Если вы уже рассматриваете дизайн, разработку, контент и SEO в качестве параметров успеха в Интернете, то самое время обратить внимание на время загрузки вашего сайта.
Благодаря улучшениям в разработке веб-страниц, среднестатистический пользователь любит посещать веб-сайты и перемещаться по ним быстрее. Всегда существует риск потери вашего клиента, если ваш веб-сайт отстает даже на несколько секунд.
Вот некоторые статистические данные, согласно одному источнику , которые показывают важность быстрой загрузки страниц :
- 8% потенциальных покупателей считают крайне медленную загрузку веб-страниц основной причиной отказа от покупки.
- Более 75% онлайн-клиентов выбрали сайт конкурента вместо того, чтобы испытывать чрезмерные задержки в пиковое время трафика.
- Если время загрузки страницы составляет 3 секунды или более, 57% посетителей вашего сайта покинут вашу страницу.
- 75% пользователей выходят в течение 4 секунд.
- По сравнению с бизнес-сайтами, которые загружаются за 1 секунду, сайты, которые загружаются за 3 секунды, имеют показатель отказов на 50% выше, количество просмотров страниц на 22% и, что наиболее важно, количество конверсий на 22%.
Даже в 2010 году Google объявил о важности времени загрузки страницы в результатах поиска (SERP).
Имея это в виду, давайте рассмотрим некоторые инструменты, которые позволят вам проверить время загрузки и производительность вашего сайта. Но прежде чем двигаться дальше, я перечислил некоторые параметры, которые следует учитывать при выборе идеального инструмента для тестирования производительности вашего сайта.
Как вы выбираете инструмент?
Выбор лучшего инструмента для оценки эффективности вашего сайта является ключевым. Инструмент должен иметь как минимум 3 функции, описанные ниже. Это даст вам реальную картину того, как все складывается с точки зрения производительности.
Учитывает ли инструмент ваше собственное соединение при выполнении тестов?
Допустим, вы тестируете веб-сайт, и он не загружается должным образом в вашем регионе. Существует вероятность того, что ваше собственное соединение неисправно и заставляет ваш сайт загружаться медленно. Считайте это первым пунктом, который следует учитывать при оценке.
Инструменты : WebPage Analyzer
Включает ли инструмент несколько мест во время тестирования?
Будет ли ваш сайт загружаться правильно в нескольких географических точках, чтобы получить среднее время загрузки? Большинство людей склонны забывать этот момент при проведении тестирования.
Однажды я получил электронное письмо от клиента о том, что его веб-сайт загружается медленно. Я немедленно проверил веб-сайт, и, к моему удивлению, он работал правильно на моем месте. Вот почему считают это важным фактором для выбора инструмента, чтобы избежать будущих неприятностей.
Инструменты : инструмент Pingdom, GTmetrix, WebSitePulse
Учитывает ли инструмент загрузку страницы на мобильных устройствах?
Подсчитано, что в 2013 году число абонентов мобильного интернета составило 2,2 миллиарда, что составляет примерно 30 процентов населения мира. GSMA, глобальная организация GSM, прогнозирует, что еще 1,6 миллиарда граждан во всем мире станут пользователями мобильного интернета в течение следующих шести лет, в результате чего их общее число составит 3,8 миллиарда человек, или примерно половина ожидаемого населения мира в 2020 году.
Инструмент : GTmetrix
Инструмент сообщает об ошибках?
Инструмент также должен сообщать об ошибках веб-сайта при оценке производительности. Это включает в себя ошибки клиента, сервера и соединения.
Инструменты : WebPage Analyzer, Pagespeed Insights
Использует ли инструмент Yahoo YSlow и Google Page Speed для оценки производительности сайта?
Онлайн-инструменты ( YSlow ) и Google ( Pagespeed Insights ) были предоставлены двумя веб-гигантами для оценки производительности веб-сайта. Хороший инструмент будет включать обе эти функции при проверке времени загрузки вашего сайта. И, конечно, они также являются отдельными инструментами для оценки.
Инструменты : Инструменты Pingdom, GTmetrix
Предоставляет ли инструмент экспертные рекомендации для устранения каких-либо проблем?
Предложения и рекомендации необходимы для улучшения производительности, поэтому поиск инструмента, который делает это, является ключевым.
Инструменты : YSlow, PageSpeed Insights
Поделиться результатами
Почти каждый инструмент поставляется с возможностью загрузки отчета о производительности в доступном формате (PDF, CSV и т. Д.). Это помогает обмениваться статистикой с вашими клиентами, сотрудниками или коллегами по работе. Некоторые инструменты также предоставляют результаты в виде графиков или диаграмм.
7 отличных инструментов
Рассмотрев, какие вещи мы хотим найти в инструменте тестирования производительности, давайте рассмотрим каждый из них подробно.
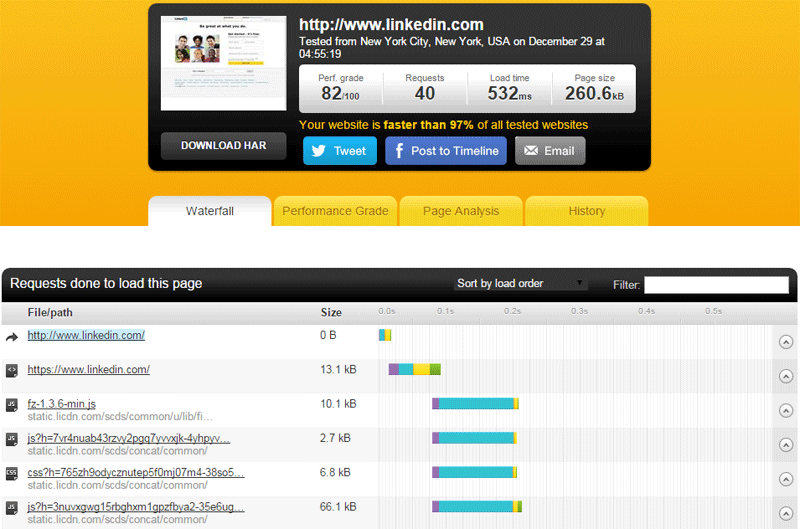
Инструменты Pingdom
- Оценка вашего сайта из 100.
- Использует YSlow и PageSpeed Insights.
- Отслеживает историю производительности.
- Полный тест страницы загружает полную страницу HTML. Это тестирование включает в себя изображения, CSS, JavaScript, RSS, iframes и т. Д.
- Во время тестирования рассматриваются несколько мест.
- Создает каскадную диаграмму результатов, чтобы указать различные этапы запроса (например, DNS, SSL, Connect, Send, Wait и Receive)
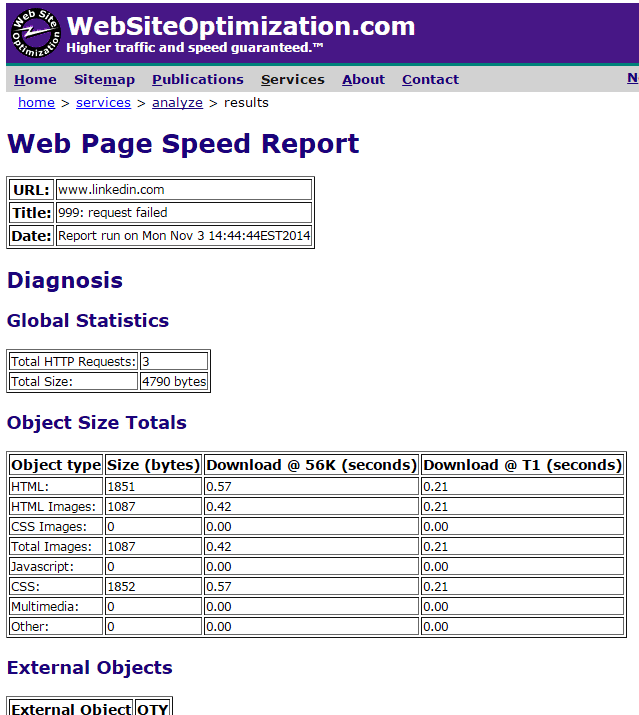
Анализатор веб-страниц
Это бесплатный инструмент для анализа скорости страницы.
- Предоставляет размер страницы, состав и время загрузки.
- Предлагает предложения по улучшению скорости страницы на основе результатов.
- Предлагает отчет о результатах.
- Рассчитывает размер отдельных элементов и суммирует каждый тип компонента веб-страницы.
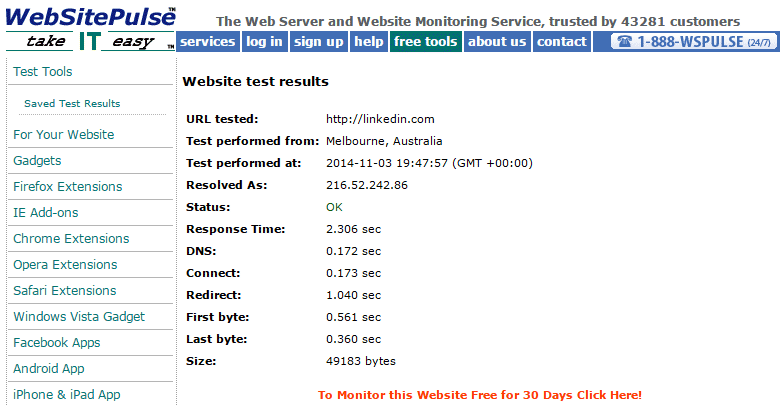
WebSitePulse
Этот инструмент предоставляет расширенные услуги удаленного мониторинга, которые позволяют клиентам повысить эффективность и производительность своего электронного бизнеса. Он обеспечивает обнаружение ошибок с помощью трехэтапной системы проверки и обеспечивает стороннюю проверку. Услуги включают в себя:
- Мониторинг сервера
- Мониторинг сайтов
- Мониторинг приложений
- Мониторинг в браузере
- Мониторинг системы электронной почты
Инструменты тестирования включают в себя:
- Тест сайта
- Тест веб-страницы
- Заголовки HTTP TestLink Test
- HostName TestMX lookup
- NS записи lookupReverse DNS
- Тест сервераПроверка электронной почты
- Тест сканирования портов
Тестирование проводится в трех разных местах: Нью-Йорк, США; Мюнхен, Германия; и Мельбурн, Австралия.
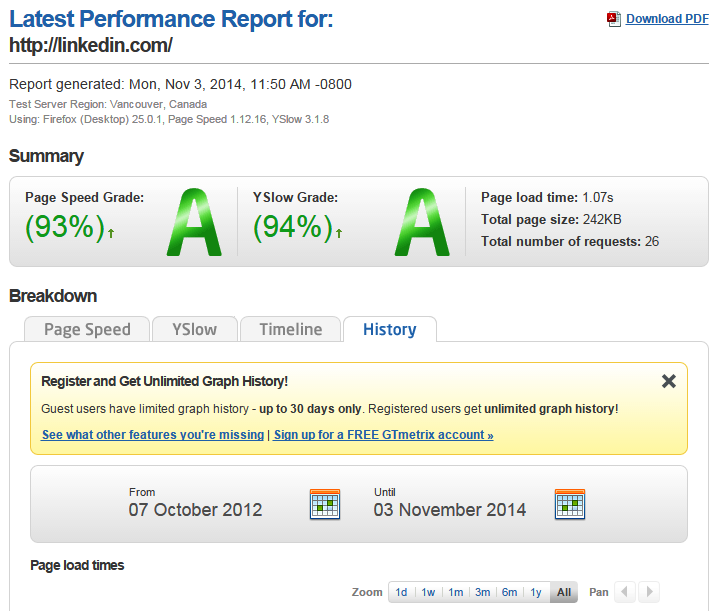
GTmetrix
Этот инструмент помогает разработать более быстрый, эффективный и всесторонний улучшенный веб-интерфейс для ваших пользователей. Он имеет следующие особенности:
- Есть ли мониторинг URL
- Мобильное тестирование; он передает ваш URL через реальное устройство Android.
