Формы — это простой способ сбора информации от посетителей сайта, а загрузка файлов позволяет пользователям добавлять еще более полезную или важную информацию. Некоторые из данных, которые вы можете собрать из форм загрузки файлов, включают в себя:
- пользовательские изображения и видео
- контент в виде постов в блоге
- возобновить файлы
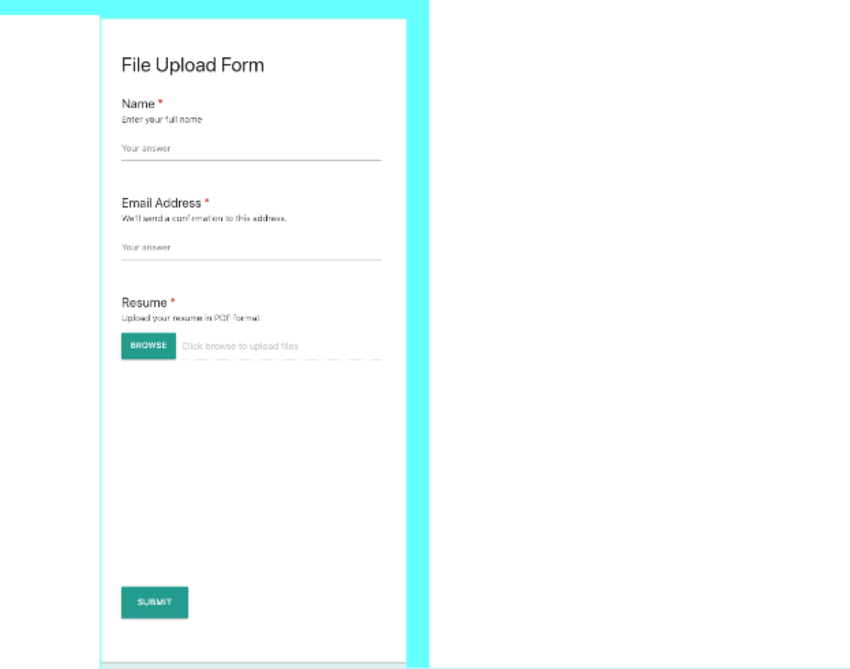
В этом посте я покажу вам, как создать форму загрузки резюме для веб-сайта WordPress. Пользователи смогут загружать файлы резюме в формате PDF. К концу этого урока у нас должно быть что-то вроде этого.

