Каждый разработчик индивидуален. Эта статья не является объяснением того, что «лучше» или что вы «должны» делать, это просто взгляд на инструменты одного разработчика. Я работаю с PHP, HTML, MySQL, CSS и JavaScript, так что довольно неплохая веб-разработка здесь.
SitePoint недавно опубликовал статью на аналогичную тему , за исключением части «в Windows», написанную Shaumik Daityari. Он использует Ubuntu в качестве своей машины для разработки, поэтому я подумал, что было бы неплохо рассмотреть аналогичную настройку со стороны Windows.
Свежая установка
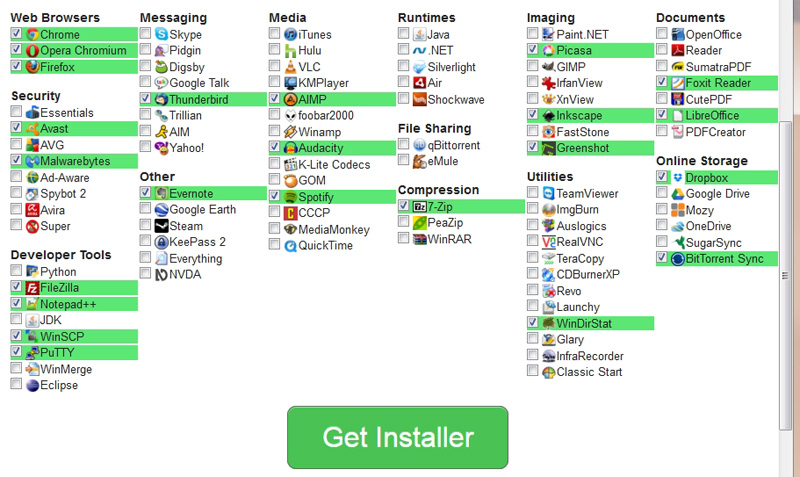
Я собираюсь предположить, что у меня свежая установка Windows 7 Pro и я начинаю с нуля. Я использую Ninite для установки всех своих любимых инструментов на новую машину. К ним относятся новейшие браузеры, а также:
Это некоторые из программ, которые я устанавливаю, но есть и другие программы, не относящиеся к dev. Если вы не использовали Ninite для настройки новой машины, вы упускаете ее, это значительно упрощает процесс!
Об основных инструментах
Как уже упоминалось, я устанавливаю все браузеры, чтобы я мог тестировать локально на каждом. Существуют веб-сервисы, которые покажут вам, как ваш проект отображается в разных средах и в старых браузерах, если это необходимо. Возможно, вы захотите проверить BrowserShots или Browserling для отображения нескольких браузеров. У них обоих есть бесплатные тесты, которые вы можете запустить.
FileZilla для моих нужд FTP, Notepad ++ — это мой основной текстовый редактор, который заменяет Notepad в Windows (я также использую плагин для редактирования шестнадцатеричных файлов .
WinSCP — это инструмент для работы в файловой системе моих серверов Linux через SFTP с визуальным интерфейсом drag-n-drop, а PuTTY — это мой SSH-инструмент для удаленной консоли.
Я использую 7-Zip для сжатых файлов, Greenshot для создания скриншотов и аннотирования их, а в Dropbox я храню множество файлов отдельных клиентов со счетами, спецификациями, информацией о сервере и хостинге, списками дел, учебными материалами и много других данных. Я также использую Dropbox для обмена скриншотами и файлами.
Я также упомяну Evernote как блестящее приложение для создания заметок.
Особо следует отметить следующие удобные инструменты: ColorMania , jRuler и, конечно, Firebug для Firefox.
Редакция
Далее мне нужно несколько приложений, которых нет на Ninite. Я устанавливаю:
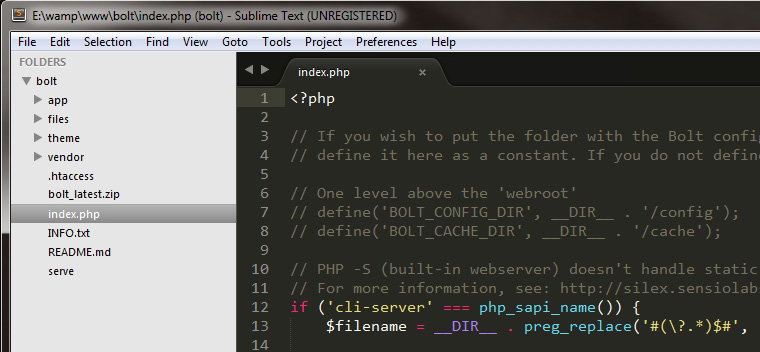
Читатели здесь будут знакомы с Sublime и NetBeans. Я использую Sublime главным образом для начала проектов, работы с небольшими проектами или для быстрого редактирования.
NetBeans предназначен для гораздо больших внутренних проектов, когда мне нужны все эти дополнительные функции и ссылки. Я использую настройку Sublime «save_on_focus_lost» для всего моего редактирования; все, что я делаю, это делаю свои изменения, затем нажимаю на браузер и обновляю, Sublime сохраняет автоматически при потере фокуса. Это также избавляет вас от необходимости запускать команду «Сохранить все», если у вас открыто много вкладок, так как она будет сохранять каждую вкладку при нажатии на другую. Просто добавьте "save_on_focus_lost": true"
Notepad ++, как уже упоминалось, также можно добавить в качестве редактора, так как я использую его довольно часто, когда хочу открыть файлы вне среды IDE.
Есть много других инструментов для редактирования и просмотра «живых» изменений, когда они происходят без необходимости сохранения, например, вы можете попробовать JetBrains PhpStorm или очень умный редактор скобок .
PhpStorm будет стоить вам, но это очень хороший редактор. Лично я не нашел Brackets очень надежным, когда тестировал его некоторое время назад, хотя, вероятно, с тех пор он значительно улучшился, и он бесплатный и очень похож на Sublime. Независимо от того, какой редактор вы выберете, он должен быть удобным для вас и делать то, что вам нужно.
Что касается моих потребностей и проектов, над которыми я работаю, то у меня все в порядке с методом «сохранить и обновить» старой школы. Sublime также имеет лучшую цветовую тему ( Monokai ), которую я когда-либо использовал, лучше, чем Monokai в любом другом редакторе, который я пробовал. (Супер совет: я использую шрифт Consolas в 13 точках для почти идеального опыта редактирования!)
В рамках Sublime я сразу устанавливаю Package Control . Далее я ищу несколько пакетов: например, я установил Emmet, Phpcs и Xdebug Client. Плагины, которые я использую, будут приходить и уходить; Мне нравится тестировать различные снифферы кода, помощники по стандартам кодирования, ссылки на языки и так далее. Недавно я работал с ProcessWire CMS, и быстрый поиск в Package Control нашел плагин для добавления фрагментов ProcessWire. Вы никогда не знаете, что вы можете найти там!
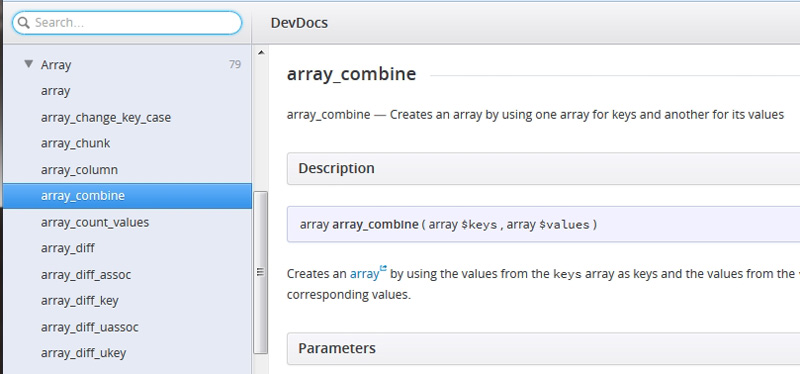
DevDocs — это не редактор, а инструмент для справки по языку, который я использовал некоторое время. Он позволяет вам выбирать, какие языки вам интересны, и нечеткий инструмент поиска найдет любую функцию, которую вы ищете, по мере ее ввода.
Посмотрите статью Бруно о DevDocs, если вы хотите получить обзор ее возможностей.
Сервер
После всего этого пришло время запустить сервер! Это то, где все будут отличаться в том, как они работают — мой путь только один, и некоторые могут утверждать, что это даже не хороший! Из-за количества и размера проектов, над которыми я работаю, этот метод отлично работает для меня, но я понимаю, что в больших средах с большими проектами или при работе в командах и т. Д. Это может быть не самой лучшей установкой.
