В первой части серии мы рассмотрели, как начать работу с настройкой OpenCart на нашей локальной машине для разработки.
В этой части мы разберемся с админкой. OpenCart имеет очень интерактивный и простой в использовании пользовательский интерфейс. Пользователи не столкнулись с трудностями при взаимодействии с ним. Он имеет большое количество элементов управления, которые используются для управления магазином, поэтому нет необходимости даже заниматься написанием кода.
Давайте посмотрим на обзор панели администратора.
Панель инструментов OpenCart
Ранее мы настроили наш самый первый магазин электронной коммерции, давайте продолжим. Вы можете посетить панель администратора, указав в браузере: http://localhost/OpencartStore/admin .
Укажите свое имя пользователя и пароль от имени администратора, и после успешной аутентификации вы будете перенаправлены на панель управления. Обратите внимание, что если администратор не аутентифицирован, убедитесь, что вы предоставляете учетные данные, которые вы указали при установке OpenCart.
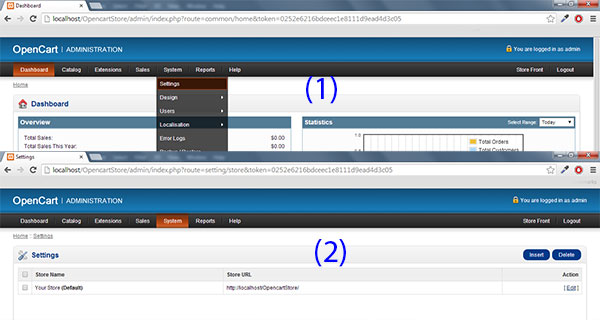
Доступно несколько пунктов меню, поэтому давайте начнем с System . Это меню содержит несколько настроек, таких как « Настройки магазина» , « Резервное копирование / восстановление» и « Настройки пользователя» .
Общие настройки магазина
Вы можете добавить несколько магазинов в одном магазине. Это, пожалуй, самая интересная и мощная функция, которую предлагает OpenCart. Если у вас есть несколько магазинов для управления, вы можете добавить столько магазинов, сколько захотите.

У нас есть Ваш магазин в качестве магазина по умолчанию, чтобы изменить настройки, нажмите « Изменить» . Вы попадете на следующий экран:

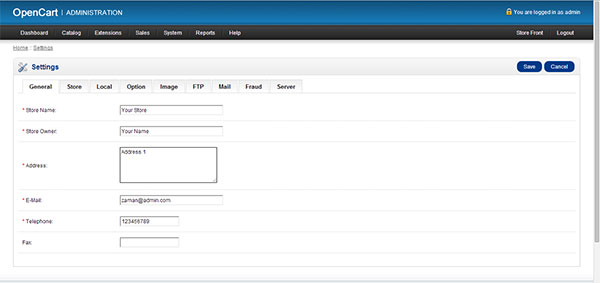
В настройках есть несколько вкладок, краткое описание вкладок выглядит следующим образом:
- Общие сведения содержат сведения о магазине, такие как имя магазина, имя владельца, адрес, адрес электронной почты владельца, телефон и номер факса.
- Store содержит информацию о магазине, которая должна отображаться, такую как описание магазина и описание метатега. Мы обсудим дополнительные варианты в будущем.
- Local содержит локальные настройки, такие как страна, штат и валюты.
- Опция состоит из некоторых общих элементов, информации о продукте и настроек.
- Изображение содержит конфигурации изображения, такие как логотип и значок, а также изменение и настройка размеров изображения для разных страниц Магазина.
Пока оставьте остальные параметры, однако вы можете изучить эти параметры.
дизайн
1. Макеты
Эта форма отображает информацию о некоторых страницах и их URL-адреса маршрута. Например, если вы отредактируете опцию Home , в следующей форме отобразится URL-адрес маршрута home, то есть common/home .
Обратите внимание, что в следующих статьях мы рассмотрим маршруты OpenCart и шаблоны просмотра.
2. Баннеры
Есть несколько баннеров, из которых можно выбрать; однако пользователи могут добавлять столько баннеров, сколько они захотят.
пользователей
1. Группы
Мы можем определить разные группы, чтобы у пользователей группы были ограниченные возможности и ограничения.
2. Пользователи
Пользователи могут быть добавлены, удалены и обновлены в этой форме. Помните, что это не пользователи магазина, здесь определены только пользователи панели администратора.
локализация
1. Язык
Разработка многоязычного магазина может быть немного головной болью, но OpenCart делает это очень легко для нас. Например, предположим, что мы хотим иметь английский и французский языки в нашем магазине.
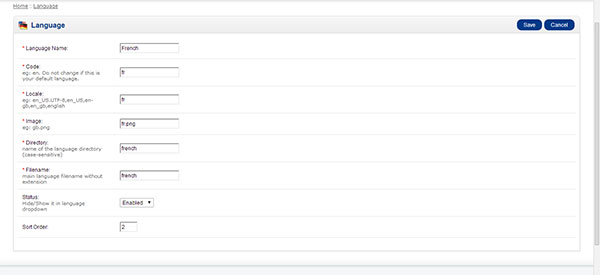
Просто добавьте другой язык здесь, как на следующем экране:

