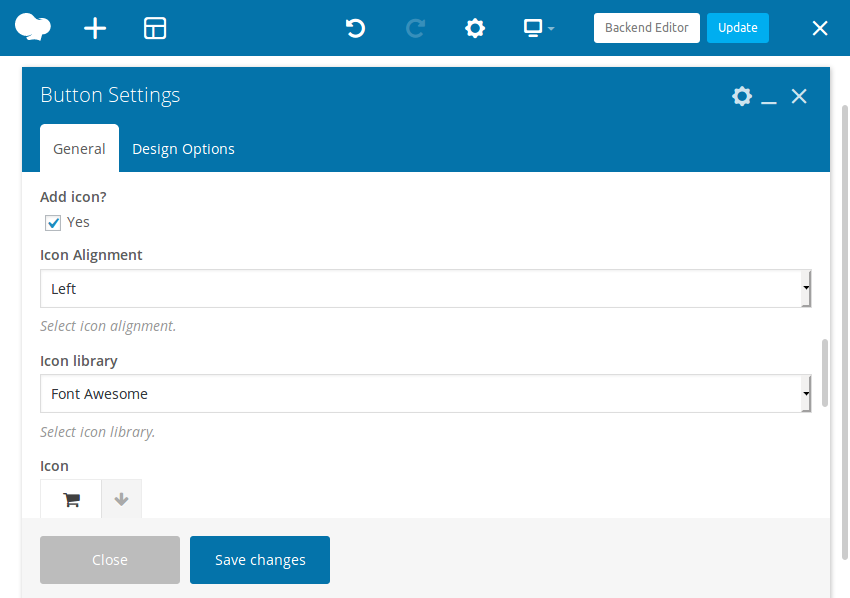
WPBakery Page Builder позволяет вам легко добавлять значки из нескольких разных библиотек значков к вашим кнопкам. Чтобы добавить значок к кнопке, сначала необходимо проверить свойство « Добавить значок» . После этого вы сможете выбрать нужную библиотеку значков и значок.

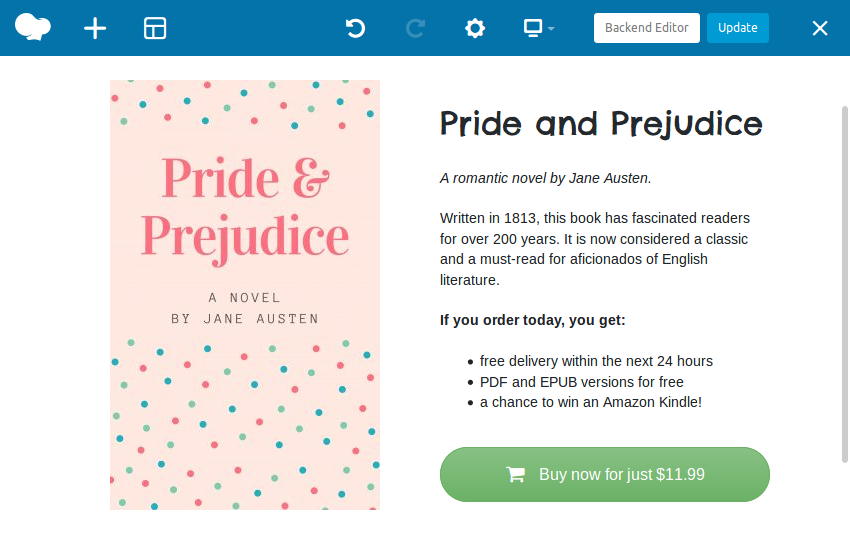
Наш простой раздел героя готов. Это должно выглядеть примерно так:

3. Создать раздел отзывов
Отзывы или отзывы являются важной частью большинства целевых страниц. Обычно достаточно нескольких хороших и подлинных отзывов, чтобы завоевать доверие ваших посетителей. А пока давайте добавим три отзыва на нашу страницу.
Мы будем использовать другой элемент Row в качестве контейнера для всех отзывов. Добавьте его прямо под строкой раздела героя и используйте диалог « Расположение строк», чтобы разделить его на три столбца.

