Следующее введение в инструменты минимизации CSS — это отрывок из новой книги Тиффани, CSS Master, 2nd Edition .
На пути к тому, чтобы стать мастером CSS, вам нужно знать, как устранять неполадки и оптимизировать свой CSS. Как вы диагностируете и исправляете проблемы с рендерингом? Как вы гарантируете, что ваш CSS не создает никаких проблем с производительностью для конечных пользователей? А как вы обеспечиваете качество кода?
Знание того, какие инструменты использовать, поможет вам убедиться, что ваш интерфейс работает хорошо. В этой статье мы обсудим минимизацию CSS.
Инструменты разработчика помогут вам найти и устранить проблемы с рендерингом, но как насчет эффективности? Наши размеры файлов настолько малы, насколько они могут быть? Для этого нам нужны инструменты минификации.
Минимизация в контексте CSS просто означает «удаление лишних символов». Рассмотрим, например, этот блок кода:
h1 {
font: 16px / 1.5 'Helvetica Neue', arial, sans-serif;
width: 80%;
margin: 10px auto 0px;
}
Это 98 байт, включая разрывы строк и пробелы. Давайте посмотрим на минимизированный пример:
h1{font:16px/1.5 'Helvetica Neue',arial,sans-serif;width:80%;
➥margin:10px auto 0}
Теперь наш CSS имеет длину всего 80 байт — сокращение на 18%. Меньше байтов, конечно, означает более быстрое время загрузки и экономию передачи данных для вас и ваших пользователей.
В этой статье мы рассмотрим CSS Optimizer или CSSO, инструмент минимизации, работающий на Node.js. Чтобы установить CSSO, сначала необходимо установить Node.js и npm. npm устанавливается как часть процесса установки Node.js, поэтому вам нужно будет установить только один пакет.
Использование CSSO требует от вас удобного использования интерфейса командной строки. Пользователи Linux и macOS могут использовать приложение Terminal ( Приложения> Terminal.app для macOS). Если вы используете Windows, используйте командную строку. Перейдите в меню « Пуск» или « Windows» и введите cmd
Установка CSSO
После настройки Node.js и npm вы можете установить CSSO. В командной строке введите:
npm install -g csso
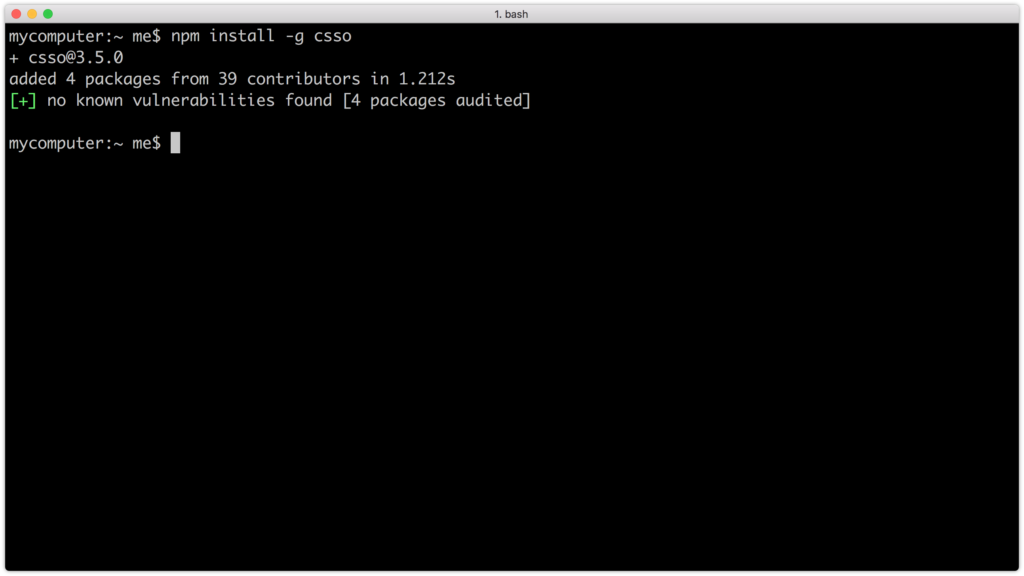
Флаг -g npm напечатает сообщение в окне вашего терминала после завершения установки.
 Установка CSSO с помощью npm с использованием macOS
Установка CSSO с помощью npm с использованием macOS Теперь мы готовы минимизировать наш CSS.
Минификация с CSSO
Чтобы минимизировать CSS-файлы, выполните команду csso
csso style.css
Это выполнит основное сжатие. CSSO удаляет ненужные пробелы, удаляет лишние точки с запятой и удаляет комментарии из вашего входного файла CSS.
После завершения CSSO напечатает оптимизированный CSS в стандартный вывод, то есть текущий терминал или окно командной строки. Однако в большинстве случаев мы хотим сохранить этот вывод в файл. Для этого передайте второй аргумент csso Например, если мы хотим сохранить минимизированную версию style.cssstyle.min.css
csso style.css style.min.css
По умолчанию CSSO переставит части вашего CSS. Например, он объединит блоки объявлений с дублированными селекторами и удалит некоторые переопределенные свойства. Рассмотрим следующий CSS:
body {
margin: 20px 30px;
padding: 100px;
margin-left: 0px;
}
h1 {
font: 200 36px / 1.5 sans-serif;
}
h1 {
color: #ff6600;
}
В этом фрагменте margin-leftmargin Мы также повторили h1 После оптимизации и минимизации мы получаем следующее:
body{padding:100px;margin:20px 30px 20px 0}h1{font:200 36px/1.5
➥ sans-serif;color:#f60}
CSSO удалил лишние пробелы, разрывы строк и точки с запятой и сократил #ff6600#f60 CSSO также объединил свойства marginmargin-leftmargin: 20px 30px 20px 0h1
Если вы скептически относитесь к тому, как CSSO будет переписывать ваш CSS, вы можете отключить его функции реструктуризации. Просто используйте --restructure-off-off Например, запуск csso style.css style.min.css -off
body{margin:20px 30px;padding:100px;margin-left:0}h1{font:200 36px/
➥1.5 sans-serif}h1{color:#f60}
Теперь наш CSS минимизирован, но не оптимизирован. Отключение реструктуризации не даст вашим CSS-файлам стать такими маленькими, какими они могли бы быть. Старайтесь не отключать реструктуризацию, если не столкнетесь с проблемой.
Препроцессоры и постпроцессоры (такие как Sass, Less и PostCSS) предлагают минимизацию как часть их набора инструментов. Тем не менее, использование CSSO может сократить дополнительные байты от ваших размеров файлов.
Чтобы узнать больше об отладке и оптимизации CSS, ознакомьтесь с книгой Тиффани, CSS Master, 2nd Edition .
Статьи по Теме: