IBM Bluemix и Raspberry Pi представляют собой идеальное сочетание для создания устройства с невероятным потенциалом. В этой серии мы исследовали этот потенциал и постепенно наращивали возможности нашего Raspberry Pi. В первой статье мы рассмотрели, как подключить Raspberry Pi к IBM Bluemix, IBM Watson и Node-RED, а во второй мы озвучили нашу Raspberry Pi с текстом IBM Watson в речь . Если вы еще не читали их, я бы порекомендовал прочитать их, а затем вернуться сюда! В этой статье мы собираемся дать нашему Пи возможность сообщать нам прогноз погоды для нашего района.

Работа сайта SitePoint / PatCat, права на логотип: IBM и Raspberry Pi Foundation
Этот пример может быть полностью автономным от предыдущего создания, но он будет использовать те же узлы для функциональности преобразования текста в речь — так что вы захотите сохранить их!
Добавление службы данных о погодных компаниях в Bluemix
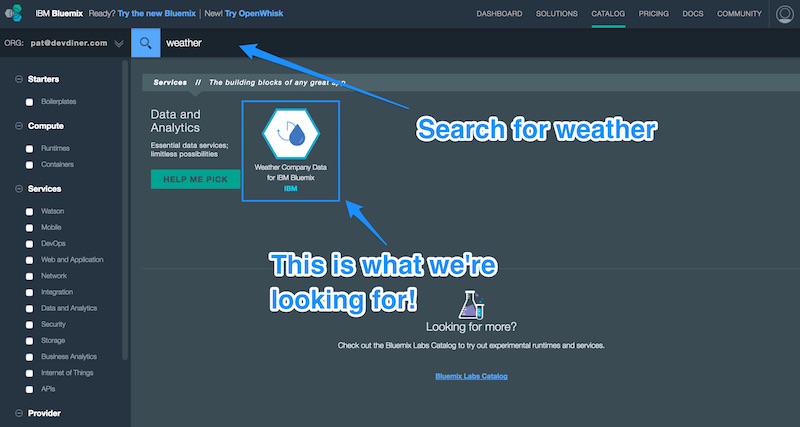
Чтобы дать вам довольно ценные погодные результаты, ребята из IBM буквально купили The Weather Company. Это означает, что теперь у вас есть доступ ко всем этим всемирным данным, прогнозам и многому другому! Там много всего. Чтобы добавить его в настройку IBM Bluemix, вернитесь на страницу служб Bluemix и введите «weather», чтобы отфильтровать ваши параметры и найти службу «Данные компании о погоде для IBM Bluemix»:
Первоначальный план, доступный для тестирования, — бесплатный. Это идет со следующими ограничениями:
План бесплатной передачи данных от Weather Company позволяет совершать максимум 10 звонков в The Weather Company в минуту, максимум до 10 000 вызовов API для каждой учетной записи Bluemix.
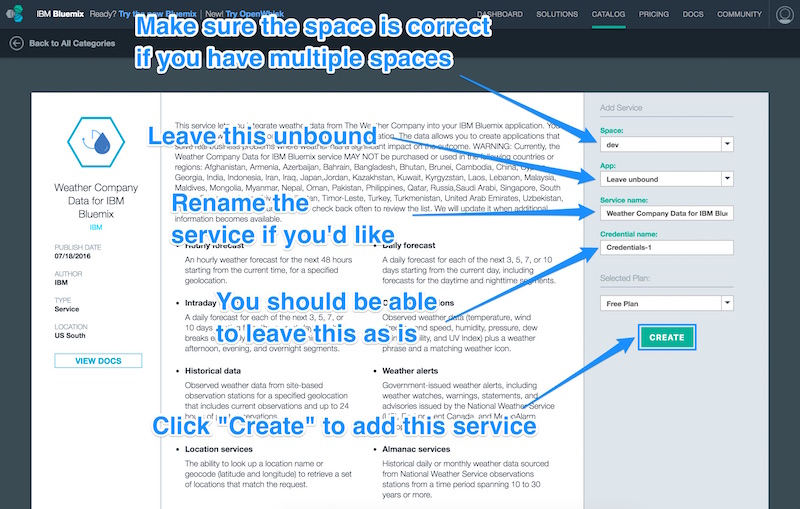
В появившихся опциях оставьте свое пространство как «dev» (если это пространство, которое вы использовали в других уроках), оставьте сервис свободным, чтобы вы могли использовать его в других приложениях, переименуйте сервис, если хотите как (я оставил как есть), оставьте учетные данные как есть и нажмите «Создать»!
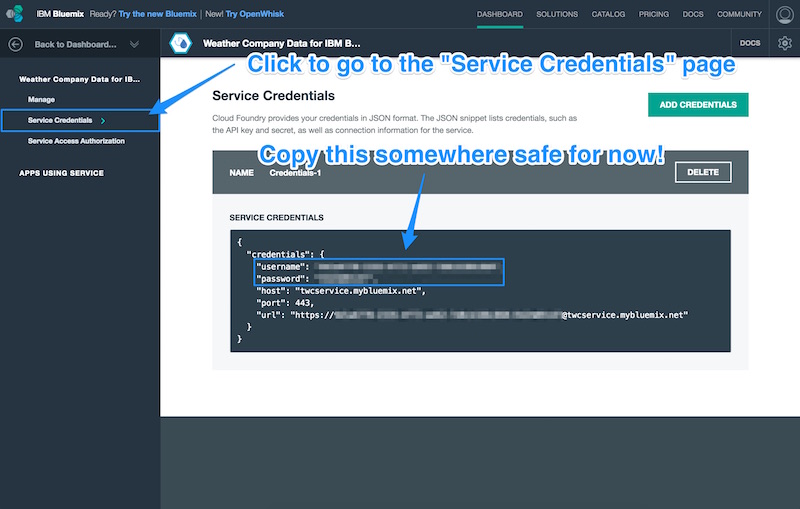
Чтобы иметь возможность использовать этот сервис от Node-RED (или где-либо еще), нам понадобятся наши учетные данные, которые подтверждают, что мы запрашиваем их. Перейдите на страницу «Учетные данные службы» и скопируйте имя пользователя и пароль в безопасное место:
Доступ к нашим данным о погоде в Node-RED
Откройте тот же процесс, что и в предыдущих уроках (если вы начинаете с нуля, вы сможете выполнить большинство из этих шагов, просто знайте, что вам нужно вернуться к части 2 для получения подробной информации о том, как сделать из текста в речь немного).
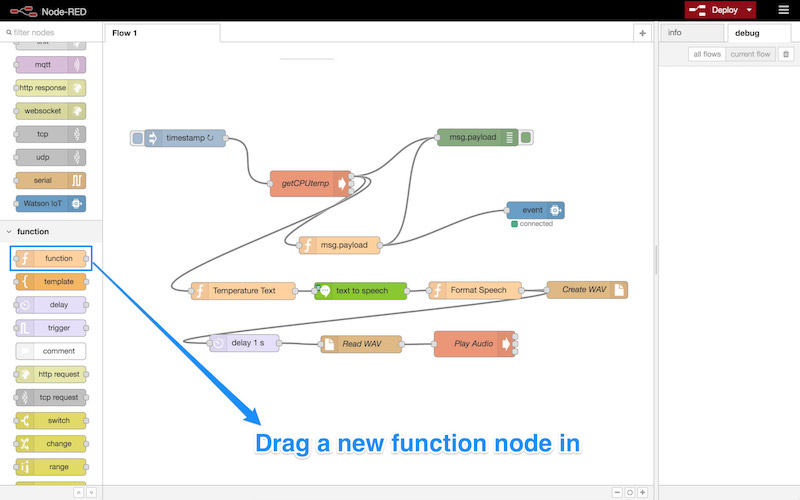
Мы перетаскиваем новый функциональный узел в наш поток, я помещаю его под другим (вы можете создать новый поток для этого, если хотите):
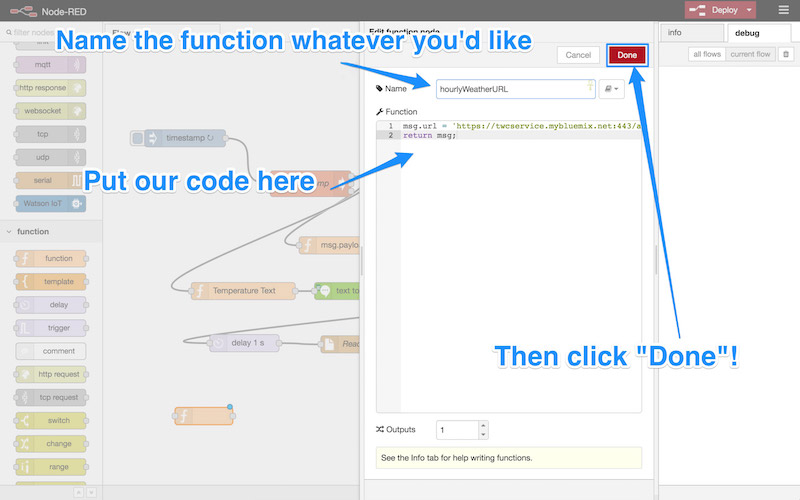
Назовите эту функцию «hourlyWeatherURL» или как хотите. Затем вставьте следующий код JavaScript:
msg.url = 'https://twcservice.mybluemix.net:443/api/weather/v1/geocode/{latitude}/{longitude}/forecast/hourly/48hour.json?units=m&language=en-US';
