Следующее введение в инструменты качества кода CSS является выдержкой из новой книги Тиффани, CSS Master, 2nd Edition .
На пути к тому, чтобы стать мастером CSS, вам нужно знать, как устранять неполадки и оптимизировать свой CSS. Как вы диагностируете и исправляете проблемы с рендерингом? Как вы гарантируете, что ваш CSS не создает никаких проблем с производительностью для конечных пользователей? А как вы обеспечиваете качество кода?
Знание того, какие инструменты использовать, поможет вам убедиться, что ваш интерфейс работает хорошо.
В этой статье мы обсудим инструменты, которые помогут вам проанализировать качество вашего CSS. Мы сосредоточимся на двух:
- stylelint
- UnCSS
stylelint — это инструмент для подкладки. Линтер — это приложение, которое проверяет код на наличие потенциальных проблем, применяя соглашения о кодировании, такие как пробелы вместо вкладок для отступа. stylelint может найти проблемы, такие как дублирующие селекторы, недопустимые правила или ненужные детализации. Они оказывают наибольшее влияние на ремонтопригодность CSS.
UnCSS, с другой стороны, проверяет ваш CSS на наличие неиспользуемых селекторов и правил стиля. Он анализирует таблицу стилей и список HTML-страниц, возвращая файл CSS, лишенный неиспользуемых правил.
Оба эти инструмента используют Node.js и могут быть установлены с помощью npm.
Если вы работаете на небольшом сайте, таком как личный блог или несколько страниц, которые обновляются нечасто, многие из проблем, отмеченных этими инструментами, можно смело игнорировать. Вы потратите время на рефакторинг для небольшого выигрыша в обслуживании и скорости. Однако для крупных проектов они неоценимы. Они помогут вам избежать проблем с ремонтопригодностью до их начала.
stylelint
stylelint поможет вам избежать ошибок и обеспечить соблюдение правил в ваших стилях. Он имеет более 160 правил обнаружения ошибок и позволяет создавать свои собственные с помощью плагинов.
stylelint Установка и настройка
Установите stylelint как любой другой пакет npm:
npm install -g stylelint После установки нам нужно будет настроить stylelint перед его использованием. stylelint не поставляется с файлом конфигурации по умолчанию. Вместо этого нам нужно создать его. Создайте файл .stylelistrc в каталоге вашего проекта. Этот файл будет содержать наши правила конфигурации, которые могут использовать синтаксис JSON (JavaScript Object Notation) или YAML (YAML Ain’t Markup Language). Примеры в этом разделе используют JSON.
Наш файл .stylelistrc должен содержать объект, который имеет свойство rules . Значение rules сам по себе будет объектом, содержащим набор правил stylelist и их значений:
{ "rules": {} }
Если, например, мы хотим исключить !important из объявлений, мы можем установить для declaration-no-important true :
{ "rules": { "declaration-no-important": true } }
stylelint поддерживает более 150 правил, которые проверяют наличие синтаксических ошибок, согласованность отступов и разрывов строк, неверные правила и специфичность селектора. Полный список правил и их доступных значений вы найдете в Руководстве пользователя stylelint .
Начиная с базовой конфигурации stylelint
Возможно, вам будет легче начать с базовой конфигурации, а затем настроить ее в соответствии с потребностями вашего проекта. stylelint-config-recommended является хорошей начальной конфигурацией. Включает все правила «возможных ошибок». Установите его, используя npm:
npm install -g stylelint-config-recommended
Затем в каталоге вашего проекта создайте файл .stylelistrc который содержит следующие строки:
{ "extends": "/absolute/path/to/stylelint-config-recommended" }
Замените /absolute/path/to/ каталогом, в который был установлен stylelint-config-recommended . Глобальные пакеты npm обычно можно найти в каталоге %AppData%\npm\node_modules в системах Windows 10 и в /usr/local/lib/node_modules Unix / Linux и macOS. Введите npm list -g чтобы найти свой глобальный каталог node_modules .
Затем мы можем расширить нашу конфигурацию, добавив свойство rules . Например, чтобы запретить префиксы поставщиков, наш файл .stylelistrc будет выглядеть примерно так, как .stylelistrc ниже:
{ "extends": "/absolute/path/to/stylelint-config-recommended", "rules": { "value-no-vendor-prefix": true } }
Что если бы мы хотели ограничить максимальную специфичность наших селекторов до 0,2,0 ? Это позволило бы селекторы, такие как .sidebar .title но не #footer_nav. Мы можем сделать это, добавив правило selector-max-specificity для selector-max-specificity в нашу конфигурацию:
{ "extends": "/absolute/path/to/stylelint-config-recommended", "rules": { "value-no-vendor-prefix": true, "selector-max-specificity": "0,2,0" } }
Использование stylelint
Чтобы stylelint ваши CSS-файлы с помощью stylelint , запустите команду stylelint , передав путь к вашему CSS-файлу в качестве аргумента:
stylelint stylesheet.css
Кроме того, вы можете привязать все файлы CSS в определенном каталоге, даже рекурсивно:
stylelint "./css/**/*.css"
stylelint также может связывать CSS, встроенный в HTML-файлы, используя элемент style . Просто передайте путь к файлу HTML в качестве аргумента.
