Неважно, является ли ведение блога вашей повседневной работой или увлечением. Независимо от того, начинаете ли вы свой стартап и мечтаете сделать его большим «за один день», или вы устоявшийся бизнес со строгими целями в этом финансовом квартале, социальные сети являются одним из наиболее эффективных способов привлечения трафика на ваш сайт. ,
Facebook, Twitter, LinkedIn, Instagram, Pinterest, а также постоянно растущий список социальных сетей стали критически важными для создания шума в вашей онлайн-деятельности. Сегодня социальные сети могут помочь вам ежедневно общаться с совершенно новой аудиторией и являются жизненно важным инструментом для привлечения вашей существующей аудитории к контенту, который вы публикуете.
В этом уроке я расскажу обо всех основных способах добавления поддержки социальных сетей на ваш сайт WordPress. Я покажу вам, как добавить кнопки социальных сетей, которые побуждают посетителей распространять ваш контент по всем основным каналам социальных сетей, и счетчики социальных сетей, чтобы посетители могли отслеживать ваши учетные записи одним нажатием кнопки. Наконец, я покажу вам, как взаимодействовать с посетителями вашего сайта и потенциальными новыми клиентами в режиме реального времени, добавив Live Chat на ваш сайт WordPress, включая Facebook Live Chat.
- WordPressЛучшие плагины Instagram для WordPress в 2019 году
- Плагины для WordPressЛучшие плагины для Facebook, Twitter и Instagram для WordPress
- Плагины для WordPressЛучшие плагины WordPress для социальных сетей 2019 года
Загрузка плагина Easy Social Share Buttons
В этой статье мы добавим на наш веб-сайт ряд функций для обмена социальными ресурсами, используя плагин Easy Social Share Buttons для WordPress .
Вы можете приобрести этот плагин через CodeCanyon:
- Если вы еще не зарегистрировались, создайте бесплатную учетную запись Envato Market .
- Перейдите на сайт CodeCanyon , нажмите маленькую кнопку « Вход» в правом верхнем углу и введите данные своей учетной записи Envato.
- После входа в свою учетную запись перейдите к списку Easy Social Share Buttons для WordPress , нажмите « Купить сейчас» и следуйте инструкциям на экране, чтобы завершить покупку.
При появлении запроса загрузите плагин. Когда вы разархивируете свой плагин, полученная папка должна содержать несколько элементов, в том числе файл zip-файла easy-social-share-buttons , который вы загрузите в свою учетную запись WordPress.
Добавление стороннего плагина в WordPress
Как только у вас есть плагин, следующий шаг — добавление его на ваш сайт WordPress:
- Войдите в свою учетную запись WordPress, если вы еще этого не сделали.
- Выберите « Плагины» в левом меню WordPress, а затем « Добавить новый» .
- Нажмите кнопку « Загрузить плагин» .
- Выделите Если у вас есть плагин в разделе формата .zip , и выберите Выбрать файл .
- Выберите файл easy-social-share-buttons.zip .
- Выберите Установить сейчас . Плагин Easy Social Share теперь будет загружен в вашу учетную запись WordPress.
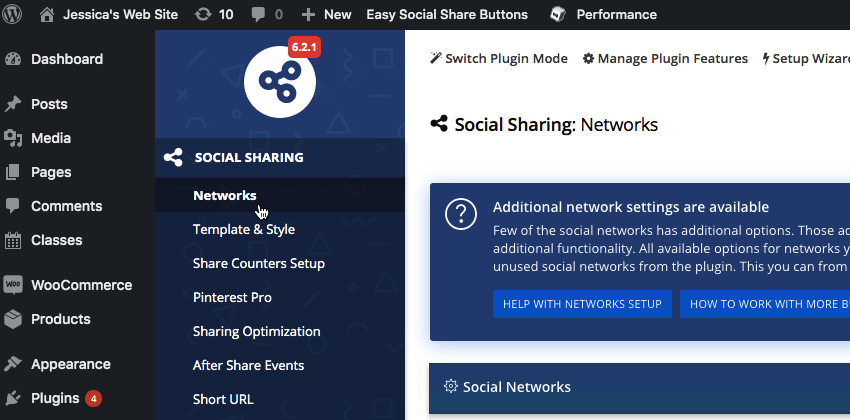
Через несколько секунд вы увидите сообщение об успешной установке плагина . Нажмите « Активировать плагин», и в левом меню WordPress появится новый элемент кнопок «Easy Social Share» .

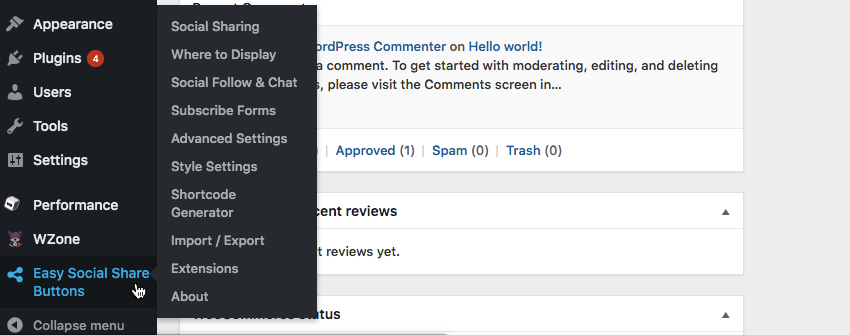
Нажмите на кнопку Easy Social Share Buttons , и вас попросят принять участие в коротком вводном руководстве. Большая часть информации в этом учебном пособии достаточно понятна, но для ее завершения требуется всего несколько минут, поэтому рекомендуется выбрать этот учебник.
Расширение участия в социальных сетях
По умолчанию этот плагин предоставляет кнопки общего доступа к социальным сетям для всех самых популярных социальных сетей.

Когда пользователь нажимает одну из этих кнопок, плагин обычно генерирует сообщение, содержащее заголовок страницы, URL-адрес и фрагмент содержимого этой страницы, хотя это может варьироваться в зависимости от рассматриваемой социальной сети. Затем пользователь может опубликовать этот контент на выбранной платформе социальных сетей одним нажатием кнопки.
Эти автоматически созданные сообщения в социальных сетях не всегда являются лучшим представлением контента вашего сайта. Например, представьте, что вы только что опубликовали блог и хотите создать что-то в Twitter. Вы можете использовать стандартную кнопку « Опубликовать в Твиттере» , но твиты, генерируемые этой стандартной кнопкой, не совсем оптимизированы для привлечения пользователей!

