Веб-сайтам часто нужно сообщать пользователям о предстоящих событиях, таких как показы фильмов, выставки и уроки. Составление расписания предстоящих событий помогает каждому сэкономить время и спланировать свою деятельность.
Благодаря хорошему календарю с перечнем событий ваши пользователи смогут видеть предстоящие события, а также время, место, доступность и цены в одном месте. Это помогает избежать ответов на множество повторяющихся запросов и повышает вероятность покупки билетов на мероприятия.
-
20 лучших плагинов и виджетов для WordPress Calendar
-
8 лучших плагинов WordPress для бронирования и бронирования
-
Лучшие бесплатные плагины для WordPress Calendar
-
Как добавить календарь на свой сайт WordPress с помощью плагина расписания событий
Полезность этих календарей событий и плагинов планирования делает их очень популярными среди владельцев веб-сайтов. Существует множество бесплатных и платных плагинов, которые могут помочь вам создать такие графики и разместить их на своем сайте. Одним из лучших является Расписание Адаптивного Графика для WordPress , доступное от CodeCanyon. В этом уроке я покажу вам, как использовать График Адаптивного Расписания для создания еженедельного расписания для перечисления различных курсов и их деталей.
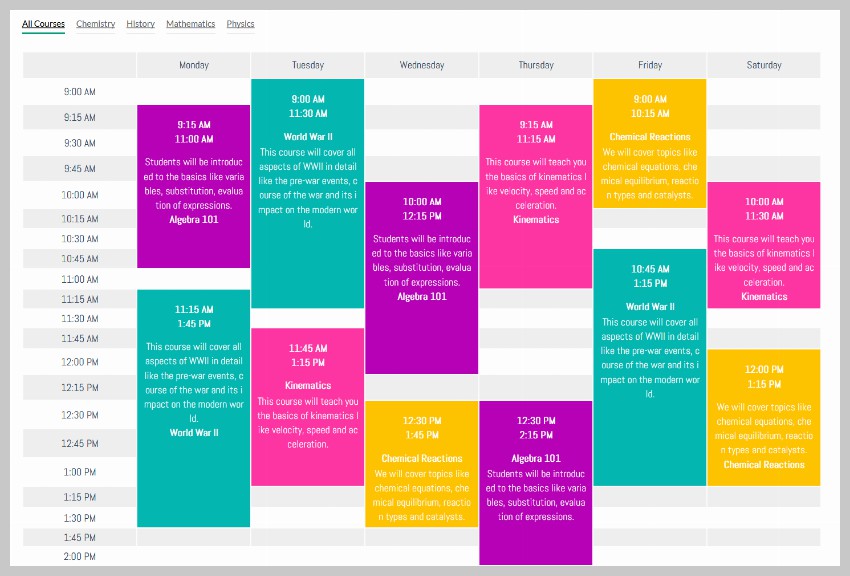
Что мы будем строить: расписание курсов
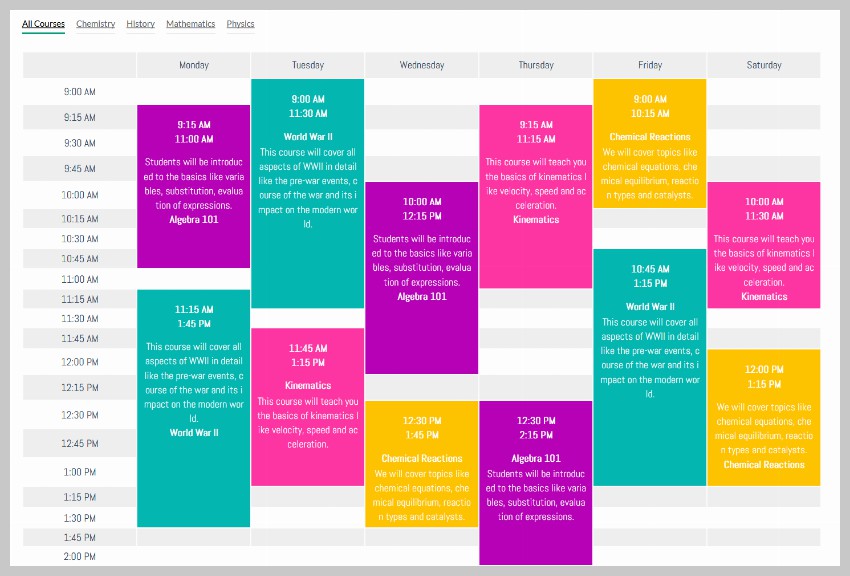
Плагин предлагает множество приятных функций, которые мы будем использовать при создании собственного расписания курсов. Изображение ниже показывает конечный результат, который вы получите в конце этого урока.

Как следует из названия плагина, расписание, которое мы создаем, будет адаптивным и будет отлично смотреться на всех устройствах. Плагин также предоставляет функции бронирования из коробки. Это означает, что пользователи смогут зарегистрироваться на разные курсы, нажав кнопку в самом расписании.
Основы расписания, адаптивный график
В этом разделе мы просто рассмотрим некоторые основы, которые помогут вам понять, как работает плагин.
После установки плагина вы увидите, что на панели администратора WordPress есть четыре новых пункта меню: Расписание , Заказы расписания, Столбцы расписания , События .
Параметр меню « Столбцы расписания» используется для указания содержимого, которое идет в заголовке нашей таблицы. Это может быть что угодно. Например, вы можете создать столбцы для месяцев, дней, дат или мест.
Пункт меню « События» содержит различные настройки, которые помогут вам настраивать и создавать события. Существует возможность создавать разные категории для группировки событий вместе. Как и в столбцах расписания, категории событий также могут иметь разные значения с любыми нужными именами. Например, если события происходят в разных местах, вы можете классифицировать их по местоположению. Если расписание предназначено для фильмов, которые в настоящее время демонстрируются в разных кинотеатрах, категория может быть жанром фильма.
Не существует правильного или неправильного способа установки столбцов расписания или категорий событий. Важным моментом является группировка событий в организованном порядке, что облегчает людям быстрый поиск информации о событиях, которые им нравятся.
Сейчас нам просто нужно знать об этих двух опциях меню, чтобы создавать наши события и классифицировать их. Мы обсудим оставшиеся варианты позже.
Создание расписания курсов
После ознакомления с основами мы можем приступить к созданию нашего адаптивного графика.
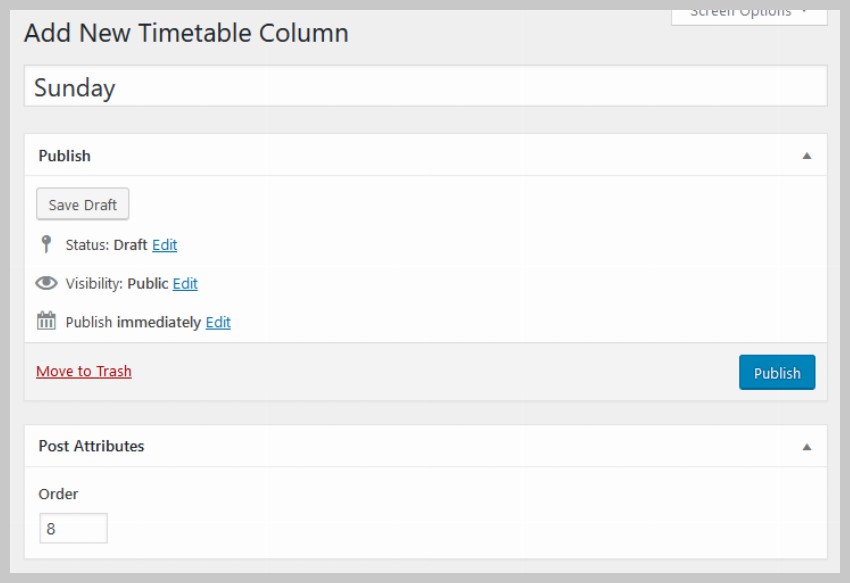
Сначала мы создадим семь столбцов — по одному на каждый день недели. Для этого просто перейдите в Столбцы расписаний> Добавить новый . Вам просто нужно заполнить заголовок столбца и нажать « Опубликовать» . Это добавит день недели в список столбцов. Делайте это в течение всех семи дней недели, чтобы получить семь разных столбцов.

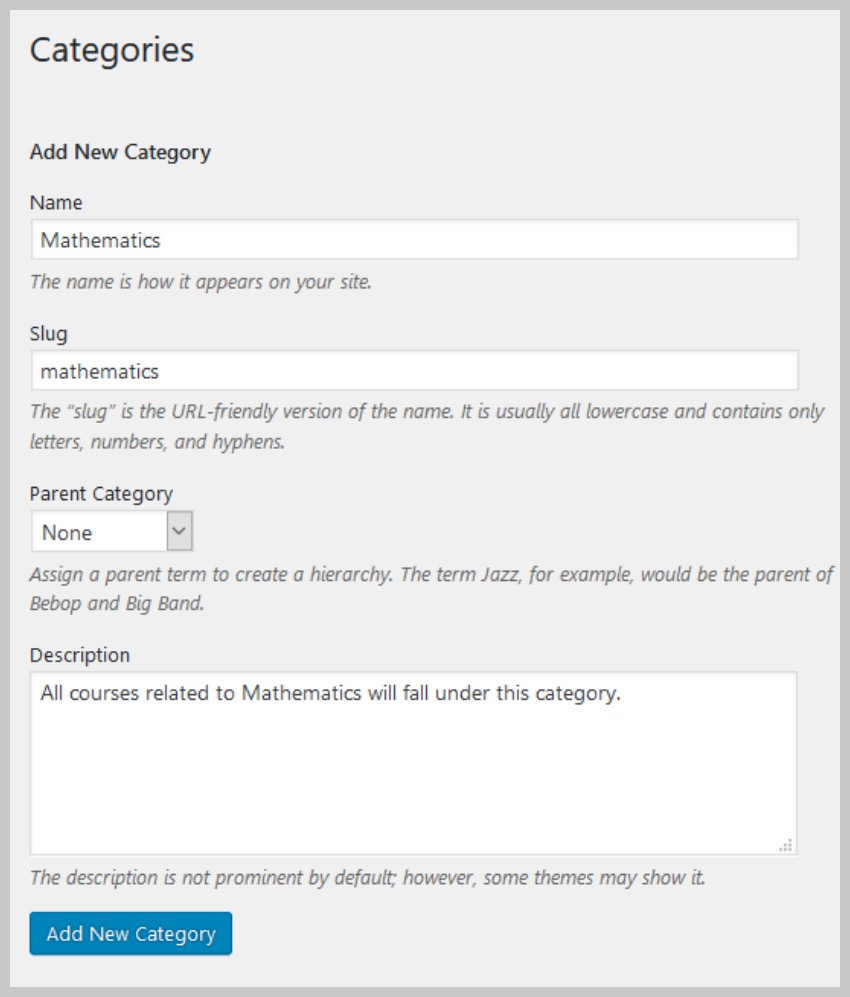
Теперь пришло время определить некоторые категории для наших курсов. Мы будем использовать предметы и категории для наших курсов. Например, курсы по алгебре и статистике подпадают под категорию математики . Точно так же Французская революция и Вторая мировая война попадут в категорию « История » в нашем расписании.

Помните, что вы можете создавать свои собственные категории в зависимости от того, как вы хотите организовать курсы. Как я уже говорил ранее, здесь нет абсолютно правильного или неправильного. Цель состоит в том, чтобы облегчить поиск информации.
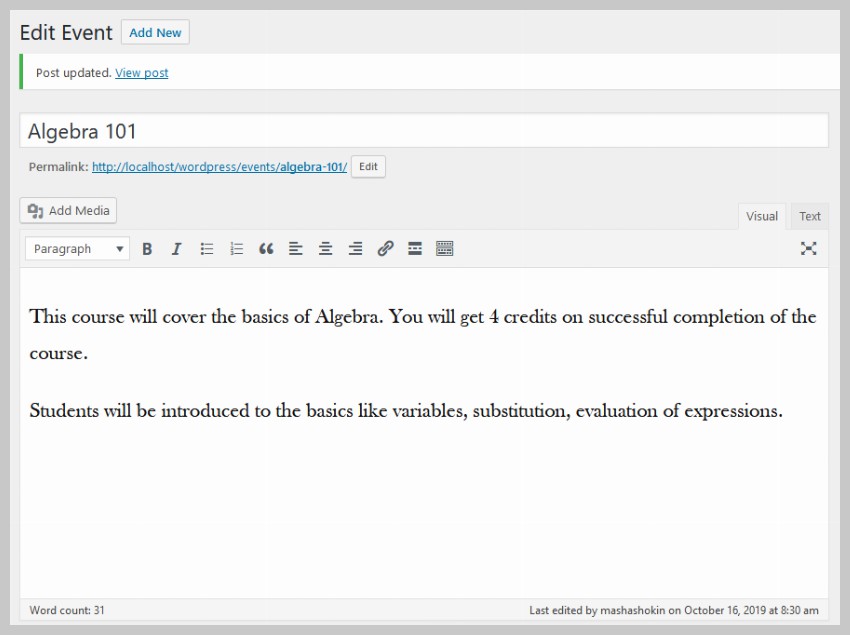
Наконец, мы можем приступить к созданию расписания курсов, которое появится на сайте. Просто зайдите в « События»> «Добавить новый» и начните заполнять все детали. Некоторая информация, которую вы заполняете, отображается только тогда, когда пользователи нажимают на ссылку события, чтобы прочитать о ней более подробно. Другая информация появится в самом расписании.
Вы можете начать с заполнения названия и описания курса. Название появляется во многих местах, таких как всплывающая подсказка, расписание курса и страница сведений о курсе. Постарайся, чтобы это было коротким. Описание появится только на странице сведений.

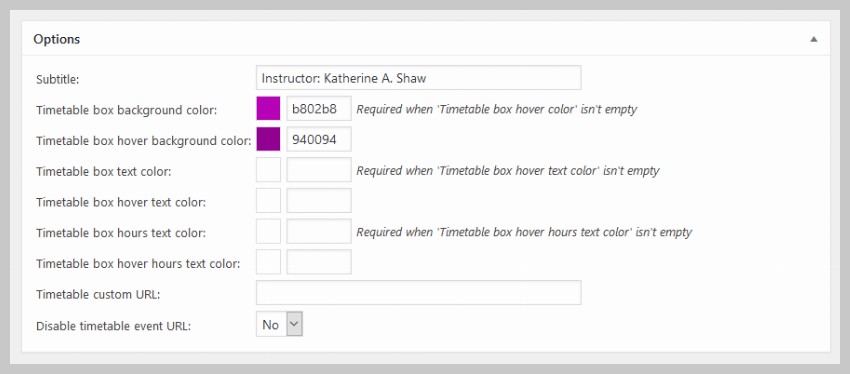
Ниже описания есть несколько параметров, таких как Субтитры, цвет фона и текста. Субтитры появляются только на странице сведений и расположены прямо под заголовком. В нашем случае мы будем использовать его для указания имени инструктора, который будет преподавать этот курс.

Если вы не хотите, чтобы люди нажимали на заголовок события и переходили на страницу сведений, установите для параметра Отключить URL-адрес события расписания значение Да . Мы оставим это как Нет для нашего урока.
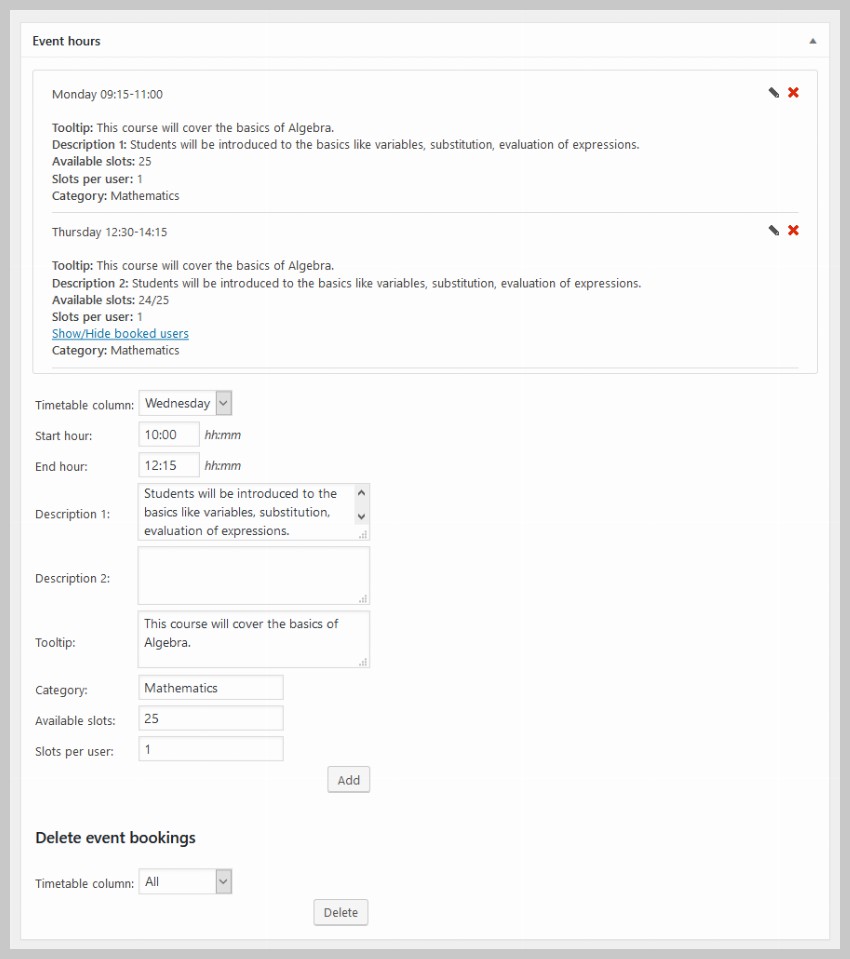
Теперь мы установим некоторые значения для полей в разделе Event Hours . Здесь мы просто предоставляем основные сведения о событии, а также точное время, когда оно состоится.

Выберите один из дней недели в раскрывающемся меню рядом со столбцом Расписания . Он покажет все столбцы, которые вы создали ранее. Значения времени начала и окончания часа указывают, когда начинаются и заканчиваются занятия для курса. Вы должны указать их в 24-часовом формате без добавления AM и PM в конце. Это означает, что 9:00 AM должно быть указано как 09:00, а 2:00 PM должно быть указано как 14:00 . Однако окончательный формат, в котором дата появляется в расписании, все еще может быть установлен для отображения других форматов.
Вам не нужно заполнять оба поля описания. Текст внутри описания 1 появляется перед заголовком события. Текст внутри описания 2 появляется после заголовка события. Текст внутри всплывающей подсказки появляется как всплывающая подсказка, когда пользователи наводят курсор мыши на событие.
Установите максимальное количество доступных слотов для максимального числа учащихся, которым разрешено посещать занятия. Пользователи смогут зарегистрироваться в классе, если общее количество зарегистрированных студентов ниже указанного предела.
Нажмите на кнопку Добавить , как только вы заполнили все детали. Это добавит событие в наше расписание. После того, как вы добавили все вхождения события, нажмите кнопку Обновить вверху.
Отображение расписания на сайте
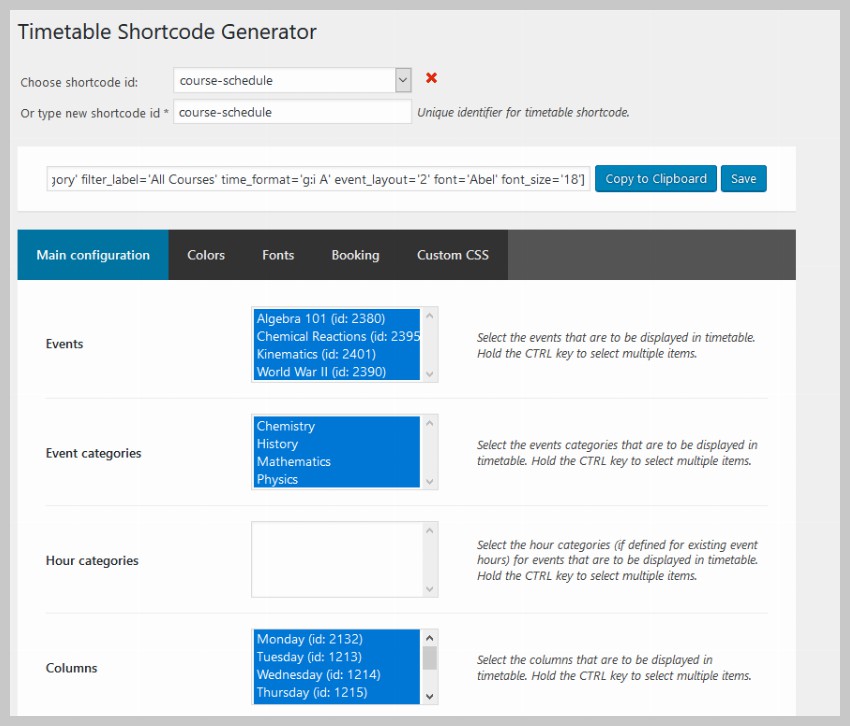
Вам нужно использовать шорткоды, чтобы добавить расписание на любую страницу или пост на вашем сайте. Шорткоды для добавления расписания могут быть довольно большими и сложными, когда вы настраиваете много опций. Чтобы убедиться, что вы не делаете ошибок, плагин поставляется с генератором коротких кодов, к которому вы можете получить доступ, перейдя в Timetable> Shortcode Generator .
Вам необходимо создать уникальный идентификатор для каждого создаваемого вами расписания. В этом случае мы введем расписание курса в поле идентификатора шорткода.
На вкладке « Основная конфигурация » мы можем установить различные параметры, чтобы определить, что отображается в нашем расписании курсов. В разделе « События» выберите все созданные вами курсы. В разделе «Категории событий» выберите все категории, события которых вы хотите отобразить в расписании. Вы можете выбрать конкретные дни, для которых вы хотите показать расписание из столбцов . Я выбрал все дни недели, кроме воскресенья.

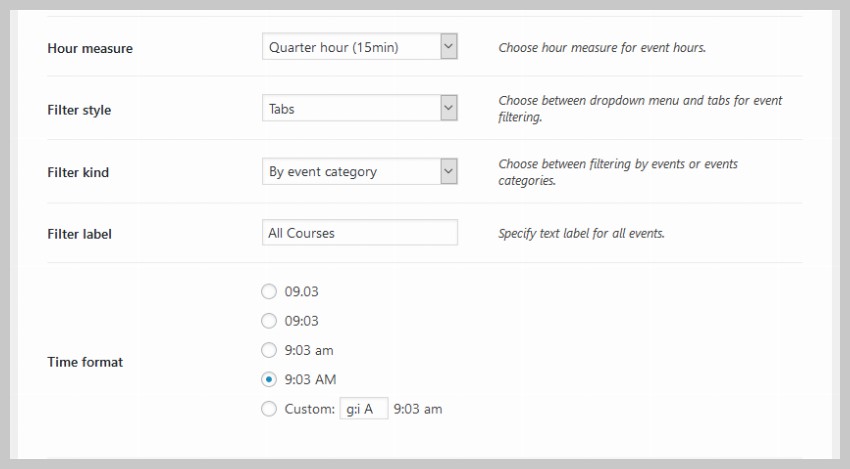
Мы позволим нашим пользователям фильтровать курсы, чтобы они могли просто просматривать курсы, которые они хотят пройти. Установите Стиль фильтра на Вкладки, чтобы отображать категории событий в виде вкладок в верхней части таблицы. Текст внутри метки фильтра определяет, какие текстовые пользователи должны отображаться, когда они хотят видеть нефильтрованную таблицу расписания. Мы установим это на все курсы .

Это наиболее важные параметры в разделе « Основная конфигурация ». Вы можете оставить остальные поля с их значениями по умолчанию. Теперь нажмите кнопку « Сохранить» на странице «Генератор шорткодов» и скопируйте сгенерированный шорткод.
Вставьте скопированный шорткод на любую страницу или пост, где вы хотите, чтобы появилось расписание. Вы должны получить результат, похожий на изображение ниже.

Последние мысли
В этом уроке мы узнали, как использовать плагин Responsive Schedule для создания расписания. Плагин поставляется с множеством функций, которые делают его идеальным решением для планирования многих проектов. Мы использовали плагин в этом руководстве для создания расписания курсов, но вы можете использовать его для многих других целей, таких как планирование и бронирование, билеты в кино в разные кинотеатры или показ расписания различных выставок по городу за неделю.
Вы можете прочитать обо всех функциях плагина на странице описания . Покупка плагина даст вам доступ к бесплатной поддержке и обновлениям на шесть месяцев.
Как вы планируете использовать этот плагин? Дайте нам знать в комментариях ниже.