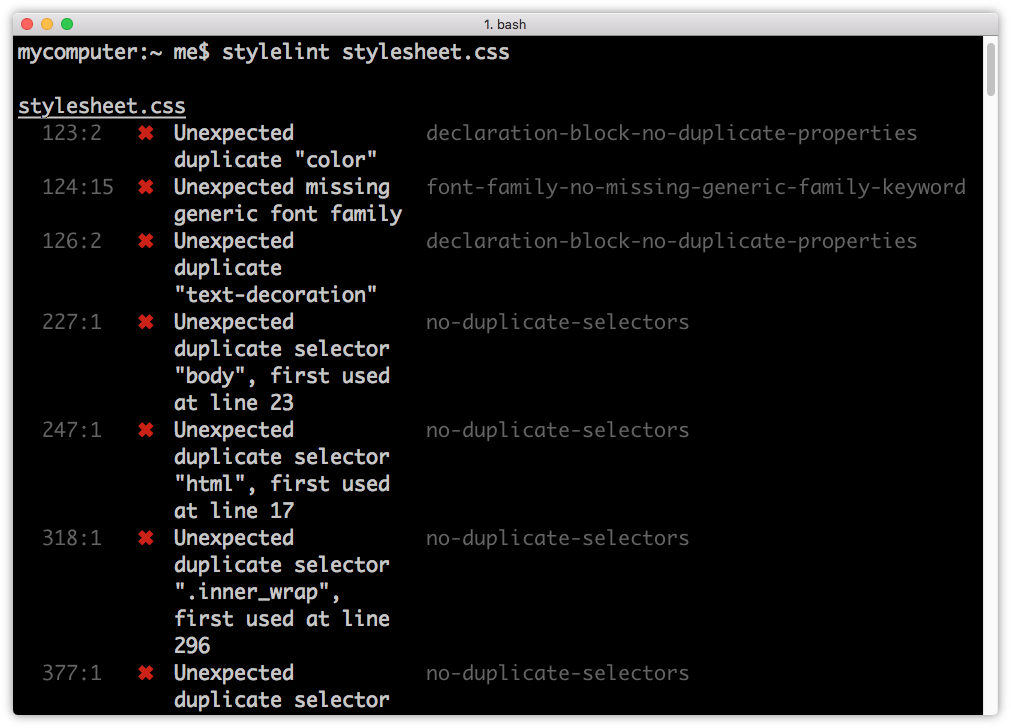
После завершения stylelint отобразит список файлов, которые содержат ошибки, а также их тип и расположение, как показано на рисунке ниже.
 Терминальный вывод из stylelint
Терминальный вывод из stylelint UnCSS
UnCSS анализирует ваши HTML и CSS файлы, удаляя неиспользуемые CSS. Если ваши проекты включают CSS-среду, такую как Bootstrap, или используют таблицу стилей сброса, рассмотрите возможность добавления UnCSS в ваш рабочий процесс. Это избавит вас от ненужного CSS — и байтов — из вашего кода.
Установка UnCSS
Как и в случае других пакетов npm, вы можете установить UnCSS с помощью следующей команды:
npm install -g uncss
Использование UnCSS из командной строки
UnCSS требует путь к файлу или URL-адрес страницы HTML, которая содержит связанный файл CSS. Например:
uncss http://sitepoint.com/
UnCSS будет анализировать HTML и связанные с ним таблицы стилей и выводить оптимизированный CSS на стандартный вывод. Чтобы перенаправить в файл, используйте оператор перенаправления ( > ):
uncss http://sitepoint.com/ > optimized.css
Вы также можете передать несколько путей к файлам или URL-адресам в командной строке. UnCSS будет анализировать каждый файл и выводить оптимизированный CSS, содержащий правила, влияющие на одну или несколько страниц:
uncss index.html article-1.html article-2.html > optimized.css
Полный список команд и пример использования UnCSS со скриптом Node.js можно найти в документации по UnCSS.
Рассмотрим средство выполнения задач или инструмент сборки
Запуск этих инструментов, вероятно, требует много дополнительной работы. Для этого подумайте о том, чтобы добавить в свой рабочий процесс средство запуска задач или систему сборки. Популярные из них включают Grunt , Gulp и webpack . Все три имеют надежную документацию и значительные сообщества разработчиков.
Отличительной особенностью этих исполнителей задач и систем сборки является то, что они автоматизируют задачи объединения и оптимизации. Они не ограничены CSS также. Большинство инструментов сборки также включают в себя плагины для оптимизации JavaScript и изображений.
Поскольку файлы сценариев конфигурации и сборки обычно представляют собой JSON и JavaScript, вы можете легко использовать их в разных проектах или делиться ими с командой. Каждый из инструментов, упомянутых в этой статье, может быть интегрирован с Grunt, Gulp или веб-пакетом с помощью плагина.
Прежде всего, однако, принять прагматичный подход к созданию вашего инструментария. Добавьте инструменты, которые, по вашему мнению, улучшат ваш рабочий процесс и улучшат качество вашей продукции.
Чтобы узнать больше об отладке и оптимизации CSS, ознакомьтесь с книгой Тиффани, CSS Master, 2nd Edition .
Статьи по Теме: