Следующее введение в инструменты качества кода CSS является выдержкой из новой книги Тиффани, CSS Master, 2nd Edition .
На пути к тому, чтобы стать мастером CSS, вам нужно знать, как устранять неполадки и оптимизировать свой CSS. Как вы диагностируете и исправляете проблемы с рендерингом? Как вы гарантируете, что ваш CSS не создает никаких проблем с производительностью для конечных пользователей? А как вы обеспечиваете качество кода?
Знание того, какие инструменты использовать, поможет вам убедиться, что ваш интерфейс работает хорошо.
В этой статье мы рассмотрим инструменты разработчика на основе браузера для Chrome, Safari, Firefox и Microsoft Edge.
Инструменты разработчика на основе браузера
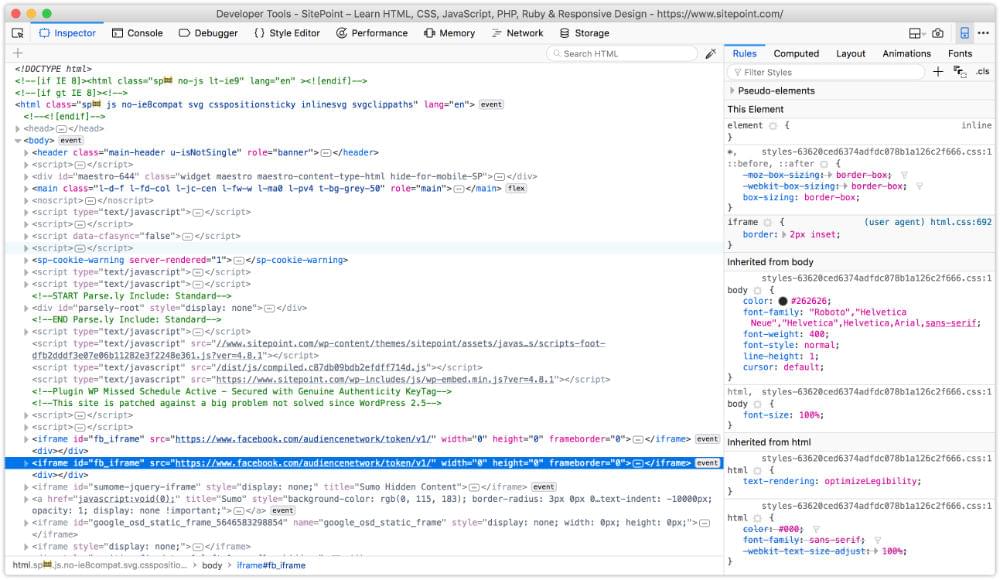
Большинство настольных браузеров имеют функцию инспектора элементов, которую можно использовать для устранения неполадок в CSS. Начните использовать эту функцию, щелкнув правой кнопкой мыши и выбрав Inspect Element из меню. Пользователи Mac также могут проверить элемент, щелкнув элемент, одновременно нажимая клавишу Ctrl . Изображение ниже показывает, что вы можете увидеть в Firefox Developer Edition.