return msg; Вы заметите, что есть два места, которые нужно настроить там. Добавьте свои собственные значения широты и долготы в поля {latitude}{longitude} Если вы не уверены в ценностях своего города, у НАСА есть прекрасная система определения широты и долготы . Для моего города Сидней это выглядело так:
msg.url = 'https://twcservice.mybluemix.net:443/api/weather/v1/geocode/-33.8671417236/151.2071075439/forecast/hourly/48hour.json?units=m&language=en-US';
return msg;
Существует также переменная units units=munits=e Поскольку в Австралии мы используем градусы Цельсия, я использовал units=m
После того, как вы все это добавили, нажмите «Готово»:
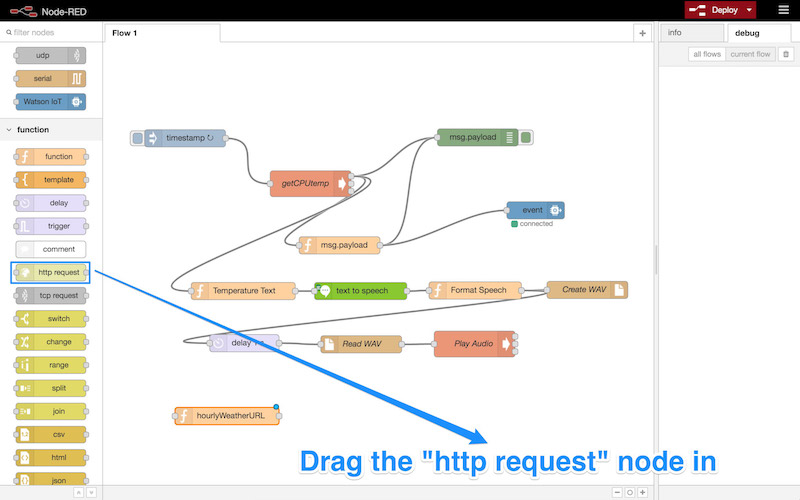
Далее мы хотим иметь возможность сделать HTTP-запрос к службе данных о погоде, которая использует этот URL, который мы настроили в первом узле. Для этого мы перетаскиваем узел «http-запрос» в:
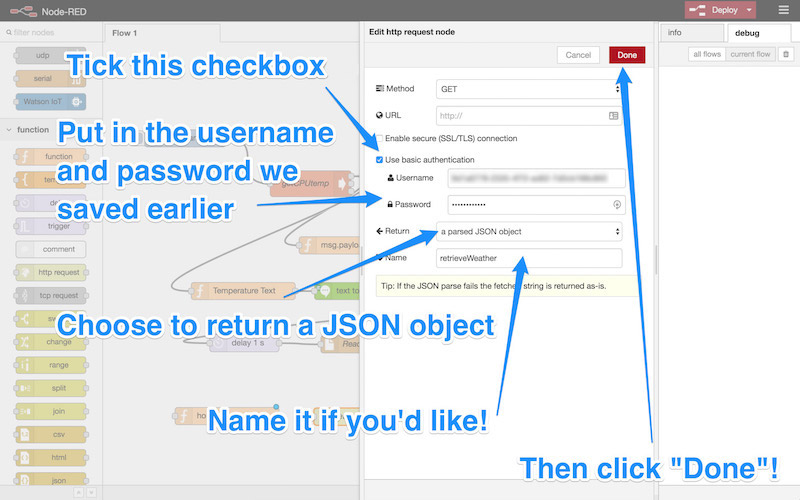
Затем мы дважды щелкаем по нему, чтобы открыть его настройки и делаем следующее:
- Отметьте галочкой «Использовать базовую аутентификацию» — нам нужно будет включить имя пользователя и пароль, которые мы скопировали ранее.