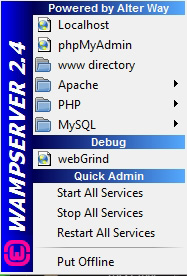
Я использую WAMP прямо на моей машине. WAMP — это, конечно же, серверное приложение M ySQL P HP для Windows. Он устанавливается быстро, требует очень мало настроек и может быть готов к обслуживанию ваших проектов в кратчайшие сроки.
Я также использовал выделенный сервер в своем офисе, виртуальную машину (локально и на другом оборудовании) и облачные серверы от InMotionHosting , DigitalOcean , HostGator и других.
Если я работаю на удаленном сервере, я буду использовать PuTTY, WinSCP и FileZilla. Если я работаю на локальном оборудовании, я могу использовать удаленные утилиты , терминалы или некоторые другие удаленные инструменты.
Если я использую виртуальную машину, это может быть VirtualBox или VMware vSphere . Все эти альтернативные конфигурации серверов, на мой взгляд, немного сложнее в использовании, если вы не включаете их часто. У меня даже нет места, чтобы начать говорить о Vagrant или PuPHPet, которые намереваются сделать настройку виртуальных серверов намного быстрее и проще. Поищите в SitePoint «Vagrant», «PuPHPet», «Puppet», «VirtualBox» и т. Д. Для получения дополнительной информации об автоматизации серверов виртуальной разработки.
Если вам нужно точно соответствовать спецификациям живого сервера, вам лучше запустить виртуальную машину и настроить точные спецификации таким образом. Это где Vagrant будет сиять. DigitalOcean также имеет несколько опций при настройке «Droplet» в зависимости от того, какую ОС запускать и так далее. Независимо от необходимости, есть решение!
Я использую WAMP для всех моих начальных разработок, тестирования сред и CMS, написания небольших приложений, чтобы помочь себе в проектах, и т. Д. Это довольно мощный инструмент, позволяющий запускать разные версии PHP, MySQL и Apache одновременно, в зависимости от твои нужды.
Одним из примеров, где WAMP был весьма полезен, было восстановление данных MySQL из старой резервной копии WAMP прошлых лет. Данные были в более старой версии MySQL и не могли быть открыты, поэтому я просто установил старую версию MySQL прямо в WAMP, получил доступ к данным, экспортировал их, переключил версии на новую и импортировал.
База данных
Я устанавливаю Navicat для MySQL , мой любимый инструмент управления базами данных. Это не бесплатно, но это не так дорого, если вы используете его профессионально. Вы можете управлять удаленными базами данных, импортировать и экспортировать множество форматов, объединять базы данных, копировать структуры, читать переменные и состояние сервера, восстанавливать базы данных, синхронизировать данные, автоматизировать резервное копирование, создавать отчеты и запросы, и этот список можно продолжить.
Что-то вроде PHPMyAdmin, вероятно, поможет вам пройти 80% пути, но Navicat включит некоторые довольно интересные вещи, если вы его используете. На самом деле он подключен ко всем базам данных MySQL, на которых я работаю, на всех наших серверах. Мне было особенно удобно использовать для импорта данных CSV. Альтернативный бесплатный менеджер MySQL, который я использовал, был бы MySQL Workbench и HeidiSQL, который также подключается к нескольким серверам.
Домен
Если вы разрабатываете этот путь, вы, скорее всего, будете запускать каждый проект в подкаталоге localhost. То есть «/ localhost / projectA /» и «/ localhost / projectB», например. Это хорошо, но если вам нужно скопировать ваш проект на настоящий веб-сервер, помните, что никогда не используйте жесткие ссылки на localhost! Всегда старайтесь использовать относительные ссылки, и если вам нужно использовать жесткие ссылки, знайте, что потребуется для перемещения вашего проекта в другой домен (редактирование конфигурации, обновление базы данных и т. Д.).
На работающем сервере проект, скорее всего, будет выполняться в корневой веб-папке, тогда как в WAMP это, вероятно, подпапка localhost. Это приведет к сбросу ссылок типа «/ images /», где косая черта обычно приведет вас в корневую папку. На WAMP вам все равно нужно перейти в папку вашего проекта, например, «/ projectA / images /». Вы также не хотите жестко кодировать папку вашего проекта, поэтому используйте переменную PHP для создания ссылок, или установите базовый каталог в htaccess или PHP или что-то еще, что вы используете.
Это особенно важно для CMS, таких как WordPress, где некоторые ссылки должны быть изменены до перемещения, или для других систем, где вам, возможно, даже придется изменить конфигурацию в самой базе данных после перемещения сайта.
Внешний доступ
Если вы хотите, чтобы пользователи за пределами вашей сети обращались к вашему серверу, как я, вы можете настроить домен или поддомен, чтобы они указывали на ваш IP-адрес, например, «dev.example.com». Вы должны открыть порты на вашем маршрутизаторе и настроить брандмауэр, чтобы это работало. Это главный недостаток «локального» развития. Если вам нужен «внешний доступ» для просмотра веб-сайтов, вам придется открыть свою машину для всего мира и выработать некоторую защиту доступа пользователей.
Если вам нужно показать клиенту свою работу, ему нужен способ просмотра вашего сервера, чтобы вы могли использовать пароли htaccess или использовать произвольный порт для направления трафика порта 80, или использовать белый список IP-адресов, или какую-либо другую меру безопасности.
Если вы открыты миру, вам также нужно будет найти способы запретить ботам сканировать ваши проекты и делать URL-адреса общедоступными! Поскольку мы используем Apache, htaccess — ваш друг. Узнайте, как настроить папки с паролем, белые списки IP-адресов и использовать файлы роботов.
Внутри WAMP вы настроите порт для прослушивания и убедитесь, что ваш сервер подключен к сети.
В задачу этой статьи не входит углубляться во все эти настройки и безопасность, но просто имейте это в виду.
В соответствующей заметке вы можете почитать недавнюю статью Патрика Катанзарити о доступе к localhost из любой точки мира , которая может помочь в этой области.
Завершение
Благодаря тому, что мой компьютер для разработки настроен таким образом, я могу создавать базы данных и легко управлять ими с помощью Navicat, создавать новые папки и мгновенно работать над проектами с помощью Sublime.
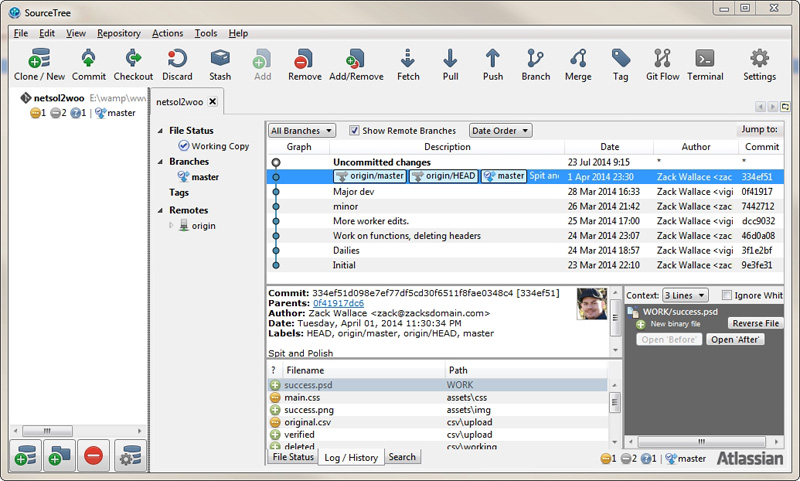
Если мне нужен контроль версий для проекта через GIT, что я иногда делаю, у меня есть SourceTree для этого. Это визуальный инструмент, который некоторые из вас, пуристов, могут презирать в пользу командной строки, но я считаю, что его легко использовать при необходимости. У меня есть аккаунт Bitbucket для этих проектов.
Я надеюсь, что вы нашли это полезным и, возможно, нашли инструмент или два, чтобы добавить к вашей собственной настройке разработки. Опять же, это работает для меня, потому что я разрабатываю в основном внутренние проекты и инструменты компании, поэтому мне не требуется команда или несколько мест для разработки или даже контроль версий для большинства проектов.
Внешний доступ ограничен. Я бы порекомендовал свою настройку всем, кто только начинает заниматься разработкой и изучает код, так как большинство инструментов бесплатны, знание командной строки не требуется, а настройки и конфигурации легко изменить.
Дайте мне знать ваши любимые инструменты разработки Windows в комментариях. Я всегда открыт для пробования новых инструментов!