 Инструменты разработчика Firefox Developer Edition
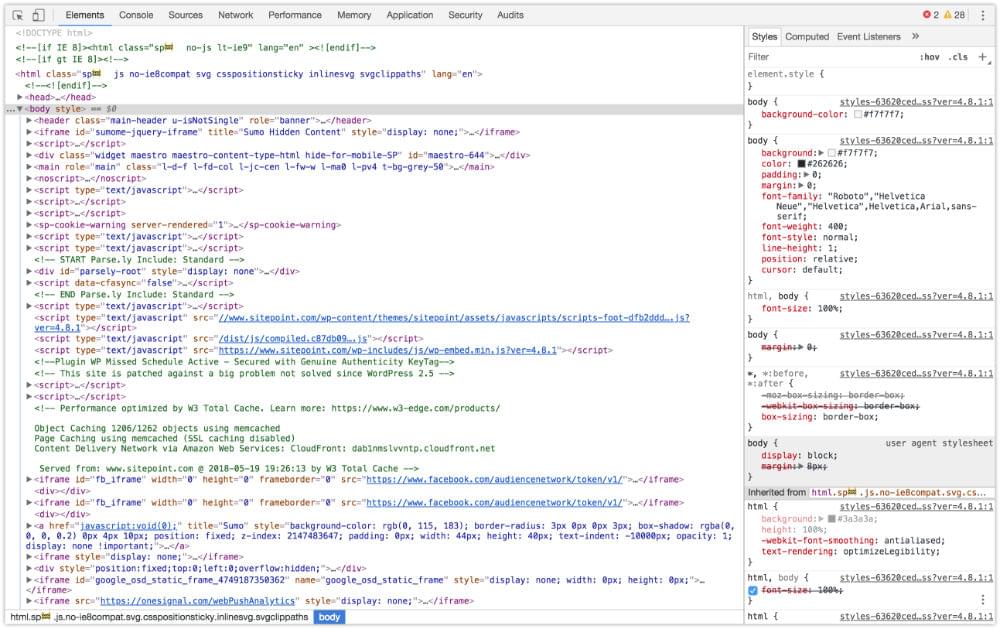
Инструменты разработчика Firefox Developer Edition В Firefox, Chrome и Safari вы также можете нажать Ctrl + Shift + I (Windows / Linux) или Cmd + Option + I (macOS), чтобы открыть панель инструментов разработчика. На рисунке ниже показаны инструменты разработчика Chrome.
 Инструменты разработчика Chrome
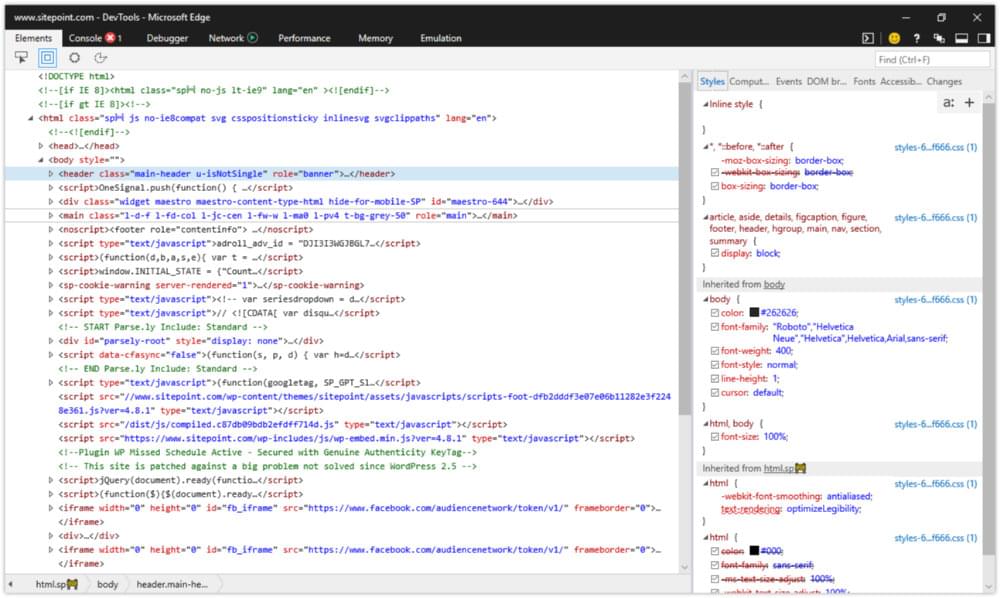
Инструменты разработчика Chrome Находясь в Microsoft Edge, откройте инструменты разработчика, нажав клавишу F12 , как показано ниже.
