Существует множество бесплатных и платных плагинов для галерей, которые вы можете использовать на своем веб-сайте для демонстрации изображений посетителям. Некоторые из них просто позволяют аккуратно отображать изображения на веб-сайте, в то время как другие пытаются предоставить пакет «все в одном» с такими функциями, как лайтбоксы, обмен в социальных сетях и т. Д.
- WordPressЛучшие бесплатные плагины для WordPress Gallery
- Плагины для WordPress7 лучших плагинов для WordPress Video Gallery
- WordPress12 лучших плагинов WordPress для слайдеров и каруселей 2020 года
В этом уроке вы узнаете, как использовать плагин WordPress для галереи портфолио на веб-сайте для фильтрации и организации большого количества изображений для отображения на любой веб-странице. Этот плагин галереи изображений позволяет назначать разные изображения различным категориям, а затем нажимать на кнопки вверху, чтобы показывать изображения только из определенной категории.
Как мы можем использовать это?
Подобный плагин может быть полезен во многих ситуациях. Например, риэлторский бизнес, который показывает дома потенциальным покупателям, мог бы использовать его для фильтрации изображений различных комнат, кухни, интерьера и экстерьера и т. Д. Допустим, на веб-странице в общей сложности 50 изображений дома. Любой пользователь, который хочет сначала увидеть только изображения гостиной, может сделать это, просто нажав кнопку «Гостиная» вверху. В этом уроке мы научимся делать именно это и некоторые другие вещи.
Плагин может быть полезен для фотографов. Свадебные фотографы, демонстрирующие свою работу, могут использовать ее для фильтрации изображений различных свадеб или невесты, жениха, украшений и т. Д. Те же принципы можно использовать для фильтрации изображений всех видов на веб-сайте.
В этом конкретном уроке мы будем использовать плагин для фильтрации изображений различных животных. Тем не менее, те же этапы и методы могут быть использованы и для всех других целей. Давайте начнем создавать нашу галерею сейчас.
Определение фильтров
После того, как вы установили плагин , первым шагом будет создание различных фильтров. В идеале это должно быть сделано перед загрузкой любых изображений. Указанные здесь фильтры будут использоваться для категоризации изображений при их загрузке.
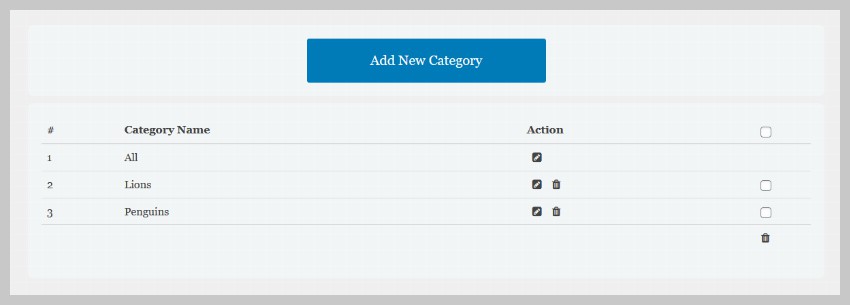
В меню панели инструментов перейдите в галерею портфолио и нажмите « Фильтры», чтобы просмотреть все существующие категории или добавить новые категории. Первоначально будет только одна категория — Все . Вы не можете удалить его даже после добавления других категорий в список. Тем не менее, вы можете переименовать все на что-то еще. Цель All — показать каждое изображение в галерее на веб-странице.

Вы можете нажать кнопку « Добавить новую категорию» на странице «Фильтры», чтобы добавить новые категории. В нашем случае мы добавим три категории: Львы , Пингвины и Кошки .
Добавление изображений в галерею
После того, как вы добавили все нужные категории, вы можете начать создавать свою собственную галерею. Просто перейдите в Галерея портфолио> Добавить новую галерею , чтобы добавить новую галерею.
Вы можете указать название галереи в верхней части. Название в основном предназначено, чтобы помочь вам определить галерею. Мы установим название для фотографии животных для нашей галереи.
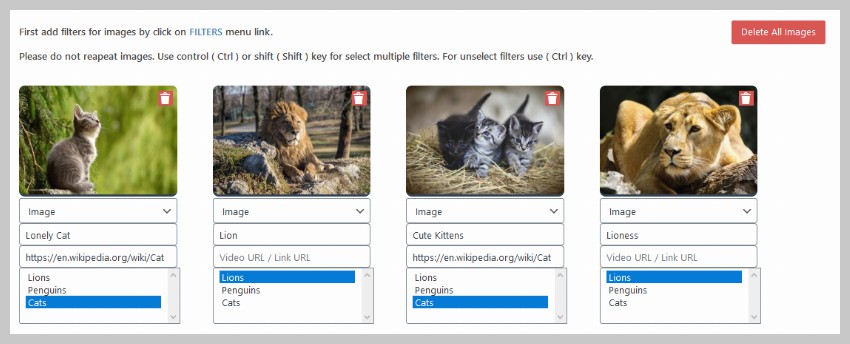
Теперь нажмите на раздел « Добавить изображения » и выберите все изображения, которые вы хотите отобразить в галерее. Все выбранные изображения будут иметь четыре поля ввода, связанные с ними. Они используются для предоставления дополнительной информации об изображениях.

Первое поле — это просто выпадающее меню, которое идентифицирует загруженный медиафайл как изображение или видео. Второе поле — это заголовок изображения, который генерируется автоматически на основе имени загруженного вами файла изображения. Вы также можете изменить название на любое значение, которое вы хотите.
Третье поле является необязательным и содержит ссылку на веб-страницу или видео, которое вы хотите открыть, когда пользователи нажимают на миниатюру изображения. Мы оставим это поле пустым для большинства изображений. Тем не менее, миниатюры кошек приведут пользователей к записи в Википедии о кошках. Четвертое поле используется для указания категории каждого изображения. Одно изображение можно поместить в несколько категорий, нажав клавишу « Control» в Windows, пока вы выбираете дополнительные категории.
Параметры конфигурации
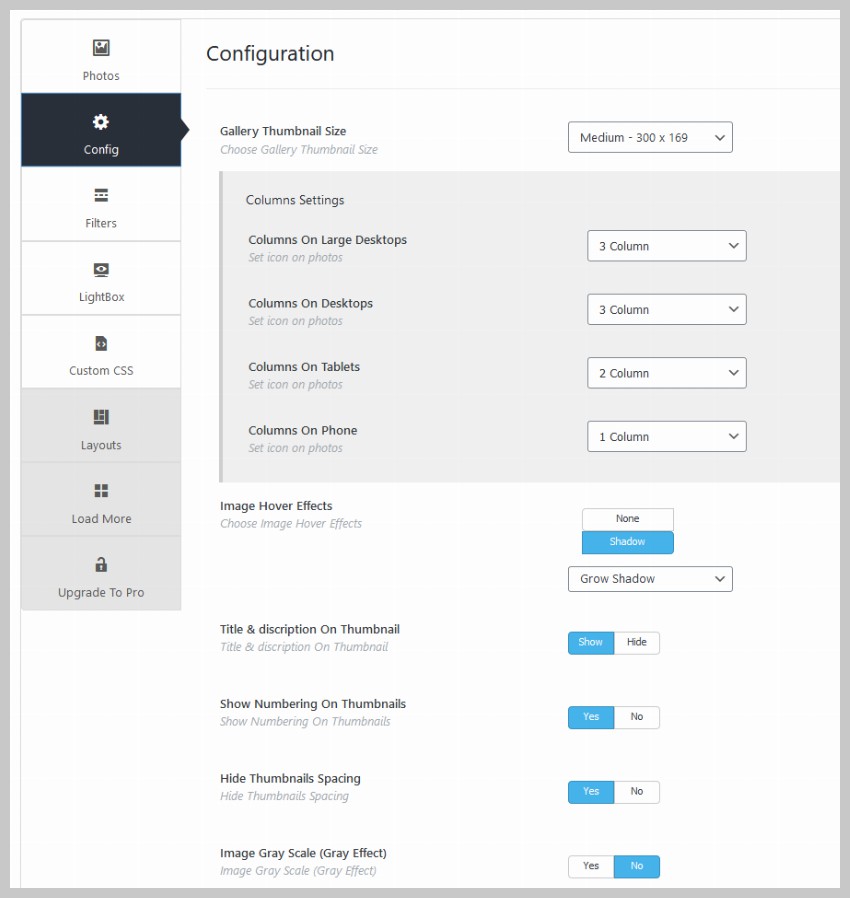
Теперь вы можете изменить несколько параметров конфигурации, чтобы изменить поведение и внешний вид галереи. Вы просто должны перейти на вкладку Config, чтобы сделать это.
Первая настройка, которую вы видите здесь, это размер миниатюры. Вы можете установить значение « Маленький» , « Средний» , « Большой» или « Полный» . Это может немного сбивать с толку, когда вы изменяете значение размера миниатюр галереи с малого на средний, но миниатюры по-прежнему имеют тот же размер, что и раньше. Этот параметр фактически контролирует физический размер изображения, которое отображается в виде эскиза на веб-странице. Это не меняет область, занимаемую миниатюрой на веб-странице.
Правильное значение для размера миниатюр галереи зависит от количества столбцов, которые вы хотите отобразить на разных устройствах. Если вы хотите отобразить 12 столбцов миниатюр, область, занимаемая миниатюрами, будет относительно небольшой. Это означает, что маленькое изображение все равно будет хорошо выглядеть на этих миниатюрах. Однако, если вы создаете только три столбца для миниатюр, имеет смысл выбрать больший размер миниатюр галереи, потому что миниатюры будут занимать большую площадь. В нашем случае мы установим размер эскиза в Medium .

Как я упоминал ранее, вы можете легко указать количество столбцов, на которые вы хотите разделить миниатюры. В нашем случае мы будем отображать их в трех столбцах на рабочих столах, в двух столбцах на планшетах и в одном столбце на мобильных устройствах.
Следующая настройка, называемая Эффектами наведения изображения , используется для применения некоторых специальных эффектов к изображениям, когда пользователи наводят на них курсор мыши. Мы установим его на Grow Shadow в нашем случае. Это добавит тонкий эффект увеличения, когда пользователи наводят курсор на эскиз.
Параметры конфигурации также позволяют отображать или скрывать заголовок и нумерацию на миниатюрах изображений. Установите для параметра « Скрыть интервал миниатюр» значение « Да», поскольку мы будем использовать наш собственный CSS для точной настройки интервала и других аспектов.
Если вы перейдете на вкладку « Фильтры », вы заметите, что она содержит только две настройки: « Цвет фона фильтра» и « Цвет заголовка фильтра» . Они используются для управления фоном и цветом текста «кнопок», которые появляются вверху каждой галереи для фильтрации изображений. Установите цвет фона на черный, а цвет заголовка — белый.
На вкладке Lightbox есть только одна опция для отображения изображений, когда пользователи нажимают на миниатюру. Это делается с помощью Bootstrap Lightbox, который поставляется вместе с плагином.
Теперь вы можете нажать на кнопку « Опубликовать» , чтобы сохранить галерею.
Плагин генерирует шорткод для каждой создаваемой вами галереи. Вы можете скопировать и вставить его в любой пост или страницу, где вы хотите отобразить галерею.
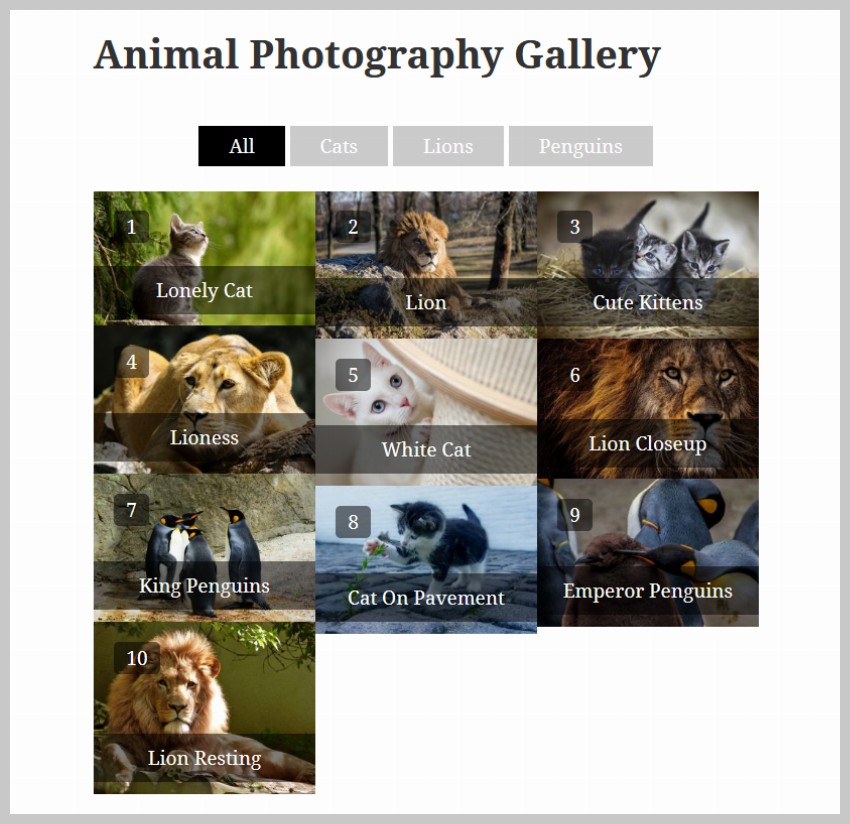
После выполнения всех шагов в учебнике, ваша галерея должна выглядеть как на картинке ниже.

Написание собственного CSS
Есть несколько вещей, которые мы изменим в галерее. Это поможет вам понять, как внести свои изменения в будущем.
Название изображения занимает много места на миниатюре. Мы сделаем его меньше и отобразим его в левом нижнем углу вместо всей ширины миниатюры.
Прямо сейчас, миниатюры упакованы близко друг к другу. Мы добавим немного места вокруг них, чтобы галерея не казалась перегруженной.
Мы можем легко сделать обе эти вещи, переопределив оригинальные правила стиля и добавив некоторые из наших собственных.
Перейдите на вкладку « Пользовательский CSS » и добавьте следующий CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
body .item-desc {
background-color: rgba(0, 0, 0, 0.75);
text-transform: uppercase;
font-family: Roboto Slab;
font-size: 1.5rem;
padding: 0 6px;
}
body .item_desc_2421 {
left: 0.5rem !important;
right: auto !important;
}
body #filter_gallery_2421 .thumbnail_2421 {
padding: 0.5rem !important;
}
body .simplefilter li {
font-weight: 600;
font-family: Passion One;
text-transform: uppercase;
font-size: 2rem;
letter-spacing: 1px;
}
|
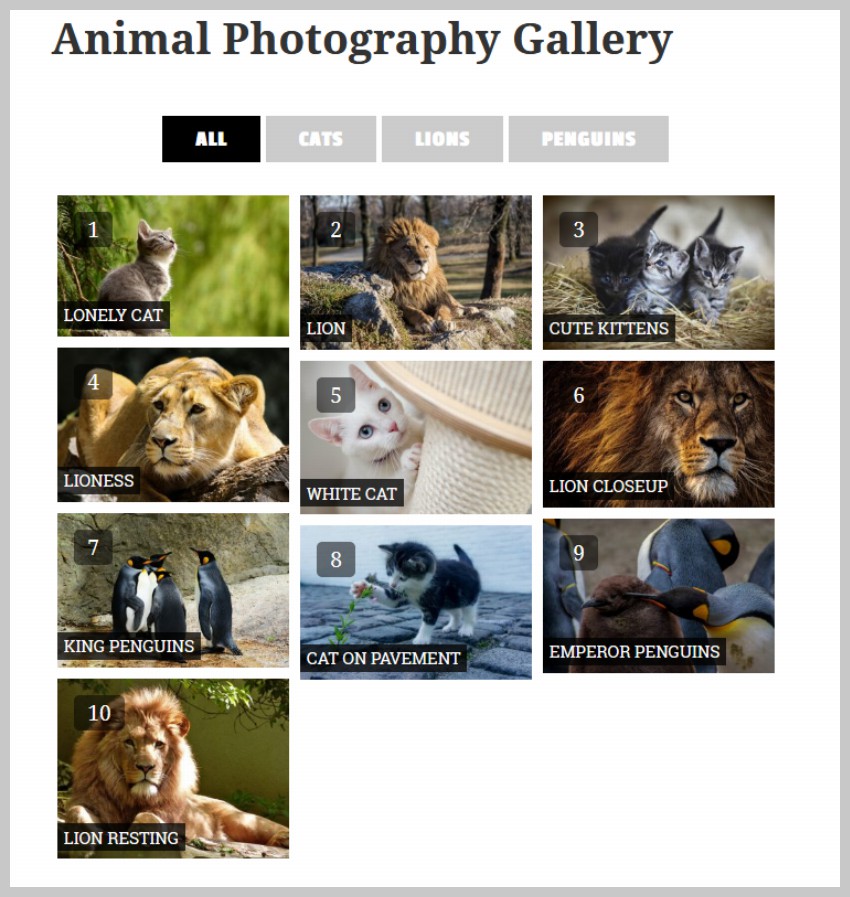
Это внесет все необходимые изменения в нашу галерею. Окончательный результат должен выглядеть как на картинке ниже.

Последние мысли
В этом уроке мы узнали, как использовать бесплатный плагин Галерея портфолио WordPress для добавления галереи с фильтруемыми изображениями на нашем сайте. Как вы видели, создание такой галереи становится очень простым с этим плагином. Вы просто начинаете с определения категорий, а затем назначаете одну или несколько категорий каждому изображению. Этого будет достаточно для отображения полнофункциональной галереи на любой странице. Тем не менее, вы можете изменить различные параметры конфигурации или даже добавить свой собственный CSS для дальнейшей настройки галереи.
Если вы ищете больше многофункциональных плагинов галерей WordPress, взгляните на более чем 200 плагинов галерей, доступных на CodeCanyon . Все они легко настраиваются и предлагают множество макетов. Вы также получите бесплатные пожизненные обновления и шесть месяцев поддержки.