Эта статья была обновлена в июле 2018 года, чтобы отразить улучшенную поддержку браузером CSS Grid Layout.
Поскольку веб-приложения становятся все более и более сложными, нам нужен более естественный способ легко выполнять сложные макеты без хакерских решений, использующих плавающие объекты и другие менее обременительные методы. Новое захватывающее решение для создания макетов поставляется с модулем CSS Grid Layout .
В этом вводном руководстве я познакомлю вас с этой относительно новой функцией CSS, расскажу о текущей поддержке браузера и покажу вам на нескольких примерах, как работает модуль CSS Grid Layout.
Что такое модуль CSS Grid Layout?
Основная идея, лежащая в основе макета сетки, состоит в том, чтобы разделить веб-страницу на столбцы и строки, а также возможность размещать и определять размеры элементов строительного блока на основе строк и столбцов, которые мы создали в терминах размера, положения и слоя.
Сетка также дает нам гибкий способ изменить положение элементов только с помощью CSS без каких-либо изменений в HTML. Это можно использовать с медиа-запросами для изменения макета в разных точках останова.
Поддержка браузера
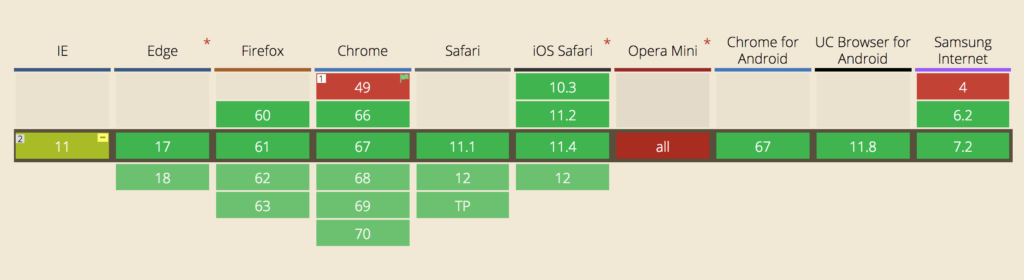
Прежде чем мы углубимся в Grid Layout, важно взглянуть на состояние поддержки браузера .
Поддержка в современных браузерах
Как видно из рисунка выше, отличная новость заключается в том, что CSS Grid поддерживается последней версией большинства браузеров.
Если вы выберете опцию Показать все в разделе Можно ли использовать, вы увидите, как далеко заходит эта поддержка. Поскольку Grid — это такая новая функция, обратная совместимость далеко не распространяется, поэтому вам следует помнить об этом, если есть вероятность, что ваша аудитория использует более старую версию основного браузера.
Однако при наведении указателя мыши на номер каждой версии в разделе «Могу ли я использовать» отображается уровень глобального использования этой версии. На момент написания статьи последняя версия для каждого браузера, не поддерживающая Grid, использовала гораздо меньше одного процента .
Internet Explorer… и другие не поддерживающие браузеры
Первое предложение Grid Layout было разработано Microsoft, и IE10 поставлялся с реализацией с префиксом -ms . Если вы посмотрите на поддержку «Могу ли я использовать» , то увидите, что и IE10, и IE11 поддерживают CSS Grid… с оговоркой, что они поддерживают только более старую версию спецификации. Облом. Это не изменится. Но что изменится, так это использование этих браузеров. В июле 2018 года использование IE11 в мире сократилось примерно до 2%, а использование IE10 составляет около одной десятой процента.
Могу ли я использовать также указывает, что несколько других браузеров не поддерживают макет сетки. К ним относятся Opera Mini и Blackberry Browser. Opera Mini — единственная, которая широко используется, но, поскольку это мобильный браузер, вам, скорее всего, захочется настроить его на мобильный, без Grid-макета.
Откаты для не поддерживающих браузеров
Учитывая, что подавляющее большинство используемых сегодня браузеров поддерживают CSS Grid, стыдно не использовать его из-за того, что некоторые браузеры могут его не поддерживать. Существуют различные варианты использования Grid и обеспечения совершенно адекватных вариантов отклика для не поддерживающих браузеров.
