Без нужных инструментов создать профессионально выглядящие статические страницы для сайта WordPress сложно даже для опытного веб-разработчика. Он включает в себя такие задачи, как разработка адаптивных макетов, поиск подходящих креативных ресурсов и приобретение необходимых лицензий для их использования. Если вы когда-нибудь пытались выполнить все эти задачи самостоятельно, я уверен, вы понимаете, насколько трудоемкими и дорогими они могут быть.
С плагином Envato Elements WordPress вы сможете выполнять все перечисленные выше задачи всего несколькими щелчками мыши. Этот уникальный плагин дает вам немедленный доступ к сотням бесплатных наборов шаблонов и более 700 000 фотографий премиум-класса без лицензионных платежей прямо в вашей панели администратора WordPress. Используя его вместе с плагином для конструктора страниц, таким как Beaver Builder или Elementor, вы можете создавать потрясающие страницы для своего сайта за считанные минуты.
В этом руководстве я покажу вам, как использовать плагин Envato Elements WordPress и плагин Elementor для создания страниц, чтобы создать привлекательную, отзывчивую домашнюю страницу для вашего сайта.
Предпосылки
Чтобы максимально использовать этот урок, вам понадобятся:
- WordPress 5.1 или выше
- подписка Envato Elements
- Плагин Envato Elements v1.0.6 или выше
- Elementor плагин v2.5 или выше
Если вам нужна помощь в установке плагинов, обратитесь к следующему руководству:
1. Инициализируйте новую страницу
Войдите в свою панель администратора WordPress и создайте новую страницу, перейдя в раздел « Страницы » и нажав кнопку « Добавить новый» .
Если вы видите открытый редактор страниц WordPress по умолчанию, нажмите кнопку « Редактировать с Elementor» , чтобы переключиться на пользовательский интерфейс конструктора страниц Elementor.

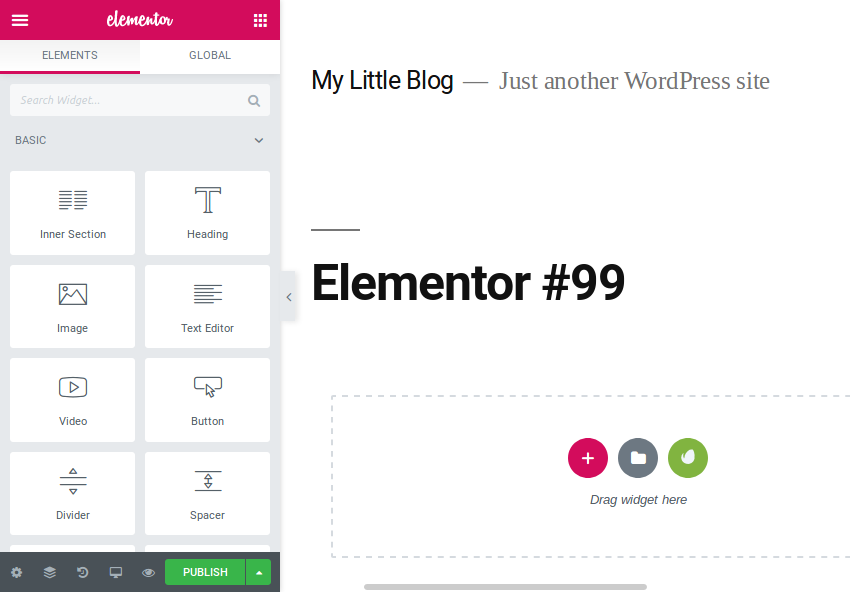
Затем щелкните значок шестеренки в левом нижнем углу экрана, чтобы открыть вкладку « Параметры страницы ». Здесь измените макет страницы на Elementor Canvas .
На этом этапе у вас есть пустая белая страница, к которой вы можете начать добавлять блоки.
2. Добавьте первый блок
Плагин Envato Elements в настоящее время предлагает более 600 бесплатных шаблонов блоков, каждый из которых аккуратно организован в наборы блоков с интуитивно понятным названием. Каждый шаблон блока предназначен не только для бесшовного сочетания с несколькими другими шаблонами блоков, но также и для того, чтобы хорошо выглядеть на экранах всех размеров.
Чтобы добавить блок на пустую страницу, все, что вам нужно сделать, это нажать на зеленую кнопку Envato.
В этом уроке мы создадим домашнюю страницу для вымышленного веб-хостинга под названием «Purple Tech».
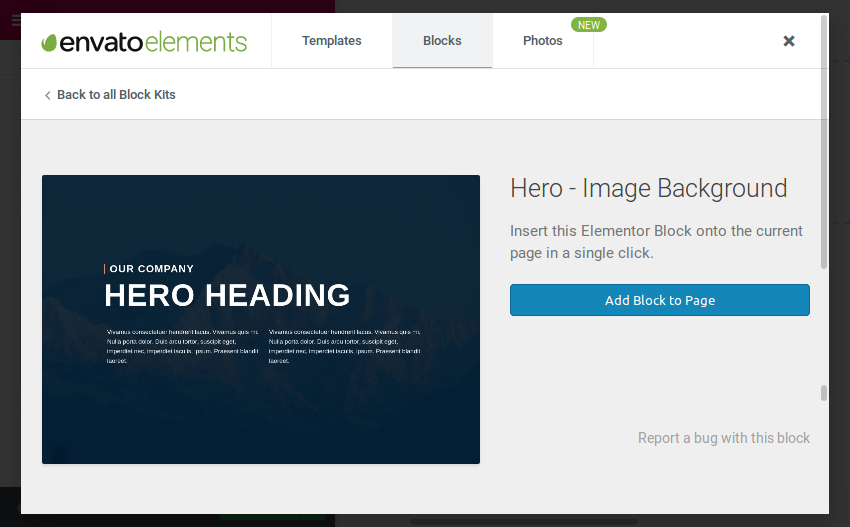
Первый набор блоков, с которым мы будем работать, это набор Hero , который в настоящее время состоит из 54 блоков. Откройте его, прокрутите вниз, чтобы найти следующий шаблон, и нажмите кнопку Добавить блок на страницу :

