В предыдущем уроке мы обсудили некоторые основы понимания основного приложения OpenCart. В этой статье мы продолжим обсуждение шаблона проектирования, используемого OpenCart, и даже напишем наш собственный контроллер.
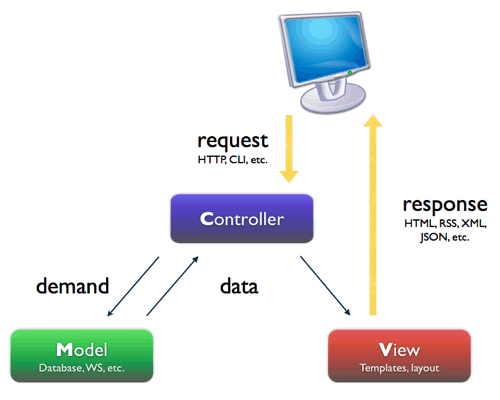
Прежде чем разбираться в архитектуре кода в OpenCart, сначала рассмотрим архитектуру Model-View-Controller (MVC).
Что такое MVC?
В современном веб-программировании широко используется архитектура MVC. Многие из самых популярных фреймворков используют MVC; однако, это не приложение, это шаблон проектирования — предписанное решение общей проблемы, организованной в коде.
Точно так же, это также известно как архитектурный образец. MVC можно рассматривать как архитектуру на уровне слоев. То есть контроллер, модель и представление — это три уровня, каждый из которых связан друг с другом.

1. Контроллеры
Контроллеры держат основной контроль над программой. Контроллер отвечает за выполнение программы. В веб-приложениях MVC это также первый уровень, который вызывается, когда браузер нажимает на URL.
2. Модели
Модели содержат основные данные программы, такие как информация из объектов базы данных и запросы SQL. Все данные получены из моделей; однако модели нельзя вызывать напрямую — это контроллер, который запрашивает модель для конкретных данных, а модель выполняет запрос и возвращает данные этому контроллеру.
3. Просмотров
Представление является последним уровнем архитектуры MVC, который содержит пользовательский интерфейс программы. В веб-приложениях представление содержит HTML, CSS, JavaScript, XML или JSON и т. Д. Представление является видимым слоем для пользователя, тогда как модели и контроллеры скрыты от пользователя.
Давайте разберемся с помощью формы разговора, когда пользователь нажимает на URL:
- Контроллер: Эй, модель ABC: пользователю нужны данные XYZ, передайте их мне.
- Модель: Получил данные XYZ! Вот.
- Контролер: Эй, ABC View, я передаю данные XYZ вам.
- Просмотр: отображает информацию на странице для просмотра пользователем.
Понимание MVC в OpenCart
1. Контроллеры
Как обсуждалось выше, контроллер — это первый уровень архитектуры MVC. Итак, давайте посмотрим на это в контексте нашего сайта. Мы собираемся создать новый контроллер, чтобы помочь нам лучше понять.
- Создайте пустой каталог
testкаталоге контроллеров, то естьcatalog/controller/test. - Создайте PHP-файл
abc.phpвнутриtestдиректории, т.е.catalog/controller/test/abc.php. - Отредактируйте
abc.phpв вашей IDE и добавьте следующий код:
|
1
2
3
4
5
6
7
8
9
|
<?php
class ControllerTestAbc extends Controller{
public function index()
{
echo ‘Hello World’;
exit;
}
}
?>
|
В приведенном выше примере есть некоторые ограничения OpenCart Framework, которым должен строго следовать программист.
- Для имени класса контроллера это должно быть подобно
Controller(FolderName)(Filename). Вещи, чтобы помнить: первый случай имени папки и имени файла должен быть в верхнем регистре, и не включать расширение файла как имя класса. -
index()— это основная функция, которая выполняется автоматически при вызове контроллера. - Функция
index()должна быть публичной. - Не используйте HTML, JavaScript или CSS в контроллере
Теперь перейдите в ваш браузер и введите URL: http://localhost/Opencart/index.php?route=test/abc
Резюме
Бинго! Вы сделали свой первый контроллер. Разве это не легко? Это достаточно справедливо для этого урока, так как мы создали наш первый контроллер! Контроллер — это первый и самый важный уровень MVC, поскольку MVC может существовать без модели и представления, но не без контроллера.
В нашей следующей статье мы будем создавать модели и представления, а также рассматривать параметр маршрута относительно контроллера. Я надеюсь, что вам понравилась эта статья. Удачного кодирования!