Я также покажу вам, как добавить эти загруженные файлы в Dropbox.
-
20 лучших форм входа в WordPress на CodeCanyon
-
Лучшие плагины WordPress Form Builder для 2019
-
Создание формы для перетаскивания контактов с помощью плагина WordPress FormCraft 3
-
Создание форм WordPress, которые заполняются
Drag and Drop File Uploader Add-on для контактной формы 7
Надстройка Drop Uploader для Contact Form 7 — это мощный плагин, который позволяет добавлять в форму область загрузки любого формата. Вы также можете добавить несколько областей загрузки в одну форму. Он даже позволяет вам копировать эти загруженные файлы на предпочитаемый вами сервер или в Dropbox, который предоставляет еще одну резервную копию ваших данных.
Другие функции включают в себя:
- Проверка JavaScript (front-end) файла
- возможность ограничивать определенные расширения файлов
- неограниченная загрузка файлов гарантирует, что вы можете загружать файлы любого размера
- возможность перетаскивания или просмотра во время загрузки
- настройка стиля, включая цвета, кнопки просмотра и значки
- получать загруженные файлы в виде ссылок, почтовых вложений или обоих
- получать вложения в виде zip-файлов
- хранить файлы в Dropbox
- удалить старые файлы в определенное время
Плагин готов к переводу и поддерживает английский, испанский, французский, итальянский, немецкий, русский и украинский языки.
Создайте форму для загрузки резюме
Чтобы приступить к созданию формы загрузки, сначала приобретите и загрузите плагин Drop Uploader for CF7 . Вы можете найти свои устанавливаемые файлы WordPress в разделе загрузки своей учетной записи.
Как только вы загрузите файлы WordPress, войдите на свой сайт WordPress и установите плагин. Перейдите в раздел Плагины> Добавить новый и загрузите ZIP-файл WordPress, полученный из CodeCanyon. После загрузки нажмите « Установить сейчас» , подождите несколько секунд и нажмите « Активировать» . Теперь вы можете начать использовать плагин.
Конфигурации
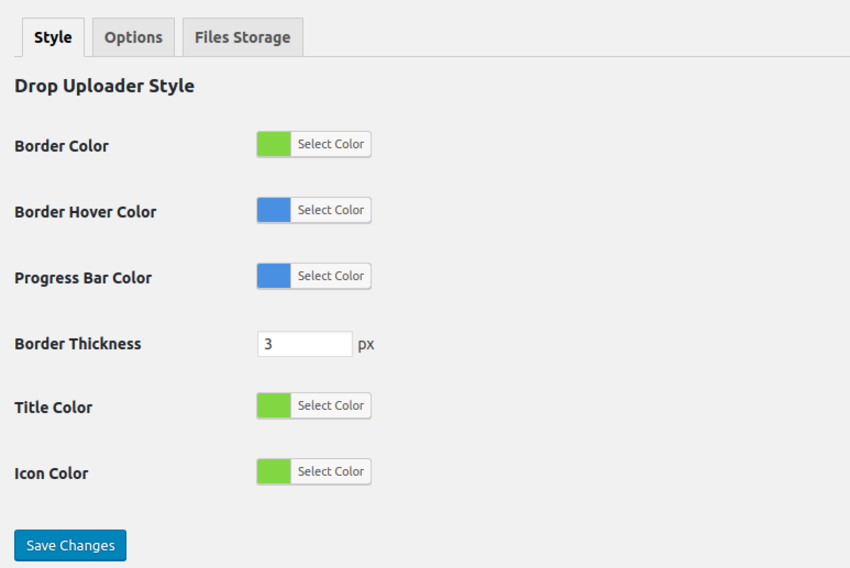
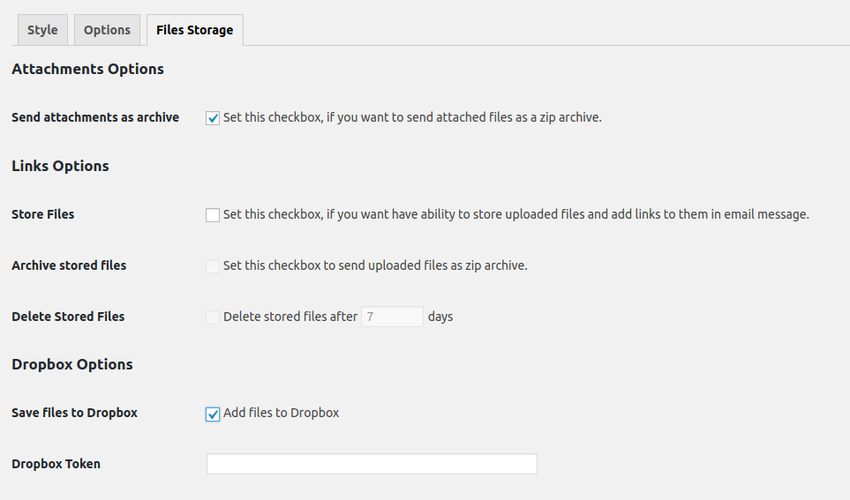
Выберите « Настройки» > « Настройки CF7 Drop Uploader» и настройте стиль « Drop Uploader» и другие параметры, такие как макет и хранилище файлов.

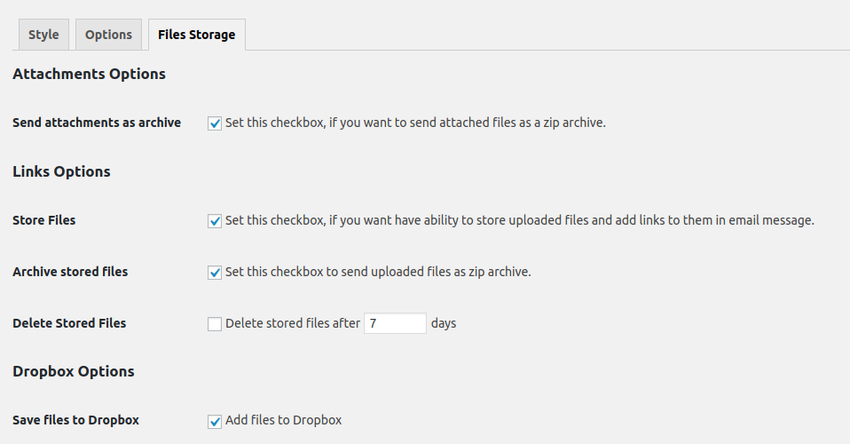
Файловое хранилище

CF7 Drop Uploader предлагает три способа хранения файлов:
- Вложение: если вы включите эту опцию, все файлы будут заархивированы в zip-файлах.
- Ссылка: эта опция позволяет вам сохранять загруженные файлы в виде ссылок. Это также позволяет вам удалять файлы в указанное время.
- Dropbox: эта опция позволяет вам интегрировать и добавлять ваши файлы в Dropbox. Все, что вам нужно, это токен Dropbox, который вы можете получить из своей учетной записи Dropbox. Вы также можете создавать общие ссылки и связывать их с файлами или папками.
Создайте свою первую форму загрузки файла
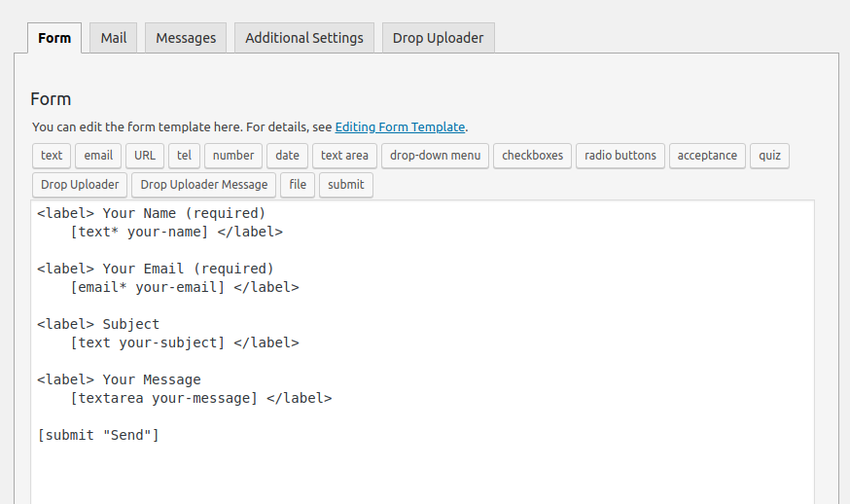
Установите контактную форму 7 из официального каталога плагинов WordPress. После этого вы можете начать создавать свои формы. Нажмите « Контакты»> «Добавить новый» в меню панели инструментов WordPress. Контактная форма 7 поставляется с предварительно настроенным шаблоном, как показано ниже

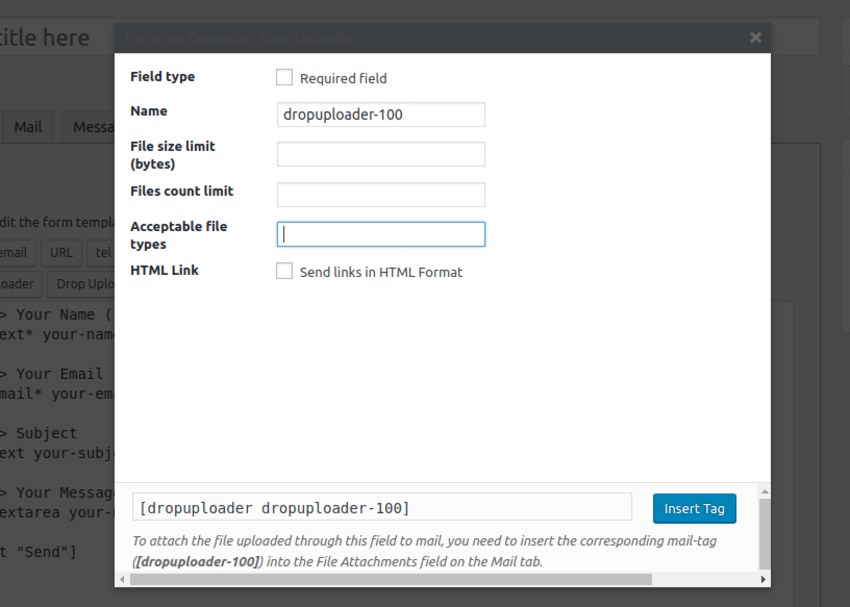
Нажмите Drop Uploader, и вы должны увидеть всплывающее окно, как показано ниже.

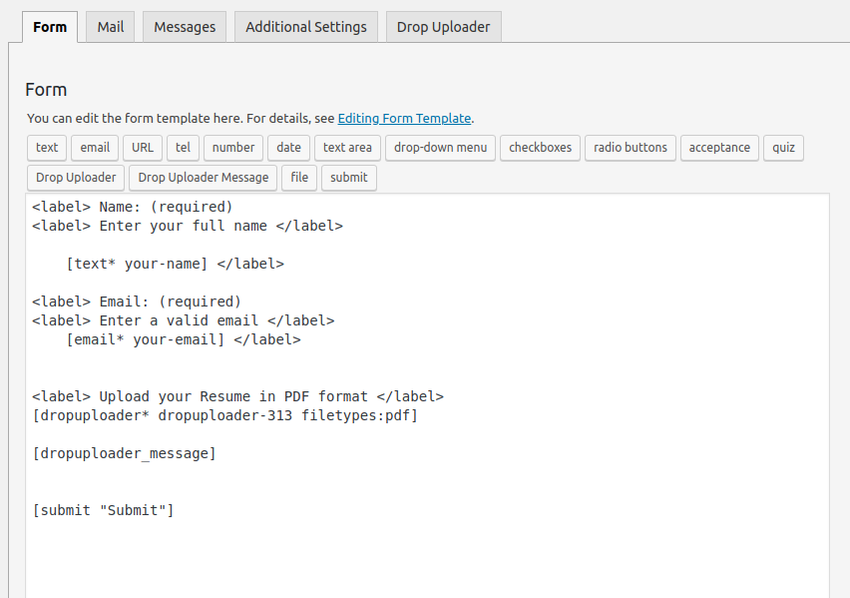
Отметьте тип поля как обязательное поле, установите ограничение на количество файлов и введите допустимые типы файлов в формате PDF. Установите флажок Ссылка HTML, если вы хотите отправлять ссылки в HTML. Когда вы закончите, нажмите Вставить тег, и все изменения будут применены к форме. Расположите поля так, как вы хотите, чтобы они отображались в вашей форме. Вы также можете добавить сообщение, нажав на вкладку Drop Uploader Message .

Шаблон формы также содержит дополнительные поля, такие как флажки, дата и переключатели, которые можно использовать для создания любой формы.
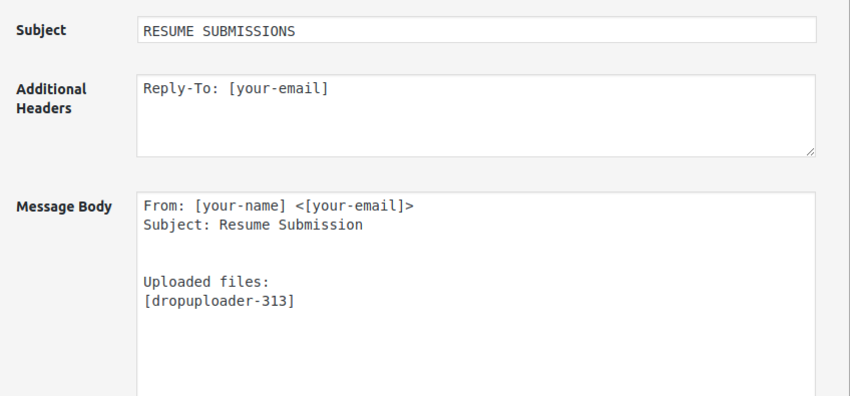
Затем перейдите на вкладку « Почта » и добавьте шорткод загрузчика — в моем случае [dropuploader-313] — в тело сообщения и сохраните изменения.