 Инструменты разработчика Microsoft Edge
Инструменты разработчика Microsoft Edge Вы также можете открыть инструменты разработчика каждого браузера, используя меню приложения:
- Microsoft Edge: Инструменты> Инструменты разработчика
- Firefox: Инструменты> Веб-разработчик
- Chrome: View> Developer
- Safari: Разработка> Показать веб-инспектора
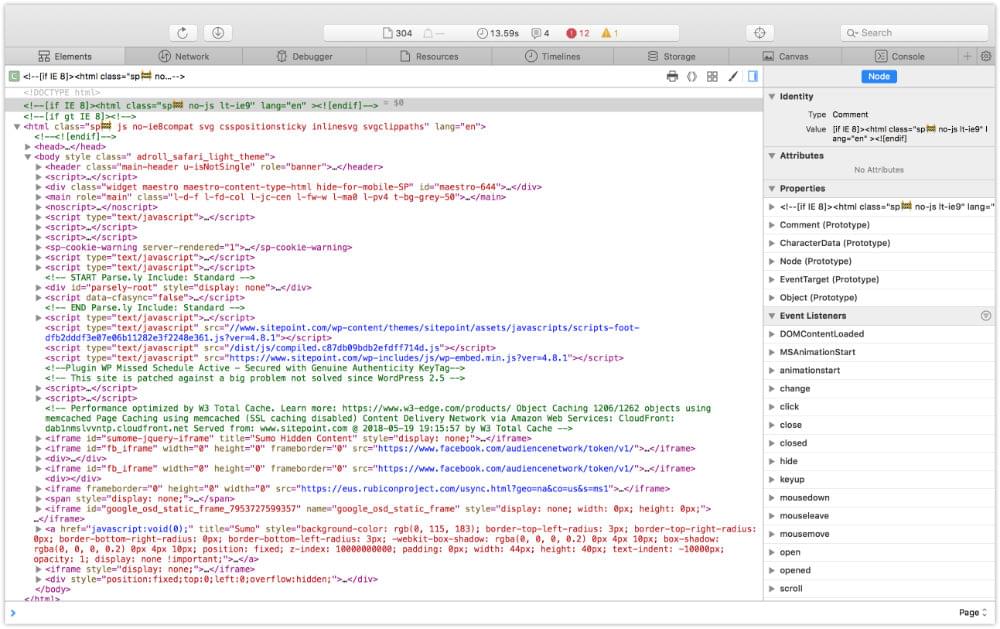
В Safari вам, возможно, придется сначала включить меню « Разработка», выбрав « Safari»> «Настройки»> «Дополнительно» и отметив флажок « Показать меню« Разработка »в строке меню» . Представление инструментов разработчика Safari показано ниже.
 Инструменты разработчика Safari 11
Инструменты разработчика Safari 11 После открытия интерфейса инструментов разработчика вам может понадобиться выбрать правильную панель:
- Microsoft Edge: DOM Explorer
- Firefox: инспектор
- Хром: Элементы
- Safari: элементы
Вы узнаете, что находитесь в нужном месте, когда увидите HTML на одной стороне панели и правила CSS на другой.
Примечание. Разметка, которую вы увидите на панели HTML, является представлением DOM. Он генерируется, когда браузер заканчивает анализ документа, и может отличаться от исходной разметки. Использование View Source показывает исходную разметку, но имейте в виду, что для приложений JavaScript может не быть разметки для просмотра.
Использование панели стилей
Иногда элемент не оформлен так, как ожидалось. Возможно, типографские изменения не были приняты, или вокруг абзаца меньше отступов, чем вы хотели. Вы можете определить, какие правила влияют на элемент, используя панель « Стили» веб-инспектора.
Браузеры довольно последовательны в том, как они организовывают панель « Стили» . Встроенные стили, если таковые имеются, обычно указываются первыми. Это стили, установленные с использованием атрибута style
За встроенными стилями следует список правил стилей, применяемых в таблицах стилей автора — написанных вами или вашими коллегами. Стили в этом списке сгруппированы по медиа-запросу и / или имени файла.
