Советы и рекомендации по отладке приложения Electron — это отрывок из Electron in Action , пошагового руководства по созданию настольных приложений, работающих на Windows, OSX и Linux.
Если вы хотите следовать методам, продемонстрированным в этой статье, вы можете использовать демонстрацию быстрого запуска электронов, чтобы создать минимальное электронное приложение:
git clone https://github.com/electron/electron-quick-start cd electron-quick-start npm install npm start Если вы хотите освежиться в Electron, ознакомьтесь с нашим руководством: Создание кроссплатформенных приложений для настольных узлов с помощью Electron .
Представьте, что у вас есть новое блестящее приложение Electron. У вас все идет гладко, но, вероятно, пройдет немного времени, прежде чем вам понадобится отладить сложную ситуацию. Поскольку приложения Electron основаны на Chrome, неудивительно, что у нас есть доступ к инструментам разработчика Chrome при создании приложений Electron.
Отладка процессов рендерера
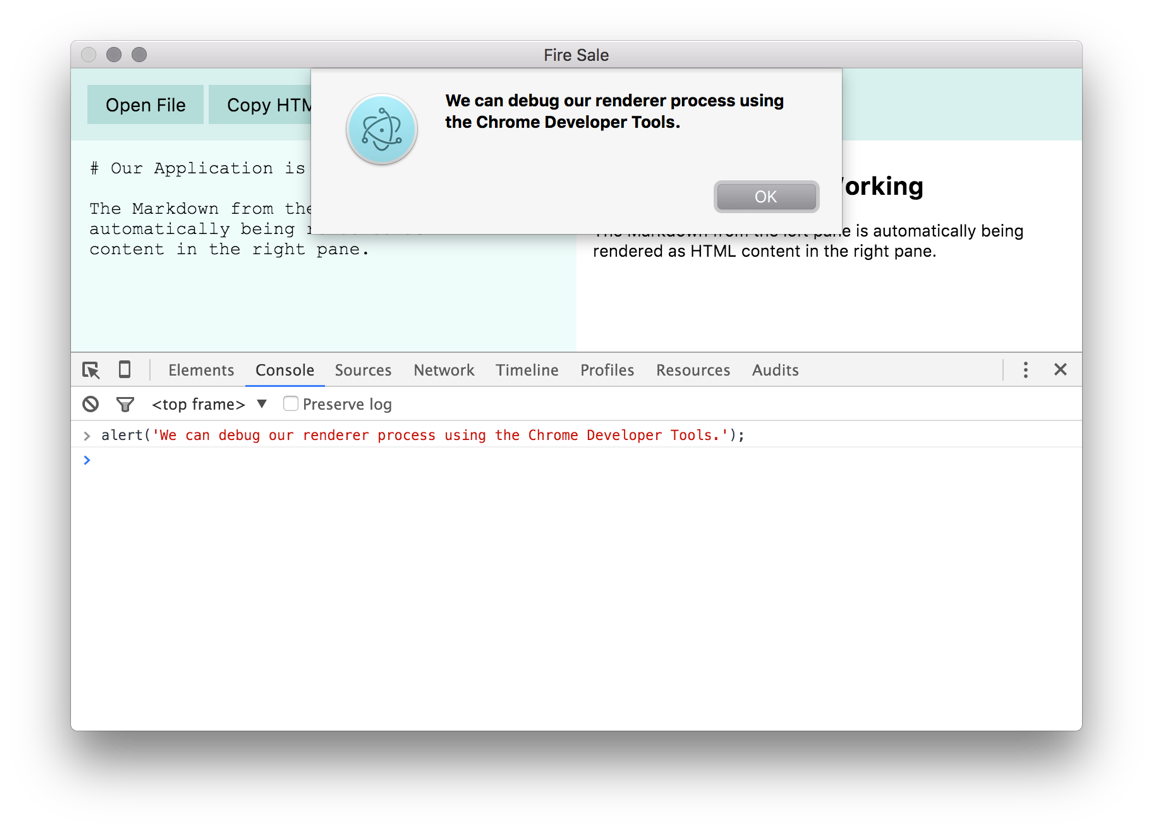
Рисунок 1. Инструменты разработчика Chrome доступны для нас в процессе рендеринга, как если бы они были в приложении на основе браузера.
Отладка процесса визуализации относительно проста. В стандартном меню приложения Electron есть команда для открытия инструментов разработчика Chrome в нашем приложении. Вы можете создать свое собственное меню и исключить эту функцию в том случае, если вы не хотите показывать ее своим пользователям.
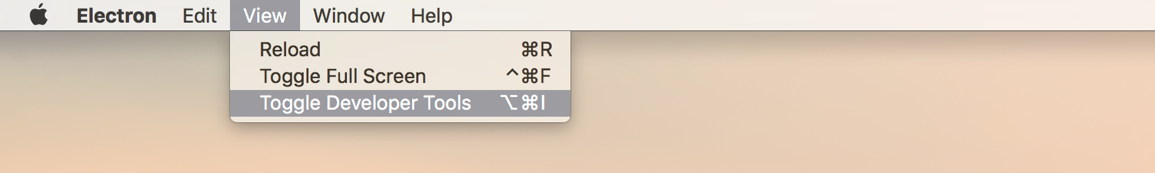
Рисунок 2: Рисунок 2 Инструменты могут включаться и выключаться в стандартном меню, предоставляемом Electron.
Инструменты разработчика могут быть доступны двумя другими способами. В любой момент вы можете нажать Cmd + Opt + I в macOS или Ctrl + Shift + I в Windows или Linux. Кроме того, вы также можете запускать Инструменты разработчика программным способом.
Свойство BrowserWindow экземплярах BrowserWindow имеет метод openDevTools () . Этот метод, как и следовало ожидать, открывает Инструменты разработчика в окне BrowserWindow в BrowserWindow он BrowserWindow .
app.on('ready', () => { mainWindow = new BrowserWindow(); mainWindow.loadURL(`file://${__dirname}/index.html`); mainWindow.webContents.openDevTools(); mainWindow.on('closed', () => { mainWindow = null; }); });
Мы можем программно инициировать открытие инструментов разработчика в главном окне после его загрузки.
Отладка основного процесса
Отладка основного процесса не легка. Node Inspector , распространенный инструмент для отладки приложений Node.js, не полностью поддерживается Electron. Вы можете запустить свое приложение Electron в режиме отладки, используя флаг --debug , который по умолчанию включает удаленную отладку на порту 5858.
Ограниченная поддержка использования Node Inspector с Electron доступна в официальной документации . Так как это все еще в движении, вам следует ознакомиться с самой последней версией документации, если вы не используете код Visual Studio. Имейте в виду: ваш пробег может отличаться!
Отладка основного процесса с помощью кода Visual Studio
Visual Studio Code — это бесплатная IDE с открытым исходным кодом, доступная для Windows, Linux и macOS, которая, по совпадению, была построена поверх Electron корпорацией Microsoft. Visual Studio Code поставляется с богатым набором инструментов для отладки приложений Node, что облегчает отладку приложений Electron. Быстрый способ настроить задачу сборки — попросить код Visual Studio собрать приложение без задачи сборки. Нажмите Ctrl + Shift + B в Windows или Command + Shift + B в macOS, и вам будет предложено создать задачу сборки, как показано на рисунке 3.