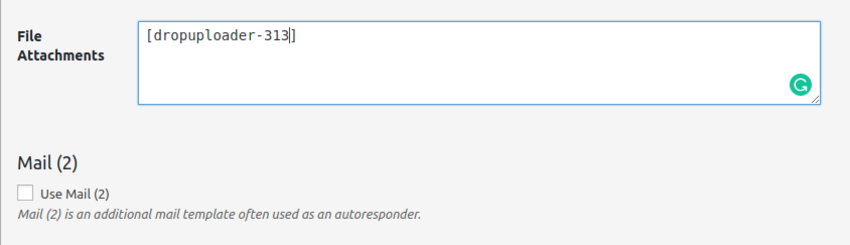
Вы также можете получить загруженные файлы в виде почтовых вложений, вставив шорткод загрузчика в раздел « Вложения файлов ».

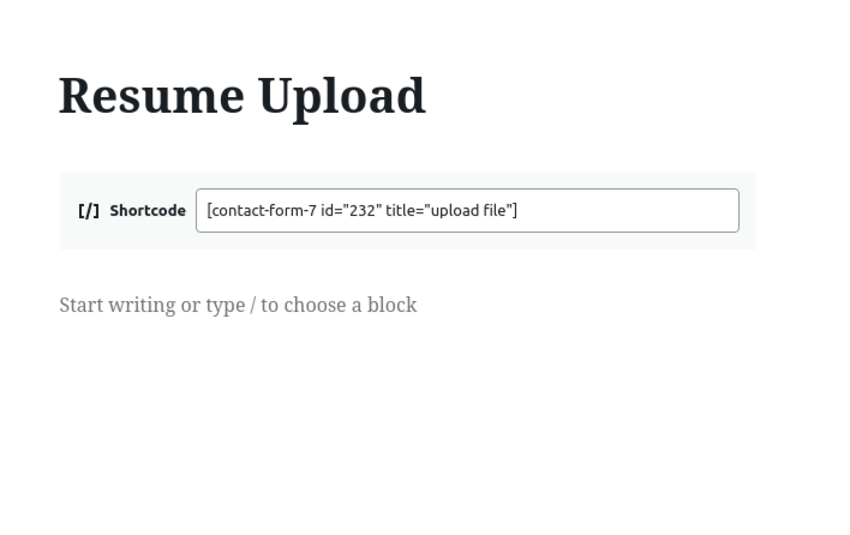
Вставить форму загрузки резюме на страницу
Последний шаг — встроить форму загрузки на страницу WordPress. Чтобы добавить форму загрузки, нажмите « Добавить шорткод» и вставьте шорткод формы контакта.

Получать загруженные файлы в Dropbox
В этом разделе мы рассмотрим, как вы можете интегрировать Dropbox с вашими контактными формами и отправлять копии в Dropbox.
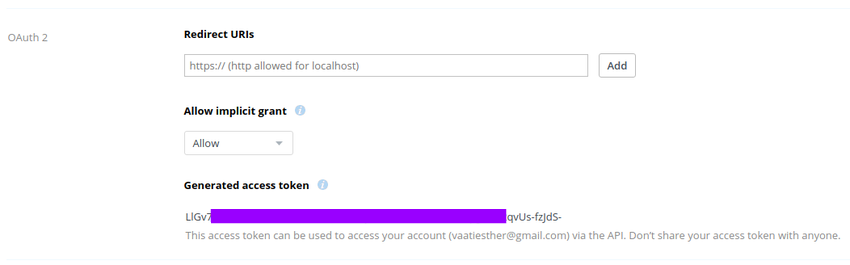
Прежде всего, отправляйтесь к разработчикам Dropbox и войдите в свою учетную запись Dropbox. Нажмите « Создать приложения», выберите « Dropbox API» , выберите тип доступа, необходимый для API, и создайте имя для своего приложения. Наконец, нажмите кнопку « Создать приложение» . Вы будете перенаправлены на страницу, которая содержит всю информацию о приложении. Прокрутите до раздела OAuth 2 и нажмите кнопку Создать токен .

После того, как токен сгенерирован, скопируйте и вставьте его в раздел токенов Dropbox на своем сайте WordPress.