- Добавьте вышеупомянутые имя пользователя и пароль от ранее.
- Выберите «разобранный объект JSON» в качестве возвращаемого значения — таким образом мы получим объект JSON, который мы можем отфильтровать в следующих узлах.
- Назовите его как хотите, я выбрал «retrieveWeather».
- Нажмите «Готово»!
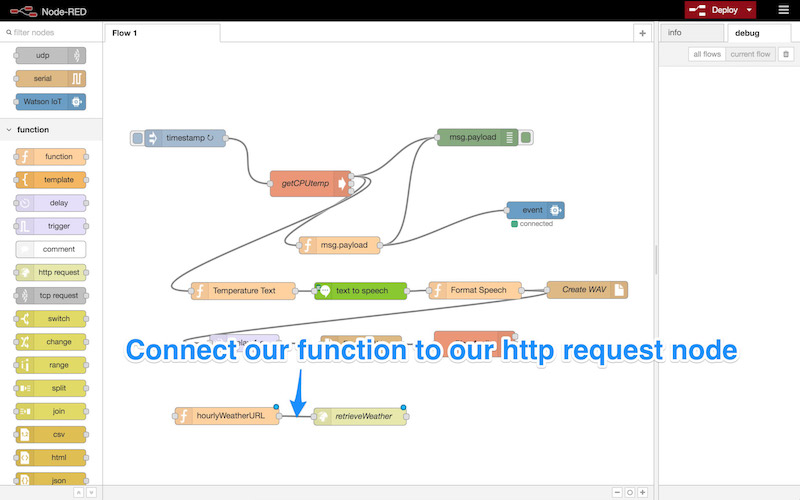
Чтобы получить URL с нашего первого узла, мы должны не забыть подключить его к нашему узлу «http-запроса»:
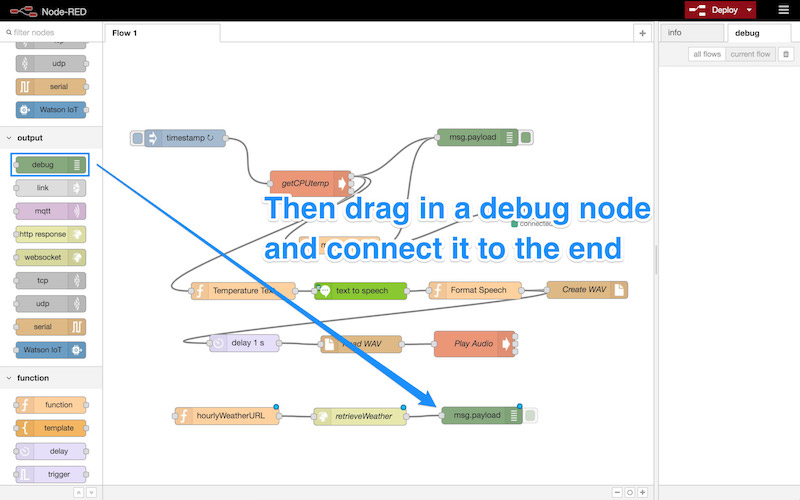
Затем перетащите узел «отладки» и подключите его к концу. Это позволит нам увидеть журналы, через которые поступают данные, чтобы проверить, работают ли они:
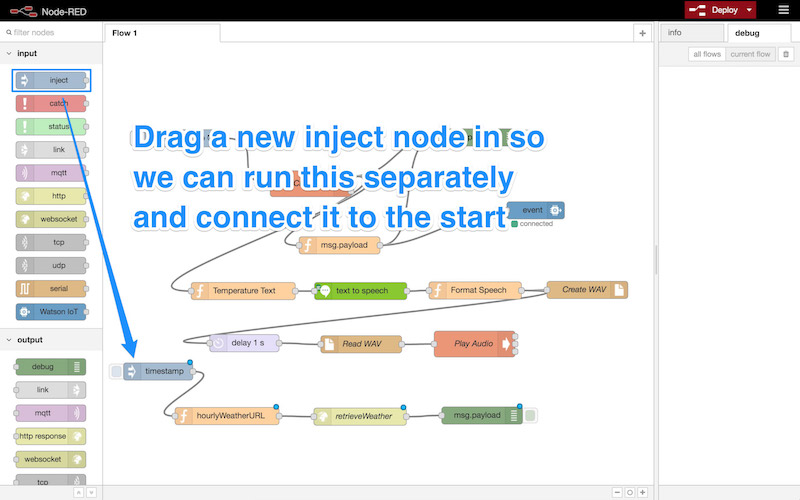
Наконец, нам нужен способ начать весь этот процесс. Для этого перетащите новый «впрыскиваемый» узел и подключите его к началу:
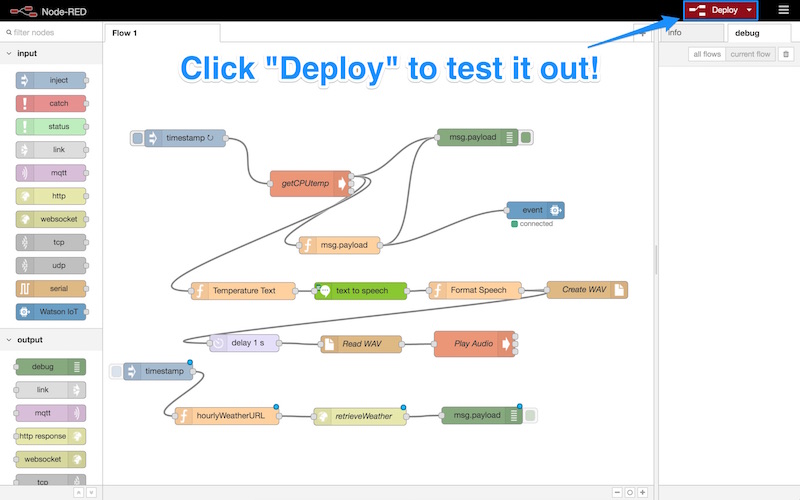
Теперь мы готовы проверить это! Нажмите «Развернуть»:
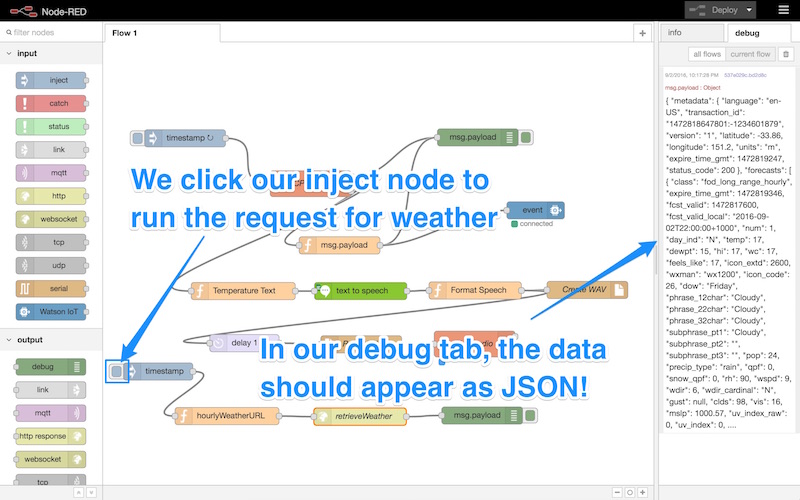
Чтобы запустить наш поток, нам нужно нажать маленькую квадратную кнопку на нашем узле «инъекции» с меткой «метка времени». Это запустит наш запрос о погоде и выведет данные на нашей вкладке отладки:
Отлично! Все должно работать так, как мы надеялись.
msg.payload Мы берем первый элемент в массиве, чтобы получить текущий час. msg.payload
{
"metadata": {
...
},
"forecasts": [
{
"class": "fod_long_range_hourly",
"expire_time_gmt": 1472786395,
"fcst_valid": 1472785200,
"fcst_valid_local": "2016-09-02T13:00:00+1000",
"num": 1,
"day_ind": "D",
"temp": 16,
"dewpt": 14,
"hi": 16,
"wc": 16,
"feels_like": 16,
"icon_extd": 1200,
"wxman": "wx2500",
"icon_code": 12,
"dow": "Friday",
"phrase_12char": "Rain",
"phrase_22char": "Rain",
"phrase_32char": "Rain",
"subphrase_pt1": "Rain",
"subphrase_pt2": "",
"subphrase_pt3": "",
"pop": 93,
"precip_type": "rain",
"qpf": 0.96,
"snow_qpf": 0.0,
"rh": 92,
"wspd": 8,
"wdir": 17,
"wdir_cardinal": "NNE",
"gust": null,
"clds": 100,
"vis": 6.0,
"mslp": 1006.8,
"uv_index_raw": 0.83,
"uv_index": 1,
"uv_warning": 0,
"uv_desc": "Low",
"golf_index": 2,
"golf_category": "Very Poor",
"severity": 1
},
... (the next hours go here)
Теперь давайте выйдем за пределы основного журнала отладки и заставим нашего Пи сообщить нам эти данные благодаря своей ранее изученной способности говорить!
Напоминаю нашему Пи, как говорить
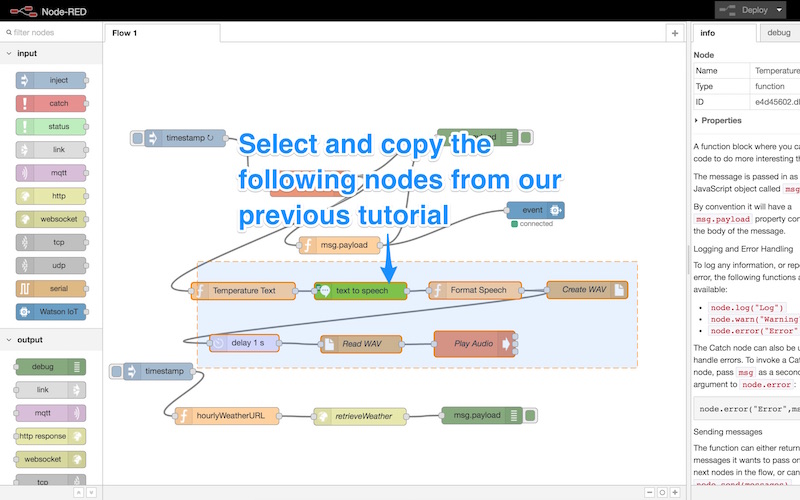
Чтобы заставить нашего Пи говорить, как это происходит с температурой процессора из предыдущей статьи серии, нам просто нужно скопировать последние семь узлов из этого урока. Вы можете скопировать их, перетащив и выделив их все, затем нажав Ctrl + C (в Windows) или Cmd + C (в Mac):
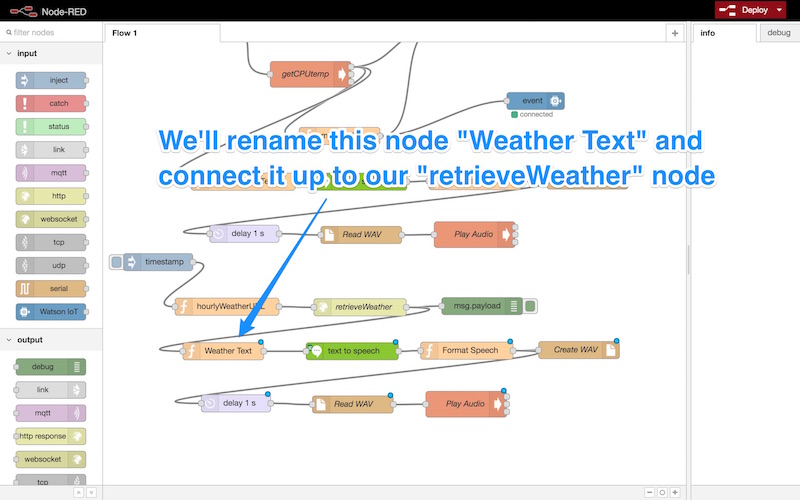
Вставьте их, используя Ctrl + V (в Windows) или Cmd + V (в Mac), и поместите их аккуратно под наш новый поток погоды. Переименуйте первую функцию «Weather Text» и подключите ее к нашему узлу «retrieveWeather», чтобы она также принимала выходные данные этого узла:
Затем дважды щелкните по функции «Текст погоды». В рамках этого мы можем настроить то, что мы хотели бы, чтобы наш Pi сказал. Для начала давайте поместим в него этот код JavaScript:
msg.payload = "The current temperature is " +
msg.payload.forecasts[0].temp +
" degrees celsius";
return msg;
Это скажет нашему Пи, что мы бы хотели, чтобы выходной сигнал был структурирован так, чтобы он возвращал «Текущая температура составляет X градусов Цельсия» (если вы используете градусы Фаренгейта, не стесняйтесь изменить это здесь).