Созданные правила стиля предшествуют стилям агента пользователя. Стили агента пользователя являются стилями браузера по умолчанию. Они также влияют на внешний вид вашего сайта. (В Firefox может потребоваться выбрать параметр « Показать стили браузера» для просмотра стилей пользовательского агента. Этот параметр можно найти на панели «Параметры панели инструментов» .)
Свойства и значения сгруппированы по селектору. Рядом с каждым свойством стоит флажок, позволяющий включать и выключать определенные правила. Нажав на свойство или значение, вы можете изменить его, чтобы избежать необходимости редактировать, сохранять и перезагружать.
Выявление каскадных и наследственных проблем
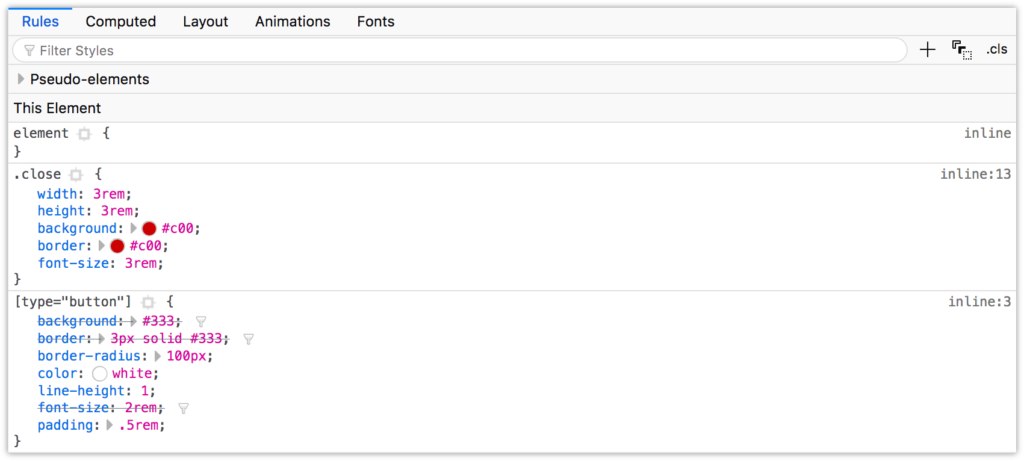
При проверке стилей вы можете заметить, что некоторые свойства зачеркнуты. Эти свойства были переопределены либо каскадным правилом, конфликтующим правилом, либо более конкретным селектором, как показано ниже.
 Определение свойств и пар значений, которые были заменены другим объявлением
Определение свойств и пар значений, которые были заменены другим объявлением На изображении выше объявления backgroundborderfont-size[type=button] Эти объявления были переопределены теми в блоке .close[type=button]
Обнаружение неверных свойств и значений
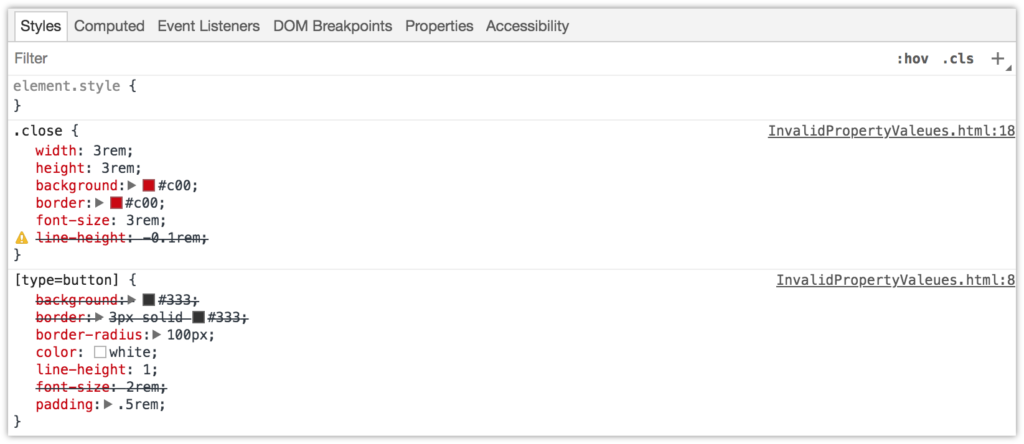
Вы также можете использовать инспектор элементов, чтобы определить недопустимые или неподдерживаемые свойства и значения свойств. В браузерах на основе Chromium недопустимые правила CSS имеют линию через них и смежный значок предупреждения, который можно увидеть ниже.
 Обнаружение недопустимого значения свойства CSS с помощью Chrome
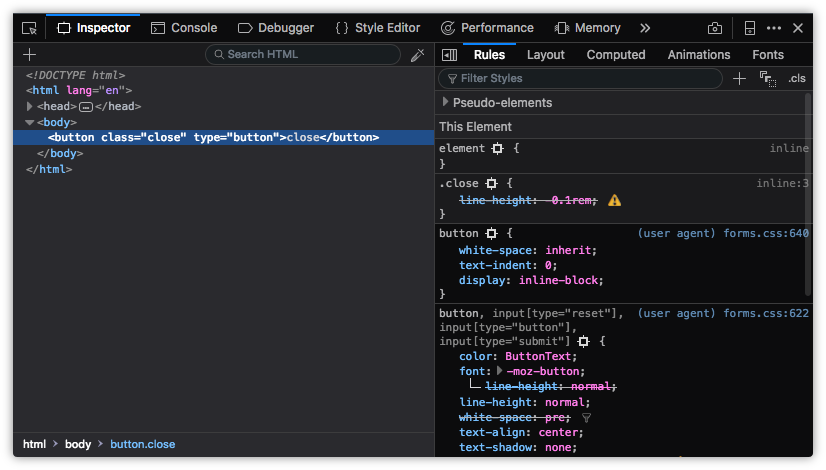
Обнаружение недопустимого значения свойства CSS с помощью Chrome Firefox также использует неверные или неподдерживаемые свойства и значения. Firefox Developer Edition также использует значок предупреждения, как показано ниже. Стандартный Firefox отображает ошибки аналогично, но не включает значок предупреждения.
 Как Firefox Developer Edition указывает на недопустимые свойства и значения
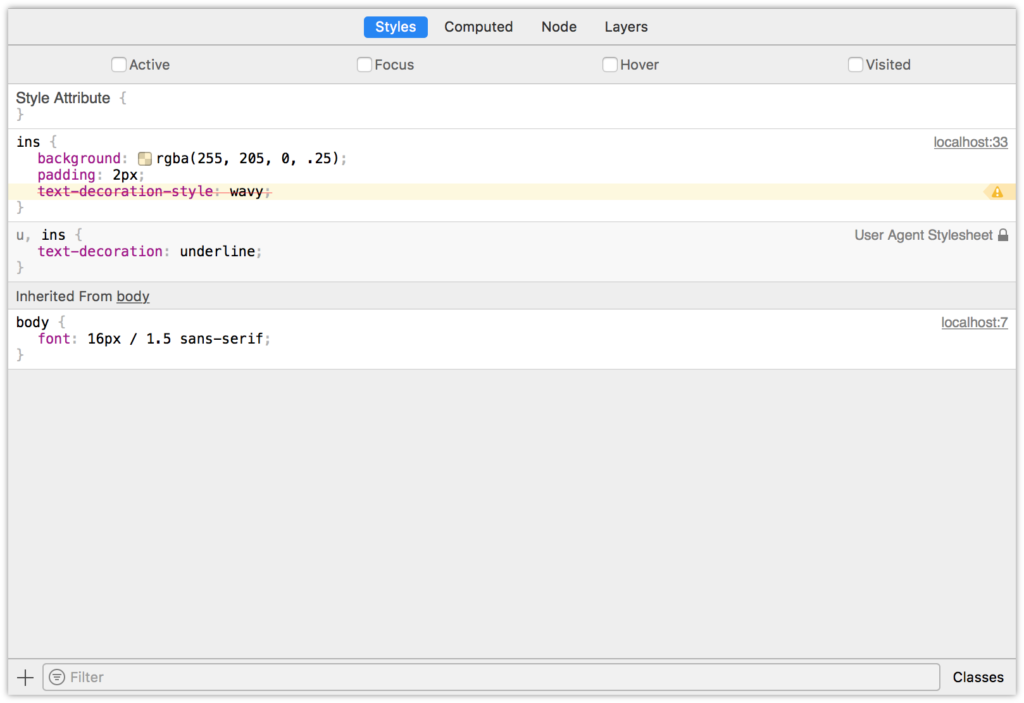
Как Firefox Developer Edition указывает на недопустимые свойства и значения На приведенном ниже снимке экрана Safari выделяет неподдерживаемые правила красной линией и выделяет их желтым фоном и значком предупреждения.