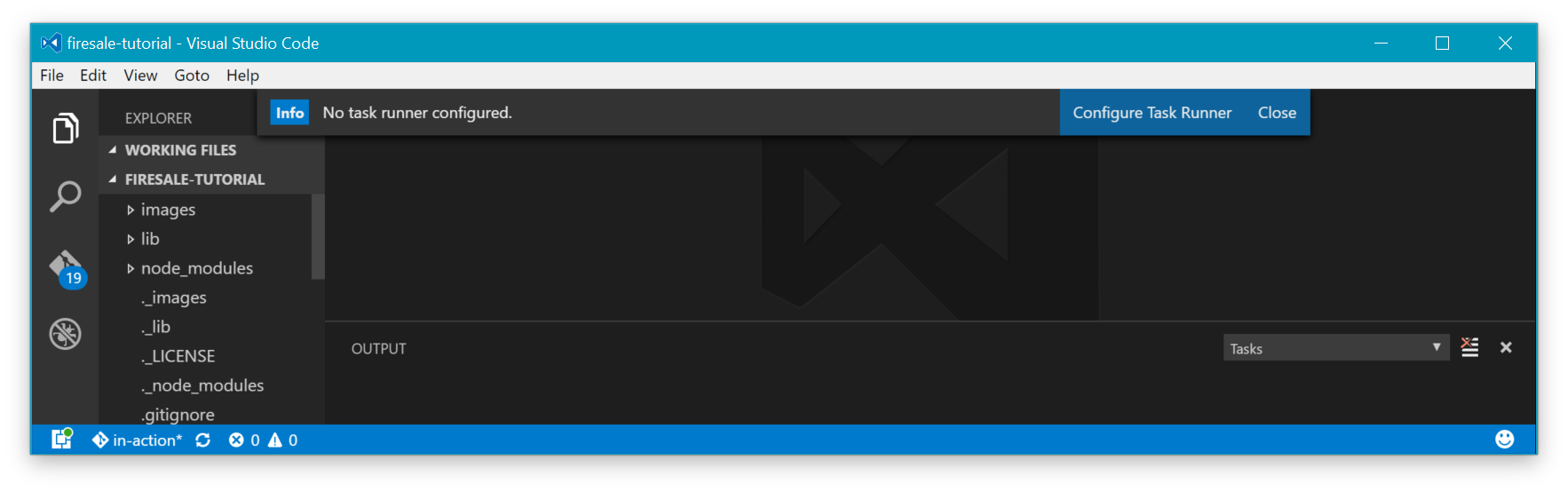
Рис. 3. Запуск задачи сборки без ее установки побудит код Visual Studio создать ее от вашего имени.
В качестве альтернативы вы можете нажать Ctrl + Shift + P, чтобы открыть командную палитру и набрать «Задача». Затем выберите « Выбрать задачи»: «Настроить задачу» , которая создаст файл
tasks.jsonв папке с именем.vscodeи откроет его.
Настройка задач сборки и отладки похожа на каждой платформе, с одним важным отличием в том, как электронная сборка называет предварительно собранный двоичный файл для каждой операционной системы. В Windows двоичный файл называется electron.exe , в MacOS — двоичный файл Electron.app а в Linux — просто electron .
Настройка задачи сборки в коде Visual Studio ( tasks.json )
{ "version": "0.1.0", "command": "node_modules/electron-prebuilt/dist/<name-of-binary>", "args": ["lib/main.js"] }
Обязательно замените
<name-of-binary>на соответствующее имя для вашей системы.
Теперь, когда вы нажимаете Ctrl + Shift + B в Windows / Linux или Cmd + Shift + B в macOS, ваше приложение Electron запускается. Это важно не только для настройки отладки в коде Visual Studio, но и для удобного запуска приложения в целом. Следующим шагом является настройка кода Visual Studio для возможности запуска приложения и подключения к его встроенному отладчику.
Подключение к отладчику
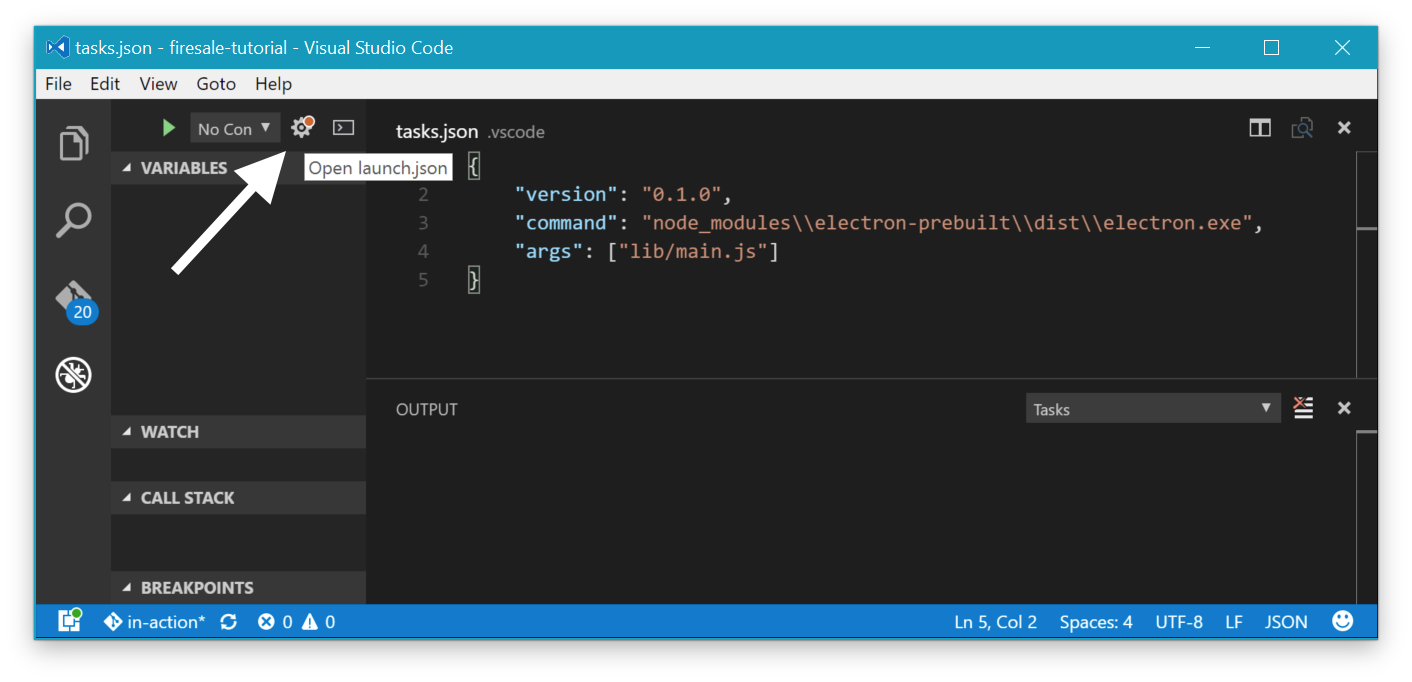
Рисунок 4: Внутри панели отладчика нажмите на шестерню, и код Visual Studio создаст файл конфигурации для запуска отладчика от вашего имени.
Чтобы создать задачу запуска, перейдите на вкладку « Отладчик » на левой панели и нажмите на маленькую шестерню (рисунок 4). Visual Studio Code спросит вас, какой тип файла конфигурации вы хотите создать. Выберите Node.js и замените содержимое файла приведенным ниже примером конфигурации.
{ "version": "0.1.0", "configurations": [{ "name": "Launch main.js", "type": "node", "program": "${workspaceRoot}/lib/main.js", "stopOnEntry": false, "args": [], "cwd": "${workspaceRoot}", "runtimeExecutable": "${workspaceRoot}/node_modules/electron-prebuilt/dist/<name-of-binary>", "runtimeArgs": [], "env": { }, "sourceMaps": false, "outDir": null }] }
Обязательно замените
<name-of-binary>на соответствующее имя для вашей системы.
Вы можете прочитать больше о конфигурациях запуска здесь .
Имея эти два файла конфигурации, вы можете щелкнуть на левом поле любой строки в вашем основном процессе, чтобы установить точку останова, а затем нажать клавишу F5, чтобы запустить приложение. Выполнение будет приостановлено в точке останова, что позволит вам проверить стек вызовов, увидеть, какие переменные находятся в области видимости, и взаимодействовать с живой консолью. Точки останова — не единственный способ отладки вашего кода. Вы также можете наблюдать за конкретными выражениями или заглядывать в отладчик всякий раз, когда генерируется необработанное исключение.
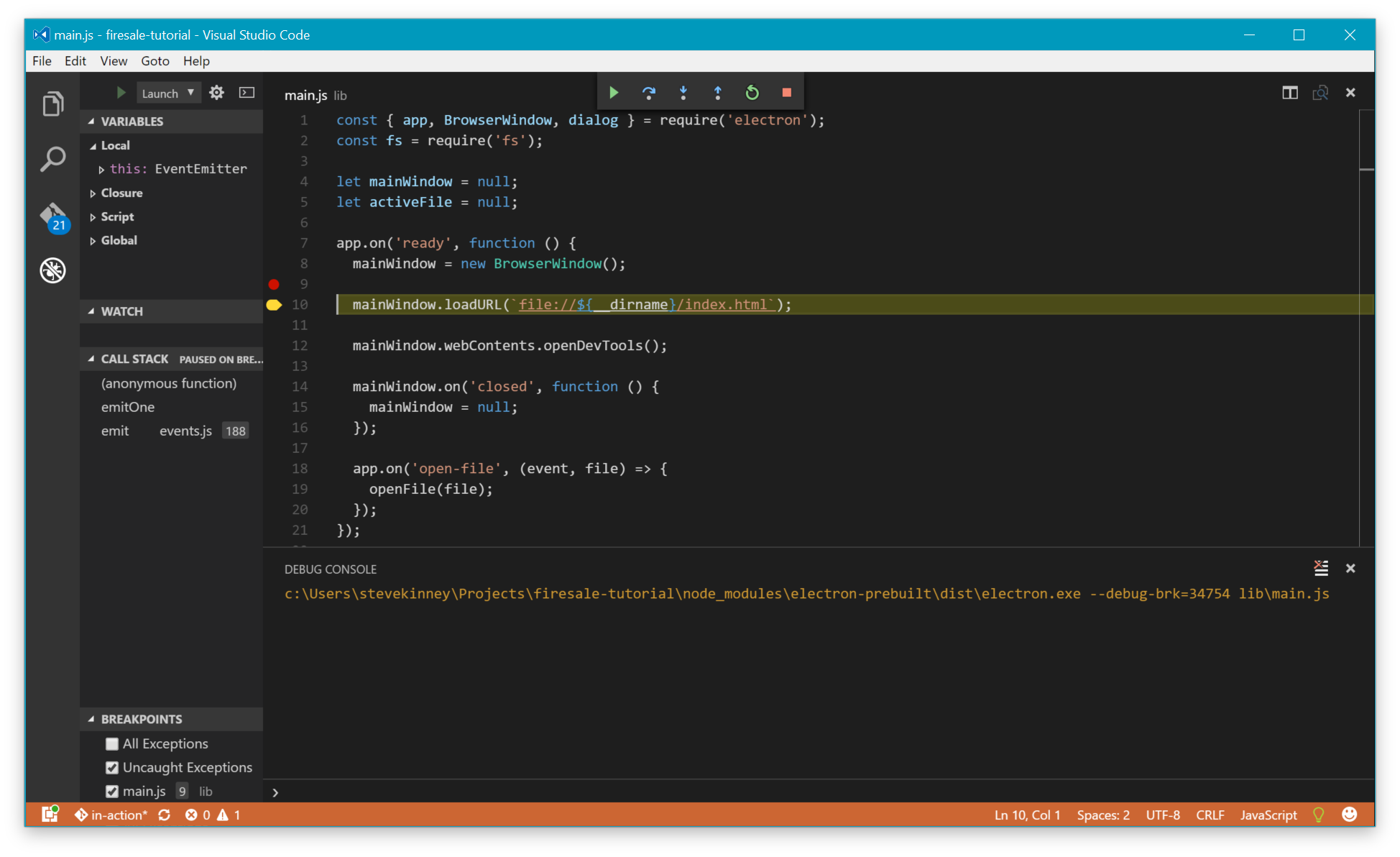
Рисунок 5. Отладчик, встроенный в код Visual Studio, позволяет приостановить выполнение приложения и подключиться к расследованию ошибок.
Вывод
Теперь, когда вы узнали немного больше об отладке приложений Electron, скачайте бесплатную первую главу Electron in Action и посмотрите эту презентацию Slideshare для получения более подробной информации о том, что внутри книги.