В этом уроке мы напишем плагин для установки для каждого поста нашего блога изображения и краткого резюме, которое будет отображаться на Facebook каждый раз при публикации поста. Для этого мы будем использовать две основные функции WordPress: Избранные изображения для предварительного просмотра изображения и Выдержку для описания.
Шаг 1 Создание плагина
Создайте новый файл с именем facebook-share-and-preview.php . Откройте ваш любимый текстовый редактор и вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: Facebook Share and Preview
Version: 1.0
Plugin URI: http://www.studio404.it/
Description: Adds a Share link to every post and set an image and a description for Facebook.
Author: Claudio Simeone
Author URI: http://www.studio404.it/
*/
?>
|
Сохраните файл в каталоге / wp-content / plugins / и активируйте его на странице администрирования плагинов .
Шаг 2 Активация избранных изображений
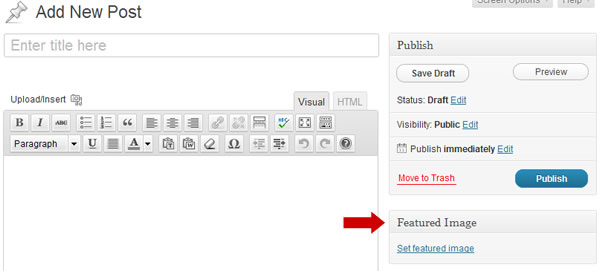
Начиная с версии 2.9 WordPress позволяет устанавливать избранные изображения для каждого сообщения, но эта полезная функция должна поддерживаться вашей темой. Итак, откройте страницу « Добавить новое сообщение» и проверьте, доступно ли поле « Избранные изображения» :

Если вы не видите поле « Избранные изображения» , добавьте следующую строку в facebook-share-and-preview.php :
|
1
|
add_theme_support(‘post-thumbnails’);
|
Мы также устанавливаем нестандартный размер изображения. Согласно правилам Facebook :
Ширина и высота миниатюры должны составлять не менее 50 пикселей и не могут превышать 130×110 пикселей.
Изображение 90×90 пикселей будет хорошо работать.
|
1
|
add_image_size(‘fb-preview’, 90, 90, true);
|
Теперь WordPress автоматически создаст миниатюру Facebook для каждого показанного изображения.
Шаг 3 Получение рекомендуемого изображения и выдержки
Нам нужны две функции, чтобы получить Избранные изображения и Отрывок из публикации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// Get featured image
function ST4_get_FB_image($post_ID) {
$post_thumbnail_id = get_post_thumbnail_id( $post_ID );
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src( $post_thumbnail_id, ‘fb-preview’);
return $post_thumbnail_img[0];
}
}
// Get post excerpt
function ST4_get_FB_description($post) {
if ($post->post_excerpt) {
return $post->post_excerpt;
}
else {
// Post excerpt is not set, so we take first 55 words from post content
$excerpt_length = 55;
// Clean post content
$text = str_replace(«\r\n»,» «, strip_tags(strip_shortcodes($post->post_content)));
$words = explode(‘ ‘, $text, $excerpt_length + 1);
if (count($words) > $excerpt_length) {
array_pop($words);
$excerpt = implode(‘ ‘, $words);
return $excerpt;
}
}
}
|
Шаг 3 Добавление метатегов Facebook на страницу с одним постом
Теперь мы напишем функцию, которая получает Избранные изображения поста и выдержку из поста и добавляет их в раздел <head> страниц с отдельными постами.
Если и «Избранное», и «Отрывок» не заданы, теги отображаться не будут.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function ST4FB_header() {
global $post;
$post_description = ST4_get_FB_description($post);
$post_featured_image = ST4_get_FB_image($post->ID);
if ( (is_single()) AND ($post_featured_image) AND ($post_description) ) {
?>
<meta name=»title» content=»<?php echo $post->post_title; ?>» />
<meta name=»description» content=»<?php echo $post_description; ?>» />
<link rel=»image_src» href=»<?php echo $post_featured_image; ?>» />
<?php
}
}
|
Чтобы написать метатег код в разделе <head> нашего блога, мы используем хук действия wp_head :
|
1
|
add_action(‘wp_head’, ‘ST4FB_header’);
|
Устранение неполадок шаблона
Убедитесь, что в файле шаблона header.php есть:
|
1
|
<?php wp_head();
|
перед тегом </ head> . Если нет, добавьте это.
Шаг 4 Добавьте Facebook Share Ссылка на страницу одного сообщения
В вашей теме откройте файл шаблона content-single.php и добавьте его туда, где вы хотите, чтобы появилась ссылка:
|
1
|
<a href=»https://www.facebook.com/sharer.php?u=<?php echo urlencode(get_permalink($post->ID)); ?>&t=<?php echo urlencode($post->post_title); ?>»>Share on Facebook</a>
|
Например, если вы хотите добавить ссылку после содержимого публикации:
|
1
2
3
4
|
<div class=»entry-content»>
<?php the_content();
<p><a href=»https://www.facebook.com/sharer.php?u=<?php echo urlencode(get_permalink($post->ID)); ?>&t=<?php echo urlencode($post->post_title); ?>»>Share on Facebook</a></p>
</div><!— .entry-content —>
|
Устранение неполадок шаблона
В этом уроке мы ссылаемся на шаблон WordPress по умолчанию: Twenty Eleven . Поскольку структура каждой темы WordPress отличается от одной темы к другой, вы должны определить, какой файл обслуживает страницу отдельной публикации в вашей теме.
Вы можете найти две полезные страницы в Кодексе WordPress: Иерархия шаблонов и Цикл в действии . Если вы все еще не можете найти нужный файл, вы можете связаться с автором вашей темы.
Конечный результат
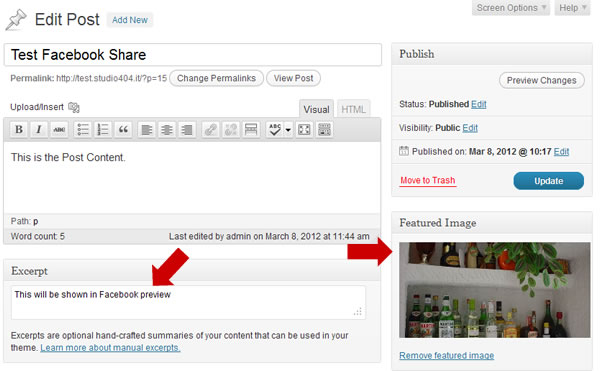
Теперь вы можете написать свое сообщение и добавить Избранные изображения и выдержки:

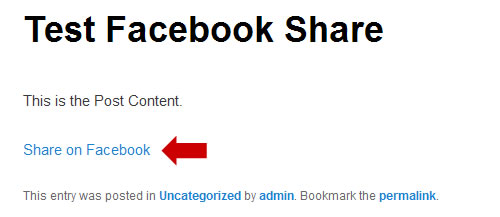
Это опубликованное сообщение со ссылкой « Поделиться в Facebook» :

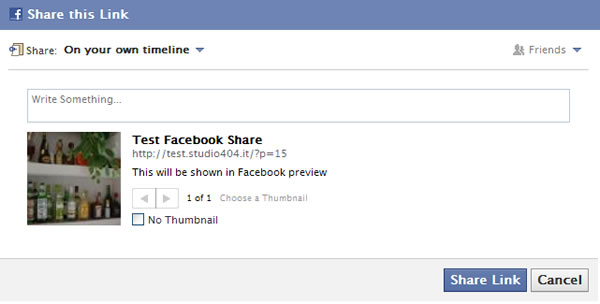
И как только вы нажмете ссылку « Поделиться на Facebook» , это будет окно предварительного просмотра Facebook:

Теперь у вас есть некоторый контроль над тем, как ваши сообщения отображаются на Facebook, когда ваш читатель делится ими. Дайте нам знать в комментариях, если вы нашли это полезным.