 Недопустимое значение свойства CSS в Safari
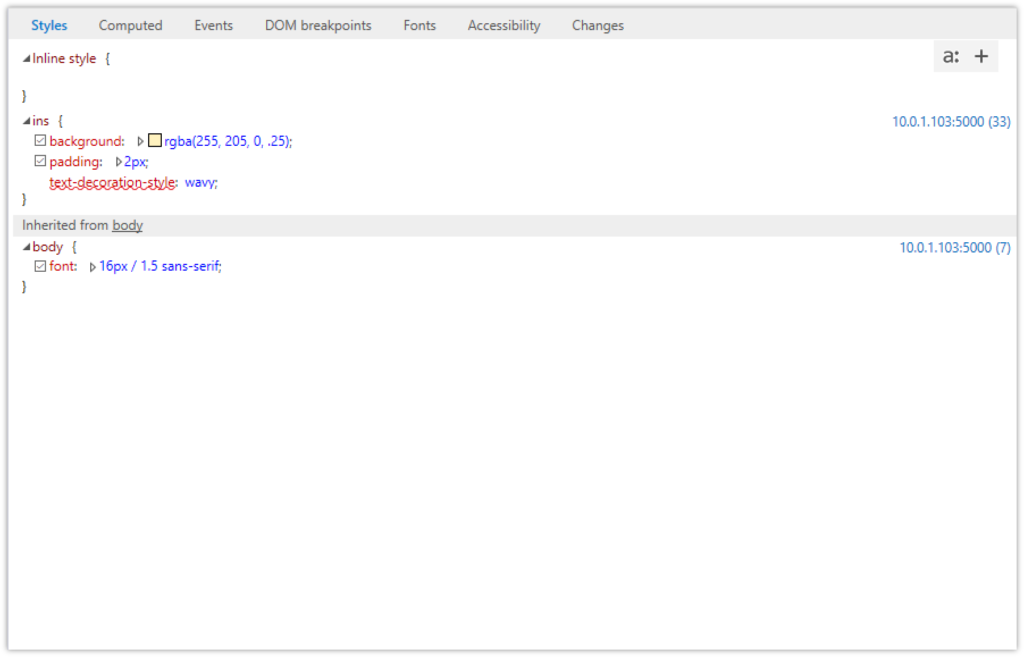
Недопустимое значение свойства CSS в Safari Вместо этого Microsoft Edge использует волнистое подчеркивание для обозначения неподдерживаемых свойств или значений.
 Неподдерживаемое значение свойства CSS в Microsoft Edge
Неподдерживаемое значение свойства CSS в Microsoft Edge Когда речь идет об основных конфликтах отладки и наследования, какой бы браузер вы ни выбрали, не имеет значения. Однако ознакомьтесь со всеми из них в тех редких случаях, когда необходимо диагностировать проблему, связанную с браузером.