- Проверяет, как загружается ваша страница в разных регионах, таких как Даллас, Сидней, Великобритания, Индия и другие.
- Давайте посмотрим историю производительности через интерактивные графики, которые включают в себя 3 метрики.
- Предоставляет PDF-версию отчета.
- Имитирует загрузку страницы при подключении через Dial-Up, 2G, 3G, DSL или Cable.
- Сохраняет данные отчета ежедневно, еженедельно или ежемесячно.
- Использует Yahoo YSlow и Google Page Speed.
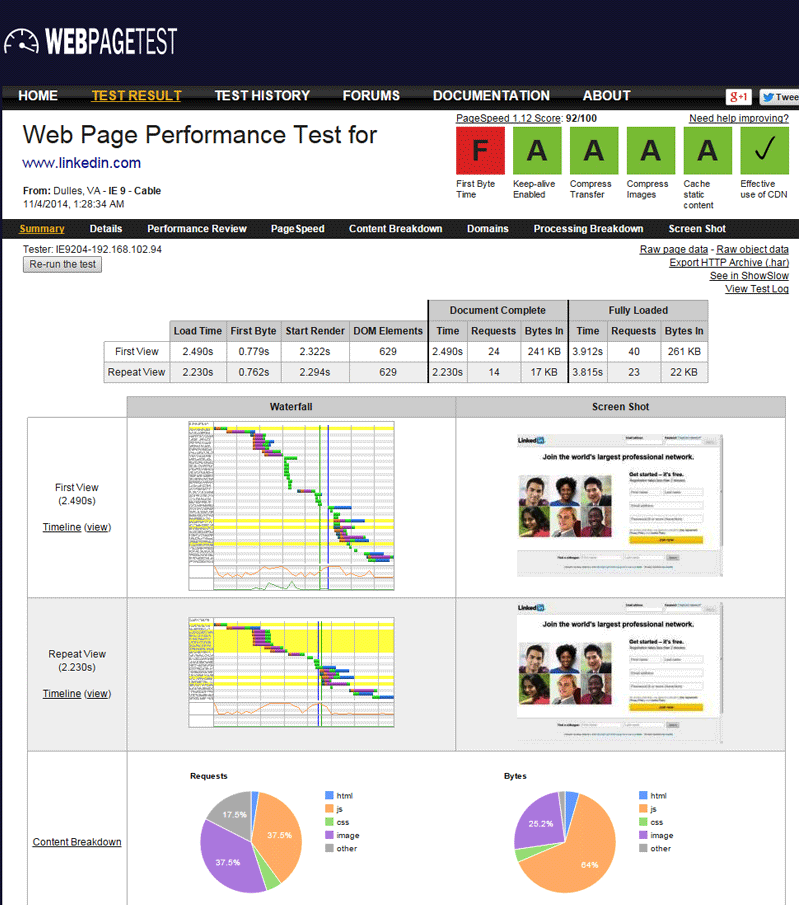
WebPagetest
Это многофункциональный инструмент, который предлагает следующее:
- Создает скриншоты, чтобы показать, как страница работает с инкрементными интервалами (например, с использованием кинопленки ).
- Создает диаграмму водопада для разбивки контента.
- Различные элементы контента представлены разными цветами.
- Позволяет сравнивать несколько URL.
- Предлагает оценку из 100.
