
Невероятный темп роста WordPress упростил разработку сайтов. Популярные учебные сайты, такие как сеть Tuts +, используют WordPress для поддержки своих сайтов. Эти веб-сайты предоставляют сотни новых учебных пособий, статей и обновлений ежедневно. Поэтому отслеживать каждую статью нелегко даже с помощью программы чтения RSS. Ваш читатель фидов будет быстро заполнен новыми, и как читатели мы заинтересованы только в определенных темах. Поэтому в идеале нам нужен метод, который предоставляет интересующие нас статьи. Как правило, авторы специализируются на конкретных областях. Если Даррен Роуз напишет статью о блогах, каждый захочет ее прочитать. Также у нас есть любимые авторы, которых мы хотели бы читать каждый раз.
Итак, в этом уроке я собираюсь создать простой плагин WordPress, который позволит вам подписаться на ваших любимых авторов. Вы будете получать электронные письма каждый раз, когда ваш любимый автор публикует сообщение. Следовательно, вы никогда не пропустите важные статьи.
Что мы развиваем сегодня
Наш плагин позволит пользователям получать уведомления о новых публикациях от подписанных авторов. Ниже перечислены функции и компоненты, которые мы будем разрабатывать в ходе обучения.
- Создание шорткода для перечисления всех авторов
- Предоставление пользователям возможности подписаться и отписаться от авторов
- Отправлять электронные письма при публикации нового сообщения
Шаг 1 Создание файла плагина
Я не буду подробно объяснять этот шаг, так как вы, возможно, уже знаете, что файл плагина WordPress должен иметь раздел комментариев вверху, чтобы идентифицировать детали плагина. Я назвал плагин WP Follow Авторам . Поэтому создайте новый каталог в каталоге / wp-content / plugins с именем wp-follow-авторы и создайте файл index.php со следующими подробностями:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
/*
Plugin Name: WP Follow Authors
Version: 1.0
Plugin URI: http://wp.tutsplus.com/tutorials/simple-wordpress-plugin-to-follow-your-favorite-authors
Description: Get email notifications when your favorite author publishes a post.
Author URI: http://www.innovativephp.com
Author: Rakhitha Nimesh
License: GPL2
*/
?>
|
Шаг 2 Создание таблиц при активации плагина
Нам нужны две таблицы базы данных для этого плагина. Я wp_author_subscribe их wp_author_subscribe и wp_author_followers (где wp_ фактически будет настроенным префиксом БД). Таблица wp_author_subscribe будет содержать электронную почту подписчиков, статус активации и список подписчиков. Таблица wp_author_followers будет содержать идентификатор автора и список подписчиков. Нам нужно создать эти таблицы при активации плагина. Итак, давайте рассмотрим следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php
function wp_authors_tbl_create() {
global $wpdb;
require_once(ABSPATH . ‘wp-admin/includes/upgrade.php’);
$wpdb->query(«DROP TABLE IF EXISTS {$wpdb->prefix}author_subscribe»);
$sql1 = «CREATE TABLE {$wpdb->prefix}author_subscribe (
id int(11) NOT NULL AUTO_INCREMENT,
activation_code varchar(255) NOT NULL,
email varchar(75) NOT NULL,
status int(11) NOT NULL,
followed_authors text NOT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB AUTO_INCREMENT=1;»;
dbDelta($sql1);
$sql2 = («CREATE TABLE {$wpdb->prefix}author_followers (
id int(11) NOT NULL AUTO_INCREMENT,
author_id int(11) NOT NULL,
followers_list text NOT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB AUTO_INCREMENT=1;»);
dbDelta($sql2);
}
register_activation_hook(__FILE__, ‘wp_authors_tbl_create’);
?>
|
- Мы можем создать функцию, которая будет вызываться при активации плагина, используя
register_activation_hook. Здесь мы должны создать таблицы нашей базы данных. - Таблицы базы данных могут быть созданы с помощью пользовательского запроса WordPress. Но рекомендуемый способ — использовать функцию
dbDeltaдля выполнения SQL-запроса, как показано в коде выше.
Шаг 3 Шорткод для отображения списка авторов
Далее нам нужно отобразить список авторов, доступных для пользователей, чтобы следовать. Поэтому я создам шорткод, который позволяет отображать список авторов на любой странице. Давайте начнем создавать шортокод.
|
1
2
3
4
5
6
7
8
9
|
<?php
add_shortcode(«contributors», «contributors»);
function contributors() {
}
?>
|
Я создал шорткод с именем contributors и функцию под названием contributors для отображения списка авторов. Весь код, связанный с отображением авторов, находится внутри этой функции. Вы должны создать специальную страницу, чтобы показать ваши участники. Вы можете назвать это как хотите. Затем поместите шорткод [contributors] внутри страницы и нажмите кнопку публикации. Тем не менее, у нас нет кода внутри функции шорткода. Итак, давайте посмотрим на это.
Показать список авторов
Некоторые блоги позволяют пользователям регистрироваться. Они будут созданы как подписчики, и подписчики не могут создавать сообщения. Поэтому, когда мы отображаем список пользователей, мы должны убедиться, что пользователи получают возможность создавать сообщения. Давайте посмотрим на код ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
$authors = get_users();
$authorsList = ‘<div id=»wp_authors_list»>’;
foreach ($authors as $author) {
if (user_can($author->ID, ‘publish_posts’)) {
$authorsList .= ‘<div class=»auth_row»>
<div class=»auth_image»>’ .
<div class=»auth_info»>
<p class=»title»>’ .
<p class=»desc»>’ .
</div>
<div class=»auth_follow»><input type=»button» class=»follow» value=»Follow»
data-author=»‘ . $author->ID . ‘» /></div>
<div class=»frm_cls»></div>
</div>’;
}
}
$authorsList .= ‘</div>’;
?>
|
- Мы получаем всех пользователей, используя функцию
get_users. - Затем, просматривая список пользователей, мы должны проверить, разрешено ли пользователю публиковать сообщения, используя функцию
user_can. - Мы создаем HTML-код для деталей авторов, которые могут публиковать сообщения. Я отобразил изображение автора, используя граватар, отображаемое имя автора и описание.
- Далее мы создаем кнопку, чтобы следовать за авторами. Здесь важно указать атрибут
data-authorи установить идентификатор автора.
Теперь у нас есть HTML-код для отображения авторов. Итак, давайте посмотрим на код для отображения формы подписки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
$output = ‘<div id=»wp_authors_panel»>
<div id=»wp_authors_head»>Follow WP Authors</div>
<div id=»wp_authors_form»>
<div class=»frm_row»>
<div id=»frm_msg» class=»‘ . $actClass . ‘»>’ .
<div class=»frm_label»>Enter Your Email</div>
<div class=»frm_field»><input type=»text» name=»user_email» id=»user_email»
value=»‘ . $confirmedEmail . ‘» /></div>
<div class=»frm_cls»></div>
</div>
<div class=»frm_row»>
<div class=»frm_label»> </div>
<div class=»frm_control»><input type=»button» value=»Subscribe» id=»subscribeAuthors» /></div>
<div class=»frm_control»><input type=»button» value=»Load» id=»loadFollowers» /></div>
<div class=»frm_cls»></div>
</div>
</div>
‘ .
</div>’;
echo $output;
?>
|
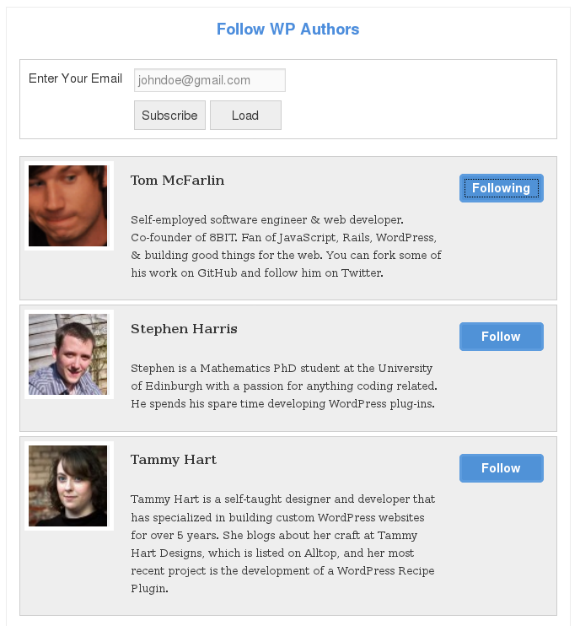
В этой простой форме HTML у нас есть текстовое поле для ввода пользователем своего адреса электронной почты. Затем у нас есть 2 кнопки для подписки и загрузки списка авторов. Я буду использовать AJAX на протяжении всего этого плагина. Таким образом, ID и классы элементов HTML играют жизненно важную роль. Если вы проверите фактический файл плагина, вы заметите, что я не объяснил код в верхней части функции участников. Он используется для проверки активации и будет объяснен позже. Теперь у нас есть полная форма со списком авторов, и она будет выглядеть как учебное изображение, показанное вверху.
Шаг 4 Настройка JavaScript и CSS
Теперь начинается фактическая часть функциональности, и нам нужны некоторые стили CSS и файлы Javascript для поддержки нашей функциональности. Поэтому следующий код покажет вам, как включить необходимые сценарии и стили рекомендуемым способом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
function apply_wp_author_scripts() {
wp_enqueue_script(‘jquery’);
wp_register_script(‘followjs’, plugins_url(‘follow.js’, __FILE__));
wp_enqueue_script(‘followjs’);
wp_register_style(‘followCSS’, plugins_url(‘follow.css’, __FILE__));
wp_enqueue_style(‘followCSS’);
$config_array = array(
‘ajaxUrl’ => admin_url(‘admin-ajax.php’),
‘ajaxNonce’ => wp_create_nonce(‘follow-nonce’),
‘currentURL’ => $_SERVER[‘REQUEST_URI’]
);
wp_localize_script(‘followjs’, ‘ajaxData’, $config_array);
}
add_action(‘wp_enqueue_scripts’, ‘apply_wp_author_scripts’);
?>
|
- jQuery — самая популярная библиотека JavaScript на данный момент. Так что я буду использовать jQuery в этом плагине. Мы можем включить версию jQuery, включенную в WordPress, используя
wp_enqueue_script('jquery') - Затем нам нужны CSS-файл и JS-файл для наших пользовательских функций. Поэтому следующие 2 строки кода регистрируются и включают в себя пользовательский файл JS с именем
followjsкоторый находится в папке плагина. - Затем мы регистрируем и включаем CSS-файл, используя функции
wp_register_styleиwp_enqueue_style. Он также находится в папке плагинов. - Важно отметить, что функция
plugins_urlдаст вам путь к текущей папке плагина. Это лучший способ включения скриптов. Некоторые люди получают URL-адрес каталога плагинов и добавляют имя папки плагинов, чтобы получить путь. Это не рекомендуется и приведет к ошибкам при изменении имени папки плагина. - Наконец, мы добавляем некоторые необходимые данные в наш пользовательский JS-скрипт с помощью функции
wp_localize_script.-
ajaxUrl— получает путь к файлу ajax в WordPress. -
ajaxNonce— предоставляет уникальный ключ для каждого запроса ajax в целях проверки. -
currentURL— получает путь к текущему URL-адресу для идентификации страницы участников.
-
Шаг 5 Подписаться на плагин
Чтобы подписаться на авторов, пользователь должен подписаться, используя свою электронную почту. После того, как пользователь введет свою электронную почту и нажмет кнопку «Подписаться», он будет подписан на услугу и будет отправлено письмо для активации службы. Давайте посмотрим, что происходит при нажатии кнопки подписки.
Создание AJAX-запроса на подписку
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<script>
$jq =jQuery.noConflict();
var emailValidation = function(email) {
$jq(«#frm_msg»).html(«»);
$jq(«#frm_msg»).removeAttr(«class»);
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
if (email == » || (!emailReg.test(email))) {
$jq(«#frm_msg»).html(«Please enter valid email»);
$jq(«#frm_msg»).addClass(«error»);
return false;
}
else {
return true;
}
};
$jq(document).ready(function() {
/*
* Make initial subscription to service
*/
$jq(«#subscribeAuthors»).live(«click»,function() {
var email = $jq(«#user_email»).val();
if (emailValidation(email)) {
jQuery.ajax({
type: «post»,
url: ajaxData.ajaxUrl,
data: «action=subscribe_to_wp_authors&nonce=»+ajaxData.ajaxNonce+»&url=»+ajaxData.currentURL+»&email=»+email,
success: function(message) {
var result = eval(‘(‘ + message + ‘)’);
if (result.error) {
$jq(«#frm_msg»).html(result.error);
$jq(«#frm_msg»).addClass(«error»);
}
if (result.success) {
$jq(«#frm_msg»).html(result.success);
$jq(«#frm_msg»).addClass(«success»);
}
}
});
}
});
}
</script>
|
Я прикрепил функцию jQuery, используя событие live, которое вызывается при нажатии кнопки «Подписаться» ( #subscribeAuthors ). Он проверяет, является ли электронная почта действительной, используя регулярное выражение. Затем мы создаем AJAX-запрос для вызова функции подписки. Я объясню запрос AJAX здесь.