Возможно, самый простой вариант — предоставить простую «мобильную первую» компоновку. Это будет вполне достаточно для мобильных устройств, которые не поддерживают Grid, а также для настольных браузеров, таких как IE.
Другой вариант — использовать более сложные резервные копии и переопределения для получения результатов, аналогичных Grid, как обрисовал в общих чертах Рейчел Эндрю .
Кроме того, доступен полифилл для обеспечения работающей реализации Grid-модуля для браузеров, которые не поддерживают его изначально. Обратите внимание, что это может быть немного устаревшим сейчас.
Пример компоновки сетки
Давайте начнем с примера, чтобы увидеть всю мощь Grid Layout, а затем я объясню некоторые новые концепции более подробно.
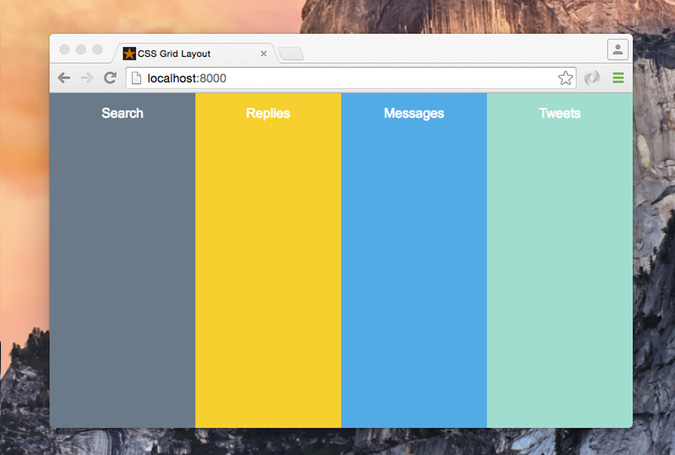
Представьте, что вы хотите создать приложение Twitter с четырьмя полноразмерными колонками (твиты, ответы, поиск и сообщения), что-то абстрактное и похожее на скриншот ниже.
Вот наш HTML:
<div class="app-layout"> <div class="tweets">Tweets</div> <div class="replies">Replies</div> <div class="search">Search</div> <div class="messages">Messages</div> </div>
Затем мы применим CSS к .app-layout контейнера .app-layout :
.app-layout { display: grid; /* 1 */ grid-template-columns: 1fr 1fr 1fr 1fr; /* 2 */ grid-template-rows: 100vh; /* 3 */ }
Вот объяснение того, что мы сделали в предыдущем CSS:
- Установите для свойства отображения значение
grid. - Разделите элемент контейнера на четыре столбца, каждый столбец составляет
1fr(одну дробь) свободного пространства в1frконтейнере. - Создайте один ряд и установите высоту
100vh(полная высота области просмотра).
Как видите, модуль Grid Layout добавляет новое значение в свойство display которое является grid . Значение grid отвечает за установку элемента .app-layout в качестве контейнера сетки, который также устанавливает новый контекст форматирования сетки для его содержимого. Это свойство необходимо для начала использования Grid Layout.
Свойство grid-template-columns определяет ширину каждого столбца сетки в Grid, и в нашем случае оно делит контейнер .app-layout на четыре столбца; каждый из них составляет 1 1fr (25%) доступного пространства.
grid-template-rows определяет высоту каждой строки сетки, и в нашем примере мы создали только одну строку при 100vh .
Макет с двумя столбцами и двумя строками будет выглядеть так:
И мы будем использовать следующий CSS:
.app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; }
Мы также можем достичь приведенного выше примера только на небольших экранах, обернув код внутри медиазапроса. Это открывает нам прекрасную возможность по-разному настраивать макет в разных окнах просмотра. Например, мы можем создать предыдущий макет только в 1024px просмотра с 1024px следующим образом:
@media screen and (max-width: 1024px) { .app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; } }
Концепции модуля макета сетки
Теперь, когда вы увидели простой пример, есть несколько новых концепций, которые я хотел бы охватить, чтобы дать вам лучшее понимание Grid Layout. Хотя есть много новых концепций, я только взгляну на некоторые из них.