- Название языка: французский (отображается в панели администратора)
- Код: fr (код языка)
- Язык: fr (такой же как выше)
- Image: fr.png (Icon Image of Language, вы можете найти значки в » OpencartStore / image / flags «)
- Каталог: французский (к этой статье я прикрепил файл french.zip. Вам нужно извлечь файл french.zip в каталог « XAMPP / htdocs / OpencartStore / catalog / language »)
- Имя файла: французский
- Статус: (Выберите статус доступности языка)
- Порядок сортировки: (Убедитесь, что язык по умолчанию установлен в порядке первой сортировки)
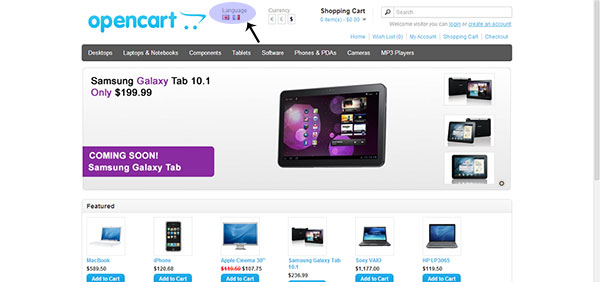
Большое количество языковых пакетов можно найти в каталоге расширений OpenCart. Посетив магазин, вы увидите французскую иконку и английскую иконку с флагом.

