Добро пожаловать обратно в серию разработчиков OpenCart. В нашей предыдущей статье о разработке модулей мы создали наш первый «Hello World Module» с использованием MVC (Model-View-Controller) относительно панели управления.
В этой статье мы собираемся создать модуль для внешнего интерфейса. Я бы порекомендовал вам просмотреть мою предыдущую статью, если вы еще не читали ее. Многие разработчики боятся разрабатывать модули для OpenCart, так как они сначала ищут доступные модули на рынке, но на самом деле очень легко разработать функциональность самостоятельно.
Как вы знаете, мы создали простой модуль, который получает один вход от сервера и сохраняет его в базе данных.

Конфигурация модуля
- Поместите фиктивный контент в поле «Hello World Code».
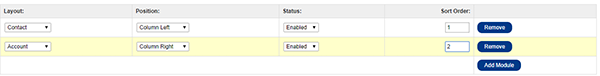
- Установите макет, положение, статус и порядок сортировки, как показано на следующем снимке экрана.

Чтобы понять, что такое макеты, вы можете прочитать мою статью о конфигурации OpenCart .
Создание контроллера магазина
- Перейдите в
catalog/controller/moduleи создайте новый файл PHP. - Назовите файл
helloworld.php. - Откройте файл в вашей любимой IDE и используйте соглашение об именах классов OpenCart , т.е.
class ControllerModuleHelloworld extends Controller {}. - Создайте функцию OpenCart по умолчанию внутри класса, т.е.
public function index() {}. (Для справки, пожалуйста, прочитайте эту статью .) - Внутри функции
index()по умолчанию напишите приведенный ниже код:
|
01
02
03
04
05
06
07
08
09
10
|
$this->language->load(‘module/helloworld’);
$this->data[‘heading_title’] = $this->language->get(‘heading_title’);
$this->data[‘helloworld_value’] = html_entity_decode($this->config->get(‘helloworld_text_field’));
$this->template = $this->config->get(‘config_template’) .
$this->render();
|
И мы закончили создание нашего контроллера.
Обратите внимание, что важно читать комментарии после каждой строки кода выше, чтобы понять, какая работа выполняется.
Создание представления магазина
- Перейдите в папку шаблона вашего магазина по умолчанию; в моем случае это:
catalog/view/theme/default/template/module. - Создайте новый файл шаблона.
- Назовите это
helloworld.tpl. - Вы можете написать свой собственный HTML для отображения содержимого вашего модуля. То, как я написал HTML, выглядит следующим образом:
|
1
2
3
4
|
<div class=»box»>
<div class=»box-heading»><?php echo $heading_title;
<div class=»box-content» style=»text-align: center;»><?php echo $helloworld_value;
</div>
|
Создание языкового файла
- Создайте языковой файл
helloworld.phpв вашемcatalog/language/(language)/module. - Добавьте некоторые языковые данные в ваш языковой файл, в моем случае:
|
1
2
3
4
|
<?php
// Heading
$_[‘heading_title’] = ‘Hello World Title’;
?>
|
Если ваш сайт многоязычный, поместите языковой файл на всех ваших языках.
Что мы только что сделали?
По сути, наш модуль работает просто потому, что он берет один входной сигнал с панели мониторинга и отображает его на внешнем интерфейсе магазина. В связи с этим мы добавили несколько фиктивных данных из внутреннего модуля Hello World и установили макеты и расположение, где должен отображаться этот модуль. В нашем случае это макеты « Контакт» и « Учетная запись», и их позиции находятся в левом и правом столбце соответственно.
Тестирование нашей работы
Работа по написанию модуля для нашего магазина закончена. Но никогда не предполагайте, что это работает без фактического тестирования кода.
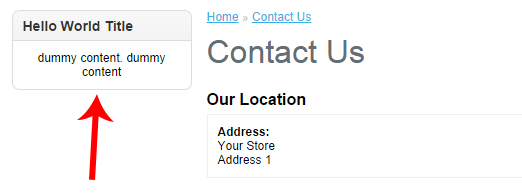
- Вы можете перейти на страницу « Связаться с нами» из нижней части внешнего интерфейса магазина или нажать
http://localhost/OpencartStore/index.php?route=information/contactURL. - Там наш модуль должен находиться в определенной позиции, как показано на следующем скриншоте.

Замечательный! Модуль появляется в правильном положении и в правильном расположении. Это означает, что вся ваша работа в порядке. Вы также можете проверить, отображается ли ваш модуль в макете счетов или нет. Если вы выполнили правильные шаги, то он также должен появиться там.
Вывод
На данный момент вы проделали самую значительную работу в серии разработки OpenCart. Как я уже упоминал во введении к этой статье, разработка модулей для OpenCart достаточно проста для начинающих, чтобы поднять его и начать работу.
В следующих уроках мы сосредоточимся на интеграции API с OpenCart и разработке некоторых тем. Я надеюсь, что вам понравились наши статьи — на вашем пути много интересного!
Если вам понравились мои статьи, оставьте свой отзыв, используя канал ниже