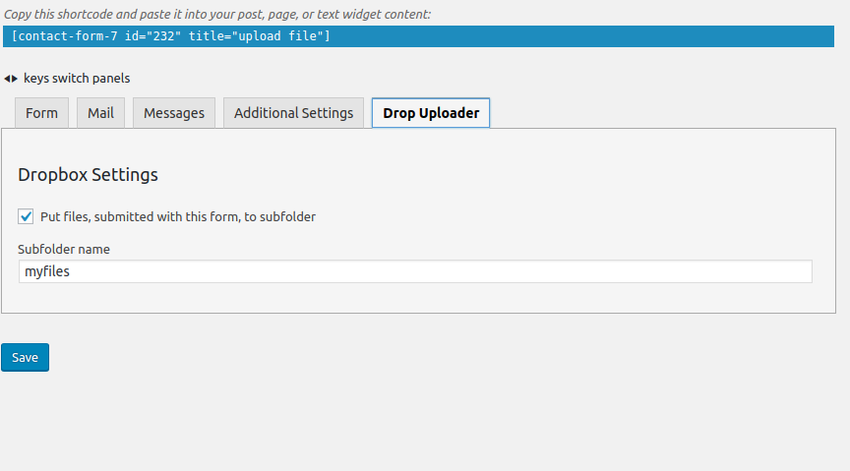
Чтобы ваши файлы были сохранены в Dropbox, отредактируйте форму, включив опцию получения файлов. Перейдите на вкладку Drop Uploader и активируйте настройку Dropbox.

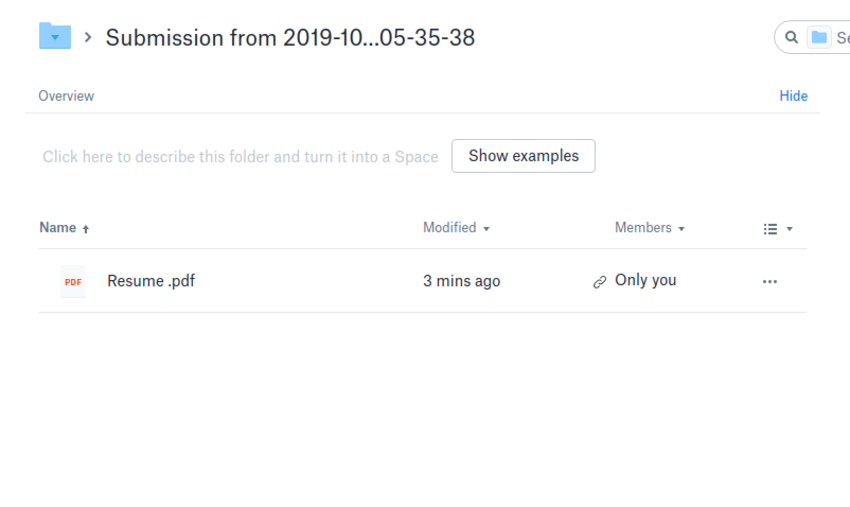
Сохраните настройки формы. Помимо получения файлов в виде ссылок в теле сообщения, вы также будете получать файлы через Dropbox. Чтобы подтвердить, что ваши файлы были сохранены в вашей учетной записи Dropbox, просто войдите в свою учетную запись Dropbox и выберите пункт « Приложения».

Вывод
В этом посте рассказывается обо всем, что вам нужно для создания форм загрузки и хранения вашей информации. CF7 Drop Uploader удовлетворит любые потребности, будь то большие или маленькие файлы. Если вы ищете способ быстрого создания форм загрузки, которые автоматически отправляют ваши файлы в Dropbox, это простой способ управлять файлами и обеспечивать их сохранность. Воспользуйтесь этим удивительным плагином и легко создавайте файлы для загрузки.
- WordPress20 лучших форм входа в WordPress на CodeCanyon
- Плагины для WordPressЛучшие плагины WordPress Form Builder для 2019
- WordPressСоздание форм WordPress, которые заполняются
- WordPressИспользуйте конструктор форм Drag-and-Drop для WordPress
- WordPressКак выбрать плагин для WordPress Form Builder