В наши дни хорошей идеей является использование подхода «сначала с мобильного». Поэтому я предлагаю вам сейчас переключиться на мобильный вид, нажав Control-Shift-M в вашем браузере.
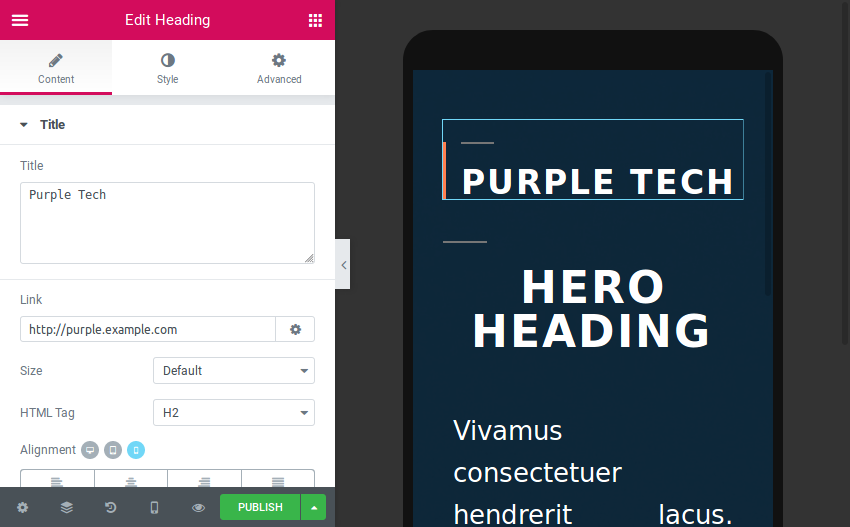
Первое поле шаблона содержит заголовок, отображающий название компании. Нажмите на него и введите имя в поле « Название» . При желании вы можете сделать его кликабельным, заполнив поле Ссылка .

Аналогичным образом измените поле содержимого « Заголовок героя», чтобы оно отображало броский слоган.
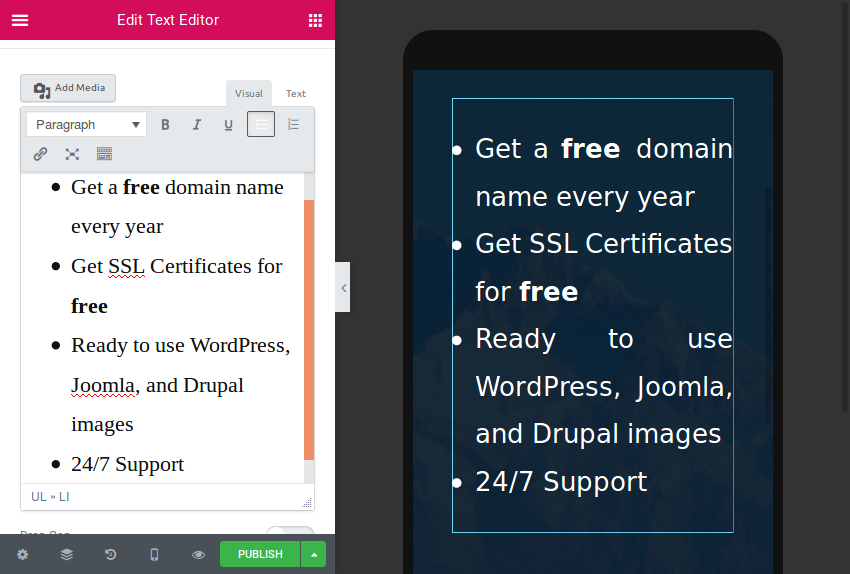
Шаблон также содержит два текстовых поля, которые появляются рядом друг с другом на широких экранах. Мы можем использовать их, чтобы кратко рассказать о том, что компания может предложить. При нажатии на них вы увидите, что открывается текстовый редактор.
В первом текстовом поле используйте интуитивно понятный текстовый редактор, чтобы создать маркированный список, который выглядит следующим образом:

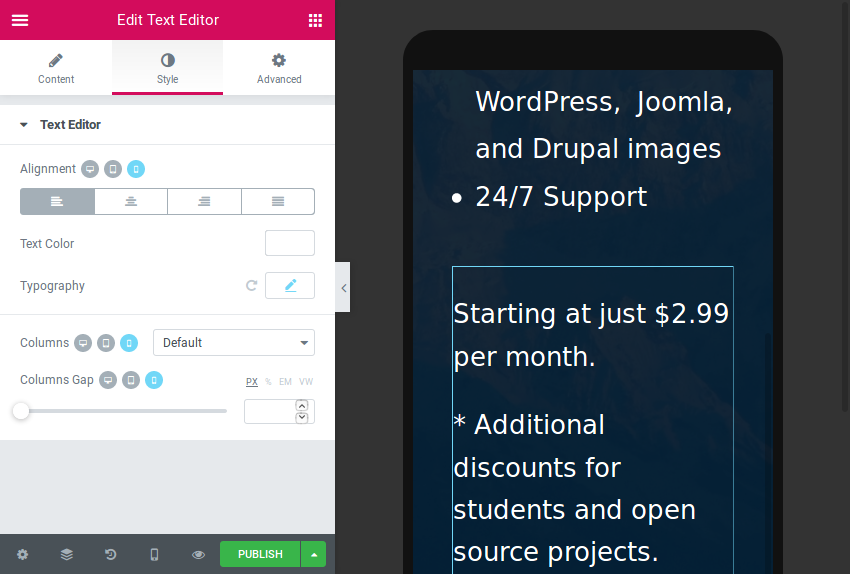
Мы будем использовать второе текстовое поле, чтобы поговорить о стартовых ценах и специальных предложениях. По умолчанию выравнивание текста здесь установлено на « Обосновано» . Я предлагаю вам изменить его влево , переключившись на вкладку « Стиль » и изменив поле « Выравнивание» . На этой вкладке вы также можете изменить семейство шрифтов, размер и цвет текста.

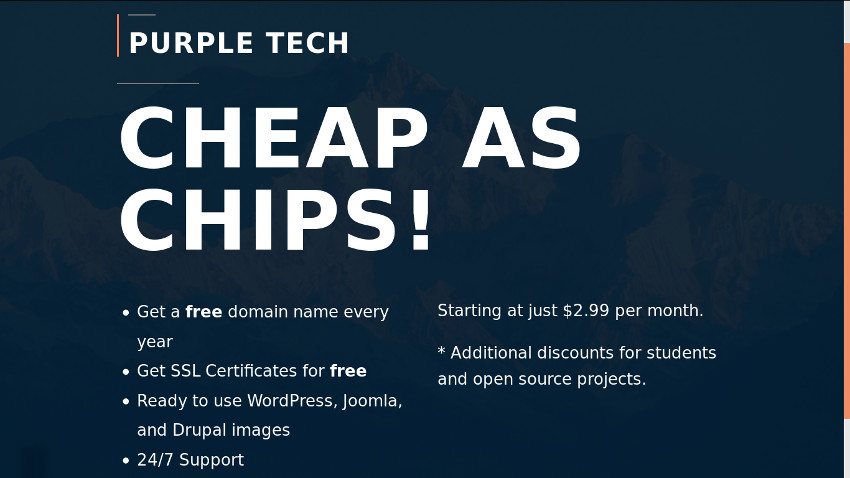
Если вы сейчас нажмете кнопку « Просмотр изменений» , ваша страница должна выглядеть примерно так:

3. Изменить фоновое изображение
Вам не нужно ограничивать себя только изменением текстового содержимого используемых вами блоков Envato Elements. Вы можете изменить детали, такие фоновые изображения и цвета тоже.
Чтобы изменить фоновое изображение шаблона героя, откройте навигатор и выберите первый отображаемый раздел .
Затем на панели « Редактировать раздел » перейдите на вкладку « Стиль » и щелкните текущее фоновое изображение.
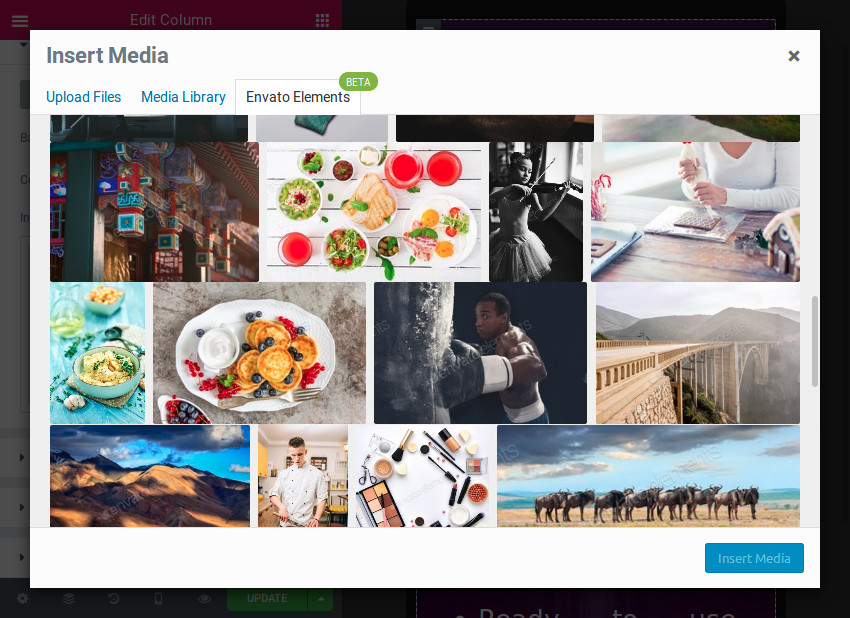
Теперь вы автоматически попадете на вкладку « Элементы Envato » диалогового окна « Вставка мультимедиа », которая дает вам легкий доступ к более чем 700 000 фотографий премиум-класса. Обратите внимание, что в отличие от шаблонов и наборов блоков, эти фотографии не являются бесплатными, поэтому для их использования необходима активная подписка Envato Elements.

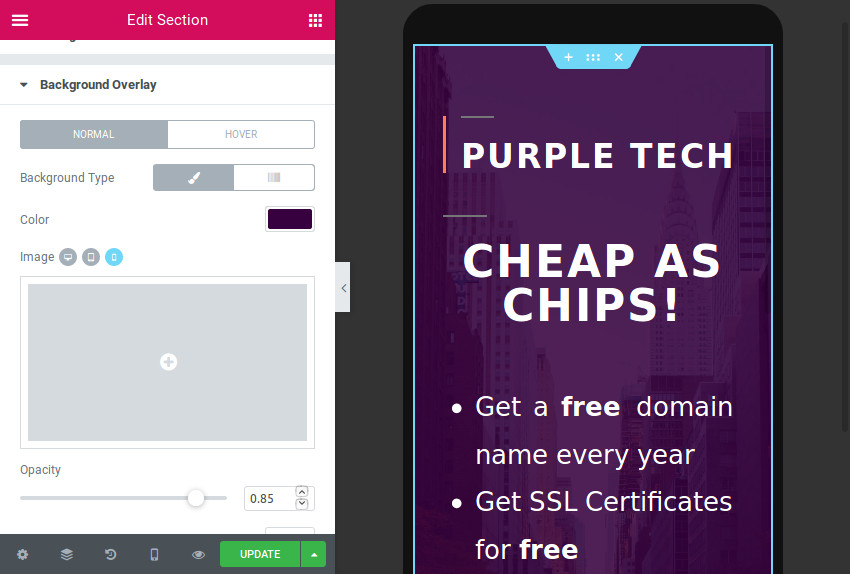
После выбора фотографии, которую вы предпочитаете, вам, возможно, придется изменить наложение фона, чтобы сделать его более заметным. Для этого перейдите на вкладку « Наложение фона » и поэкспериментируйте с полями « Цвет» и « Непрозрачность» .

4. Добавьте блок функций
В качестве второго блока нашей страницы мы добавим блок, который может более подробно перечислить услуги, предлагаемые веб-сайтом.
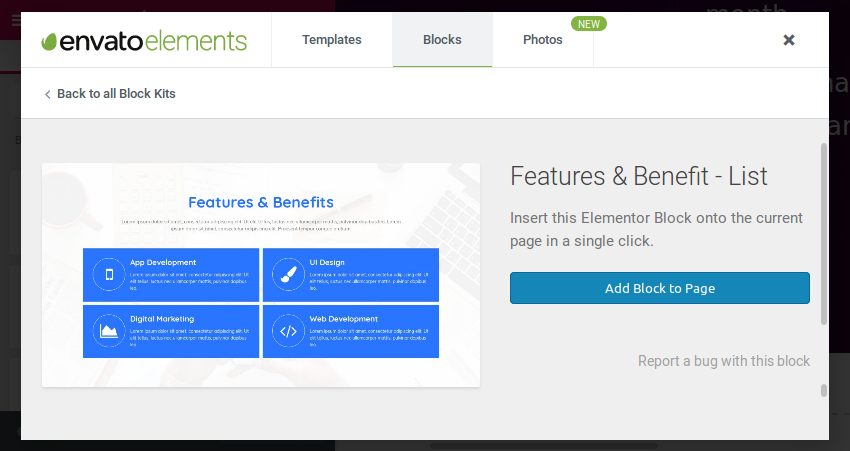
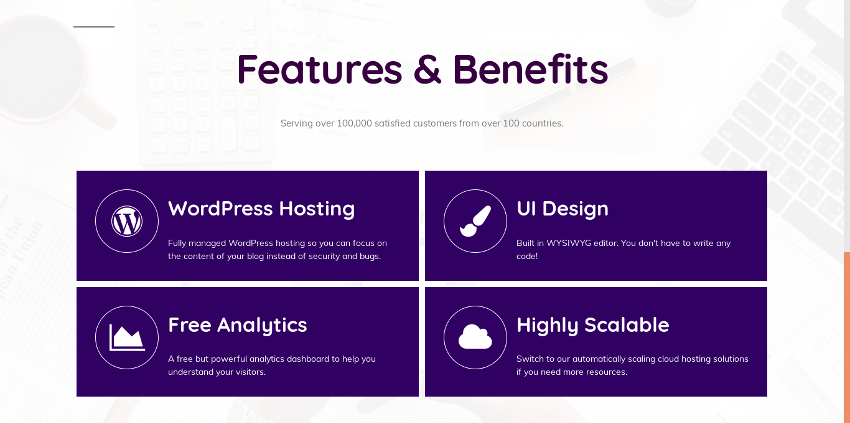
Поэтому снова нажмите кнопку «Envato», выберите набор блоков « Особенности и преимущества» , найдите следующий шаблон и нажмите кнопку « Добавить блок на страницу» :

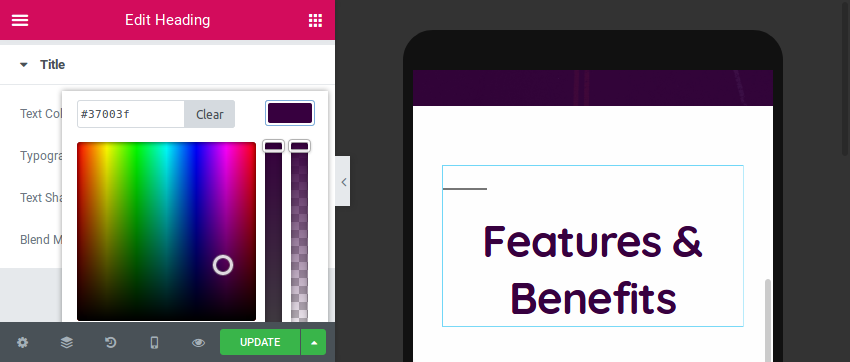
Этот шаблон тоже начинается с заголовка. Оставьте его текст без изменений, но измените его цвет на фиолетовый, перейдя на вкладку « Стиль » и изменив поле « Цвет текста» .

В текстовой области под заголовком замените текст заполнителя чем-то значимым. Для вдохновения вы можете попробовать посетить несколько популярных веб-хостингов.
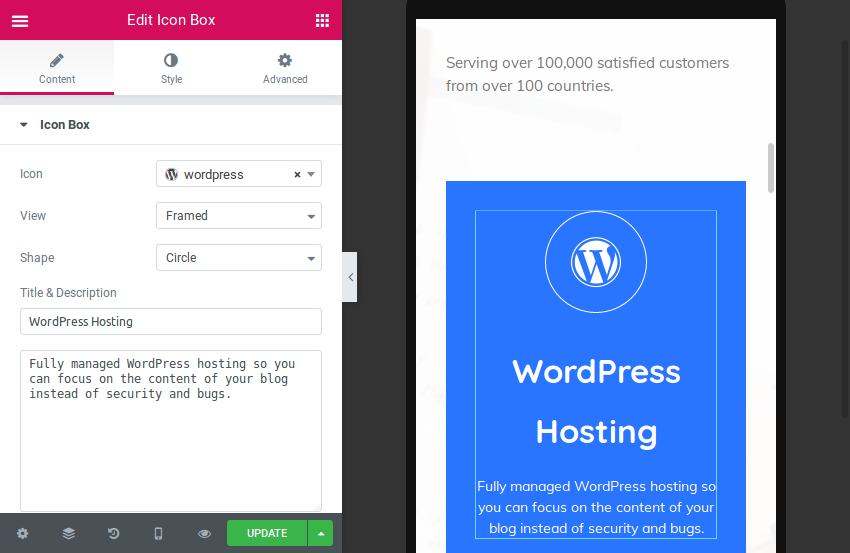
Далее, у этого блока есть новый тип поля содержимого, называемый Icon Box . Как следует из названия, он отображает значок, а также заголовок и описание.
Допустим, наш вымышленный сайт предлагает управляемый хостинг на WordPress, и мы хотим поговорить об этом. Так что нажмите на иконку и измените поле Иконка на WordPress . По умолчанию значок отображается в рамке внутри круга. Вы можете изменить это, изменив поля View и Shape .
Как только вы будете удовлетворены видом значка, добавьте соответствующий текст в поля Название и Описание .

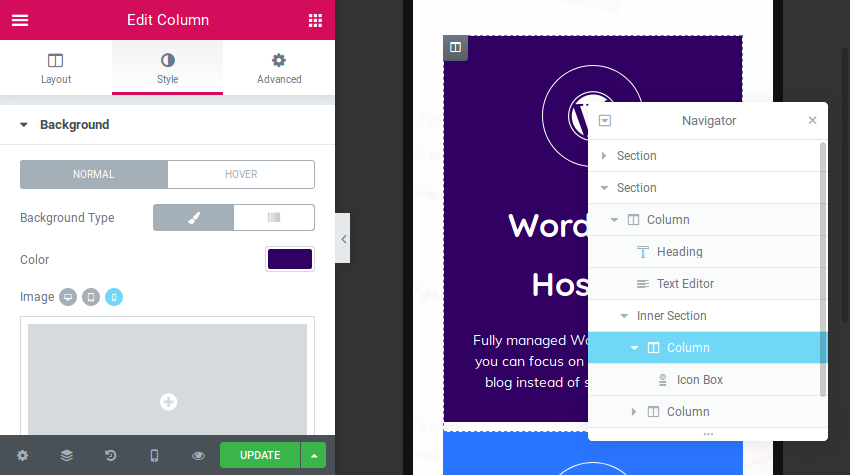
Наконец, нам нужно изменить цвет фона поля значков. По умолчанию он синий, и мы хотим, чтобы он был фиолетовым. Поэтому откройте навигатор, разверните второй раздел и выберите « Внутренний раздел»> «Столбец» . Затем перейдите на вкладку « Стиль » панели « Редактировать столбец» и обновите поле « Цвет» .

Этот шаблон имеет еще три поля значков. После того, как вы обновите их все, ваш второй блок должен выглядеть следующим образом на большом экране:

5. Добавить блок ценообразования
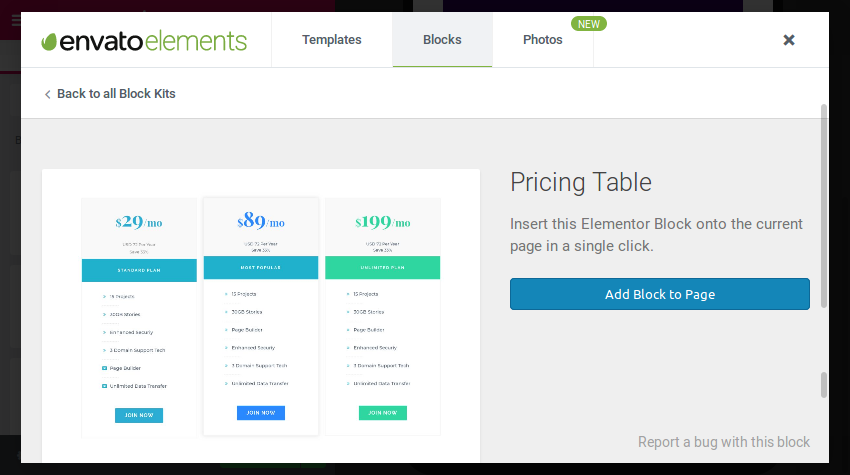
Плагин Envato Elements WordPress имеет набор блоков таблицы цен , в настоящее время содержащий 15 свободных блоков. Используя любой из них, вы можете быстро отобразить пакеты, которые предлагает бизнес, и сервисы, которые они включают.
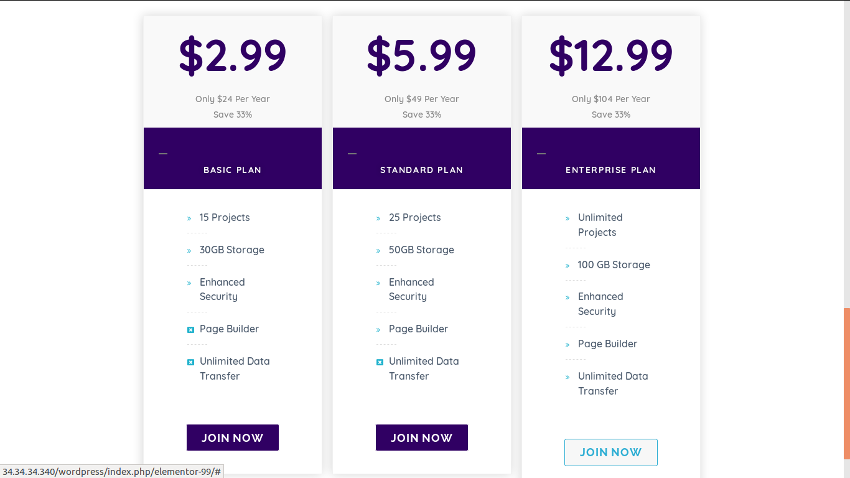
Допустим, наш пример сайта предлагает три разных пакета хостинга. Для их отображения мы будем использовать следующий блок:

Стоит отметить, что плагин Envato Elements также предлагает набор блоков меню Pricing Menu . Это больше подходит для страниц, которые должны отображать цены отдельных товаров или услуг. Как таковой, он идеально подходит для сайтов ресторанов и продуктовых магазинов.
Наш ценовой блок очень похож на блок функций, который мы добавили на предыдущем шаге. У него есть три коробки с иконками, с которыми вы уже знакомы. Таким образом, мы можем начать изменять их содержимое прямо сейчас.
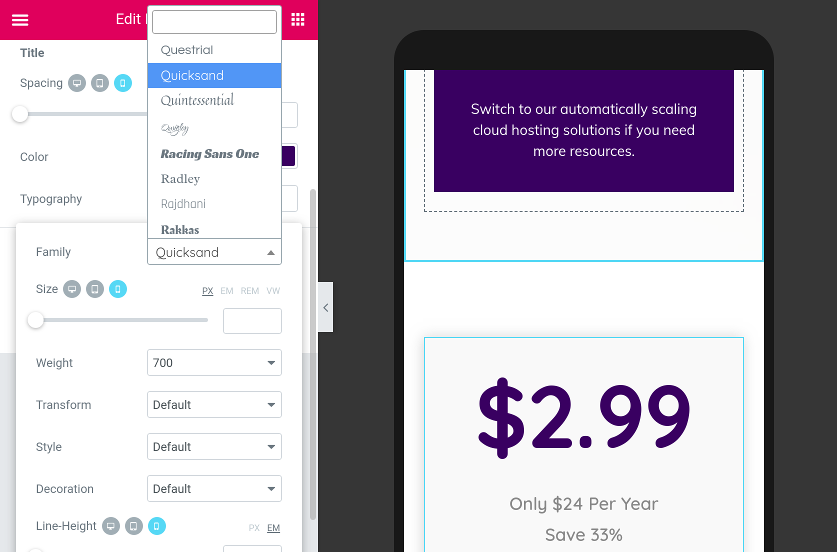
Возможно, вы заметили, что шрифт, используемый в этом блоке, отличается. Чтобы это исправить, переключитесь на вкладку « Стиль » и откройте диалоговое окно « Типография ». Здесь установите для поля Семейство значение Quicksand , семейство шрифтов, используемое блоком функций.

Под каждым значком находится заголовок. После изменения текста переключитесь на вкладку « Дополнительно » и откройте раздел « Фон ». Здесь вы сможете изменить цвет фона, чтобы он соответствовал нашей цветовой схеме.
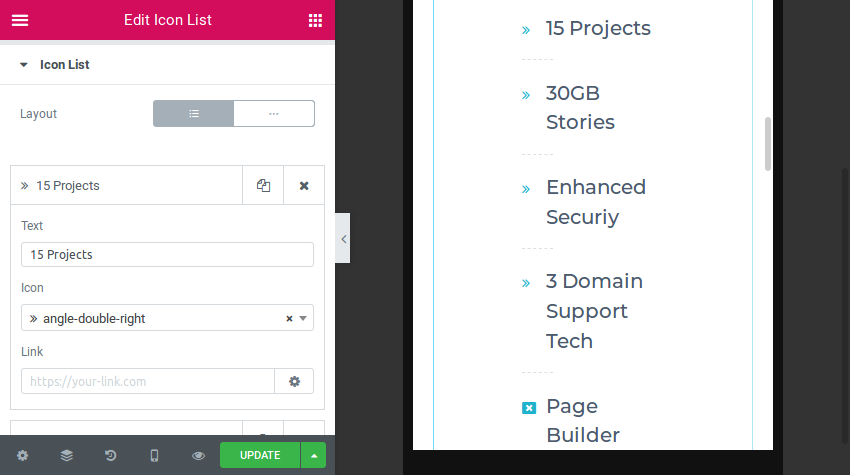
Использование Навигатора — отличный способ понять внутреннюю структуру блоков, которые вы добавляете на свою страницу. С его помощью вы увидите, что наш текущий блок содержит новый тип блока, который называется списком значков .
Это поле предназначено для отображения списка элементов и позволяет редактировать каждый элемент внутри него отдельно. По сравнению с текстовым полем, которое может отображать списки только с основными стилями, поле со списком значков дает вам гораздо больший контроль над внешним видом ваших элементов списка. Например, он позволяет легко назначать разные значки каждому элементу списка.

На данный момент, нажмите на элементы списка и измените их текстовое содержимое, пока у вас не появится таблица цен, которая выглядит следующим образом:

6. Добавьте нижний колонтитул
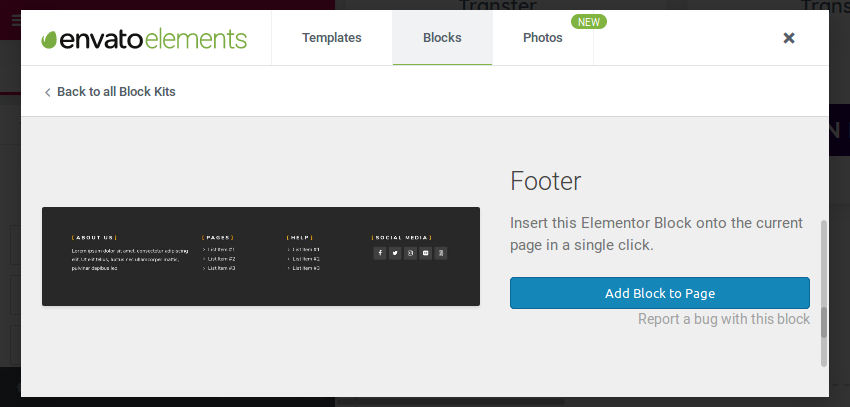
В качестве последнего блока нашей страницы мы добавим следующий нижний колонтитул, который доступен в наборе блоков нижнего колонтитула .

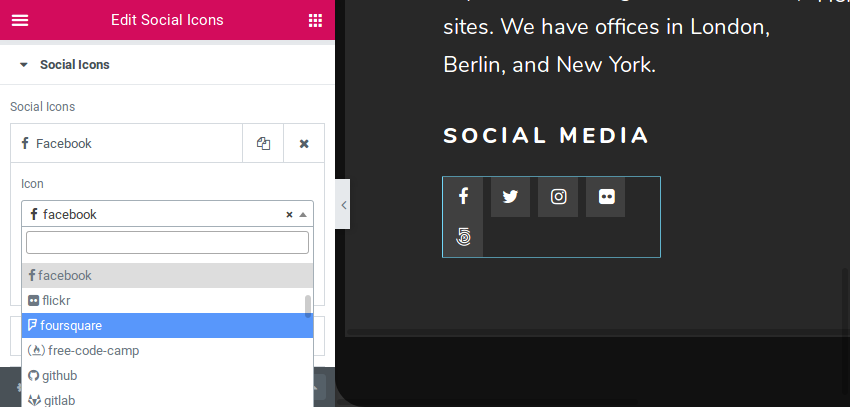
Единственный новый элемент в этом блоке — это поле « Социальные значки» , которое почти идентично списку значков, за исключением того, что оно ограничивает значки, которые вы можете использовать, только значками бренда популярных социальных платформ, таких как Facebook и Twitter.

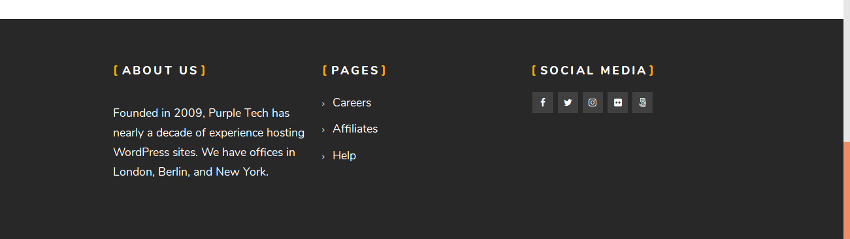
После замены заполнителя в разделах « О нас» и « Страницы» нижний колонтитул должен выглядеть следующим образом:

Страница готова. Теперь вы можете пойти дальше и нажать кнопку « Опубликовать» , чтобы сделать ее доступной на вашем сайте WordPress.
Вывод
В этом пошаговом руководстве вы узнали, как использовать бесплатные блочные наборы и высококачественные стоковые фотографии, предлагаемые плагином Envato Elements WordPress, для создания отточенной, отзывчивой домашней страницы для бизнеса веб-хостинга. Теперь вы знаете достаточно, чтобы начать продуктивно использовать плагины Envato Elements и Elementor.
Envato Elements — это огромное хранилище творческих цифровых ресурсов. Подписавшись на него, вы получаете доступ — с неограниченными загрузками и коммерческими правами — к более чем миллиону премиальных тем, шаблонов, плагинов, стоковых изображений, видео и других полезных элементов, облегчающих разработку веб-сайтов.
Посетите Envato Elements, чтобы узнать больше обо всех интересных цифровых активах, предлагаемых по недорогой ежемесячной подписке!