Отладка адаптивных макетов
Тестирование на устройстве всегда лучше. Однако во время разработки полезно моделировать мобильные устройства с помощью браузера на рабочем столе. Все основные браузеры для настольных ПК имеют режим адаптивной отладки.
Хром
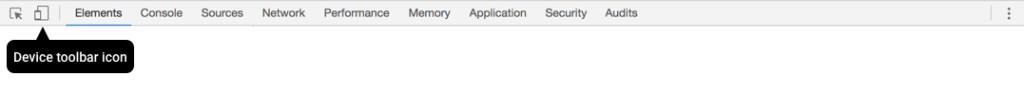
Chrome предлагает функцию панели инструментов устройства как часть своего набора инструментов разработчика. Чтобы использовать его, щелкните значок устройства (на рисунке ниже) в верхнем левом углу рядом со значком « Выбрать элемент» .
 Значок режима адаптивного дизайна Chrome
Значок режима адаптивного дизайна Chrome Режим устройства позволяет имитировать несколько типов устройств Android и iOS, включая старые устройства, такие как iPhone 5 и Galaxy S5. Режим устройства также включает в себя функцию регулирования сети для аппроксимации разных скоростей сети и возможность имитации автономного режима.
Fire Fox
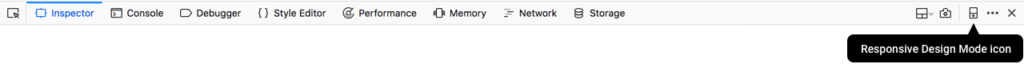
В Firefox эквивалентный режим известен как Responsive Design Mode . Его значок напоминает ранние iPod. Вы найдете его в правой части экрана на панели инструментов разработчика, как показано ниже.
 Значок адаптивного дизайна в Firefox icon
Значок адаптивного дизайна в Firefox icon В адаптивном режиме вы можете переключаться между книжной и альбомной ориентацией, моделировать сенсорные события и делать снимки экрана. Как и Chrome, Firefox также позволяет разработчикам моделировать медленные соединения с помощью регулирования.
Microsoft Edge
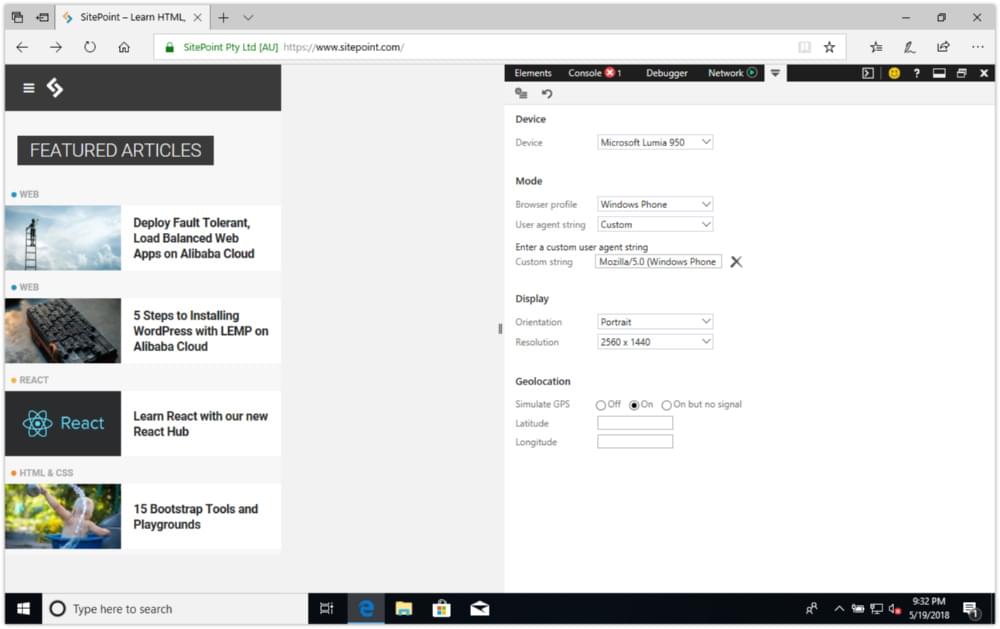
Microsoft Edge позволяет имитировать мобильные устройства Windows, такие как Surface, с помощью вкладки « Эмуляция ». Выберите Windows Phone в меню профиля браузера, как показано ниже.
 SitePoint.com с использованием режима эмуляции устройства Microsoft Edge
SitePoint.com с использованием режима эмуляции устройства Microsoft Edge В дополнение к имитации ориентации и разрешения, режим эмуляции позволяет вам тестировать геолокации. Тем не менее, вы не можете использовать его режим эмуляции для имитации состояния сети.
Сафари
Safari Responsive Design Mode находится в наборе инструментов разработчика. Он похож на режим эмуляции в Firefox, но добавляет возможность имитации устройств iOS, как показано ниже.
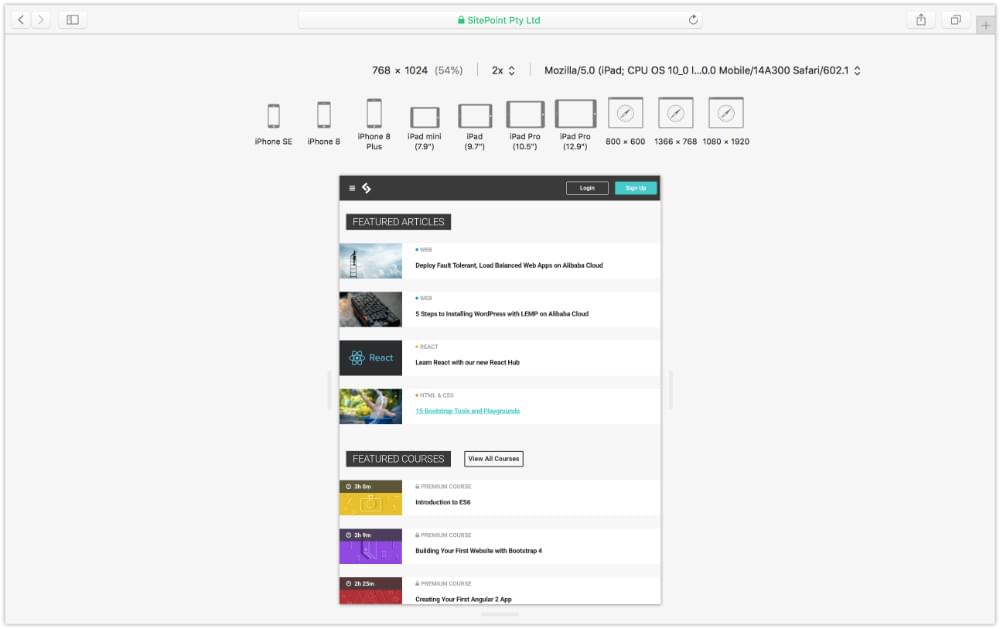
 SitePoint.com при просмотре в режиме адаптивного дизайна Safari
SitePoint.com при просмотре в режиме адаптивного дизайна Safari Чтобы войти в режим адаптивного дизайна Safari, выберите « Разработка»> « Перейти в режим адаптивного дизайна» или нажмите сочетание клавиш Cmd + Ctrl + R.
В книге Тиффани обсуждается отладка для отзывчивости пользовательского интерфейса, в которой рассматриваются перекомпоновки и перерисовки, а также другие инструменты производительности на основе браузера, такие как работа с инструментом временной шкалы каждого браузера.
Чтобы узнать больше об отладке и оптимизации CSS, ознакомьтесь с книгой Тиффани, CSS Master, 2nd Edition .
Статьи по Теме: