Мы читали это много раз — хороший гражданин WordPress загружает свой JavaScript только там, где это необходимо. Эта практика минимизирует время загрузки сайта и конфликтует с другими скриптами. Однако в большинстве статей обсуждается только использование wp_enqueue_script для условной загрузки JavaScript в контексте администратора WordPress, страниц администрирования плагинов или интерфейсных страниц в целом. Но как насчет изоляции нашего JavaScript от конкретной интерфейсной страницы? Потенциально мы могли бы полюбить операторы if , но WordPress предоставляет полезный API с фильтром для обработки подобных вещей без if — поэтому давайте заглянем под капот.
«Хороший гражданин WordPress загружает свой JavaScript только там, где это необходимо»
Под капотом

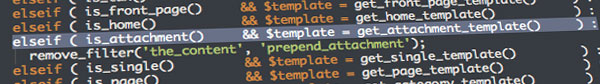
Загрузчик шаблонов
Когда читатель запрашивает страницу WordPress, загрузчик шаблона WordPress проверяет, существует ли соответствующий шаблон, и get_query_template ли функция get_query_template . Эта функция находит нужный шаблон на основе запроса страницы WordPress и возвращает полный путь к шаблону. Однако, прежде чем он возвращает путь, он позволяет изменить выходные данные с помощью фильтра {$type}_template . {$type} — это имя файла шаблона без расширения.

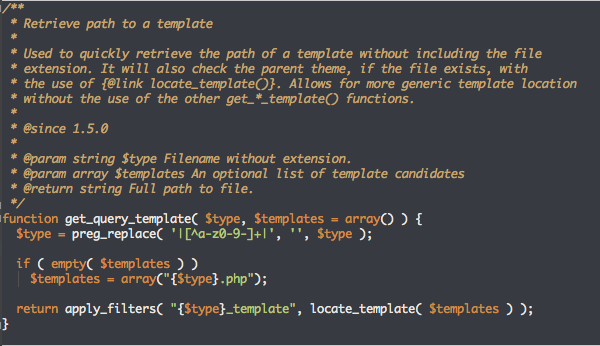
Функция
get_query_template Таким образом, если бы читатель запрашивал одну страницу поста на сайте, который использовал тему Twenty Eleven, {$type} оценивал бы как 'single' и мы могли бы использовать фильтр с именем 'single_template' чтобы изменить путь к шаблону одного поста до того, как он был возвращен для загрузки WordPress. Этот фильтр будет выглядеть примерно так:
|
1
2
3
4
5
6
|
add_filter( ‘single_template’, ‘benchpress_single_template’ );
function benchpress_single_template( $template_path ) {
//do something here
return $template_path;
}
|
и дает нам именно то, что нам нужно: способ нацеливаться на каждый конкретный тип страницы / файл шаблона, чтобы изолировать наш JavaScript от конкретных страниц интерфейса WordPress. Любая страница / файл шаблона теперь может быть нацелена, просто используя фильтр с именем файла шаблона. Потрясающие!
Теперь давайте пошагово соберем все вместе.
Положить его вместе
Шаг 1 Добавьте правильный фильтр в functions.php
Помните, что имя фильтра будет именем файла шаблона без расширения. Таким образом, используя тему Twenty Eleven и желая нацелить наш JavaScript только на страницы автора , мы добавили бы следующий код в наш файл functions.php :
|
1
|
add_filter( ‘author_template’, ‘benchpress_author_template’ );
|
Шаг 2 Поместите наши файлы JavaScript (и CSS) в функцию обратного вызова фильтра
|
1
2
3
4
5
6
|
function benchpress_author_template( $template_path ) {
wp_enqueue_script( ‘{unique name for script}’, get_stylesheet_directory_uri() . ‘{path/to/script}’ );
wp_enqueue_style( ‘{unique name for stylesheet}’, get_stylesheet_directory_uri() . ‘{path/to/stylesheet}’ );
return $template_path;
}
|
Обратите внимание, что фильтр передает значение пути шаблона нашему обратному вызову, и мы возвращаем $template_path повреждений, потому что нам не нужно его менять.
Как насчет условной загрузки JavaScript, который генерируется в моем PHP?
Я видел этот вопрос, и хотя я не уверен, что это лучший способ, вот способ справиться с этим.
Добавьте следующую строку в функцию обратного вызова фильтра:
|
1
|
add_action( ‘wp_head’, ‘benchpress_dynamic_js’ );
|
Затем добавьте функцию обратного вызова для фильтра wp_head :
|
1
2
3
4
|
function benchpress_dynamic_js() {
if ( ! is_admin() )
echo ‘<script></script>’;
}
|
Таким образом, полный код будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
add_filter( ‘author_template’, ‘benchpress_author_template’ );
function benchpress_author_template( $template_path ) {
wp_enqueue_script( ‘{unique name for script}’, get_stylesheet_directory_uri() . ‘{path/to/script}’ );
wp_enqueue_style( ‘{unique name for stylesheet}’, get_stylesheet_directory_uri() . ‘{path/to/stylesheet}’ );
add_action( ‘wp_head’, ‘benchpress_dynamic_js’ );
return $template_path;
}
function benchpress_dynamic_js() {
if ( ! is_admin() )
echo ‘<script></script>’;
}
|
Резюме
Ссылки в этой статье
Функции WordPress
Фильтры WordPress
-
{$type}_template -
wp_head
Файлы шаблонов WordPress
- single.php
- author.php