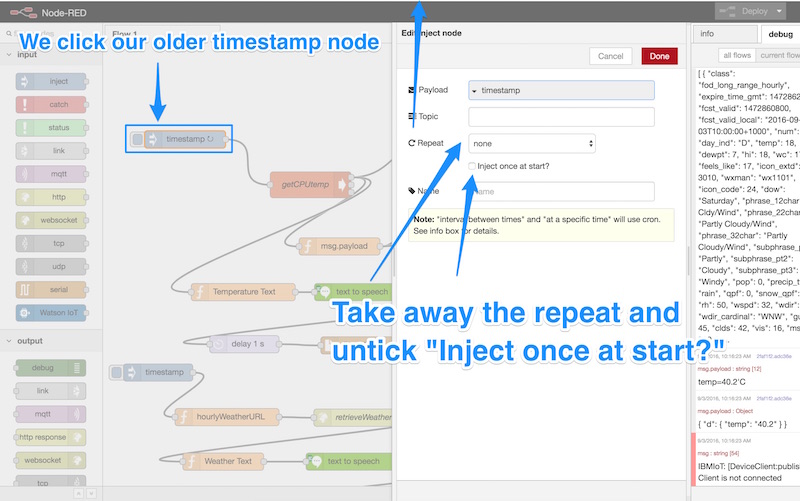
Теперь вы можете пропустить этот конкретный шаг, если хотите, чтобы Pi продолжал сообщать вам температуру своего процессора, однако я лично нахожу погоду немного более интересной и больше не хочу слышать о его процессоре. Если вы похожи на меня, дважды щелкните старый узел «отметка времени» в другом потоке. Уберите настройку повтора и снимите флажок «Вводить один раз при запуске?». Таким образом, этот поток будет запущен только в том случае, если мы щелкнем и скажем запустить. Затем нажмите «Готово»:
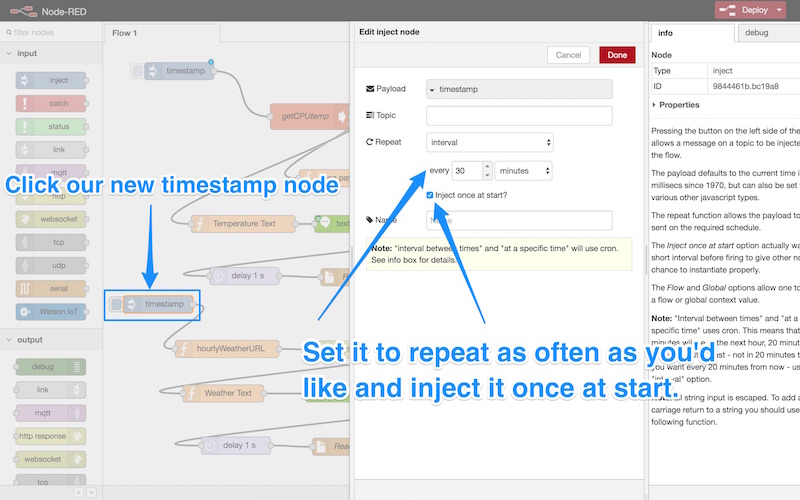
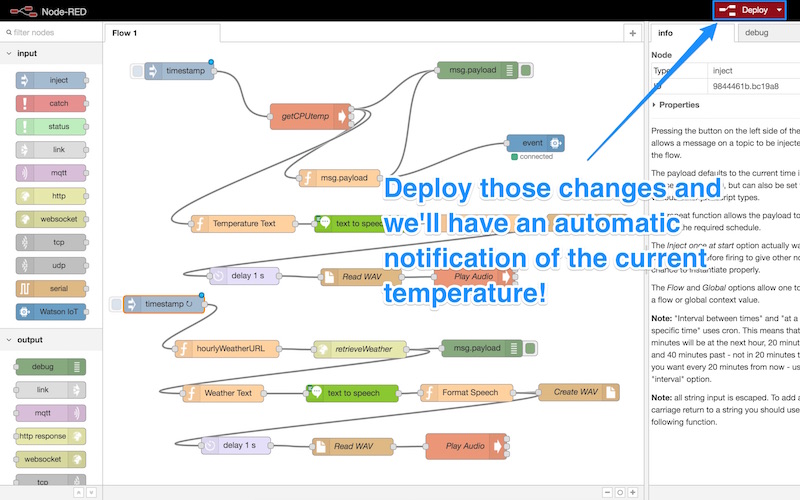
Теперь мы можем настроить автоматический запуск нашего погодного потока. Дважды щелкните новый узел «отметка времени» и установите его повторение так часто, как вы хотите (я выбрал каждые 30 минут). Нажмите «Внедрить один раз при запуске?», Чтобы он запускался автоматически при развертывании потока. Затем нажмите «Готово» как обычно:
Разверните эти изменения, и мы автоматически получим уведомление о текущей температуре!
Что еще мы можем сделать?
Хотите знать, какие еще данные доступны из сервиса? Вы можете найти все возможности, которые может предоставить API погоды, на странице API данных о погоде для IBM Bluemix . В этом примере мы используем API «48-часовой почасовой прогноз по геокодированию». Чтобы сделать наш пример немного более сложным, давайте добавим данные о том, будет ли дождь через час, например, так (следующий час — просто второе значение в возвращаемом массиве) :
msg.payload = "The current temperature is " +
msg.payload.forecasts[0].temp +
" degrees celsius. " +
"There is a " +
msg.payload.forecasts[1].pop +
" percent chance of " +