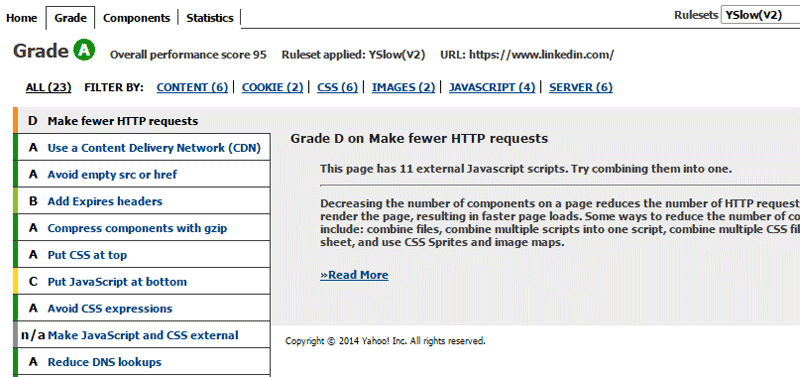
YSlow
Как уже упоминалось, YSlow можно использовать самостоятельно. Особенности включают в себя:
- Оценка веб-сайта из 100.
- Суммирует компоненты страницы.
- Инструменты для анализа производительности также предоставляются, например Smush.it и JSLint
- Анализирует веб-страницы и показывает, почему они медленные, основываясь на правилах Yahoo! Для высокопроизводительных веб-сайтов. После этого даются предложения по улучшению.
- Вычитает баллы из общего балла за каждое нарушение правила при анализе веб-страницы. Затем он применяет оценку к каждому правилу.
- Доступен как расширение для браузера Chrome, Firefox, Safari, Opera и как мобильный букмарклет.
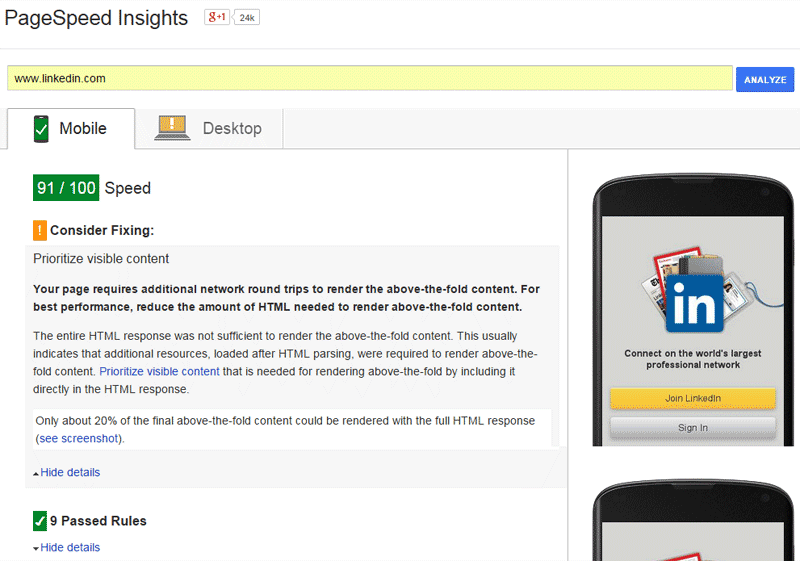
Понимание скорости страниц
Этот отличный инструмент был разработан Google. Он предлагает следующее:
- Дает 100 баллов для мобильных и настольных версий вашего сайта.
- Предложения по улучшению со ссылками на источники, чтобы помочь с исправлениями.
- Рекомендации основаны на общих принципах работы веб-страницы, которые включают размер загрузки и выгрузки, время обращения клиента и сервера и т. Д.
- Дает подробный отчет, включая список вещей, которые сделаны правильно.
- Доступно как расширение Chrome (но без той же функциональности)
Вывод
В свете того, что вес страницы увеличивается с каждым годом , я надеюсь, что этот пост даст вам достаточно боеприпасов, чтобы лучше подготовиться к решению проблемы производительности в ваших собственных проектах. Если вы проверили свой сайт, используя любой другой инструмент, который, по вашему мнению, заслуживает упоминания, не стесняйтесь добавлять к обсуждению ниже.