Вы можете поощрять больше людей взаимодействовать с этим твитом, добавляя хэштеги или помечая некоторые соответствующие стороны.
В этом разделе я покажу вам, как добавить кнопки социальных сетей на свой веб-сайт, а затем исследую различные способы изменения этих кнопок для создания более привлекательных сообщений в социальных сетях.
Добавление кнопок социальных сетей на ваш сайт
Давайте начнем с добавления основных кнопок для обмена информацией на наш сайт:
- Если вы этого еще не сделали, выберите Easy Social Share Buttons в меню WordPress слева.
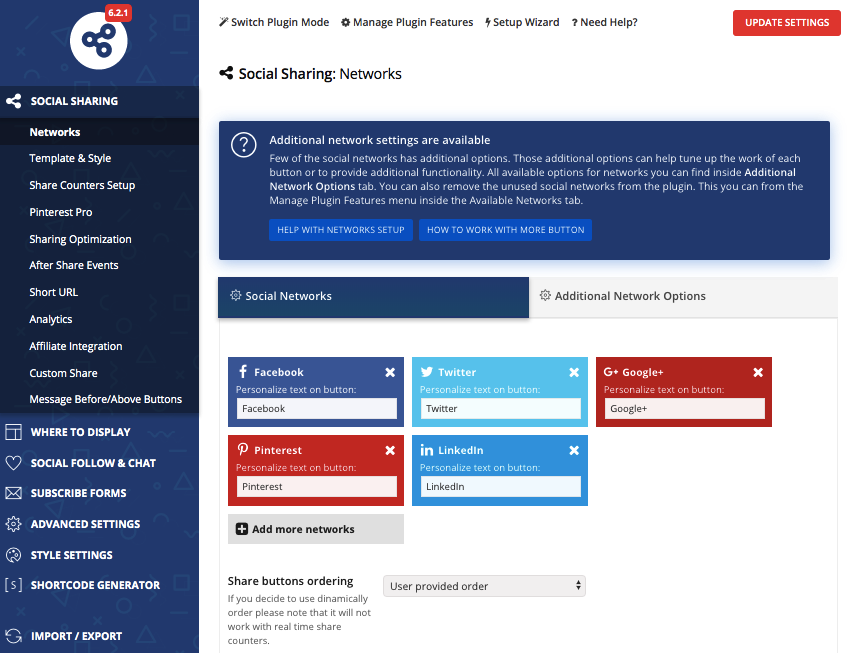
- Выберите Сети .

- Прокрутите до раздела « Социальные сети ».
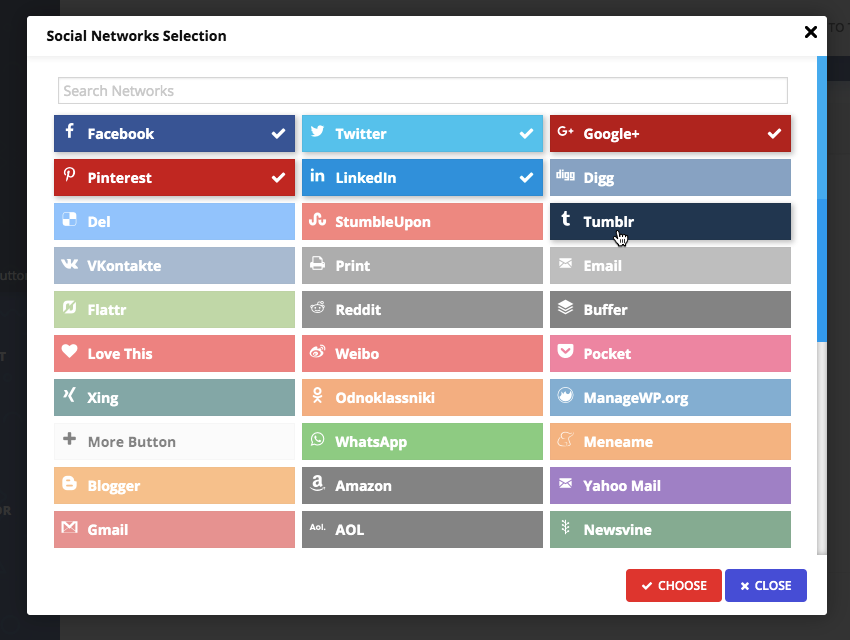
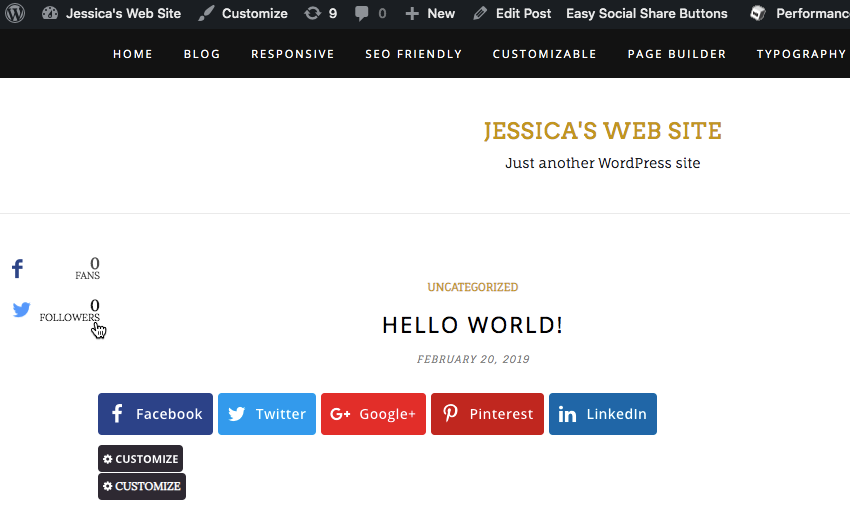
Теперь вы должны увидеть все платформы социальных сетей, которые появятся на вашем веб-сайте после того, как вы включите кнопки общего доступа.
Некоторые из наиболее распространенных социальных сетей выбраны по умолчанию, но вы можете удалить любой из этих сайтов, выбрав соответствующую кнопку X. Чтобы отобразить кнопки для любых дополнительных платформ социальных сетей, выберите « Добавить дополнительные сети», а затем выберите нужные сети в следующем окне.

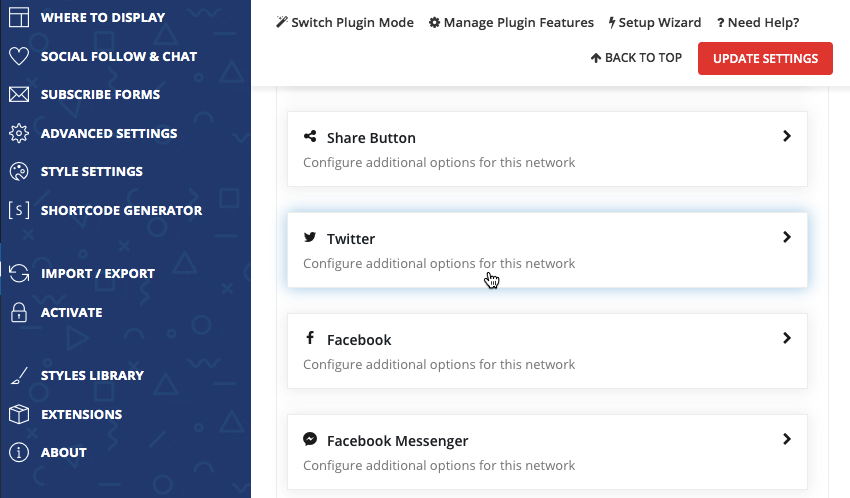
Когда вы будете довольны своим выбором, откройте вкладку « Дополнительные параметры сети ». Здесь вы сможете настроить сообщения, создаваемые каждой кнопкой, изменить внешний вид и расположение кнопки, а также выполнить любую дополнительную настройку, необходимую для интеграции с этой конкретной социальной сетью.
В следующих разделах я покажу вам, как настроить и настроить кнопки обмена в социальных сетях для Twitter и Pinterest, но в большинстве социальных сетей эти шаги должны быть в основном одинаковыми.
Как добавить кнопку Twitter в WordPress
По умолчанию кнопка « Опубликовать в Twitter» создаст твит, включающий заголовок страницы, URL-адрес и предварительный просмотр содержимого этой страницы. Тем не менее, вы часто можете повысить вовлеченность пользователей, добавив хэштеги и, возможно, некоторые соответствующие маркеры в каждый твит.
Давайте начнем с изменения наших сгенерированных твитов, включив в них хэштег и дескриптор Twitter:
- Выберите вкладку Дополнительные параметры сети , если вы еще этого не сделали.
- Выберите следующую карту Twitter: Настройте дополнительные параметры для этой сети . Если вы не видите эту карту, вернитесь обратно в Easy Social Share> Сети и убедитесь, что вы выбрали Twitter .

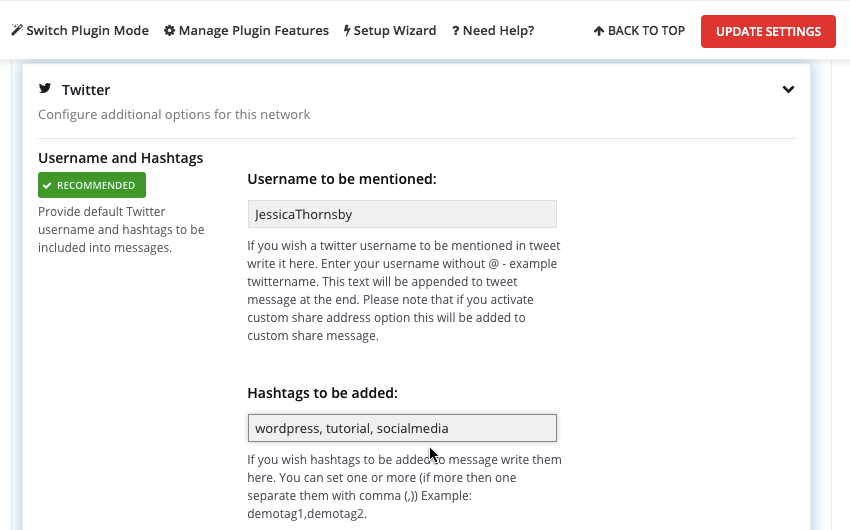
Теперь вы можете добавлять маркеры Twitter и хэштеги в свои твиты:
1. Не забудьте пометить себя!
Каждый раз, когда кто-то нажимает кнопку « Опубликовать в Twitter» на вашем веб-сайте, вы можете пометить одну или несколько учетных записей Twitter в созданном твите. В большинстве случаев вы захотите пометить свой собственный дескриптор Twitter, чтобы любой, кто заинтересован в получении дополнительной информации, мог перейти в вашу учетную запись Twitter и начать подписываться на вас.
У вас также есть возможность пометить третьи стороны, что может быть полезно, если вы связаны с какими-либо дополнительными учетными записями Twitter или пытаетесь привлечь внимание более крупного аккаунта, который может быть заинтересован в вашем контенте. Если вы помечаете сторонних разработчиков, просто имейте в виду, что это может привести к тому, что они будут получать десятки или даже сотни идентичных твитов в день, что может стать очень раздражающим, очень быстро!
Чтобы включить имя пользователя в свои твиты, найдите поле Имя пользователя, которое нужно упомянуть, а затем введите соответствующий дескриптор Twitter, не добавляя символ @.
2. Связаться с новой аудиторией через хэштеги
Несколько релевантных хэштегов могут раскрыть ваш веб-сайт для более широкой аудитории, потенциально зарабатывая вам больше переходов по ссылкам, новых подписчиков в Твиттере и более активное участие в виде лайков и ретвитов.
Для начала определите один или несколько хэштегов, которые имеют отношение к вашему веб-сайту, или создайте свой собственный хэштег, например, превратив имя вашего веб-сайта в хэштег.
Затем найдите поле Hashtags для добавления и введите выбранные хэштеги (ы) без символа #. Если вы хотите использовать несколько хэштегов, вам нужно разделить каждый хэштегом запятую, например: wordpress , tutorial , socialmedia .

Недостатком является то, что эти хэштеги будут включены в каждый твит, созданный с помощью кнопки « Опубликовать в Твиттере» на вашем сайте, поэтому они не будут уникальными для какой-либо конкретной веб-страницы.
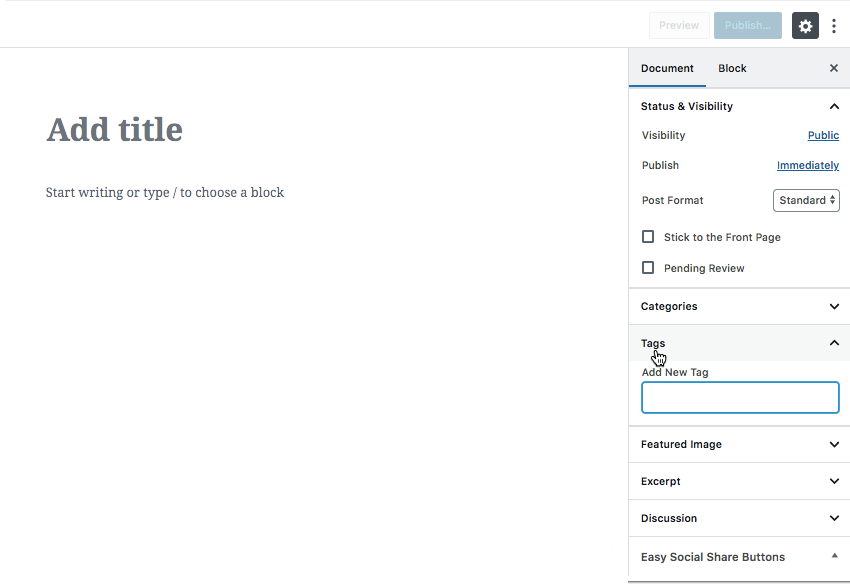
Если вы хотите использовать разные хэштеги для разных страниц, то одним из решений является использование тегов WordPress. Каждый раз, когда вы создаете новый пост в WordPress, вы, возможно, замечали, что у вас есть возможность добавлять теги.

Вы можете настроить плагин Easy Social Sharing для использования этих тегов WordPress в качестве хештегов Twitter. Каждый раз, когда пользователь пытается поделиться определенной страницей, Easy Social Share генерирует твит, содержащий все теги WordPress этой страницы, отформатированные как хэштеги.
Хотя это может создавать больше уникальных хэштегов, оно требует от вас изменения способа создания тегов WordPress. Вместо того, чтобы отмечать каждый новый пост как можно большим количеством соответствующих тегов WordPress, вам нужно ограничиться одним или двумя тегами WordPress, чтобы избежать создания твитов, состоящих из десятков хэштегов.
Если вы считаете, что этот подход может работать для вашего веб-сайта, найдите ползунок « Использовать теги публикации как хэштеги» и вставьте его в положение « Вкл .».
Что делать, если мои твиты превышают ограничение в 280 символов в Twitter?
Твиттер имеет ограничение в 280 символов, что иногда может быть проблемой. Возможно, вы добавите дополнительный тег WordPress к сообщению или опубликуете блог с необычно длинным заголовком — в этих сценариях Easy Social Share может начать создавать твиты, размер которых превышает 280 символов.
Чтобы эти твиты по-прежнему привлекали внимание, важно указать, как Easy Social Share должен обрезать эти сообщения.
Начните с поиска оптимизации сообщений в Твиттере: активируйте ползунок и вставьте его в положение « Вкл .».
Плагин Easy Social Sharing предоставляет несколько вариантов уменьшения количества символов в твите, поэтому откройте соответствующий выпадающий список и просмотрите следующие методы:
- Удалить хэштеги, удалить с помощью имени пользователя, обрезать сообщение
- Удалить через имя пользователя, удалить хэштеги, усечь сообщение
- Удалить через имя пользователя, обрезать сообщение
- Удалить хэштеги, усечь сообщение
- Обрезать только сообщение
Представим, что вы выбираете « Удалить через имя пользователя», удаляете хэштеги, обрезаете сообщение . Если твит превысит ограничение 280, то Easy Social Sharing начнется с удаления любых имен пользователей, включенных в текст твита, но если твит по- прежнему превышает 280 символов, он также удалит хэштеги, а затем потенциально обрежет текст сообщения. пока твит не достигнет 280 символов или меньше.
Как правило, усечение текста сообщения всегда должно быть последним средством, поэтому, если у вас нет особых причин не делать этого, рекомендуется выбрать либо Удалить хэштеги, удалить через имя пользователя, усечь сообщение, либо Удалить через имя пользователя, удалить хэштеги, усечь сообщение
Если ваше сообщение обрезается, иногда оно может выглядеть так, как если бы пользователь случайно прекратил вводить в середине предложения. Чтобы избежать путаницы, следует также включить параметр Добавить дополнительные точки при усечении сообщения , который будет добавлять … в конец каждого усеченного сообщения.
Закончено редактирование настроек Twitter?
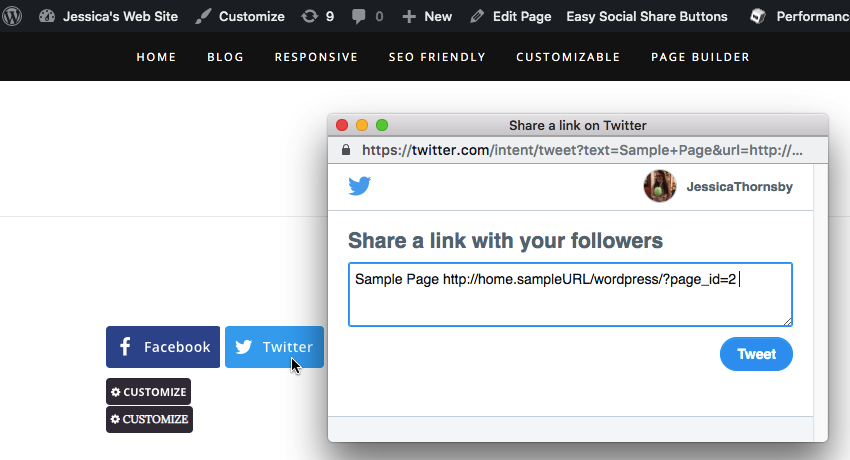
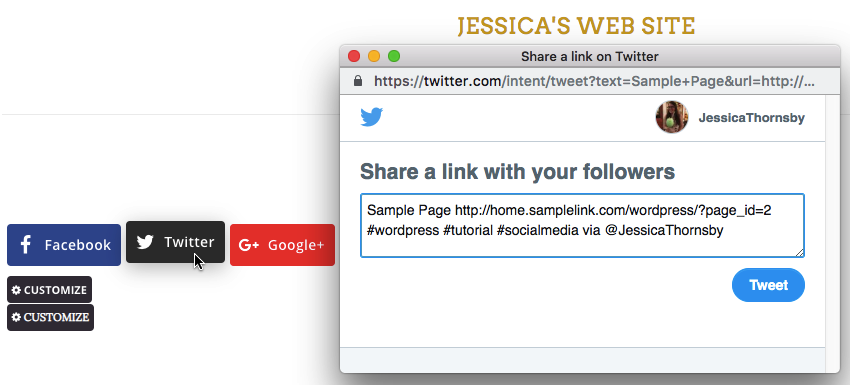
Когда вы будете довольны внесенными изменениями, нажмите красную кнопку Обновить настройки . Теперь, если вы перейдете на любую страницу своего веб-сайта и нажмете кнопку обмена социальными сетями в Twitter, во всплывающем окне должен появиться новый твит, готовый поделиться с вашими подписчиками в Twitter.

Продвижение вашего сайта WordPress с Pinterest
Pinterest — это платформа для социальных сетей, которая позволяет пользователям прикреплять контент, который им важен, создавая тематические доски, на которых каждый фрагмент контента представлен визуально, прикрепленным изображением или GIF.
Когда вы добавите поддержку Pinterest на свой веб-сайт, посетители смогут прикреплять свои любимые веб-страницы, чтобы они всегда были под рукой. Этот контент также будет отображаться в ленте пользователя, где он будет виден всем его подписчикам Pinterest, которые могут затем решить повторно закрепить этот контент или перейти на ваш веб-сайт.
В этом разделе я расскажу о нескольких различных способах настройки кнопки Pinterest в Social Social Share. К концу этого раздела вы измените тип изображений, которые могут прикреплять пользователи, и создадите плавающую кнопку Pinterest , которая появляется всякий раз, когда пользователь наводит курсор мыши на любое из ваших изображений.
Мои изменения не появляются!
Иногда изменения, внесенные вами через Easy Social Share, не будут доступны до тех пор, пока вы не очистите кеш.
В зависимости от того, как настроена ваша учетная запись WordPress, процесс очистки кэша может отличаться, но обычно вам необходимо:
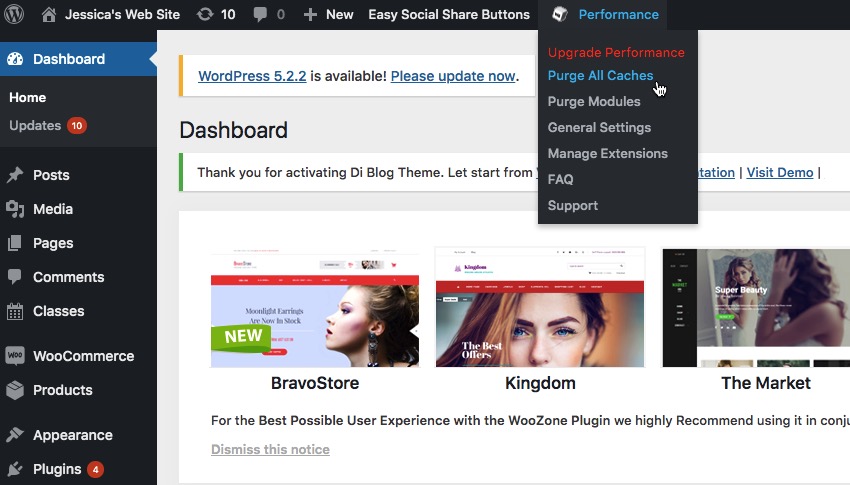
- Выберите Performance в строке меню WordPress.
- Выберите Очистить все кэши .

Если это не решит вашу проблему, то вам также может понадобиться обойти кеш вашего веб-браузера, выполнив полную перезагрузку, иногда известную как принудительное обновление.
Шаги варьируются в зависимости от веб-браузера. Например, если вы работаете в Chrome, вы можете выполнить полную перезагрузку, используя любое из следующих сочетаний клавиш: Control-Shift-R , Shift-F5 , или вы можете удерживать Shift , нажимая кнопку обычной перезагрузки Chrome. Если вы не знаете, как выполнить полную перезагрузку, в документации вашего веб-браузера должна быть вся необходимая информация.
Кроме того, если вы добавили специальный плагин для кэширования в свою учетную запись WordPress, то вы можете использовать этот плагин для очистки кэша. Обычно вы можете найти специфичные для плагина настройки кэша, выбрав « Производительность» на панели инструментов WordPress, а затем ищите любой раздел, содержащий слово « кэш» .
Контролируйте изображения, которые ваши посетители могут прикрепить
После того, как вы добавили кнопку Pinterest на свой сайт, посетители смогут закреплять ваши веб-страницы, используя любое из изображений, доступных на этой конкретной странице. Например, если веб-страница содержит два изображения, посетители могут нажать кнопку Pinterest , а затем выбрать закрепление любого из этих изображений.
Кроме того, вы можете изменить настройки Pinterest, чтобы добавить в избранное изображение страницы. Представьте, что у вас есть веб-страница, состоящая из двух «обычных» изображений и рекомендуемого изображения; с включенным этим параметром пользователь сможет закрепить только указанное изображение. Это может быть полезно, если ваш сайт содержит много стороннего контента. Например, возможно, вы продвигаете продукты в рамках программы Amazon Affiliates и хотите, чтобы ваши посетители когда-либо прикрепляли только изображения, представляющие исходный контент вашего веб-сайта.
Если вы включите эту функцию, то у пользователей все еще будет возможность прикреплять «обычные» изображения к страницам, которые не содержат рекомендуемое изображение.
Чтобы добавить избранные изображения:
- Если вы этого еще не сделали, перейдите к разделу Easy Social Share> Сети и убедитесь, что выбрана вкладка Social Networks .
- Выберите следующую карту: Pinterest: настройте дополнительные параметры для этой сети .
- Найдите раздел « Отключить значок булавки для любого изображения » и переместите его ползунок в положение « Да» .
- Когда вы будете довольны своими изменениями, нажмите кнопку Обновить настройки .
Вставьте булавку в это: добавление плавающей кнопки Pinterest
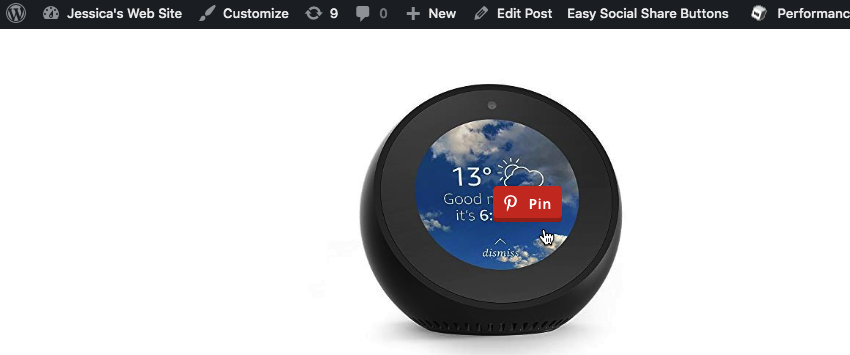
Вы можете упростить закрепление вашего контента посетителями, создав кнопку с плавающей точкой . Эта кнопка будет появляться автоматически всякий раз, когда пользователь наводит курсор на любое изображение.

Чтобы добавить эту плавающую кнопку:
- В левом меню WordPress выберите Easy Social Share Buttons .
- Выберите Социальный обмен , а затем Pinterest Pro .
- Найдите кнопку «Прикрепить изображение» в разделе « Наведение » и перетащите соответствующий ползунок в положение « Да» .
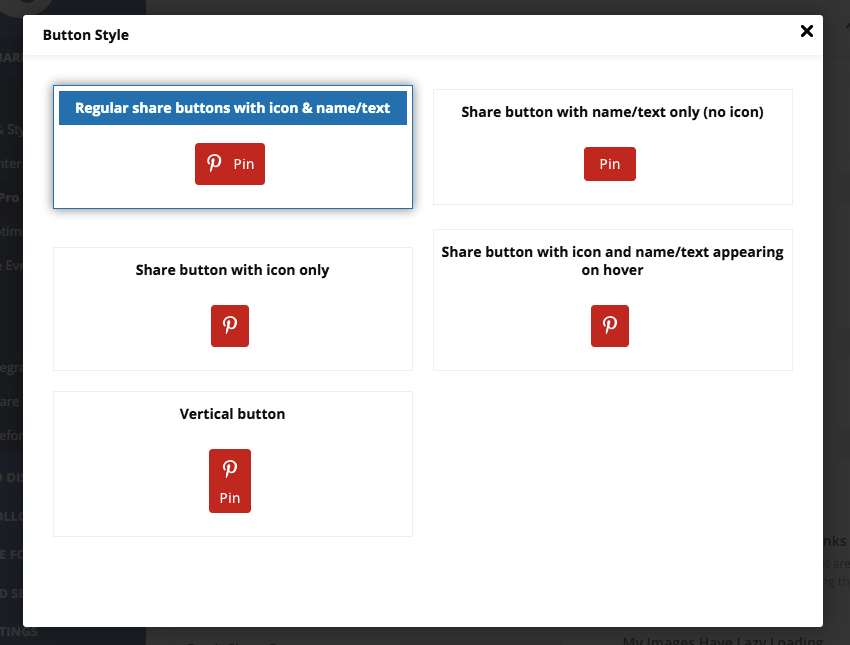
На данный момент существует множество способов настройки внешнего вида кнопки. Большинство из этих настроек достаточно понятны, но для начала вы можете рассмотреть следующие вопросы:
- Стиль кнопок. Выберите между отображением логотипа P , обычного текста Pin или их сочетанием.

- Измените размер кнопки. Ваш выбор варьируется от XS до XXL .
- Положение над изображением. Укажите, где должна отображаться ваша кнопка с плавающей точкой . Я предпочитаю отображать эту кнопку в центре изображения, а не где-нибудь рядом с углами, так как это облегчает обнаружение кнопки, особенно для больших изображений, которые не идеально помещаются на экране.
Когда вы будете довольны своими изменениями, нажмите кнопку Обновить настройки . Чтобы проверить кнопку Pinterest , перейдите на любую страницу, содержащую изображение, и попробуйте навести указатель мыши на это изображение — должна появиться кнопка Pinterest , готовая для закрепления этого конкретного изображения.
Создайте свои собственные описания Pinterest
Если вы включите кнопку с плавающей булавкой , то Pinterest будет использовать альтернативный текст каждого изображения в качестве описания Pinterest по умолчанию.
Изменяя альтернативный текст изображения, вы можете обеспечить привлекательность закрепленного контента, что увеличивает шансы повторных булавок и переходов по ссылкам.
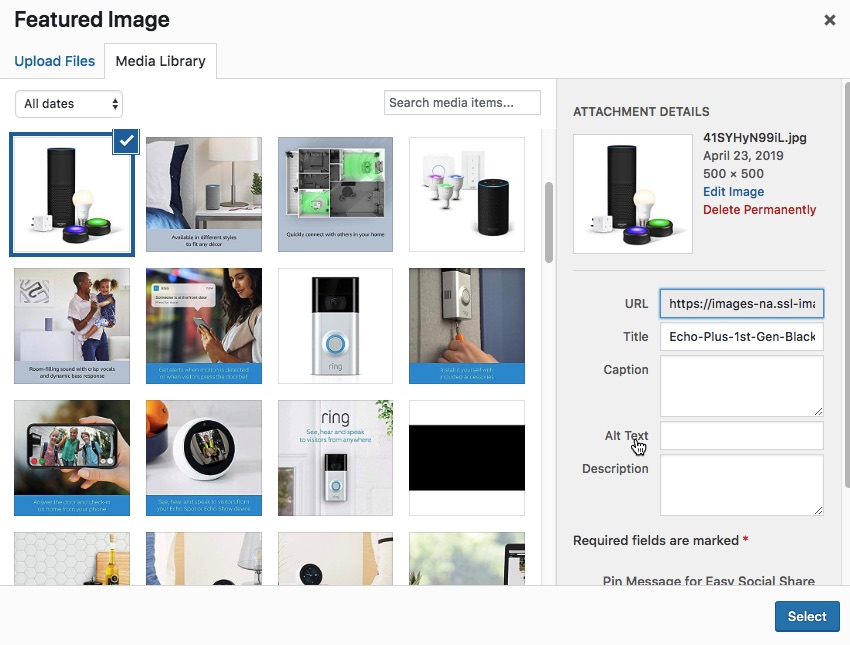
Если вы включили плавающую кнопку, то стоит просмотреть альтернативный текст, прикрепленный к каждому из изображений вашего сайта:
- Перейдите на страницу, содержащую изображение, и откройте эту страницу для редактирования, как обычно.
- Выберите нужное изображение, а затем щелкните соответствующий значок « Изменить изображение» .
- В следующем окне найдите текстовое поле Alt . Это текст, который будет включаться каждый раз, когда кто-то пытается закрепить это конкретное изображение — внесите любые необходимые изменения.

Повысьте свои социальные медиа
В любой успешной стратегии социальных сетей есть два основных элемента: поощрение людей делиться вашим контентом через социальные сети и привлечение новых подписчиков.
Easy Social Share может помочь вам увеличить количество подписчиков в социальных сетях. Эти счетчики являются частью боковой панели, которая отображает количество людей, которые в настоящее время следят за каждой из ваших учетных записей социальных сетей.

Каждый раз, когда пользователь взаимодействует с одной из этих кнопок, он попадает в соответствующую учетную запись социальной сети, где он может просмотреть вашу активность в социальных сетях и, надеюсь, нажать на кнопку « Подписаться» .
Чтобы добавить один или несколько счетчиков подписчиков на ваш сайт:
- В левом меню WordPress выберите Easy Social Share Buttons .
- Выберите Social Follow & Chat> Счетчик подписчиков в социальных сетях .
- Переместите ползунок « Активировать счетчик в социальных сетях» в положение « Вкл» .
- Выделите раздел « Социальные сети » и выберите все счетчики, которые вы хотите добавить на свой сайт.
- Когда вы будете довольны своим выбором, нажмите красную кнопку Обновить настройки .
Затем вам нужно активировать каждую из выбранных вами учетных записей социальных сетей. В левом меню WordPress выберите Social Follow & Chat> Счетчик подписчиков в социальных сетях> Социальные сети .
На этом экране вы увидите карточку с каждой из выбранных вами учетных записей в социальных сетях. Нажмите каждую карту по очереди, а затем введите запрашиваемую информацию. Например, если вы только что включили счетчик подписчиков для Facebook, вам нужно будет указать свой идентификатор страницы в Facebook (если вы не знакомы с идентификаторами страниц, мы рассмотрим их в следующем разделе).
В некоторых сетях вы можете настроить внешний вид счетчика, например, изменить его текст или значок. Потратьте некоторое время на изучение доступных вариантов, пока вы не будете довольны внешним видом кнопки.
- Когда вы довольны введенной вами информацией, нажмите « Обновить настройки» .
- Затем перейдите в раздел « Социальные сети» и «Чат»> «Счетчик социальных сетей»> «Следуйте за мной» .
- Найдите ползунок « Отображать социальных подписчиков как боковую панель» и переместите его в положение « Вкл .».
Теперь вы можете настроить, как эта боковая панель будет отображаться на вашем сайте. Большинство из этих вариантов довольно очевидны. Например, вы можете изменить расположение боковой панели ( выбрать позицию на экране ) и анимировать ли счетчик подписчика, когда пользователь наводит на него курсор ( применить анимацию ), поэтому потратьте некоторое время на изучение этих параметров.
Когда вы будете довольны настройкой боковой панели, нажмите кнопку « Обновить настройки» . Теперь на вашем сайте должна появиться боковая панель подписчика.
Как добавить Live Chat на ваш сайт
Все чаще люди ожидают мгновенного ответа на свои вопросы и жалобы, особенно когда они общаются в Интернете. Хотя потенциальные клиенты могут связаться с вами, отправив твит или сообщение на вашу страницу в Facebook, это часто добавляет задержку, которая может привести к тому, что простое взаимодействие «вопрос-ответ» займет несколько часов или, возможно, даже дней .
В этом последнем разделе я расскажу о двух способах взаимодействия с посетителями и потенциальными клиентами в режиме реального времени, добавив функциональность чата в реальном времени на свой веб-сайт.
Настройка Facebook Live Chat
Facebook Messenger — это популярный способ поддерживать связь с друзьями и семьей. Если вы находитесь за компьютером, вы можете оставить Facebook Messenger включенным в своем веб-браузере и отвечать на новые сообщения по мере их поступления. Если вам нужно отойти от своего рабочего стола, то вы все равно можете идти в ногу со своими сообщениями. установив приложение Facebook Messenger на свой смартфон или планшет.
Добавив Facebook Live Chat на свой сайт, вы можете общаться с посетителями и потенциальными клиентами так же легко, как вы общаетесь с друзьями из Facebook.
Основным недостатком является то, что вы не можете подключить Facebook Live Chat к личному профилю, поэтому вам нужно иметь страницу Facebook, которую вы можете связать с вашим сайтом. Если вы этого еще не сделали, вы можете сначала создать страницу Facebook (или вы можете перейти к следующему разделу и узнать, как вместо этого добавить Skype на свой сайт!)
Создание идентификатора приложения Facebook
При активации чата Facebook Live необходимо указать идентификатор приложения Facebook. Давайте сгенерируем этот идентификатор сейчас:
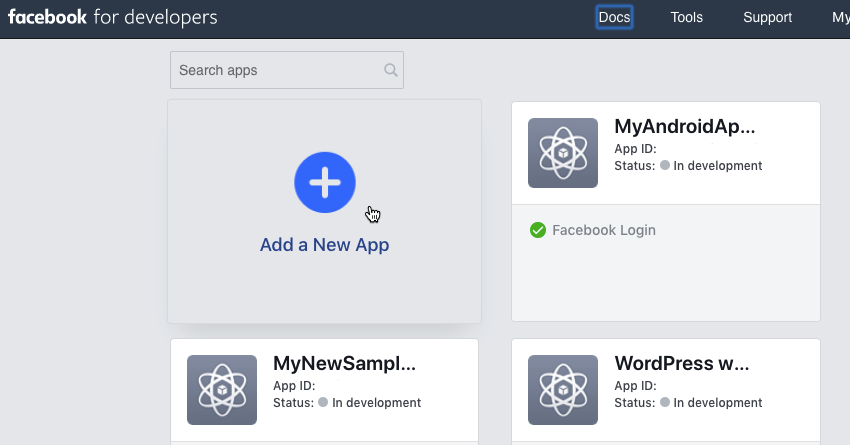
- Зайдите на сайт Facebook для разработчиков .
- При появлении запроса войдите в систему, используя свое имя пользователя и пароль Facebook.
- Нажмите кнопку Добавить новое приложение .

- Введите отображаемое имя, то есть имя, которое вы хотите связать с вашим приложением Facebook.
- Введите ваш адрес электронной почты.
- Нажмите Создать идентификатор приложения .
Через несколько секунд вы попадете на панель инструментов для только что созданного вами приложения. Найдите свой идентификатор приложения в верхнем левом углу и запишите его, так как он вскоре понадобится.
Редактирование настроек страницы Facebook: внесите в белый список свой сайт WordPress
Нам также необходимо внести некоторые изменения в настройки нашей страницы Facebook:
- Войдите в свою учетную запись Facebook .
- В меню слева выберите Страницы .
- Убедитесь, что выбрана вкладка Your Pages , а затем выберите страницу, которую вы хотите связать с вашей учетной записью WordPress.
- Выберите Настройки в строке меню.
- В левом меню выберите Платформа Messenger .
- Перейдите к доменам из белого списка и скопируйте / вставьте свой WordPress URL в это поле.
- Нажмите Сохранить .
Пока у нас открыта страница в Facebook, давайте запомним ее идентификатор, так как эта информация понадобится нам позже:
- В левом меню Facebook выберите About .
- Прокрутите вниз до экрана, и вы должны увидеть раздел « Идентификатор страницы ». Запишите эту информацию.
Активация Facebook Messenger Live Chat
Теперь мы можем включить функцию живого чата:
- Зайдите в свою учетную запись WordPress.
- Выберите Easy Social Sharing Buttons> Social Follow & Chat в левом меню WordPress.
- Выберите Facebook Messenger Live Chat .
- Найдите следующий раздел: Активируйте отображение чата Facebook Messenger. Переместите прилагаемый ползунок в положение « Вкл .».
- Затем введите свой идентификатор страницы в поле идентификатора страницы Facebook .
- Найдите поле идентификатора приложения Facebook и введите идентификатор приложения Facebook, созданного вами, в консоли Facebook для разработчиков .
Теперь у вас есть возможность настраивать внешний вид и поведение Facebook Live Chat различными способами. Например, вы можете ограничить функцию чата определенными веб-страницами, используя функцию « Отображать» только для выбранных типов сообщений .
Вы также можете подтвердить, что вы получили каждое сообщение успешно, даже если вы не можете ответить лично, создав автоматический ответ с помощью приветствия «Вход в систему» или « Выход из системы».
Большинство этих настроек говорят сами за себя, поэтому стоит потратить некоторое время на совершенствование внешнего вида и функций Facebook Live Chat на вашем конкретном веб-сайте.
Когда вы довольны введенной информацией, нажмите красную кнопку « Обновить настройки» .
Положить живой чат на тест
Теперь мы можем протестировать новую функцию чата Facebook на нашем сайте:
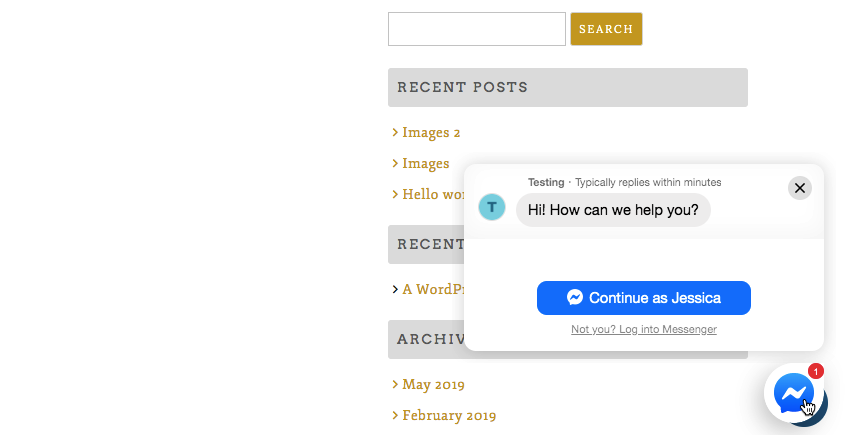
- Перейдите к любой части вашего веб-сайта, которая настроена для отображения чата Facebook Live Chat, и на экране должен появиться знакомый пузырь Facebook Messenger.
- Нажмите пузырь, чтобы открыть пользовательский интерфейс Facebook Live Chat.

- На этом этапе вам может быть предложено продолжить как …, а затем имя, связанное с вашей учетной записью Facebook; нажмите Продолжить как …
- Введите свое сообщение в окне чата и нажмите кнопку Отправить .
- На отдельной вкладке зайдите в Facebook и войдите в свою учетную запись Facebook.
- Facebook уже должен отображать уведомление о новом сообщении; откройте это сообщение, и вы увидите текст, который вы только что ввели на свой сайт.
Чтобы отправить ответ, просто напишите свое сообщение как обычно и нажмите « Отправить» . Вернитесь к своей учетной записи WordPress, и этот ответ должен был появиться в пользовательском интерфейсе Facebook Live Chat, точно так же, как если бы вы разговаривали с третьей стороной.
Как встроить Skype в ваш сайт WordPress
Основным недостатком Facebook Live Chat является то, что он требует страницу Facebook. Если вы хотите добавить функцию чата на свой веб-сайт, но не хотите настраивать страницу Facebook, вы можете вместо этого использовать Skype Live Chat.
Чтобы добавить Skype на свой сайт:
- В вашей учетной записи WordPress перейдите к кнопкам Easy Social Sharing> Social Follow & Chat .
- В левом меню выберите Skype Live Chat .
- Переместите ползунок « Активировать отображение Skype Live Chat» в положение « Вкл .».
- Выберите, хотите ли вы ограничить Skype Live Chat определенными страницами, используя функцию Появляться только в разделе выбранных типов сообщений .
- Выберите, какой стиль кнопки чата вы хотите использовать: Chat Bubble или Rounded Button with Text . Если вы выберете стиль « Закругленная кнопка» , вы можете предоставить текст, который будет отображаться как часть этого пузыря, используя текстовое поле « Пользовательская кнопка чата» .
- Наконец, вам необходимо подключить свой веб-сайт WordPress к своей учетной записи Skype, введя свой Skype ID в поле Your Skype User ID .
- Когда вы будете довольны введенной информацией, нажмите красную кнопку « Обновить настройки» .
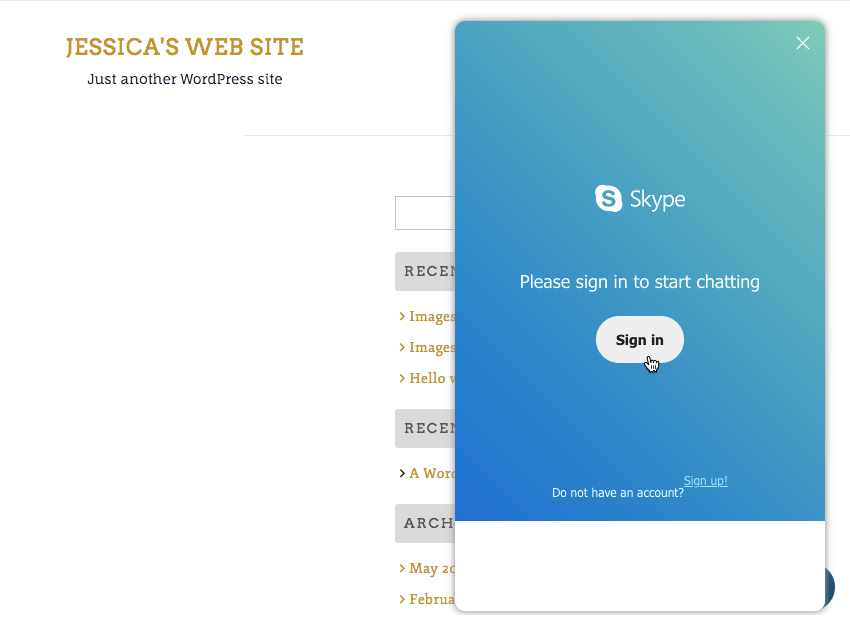
Теперь перейдите к любой части вашего веб-сайта, которая поддерживает Skype Live Chat, и на экране должно появиться пузырь чата Skype. Любой, кто посещает ваш сайт, теперь сможет нажать эту кнопку, ввести свое имя пользователя и пароль в Skype и обмениваться сообщениями с идентификатором Skype, связанным с вашей учетной записью WordPress.

Вывод
В этом руководстве я показал вам, как получить подписчиков в социальных сетях и повысить заинтересованность пользователей на всех основных медиа-платформах, используя кнопки Easy Social Share Buttons для WordPress . Мы рассмотрели, как вы можете сделать свой веб-сайт WordPress более удобным для социальных сетей, добавив кнопки общего доступа и счетчики фолловеров, и как вы можете общаться с посетителями вашего сайта в режиме реального времени с помощью чата Facebook и Skype.