- URL — это URL-адрес страницы по умолчанию, который мы задаем при локализации скрипта в предыдущем разделе.
- Затем нам нужно установить действие, чтобы идентифицировать запрос AJAX от использования WordPress. Я использовал
subscribe_to_wp_authors. - Затем мы назначаем значение nonce, созданное при локализации скрипта и URL текущей страницы.
- Наконец, мы назначаем адрес электронной почты и делаем запрос AJAX. Мы возвращаем результат с сервера в формате JSON. Поэтому мы подготавливаем результат JSON с помощью функции eval.
- На основании успеха или неудачи запроса мы присваиваем сообщение и класс CSS нашему div отображения сообщений.
Обработка AJAX-запроса в WordPress
Для обработки запросов AJAX от плагина мы можем использовать следующий код:
|
1
2
3
4
|
<?php
add_action(‘wp_ajax_nopriv_subscribe_to_wp_authors’, ‘subscribe_to_wp_authors’);
add_action(‘wp_ajax_subscribe_to_wp_authors’, ‘subscribe_to_wp_authors’);
?>
|
Существуют действия, называемые wp_ajax_nopriv и wp_ajax для обработки запросов AJAX для пользователей, которые вышли из системы и вошли в wp_ajax соответственно. За этими действиями следует подчеркивание и действие, которое мы определили в запросе AJAX из файла JS. Поэтому в этом случае действие subscribe_to_wp_authors вызовет функцию subscribe_to_wp_authors .
«Обязательно используйте
die()в конце каждой функции AJAX в вашем PHP-коде, поскольку WordPress возвращает0или-1зависимости от результата запроса AJAX, который может вызвать ошибки в строках JSON».
Давайте посмотрим, что происходит внутри функции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?php
function subscribe_to_wp_authors() {
global $wpdb;
$ajaxNonce = $_POST[‘nonce’];
if (wp_verify_nonce($ajaxNonce, ‘follow-nonce’)) {
$subscriber_email = isset($_POST[’email’]) ?
if (is_email($subscriber_email)) {
$email_result = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_subscribe where email=%s», $subscriber_email));
if (count($email_result) == ‘0’) {
$activation_code = generate_random_act_code();
$result = $wpdb->query($wpdb->prepare(«INSERT INTO {$wpdb->prefix}author_subscribe (email,activation_code,status) VALUES ( %s, %s, %s )», $subscriber_email, $activation_code, «unsubscribed»));
$activation_link = add_query_arg(‘confirm-follow’, $activation_code, get_site_url() . $_POST[‘url’]);
if ($result) {
if (wp_mail($subscriber_email, «WP Author Subscription», «Click $activation_link to activate.»)) {
echo json_encode(array(«success» => «Please check email for activation link.»));
}
else {
echo json_encode(array(«error» => «Email Error.»));
}
}
}
else {
echo json_encode(array(«error» => «Email already exists.»));
}
}
else {
echo json_encode(array(«error» => «Please enter valid Email»));
}
}
die();
}
?>
|
- Изначально мы получаем значение nonce, отправленное из запросов AJAX, против значения, которое мы имеем на сервере, используя функцию
wp_verify_nonce. Различные значения nonce означают, что запрос AJAX должен быть недействительным и отбрасываться. - Затем мы получаем письмо, отправленное из запросов AJAX, и проверяем его с помощью
is_email. - Затем мы проверяем, что пользователь еще не подписан, сверяясь с таблицей базы данных.
- Затем мы генерируем случайную строку активации и сохраняем данные подписчика в базе данных. Функция генерации случайной строки находится в файле плагина.
- Наконец, мы подготавливаем ссылку активации, добавляя код активации к URL текущей страницы и отправляя электронное письмо пользователю.
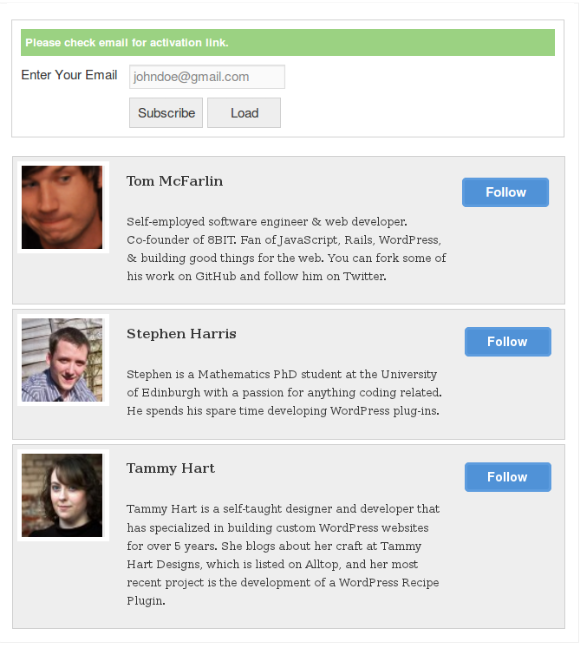
- Если все сделано правильно, пользователь должен получить экран, подобный следующему:

Затем, как только пользователь щелкнет ссылку активации в электронном письме, он будет перенаправлен обратно на веб-сайт с сообщением об успешной активации, а его адрес электронной почты будет загружен в текстовое поле. Проверка активации выполняется в верхней части функции шорткода. Ранее я пропустил объяснение, теперь пришло время взглянуть на этот код в функции участников.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
$confirmedEmail = »;
if (isset($_GET[‘confirm-follow’])) {
$activationCode = $_GET[‘confirm-follow’];
$activationCheck = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_subscribe where activation_code=%s and status=0 «), $activationCode);
if (count($activationCheck) != 0) {
$activationResult = $wpdb->query($wpdb->prepare(«update {$wpdb->prefix}author_subscribe set status=1 where activation_code=%s»), $activationCode);
if ($activationResult) {
$confirmedEmail = $activationCheck[0]->email;
$actStatus = «Activation Successfull»;
$actClass = «success»;
}
else {
$actStatus = «Activation Failed»;
$actClass = «error»;
}
}
}
?>
|
Пользователь может посетить страницу авторов напрямую или используя ссылку для подтверждения. Итак, сначала мы проверим, доступен ли в confirm-follow URL параметр confirm-follow чтобы выяснить, является ли это запросом активации или нет. Затем мы ищем активацию в таблице базы данных для кода активации, указанного в URL. Затем мы обновляем статус активации пользователя и отображаем сообщение с относительным классом CSS. Теперь весь процесс подписки завершен. Теперь пользователь может подписаться на следующих авторов.
Шаг 6, следующий за авторами
Теперь активация прошла успешно, и ваша электронная почта отображается в окне электронной почты. Это время, когда вы можете выбрать авторов из списка и нажать кнопку "Follow" . Давайте посмотрим, как заставить пользователя следовать за автором. Запрос AJAX будет сделан, как только вы нажмете кнопку «Далее» определенного автора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script>
$jq(«.follow»).live(«click»,function() {
var activeObject = $jq(this);
var email = $jq(«#user_email»).val();
if (emailValidation(email)) {
jQuery.ajax({
type: «post»,
url: ajaxData.ajaxUrl,
data: «action=follow_wp_authors&author_id=»+$jq(this).attr(«data-author»)+»&nonce=»+ajaxData.ajaxNonce+»&url=»+ajaxData.currentURL+»&email=»+email,
success: function(message) {
var result = eval(‘(‘ + message + ‘)’);
if (result.status == ‘success’ ) {
activeObject.val(«Following»);
activeObject.removeClass(«follow»).addClass(«following»);
}
}
});
}
});
</script>
|
У каждого автора есть кнопка «следовать» перед своим именем, которая содержит класс CSS с именем follow . Таким образом, каждый раз, когда нажимается следующая кнопка, $jq(".follow").live("click") , и мы можем получить только нажатую кнопку, используя $jq(this) . Затем мы делаем новый AJAX-запрос, как и ранее, с действием follow_wp_authors .
Единственное отличие состоит в том, что мы добавляем в запрос дополнительный параметр author_id . Мы можем получить идентификатор автора, используя атрибут data-author мы определили в разделе отображения. Теперь давайте просто посмотрим на код PHP для обработки этого AJAX-запроса.
|
1
2
3
4
5
6
7
8
|
<?php
add_action(‘wp_ajax_nopriv_follow_wp_authors’, ‘follow_wp_authors’);
add_action(‘wp_ajax_follow_wp_authors’, ‘follow_wp_authors’);
function follow_wp_authors() {
}
?>
|
Мы должны добавить два новых действия для этого запроса AJAX, как мы делали ранее. Функция follow_up_authors будет содержать код, используемый для follow_up_authors на автора. Поскольку нет смысла объяснять повторяющийся код снова и снова, я собираюсь объяснить необходимые разделы. Поэтому я предлагаю вам взглянуть на функцию в файле плагина во время чтения учебника. Начальная часть функции будет проверять одноразовый номер, проверять электронную почту и проверять активацию в базе данных. Итак, давайте двигаться вперед.
Добавление пользователей для подписки
Поскольку в нашем плагине мы используем пользовательские таблицы, даже если на сайте доступно много авторов, наша таблица авторов будет изначально пустой. Поэтому, когда пользователь нажимает кнопку «Follow» для автора, мы можем проверить, доступен ли автор в нашей таблице. Если нет, мы делаем начальную запись, вставляя автора в таблицу. Рассмотрим следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
$subscriberID = $emailResult[0]->id;
$authorId = isset($_POST[‘author_id’]) ?
/*
* Check if author exists and insert if not already available to follow
*/
$authorResult = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_followers where author_id=%d»), $authorId);
if (count($authorResult) == ‘0’) {
$result = $wpdb->query($wpdb->prepare(«INSERT INTO {$wpdb->prefix}author_followers (author_id) VALUES (%d)», $authorId));
}
?>
|
Получение списка подписчиков
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/*
* Get Author List of the Current User
*/
$subscribedAuthorList = $emailResult[0]->followed_authors;
if ($subscribedAuthorList != ») {
$subscribedAuthorList = explode(«,», $subscribedAuthorList);
}
else {
$subscribedAuthorList = array();
}
if (!(in_array($authorId, $subscribedAuthorList))) {
array_push($subscribedAuthorList, $authorId);
}
?>
|
- У нас есть две таблицы, и мы ведем список авторов, за которыми следует пользователь, а также список пользователей, следующих за автором.
- Таким образом, мы получаем список авторов текущих пользователей, используя значение столбца
wp_author_subscribeтаблицеwp_author_subscribe. - Если авторы еще не подписаны, мы создаем пустой массив. В противном случае мы преобразуем список авторов в массив, используя
explodeа затем проверяем, подписан ли пользователь на автора с помощью функцииin_array. Затем мы добавляем идентификатор автора в список подписчиков пользователя.
Получение списка подписчиков авторов и завершение подписки
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php
/*
* Get current author info with authers subscribers
*/
$authorResult = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_followers where author_id=%d»), $authorId);
if (count($authorResult) == ‘1’) {
if ($authorResult[0]->followers_list != ») {
$authorSubscribersArray = explode(«,», $authorResult[0]->followers_list);
}
else {
$authorSubscribersArray = array();
}
if (!(in_array($subscriberID, $authorSubscribersArray))) {
array_push($authorSubscribersArray, $subscriberID);
}
// User list who follows specific author
$followersList = implode(«,», $authorSubscribersArray);
// Author list followed by specific user
$subscribedAuthorList = implode(«,», $subscribedAuthorList);
$result = $wpdb->query($wpdb->prepare(«update {$wpdb->prefix}author_followers set followers_list=%s where author_id=%d»), $followersList, $authorId);
$result = $wpdb->query($wpdb->prepare(«update {$wpdb->prefix}author_subscribe set followed_authors=%s where email=%s»), $subscribedAuthorList, $subscriberEmail);
echo json_encode(array(«status» => «success»));
}
?>
|
- Мы получили список авторов данного пользователя в предыдущем разделе. Теперь мы получаем список подписчиков текущего автора
- Затем мы добавляем пользователя в список подписчиков, используя ту же процедуру и проверки, что и раньше.
- Затем мы создаем список подписчиков автора в виде строки,
$authorSubscribersArrayи присваивая переменную с именем$followersList$authorSubscribersArray - Эта же процедура используется для создания авторского списка текущих пользователей и назначается в
$subscribedAuthorList - Наконец, мы обновляем новые следующие данные для обеих таблиц и возвращаем сообщение об успешном выполнении, используя JSON
- После успешного следования за автором вы увидите, что кнопка « Follow» изменится на « Follow»
Шаг 7 Отмена подписки авторов
Чтобы этот плагин был эффективным, пользователям может потребоваться возможность отписаться от авторов, а также подписаться на авторов в любой момент времени. Я объясню процесс отписки от автора. Поскольку это очень похоже на следующий процесс, я собираюсь опустить повторяющиеся коды в объяснении.
Кнопка со всеми указанными авторами будет отображаться следующим образом . Когда вы наведите курсор на кнопку, текст изменится на другой, как Unfollow . При нажатии на кнопку будет сделан другой AJAX-запрос, чтобы «отписаться» от автора. Поскольку только имя действия отличается от приведенного выше кода, я не буду его здесь включать. Вы можете взглянуть на $jq(".following").live("click",function(){} в файле followjs .
Функция, используемая для отмены подписки пользователя — unfollow_wp_authors . Этот код похож на следующую функцию автора. Мы можем поместить общий код в одну функцию в будущем, если вы захотите расширить плагин. В следующем разделе авторов мы добавили автора в список, если он еще не доступен. В этом случае мы просто удаляем автора из списка, если он уже существует. Код ниже показывает вам изменения по сравнению с функцией автора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
foreach ($subscribedAuthorList as $key => $value) {
if ($authorId == $value) {
unset($subscribedAuthorList[$key]);
}
}
foreach ($authorSubscribersArray as $key => $value) {
if ($subscriberID == $value) {
unset($authorSubscribersArray[$key]);
}
}
?>
|
Вы можете видеть, что вместо того, чтобы помещать авторов в массив, мы удаляем их, используя функцию unset.
Шаг 8 Загрузка автора следующей информации
Первоначально адрес электронной почты будет пустым, когда вы загрузите страницу со списком авторов, поскольку у нас нет процедуры для идентификации текущего пользователя. Затем пользователь должен ввести адрес электронной почты и нажать кнопку загрузки, чтобы получить список со следующими сведениями о каждом пользователе. Это будет еще один AJAX-запрос, аналогичный предыдущим, и вы можете взглянуть на код, используя $jq("#loadFollowers").live("click",function(){} . Я объясню секцию результатов запроса, так как он немного отличается от предыдущих.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script>
$jq(«#loadFollowers»).live(«click»,function() {
var email = $jq(«#user_email»).val();
if (emailValidation(email)) {
jQuery.ajax({
type: «post»,
url: ajaxData.ajaxUrl,
data: «action=load_subscribed_authors&nonce=»+ajaxData.ajaxNonce+»&email=»+email,
success: function(message) {
var result = eval(‘(‘ + message + ‘)’);
$jq(«.follow»).each(function() {
var actObj = $jq(this);
var searchedIndex = ($jq.inArray($jq(this).attr(«data-author»), result.authors));
if (searchedIndex != -1) {
actObj.val(«Following»);
actObj.removeClass(«follow»).addClass(«following»);
}
});
}
});
}
});
</script>
|
- В списке сообщений будет возвращен только следующий список авторов данного электронного письма.
- Как только результат получен, код перебирает все поля автора, используя класс CSS, и проверяет, следует ли автор за пользователем.
- Для этого
inArrayфункция jQueryinArrayкоторая будет возвращать-1если строка поиска не найдена в массиве. - Таким образом, мы отображаем текст «Follow» для следующего класса и добавляем следующий CSS-класс для идентификации следующих авторов.
Давайте посмотрим на функцию для загрузки следующего списка авторов со стороны сервера:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php
add_action(‘wp_ajax_nopriv_load_subscribed_authors’, ‘load_subscribed_authors’);
add_action(‘wp_ajax_load_subscribed_authors’, ‘load_subscribed_authors’);
function load_subscribed_authors() {
global $wpdb;
$ajaxNonce = $_POST[‘nonce’];
if (wp_verify_nonce($ajaxNonce, ‘follow-nonce’)) {
$subscriber_email = isset($_POST[’email’]) ?
if (is_email($subscriber_email)) {
$email_result = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_subscribe where email=%s and status=1 «), $subscriber_email);
if (count($email_result) == ‘1’) {
$subscriberID = $email_result[0]->id;
$authorResult = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_subscribe where id=%d»), $subscriberID);
if (count($authorResult) != ‘0’) {
$userFollowedAuthors = $authorResult[0]->followed_authors;
$userFollowedAuthors = explode(«,», $userFollowedAuthors);
echo json_encode(array(«authors» => $userFollowedAuthors));
}
}
}
else {
echo json_encode(array(«error» => «Please enter valid Email»));
}
}
die();
}
?>
|
- У нас есть два действия. Одноразовая проверка и проверка по электронной почте и проверка активации как обычно в начале функции.
- Затем мы получаем список авторов для текущего адреса электронной почты в текстовом поле, используя
wp_author_subscribe. - Наконец, мы создаем массив авторов с использованием строки и передаем его с помощью JSON в код JS на стороне клиента.
Теперь пользователи подписаны на сервис и могут подписываться и отписываться от авторов в любое время. Последняя и самая важная часть учебника — отправка писем подписчикам, когда автор публикует сообщение. Давайте начнем.
Шаг 9 Отправка электронных писем при публикации сообщений
Мы должны инициировать действие, когда любой пользователь публикует новое сообщение. WordPress предоставляет набор действий, называемых Post Status Transitions, для достижения этой функциональности. Я настроил четыре перехода, которые могут быть вызваны при публикации сообщения.
|
1
2
3
4
5
6
|
<?php
add_action(‘new_to_publish’, ‘notify_author_followers’);
add_action(‘draft_to_publish’, ‘notify_author_followers’);
add_action(‘pending_to_publish’, ‘notify_author_followers’);
add_action(‘future_to_publish’, ‘notify_author_followers’);
?>
|
Вышеуказанные действия будут вызывать функцию notify_author_followers всякий раз, когда сообщение преобразуется в опубликованное состояние из одного из новых, черновиков, ожидающих или будущих состояний. Итак, давайте отправим электронные письма, используя функцию notify_author_followers .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php
function notify_author_followers($post) {
global $wpdb;
$publishedPostAuthor = $post->post_author;
$authorDisplayName = get_the_author_meta(‘display_name’, $publishedPostAuthor);
$authorsFollowers = $wpdb->get_results($wpdb->prepare(«select * from {$wpdb->prefix}author_followers where author_id=%d»), $publishedPostAuthor);
if (count($authorsFollowers) == ‘1’) {
$authorsFollowersList = $authorsFollowers[0]->followers_list;
if ($authorsFollowersList != ») {
$authorsFollowersEmails = $wpdb->get_results($wpdb->prepare(«select email from {$wpdb->prefix}author_subscribe where id in(%s)»), $authorsFollowersList);
$bccList = »;
foreach ($authorsFollowersEmails as $key => $emailObject) {
$bccList .= $emailObject->email .
}
$bccList = substr($bccList, 0, -1);
$postMessage = «<a href=’$post->guid’><h2>$post->post_title</h2>»;
$emailHeaders .= «From: WP Follow Authors <example@wpauthorplugins.com>» .
$emailHeaders .= «Bcc: $bccList» .
add_filter(«wp_mail_content_type», create_function(«», ‘return «text/html»;’));
if (wp_mail(«admin@example.com», «New Post From $authorDisplayName», $postMessage, $emailHeaders)) {
}
}
}
}
?>
|
- Объект, содержащий информацию об опубликованных публикациях, будет по умолчанию передан нашей функции
notify_author_followers. - Сначала мы получаем детали автора, используя объект
$post. Затем мы получаем список подписчиков для текущего автора из таблицы{$wpdb->prefix}author_followers. - Затем мы получаем электронные письма пользователей, которые следуют за текущим автором, используя
{$wpdb->prefix}author_subscribe. - Мы создаем содержимое электронной почты, используя заголовок и автора сообщения. Вы можете изменить это, чтобы содержать любую информацию, которую вы хотите. Также убедитесь, что изменили тип контента на HTML, используя функцию
wp_mail_content_type. - Добавьте
$emailHeadersимя и адрес в переменную$emailHeaders. Также мы не хотим, чтобы пользователи видели адреса электронной почты других пользователей. Поэтому добавьте список подписчиков в заголовок Bcc . - Наконец, отправьте письмо, используя функцию
wp_mailкак показано выше.
Мы завершили процесс создания базового плагина WordPress для подписчиков. Всякий раз, когда сообщение публикуется, подписчики будут уведомлены. Это так просто.
Вывод
Мне пришлось создать длинный учебник, чтобы объяснить все при создании такого плагина с использованием AJAX. Это все еще на самом базовом уровне. Как пользователь, я хотел бы иметь возможность следить за авторами в каждом блоге, который я читаю. Поэтому, как веб-мастерам, вы должны подумать об улучшении функциональности плагина, чтобы пользователи могли следить за своими любимыми авторами. В качестве бонуса вы также получите бесплатный список подписчиков электронной почты. Надеюсь, вам понравился урок и с нетерпением ждем комментариев и предложений в комментариях ниже.
Обновление: эта статья была обновлена с учетом поправок, упомянутых в комментариях ниже Леонелем и Хулио.