И это так же просто: вы можете изменить свой язык, нажав на иконку.
2. Валюты
OpenCart имеет несколько валют по умолчанию, например, доллар США, фунт стерлингов и евро. Вы можете добавлять обновления и удалять валюты здесь.
Обратите внимание, что скорость разговора должна сравниваться с валютой по умолчанию.
3. Статусы акций
OpenCart предоставляет вам динамический выбор для установки ваших статусов акций. Вы можете добавлять, обновлять и удалять все ваши обновления состояния запасов здесь.
4. Статусы заказа
Когда заказ размещен в магазине, существует ряд статусов, которые он имеет в процессе его обработки. Здесь вы можете управлять своим статусом. Вы также можете добавлять, удалять и обновлять статусы здесь.
5. Возвращает
При возврате товара есть несколько вариантов управления. В частности, он состоит из трех вариантов, которые дают вам гибкость при возврате заказов.
Обратите внимание, что страны и зоны изменяются не очень часто, поэтому мы не будем их обсуждать.
6. Геозоны
Они созданы, чтобы помочь определить географическую «зону» земли, которая будет использоваться для доставки или налогообложения. Когда клиенты регистрируются в магазине, они предоставляют информацию о своей стране и зоне. Если информация о стране и зоне совпадает, определенные расчеты налогообложения будут применены при оформлении заказа.
7.Taxes
7.1 Налоговые ставки
Налоговые ставки, которые могут быть либо фиксированными, либо в процентах, используются для налоговых расчетов на основе групп клиентов и географических положений
7.2 Налоговые классы
Налоговые классы хранят несколько налоговых ставок в одной категории. Налоговые классы могут применяться к адресу доставки, платежному адресу или адресу магазина.
8. Длина классов
Класс длины хранит информацию о нескольких длинах, используемых в хранилище.
9. Весовые классы
Этот класс содержит информацию о множественном весе, используемую в магазине.
10. Журналы ошибок
Эта опция предназначена для веб-разработчиков, которые могут отслеживать ошибки в магазине. Журналы можно очистить, нажав кнопку « Очистить журналы» .
11. Резервное копирование / Восстановление
Хорошей практикой является ежедневное резервное копирование магазина. Эта форма используется для резервного копирования таблиц вашей базы данных, а также для восстановления любых резервных копий, которые вы, возможно, делали в прошлом.
12. Заказы
Заказы, которые были размещены, можно найти здесь. Пользователи могут искать, распечатывать, изменять, удалять и вручную вставлять новые заказы.
13. Клиенты
Клиенты — это люди, которые зарегистрированы на вашем сайте. Пользователи также могут управлять клиентами, добавляя, удаляя и изменяя их информацию, помещая их в определенные группы клиентов, одобряя или не одобряя их и даже блокируя их IP.
14. Филиалы
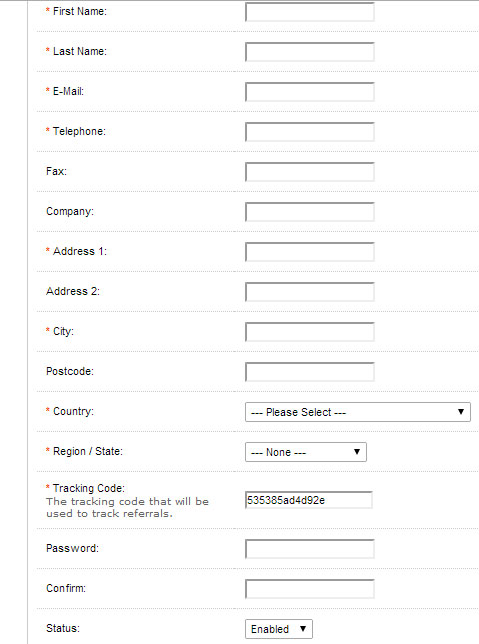
Чтобы привлечь дополнительный трафик в свой магазин, вы можете настроить партнерскую программу. Партнеры получают комиссию за направление трафика или продаж в наш магазин. При создании нового партнера нажмите на правую верхнюю кнопку Вставить .
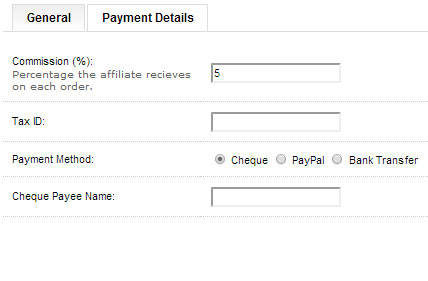
Форма для вставки содержит две вкладки: Общая и Платежная информация . Пользователи также могут вручную добавить информацию о партнере, введя действительные данные, или партнер также может заполнить эту форму, используя форму партнера:

Наконец, на вкладке « Сведения о платеже» указаны процент комиссии и способы оплаты.

15. Купоны
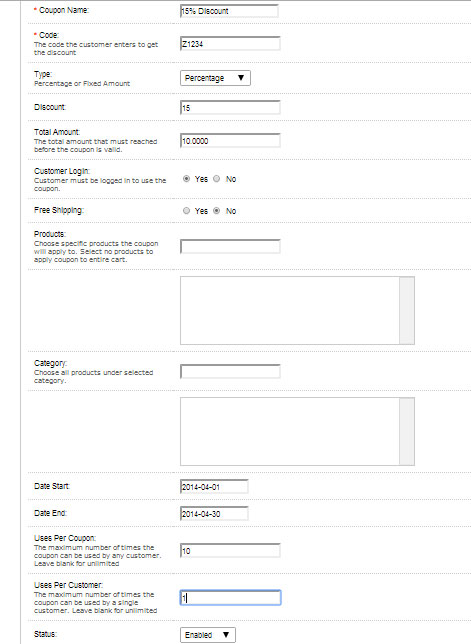
Как известно большинству людей, купон — это документ, который выдается производителями для предоставления специальных скидок на продукт. OpenCart дает возможность добавлять купоны на основе продукта, категории продукта и цены.

На снимке экрана выше я создал купон на скидку 15%, который будет действителен с 1 апреля 2014 года по 30 апреля 2014 года для всех продуктов и категорий. Есть 10 купонов на эту скидку, и клиент может использовать купон только один раз.
16. Почта
Эта форма используется для отправки массовых писем клиентам, группам клиентов, подписчикам и партнерам. Пользователь также может отфильтровать клиентов по их заказанным продуктам.
К следующей статье!
В этой статье мы постарались сделать контент простым и понятным и особенно ориентированным на тех, кто совсем не знаком с OpenCart; однако в панели администратора осталось несколько вариантов, которые должны быть рассмотрены в нашей следующей статье.
В то же время, не стесняйтесь оставлять нас в голове вопросы, комментарии и отзывы!