msg.payload.forecasts[1].precip_type +
" in an hour.";
return msg;
Мы можем даже пойти еще дальше и добавить информацию о том, будет ли температура (когда вы добавляете влажность и ветер) действительно ощущаться такой же. У API есть поле для этого, и мы можем получить к нему доступ так:
var tempToSay = msg.payload.forecasts[0].temp != msg.payload.forecasts[0].feels_like ?
"The current temperature is " + msg.payload.forecasts[0].temp +
" degrees celsius, but it will feel more like " +
msg.payload.forecasts[0].feels_like + ". " :
"The current temperature is " + msg.payload.forecasts[0].temp +
" degrees celsius. ";
msg.payload = tempToSay +
"There is a " +
msg.payload.forecasts[1].pop +
" percent chance of " +
msg.payload.forecasts[1].precip_type +
" in an hour.";
return msg;
По сути, приведенный выше код упоминает только значение msg.payload.forecasts[0].feels_likemsg.payload.forecasts[0].temp
Вывод
Благодаря этому у нас есть Raspberry Pi, который может сообщать нам прогноз погоды всеми возможными способами. Там есть намного больше информации от данных о ветре до накопления снега! Есть даже значение, представляющее погодные условия для игры в гольф, которые кажутся странными. Сила теперь в твоих руках!
Если вы хотите больше функциональности для своего Raspberry Pi с Bluemix, не бойтесь! В этой серии еще много интересного, поскольку мы продолжаем изучать новые возможности на платформе Bluemix. Я довольно наслаждаюсь процессом и имею большие надежды здесь!
Вы создали что-нибудь захватывающее с Bluemix и Raspberry Pi? Или у вас есть что-то, что вы хотели бы сделать с помощью Bluemix, что бы вы хотели, чтобы мы покрыли? Оставьте записку в комментариях!