Элемент сетки
Элементы сетки являются дочерними элементами контейнера сетки. В приведенном выше примере .tweets и .replies будут квалифицироваться как элементы сетки.
Линия сетки — это линия, которая существует по обе стороны от столбца или строки. Существует два набора линий сетки: один набор определяющих столбцов (вертикальная ось), а другой набор определяющих строк (горизонтальная ось).
На приведенном выше 1fr экрана, который представляет первый пример, я создал четыре столбца по 1 1fr каждый, что даст нам пять вертикальных линий. Я также создал один ряд, который дает нам две горизонтальные линии.
Давайте посмотрим, как мы можем разместить элемент сетки внутри контейнера сетки.
Позиционирование элементов с использованием номера строки
Вы можете ссылаться на точный номер строки в сетке, используя свойства grid-column-start и grid-column-end . Затем мы даем этим свойствам номера начальной и конечной строк.
Глядя на предыдущий пример, вот как браузер размещает элементы по умолчанию для нас:
.tweets { grid-column-start: 1; grid-column-end: 2; grid-row: 1; } .replies { grid-column-start: 2; grid-column-end: 3; grid-row: 1; } .search { grid-column-start: 3; grid-column-end: 4; grid-row: 1; } .messages { grid-column-start: 4; grid-column-end: 5; grid-row: 1; }
Глядя на код для столбца .tweet , вот что делает каждая из трех строк в CSS:
- Расположите дочерний элемент, начиная с первой вертикальной линии слева.
- Конец позиции элемента на второй вертикальной линии.
- Расположите элемент внутри всего ряда.
Вы можете изменить это, изменив порядок элементов с разными позициями, поэтому порядок элементов будет таким: .search , .replies , .messages и .tweets .
И мы можем сделать это следующим образом:
.tweets { grid-column-start: 4; grid-column-end: 5; grid-row: 1; } .replies { grid-column-start: 2; grid-column-end: 3; grid-row: 1; } .search { grid-column-start: 1; grid-column-end: 2; grid-row: 1; } .messages { grid-column-start: 3; grid-column-end: 4; grid-row: 1; }
Мы также можем использовать сокращенное свойство grid-column для установки начальной и конечной строк в одну строку:
.tweets { grid-column: 4 / 5; grid-row: 1; } .replies { grid-column: 2 / 3; grid-row: 1; } .search { grid-column: 1 / 2; grid-row: 1; } .messages { grid-column: 3 / 4; grid-row: 1; }
Это изменило структуру макета только с помощью CSS, в то время как разметка остается без изменений. Это огромное преимущество использования модуля Grid Layout. Мы можем изменить расположение элементов независимо от их исходного порядка, чтобы мы могли добиться любого желаемого расположения для разных размеров экрана и ориентаций.
Позиционирование элементов с использованием именованных областей
Область сетки — это логическое пространство, используемое для размещения одного или нескольких элементов сетки. Мы можем назвать область сетки явно, используя свойство grid-template-areas area, затем мы можем поместить элемент сетки в конкретную область, используя свойство grid-area .
Чтобы сделать эту концепцию более понятной, давайте переделаем пример с четырьмя столбцами, в котором столбец search помещен первым:
.app-layout { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 100vh; grid-template-areas: "search replies messages tweets"; }
В последней строке мы делим контейнер сетки на четыре именованные области сетки, каждое имя для столбца. Следующим шагом является размещение каждого элемента сетки в именованной области:
.search { grid-area: search; } .replies { grid-area: replies; } .messages { grid-area: messages; } .tweets { grid-area: tweets; }
Slack Пример
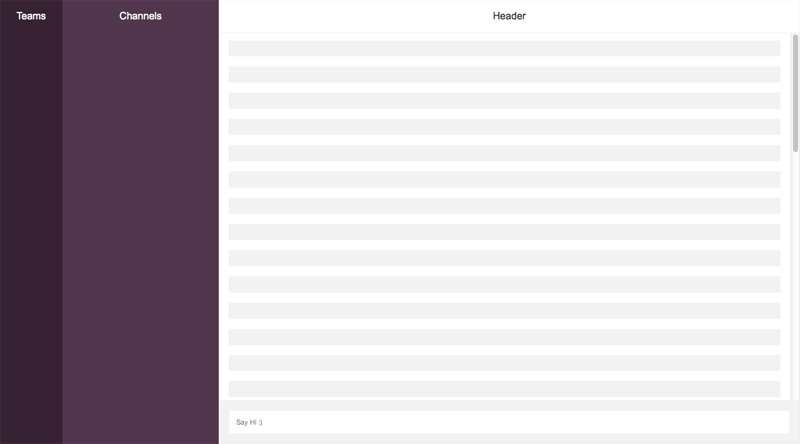
Как насчет использования модуля Grid Layout для реализации более сложного примера, например, создания строительных блоков макета Slack . Поскольку мы говорим о макетах, мы абстрагируем и упрощаем дизайн Slack до строительных блоков, представленных в сетке. Что-то вроде этого:
Из этого макета мы создадим три вертикальных столбца и три горизонтальные строки, и мы можем визуализировать это, используя линии сетки следующим образом:
Вот HTML-код:
<div class="app-layout"> <div class="teams">Teams</div> <div class="channels">Channels</div> <div class="header">Header</div> <div class="messages"> <ul class="message-list"> <li></li> <li></li> </ul> </div> <div class="input"> <input type="text" placeholder="CSS Grid Layout Module"> </div> </div>
И CSS:
.app-layout { display: grid; height: 100vh; grid-template-columns: 100px 250px 1fr; grid-template-rows: auto 1fr auto; }
Здесь я использую свойство grid-template-columns для создания трех столбцов размером 100px, 250px, а третий столбец занимает оставшееся доступное пространство. Последняя строка создает три строки: первую и третью строки с автонастройкой, а средняя строка занимает оставшееся доступное пространство.
Остальная часть CSS выглядит следующим образом:
.teams { grid-column: 1; grid-row: 1 / 4; } .channels { grid-column: 2; grid-row: 1 / 4; } .header { grid-column: 3; grid-row: 1; } .messages { grid-column: 3; grid-row: 2; } .input { grid-column: 3; grid-row: 3; }
Мы также можем создать макет Slack, используя именованные области, которые вы можете увидеть в этой демонстрации .
Модуль разметки сетки против Flexbox
Поскольку многие из вас начали использовать Flexbox, вы можете задаться вопросом: когда было бы целесообразно использовать Flexbox и когда было бы целесообразнее использовать Grid Layout?
Я нашел хорошее объяснение от Tab Atkins :
Flexbox подходит для многих макетов и множества элементов «компонента страницы», так как большинство из них являются в основном линейными. Сетка подходит для общего макета страницы и для сложных компонентов страницы, которые не являются линейными по своему дизайну.
Оба могут быть составлены произвольно, поэтому, как только они будут широко поддерживаться, я полагаю, что большинство страниц будут состоять из внешней сетки для общего макета, сочетания вложенных флексбоксов и сетки для компонентов страницы и, наконец, block / встроенный / табличный макет на «листьях» страницы, где живут текст и контент
Также Рэйчел Эндрю говорит :
Макет сетки для главной структуры страницы строк и столбцов.
Flexbox для навигации, элементы пользовательского интерфейса, все, что вы могли бы линеаризовать.
Ресурсы модуля CSS Grid Layout
Я не охватил все концепции и синтаксис Grid Layout, поэтому я рекомендую вам изучить следующие ресурсы, чтобы углубиться:
- Спецификация модуля CSS Grid Layout
- CSS Grid Layout Примеры
- Сетка по примеру
- Будущее верстки с помощью CSS: Grid Layouts
- Следуйте за Рэйчел Эндрю за обновлениями и ресурсами. Она проделала большую работу в отношении Grid Layout.
Вывод
Как вы уже видели, модуль CSS Grid Layout является мощным из-за его краткости кода и того факта, что вы можете изменять порядок расположения без касания разметки. Эти функции помогли нам навсегда изменить способ создания макетов для Интернета.