Чтобы раздел обзоров отличался от раздела героя, переключитесь на вкладку « Параметры дизайна » и измените цвет фона на светло-серый.
Мы могли бы использовать элементы текстового блока для отображения отзывов. Однако, чтобы попробовать что-то другое, давайте вместо этого будем использовать элементы Message Box . Основное различие между ними заключается в том, что в окне сообщения может отображаться большой значок рядом с текстом. Кроме того, окна сообщений имеют более предопределенные стили и цвета.
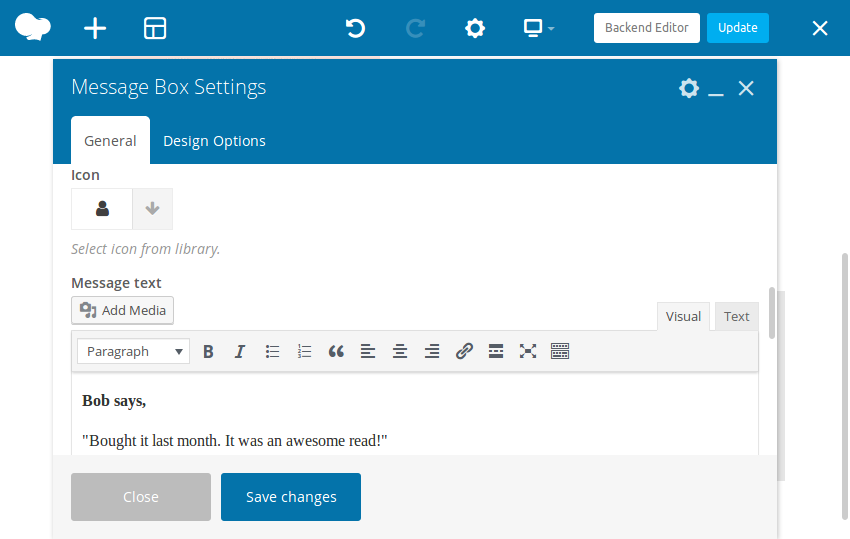
Добавьте первое окно сообщения в первом столбце. В диалоговом окне « Настройки окна сообщения » установите для стиля значение « 3D» и выберите значок, который хотите отобразить. Затем введите текст отзыва, используя текстовый редактор, как обычно.

Для двух других обзоров вам не нужно создавать окна сообщений с нуля. Вместо этого используйте кнопку Копировать , чтобы создать две копии первого окна сообщения. После того, как вы измените их текстовое содержимое, вы можете просто перетащить их во второй и третий столбцы.
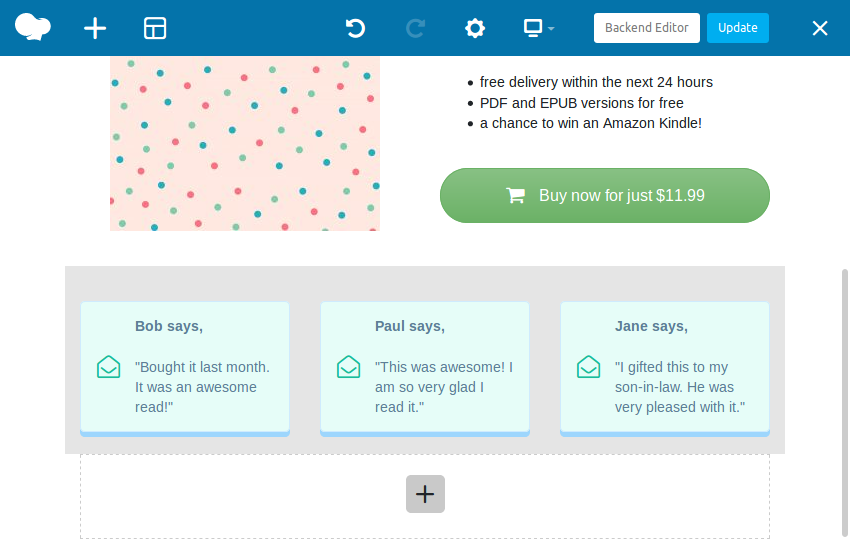
Раздел обзора теперь должен выглядеть так:

4. Создать форму
Некоторые посетители могут быть не уверены, хотят ли они совершить покупку. Чтобы убедить их, есть несколько разных подходов, которым вы можете следовать. Например, вы можете попробовать отправить им первую главу книги бесплатно по электронной почте. Или вы можете пригласить их подписаться на рассылку и дать им шанс выиграть книгу. Какой бы подход вы ни выбрали, вам понадобится форма для получения контактной информации посетителя.
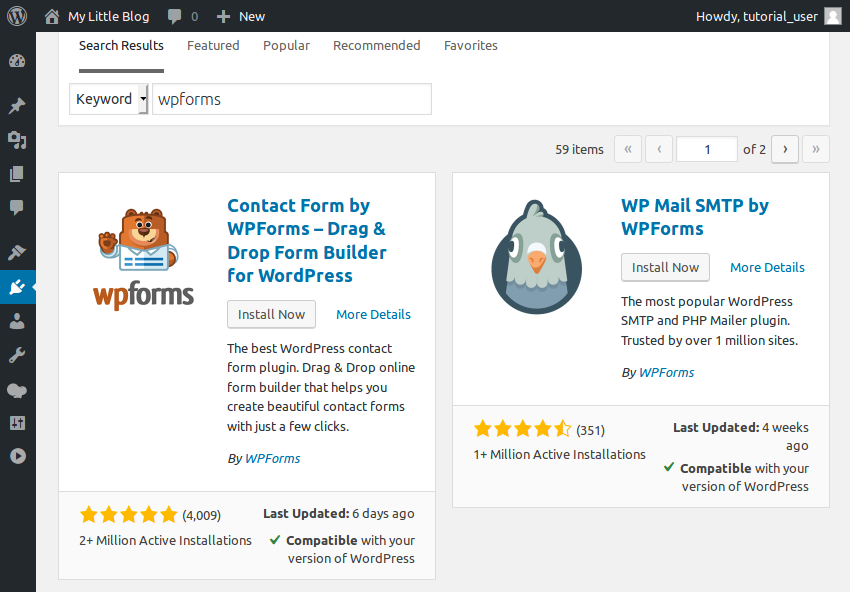
WPBakery Page Builder совместим с большинством современных плагинов конструктора форм. В этом руководстве мы будем использовать бесплатный плагин WPForms , который имеет более 2 миллионов активных пользователей, для создания нашей формы. Чтобы установить его, перейдите на панель администратора и выберите « Плагины»> «Добавить новый» . Найдите там wpforms и нажмите кнопку Install Now , чтобы начать установку.

После завершения установки нажмите кнопку « Активировать» , чтобы начать использовать плагин.
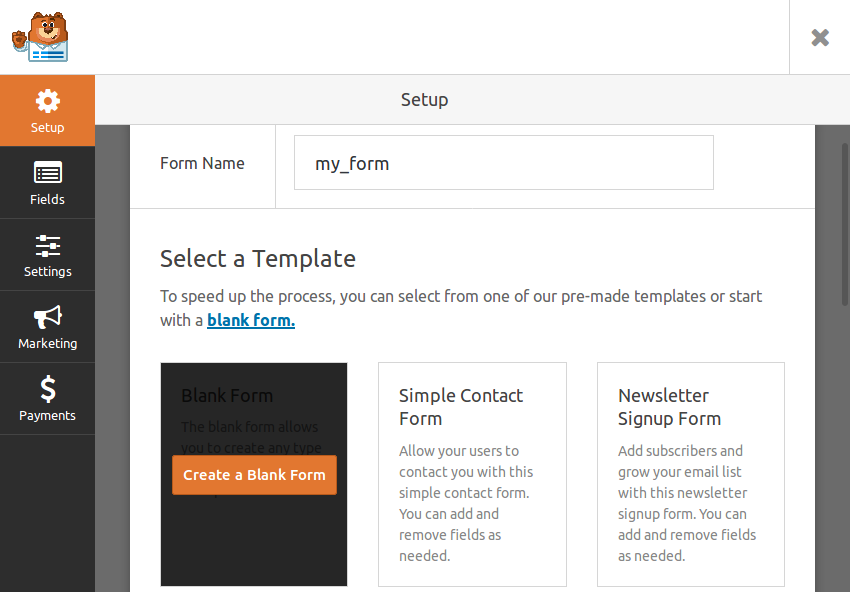
Для простоты давайте создадим форму, которая принимает только имя посетителя и адрес электронной почты. Так что перейдите в WPForms> Добавить новый . В мастере создания форм дайте имя форме и выберите шаблон « Пустая форма» .

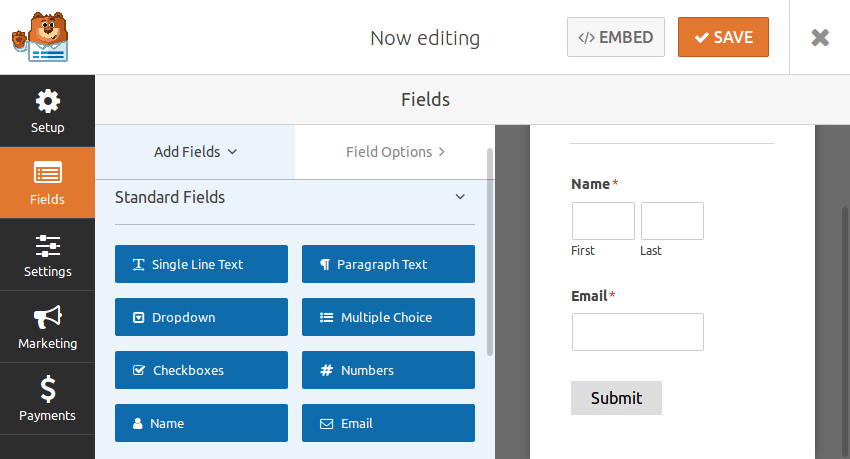
На следующем экране перетащите поле « Имя» и поле « Электронная почта» на форму.

Форма готова, поэтому сохраните ее и вернитесь на страницу обзора форм, чтобы получить уникальный шорткод.
Все, что вам нужно сделать сейчас, это вставить форму внутри целевой страницы. Для этого вернитесь в интерфейсный редактор WPBakery Page Builder и добавьте третий элемент Row внизу страницы. Внутри него добавьте элемент Text Block .
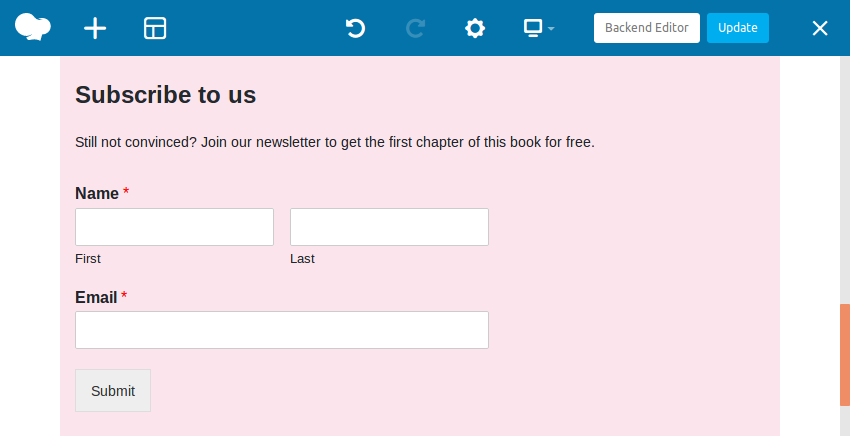
В диалоговом окне « Параметры блока текста » сначала добавьте текст, объясняющий вашим посетителям, почему они должны заполнить форму, а затем введите шорткод формы. После того, как вы нажмете кнопку « Сохранить изменения» , вы сможете увидеть новую форму:

Вывод
В этом руководстве вы узнали, как использовать несколько различных элементов, предлагаемых WPBakery Page Builder, для создания простой целевой страницы. Вы также узнали, как использовать шорткоды для взаимодействия со сторонними аддонами.
CodeCanyon полон премиум-дополнений для WPBakery Page Builder. Используя их, вы можете быстрее добавлять сложные функции на свои страницы. Следующая статья рассказывает о самых интересных аддонах WPBakery, которые мы нашли: