В этой статье я собираюсь познакомить вас с компонентом карты Bootstrap и рассказать о его многочисленных функциях и способах использования. К концу этого учебного пособия вы сможете использовать карты Bootstrap в своих веб-проектах для создания великолепных макетов и организации содержимого страницы.
Bootstrap — это самая популярная среда HTML, CSS и JavaScript для быстрого создания адаптивных веб-макетов, ориентированных на мобильные устройства.
Использование Bootstrap предлагает разработчикам множество преимуществ, включая следующие:
- вы можете легко и быстро создать адаптивный макет, имея лишь некоторые знания HTML и CSS
- библиотека была построена, чтобы быть мобильным первым из ядра
- он совместим со всеми современными браузерами и т. д.
- он использует Flexbox для своей системы сетки
- он предоставляет множество функций и компонентов.
Последний выпуск Bootstrap предлагает множество новых современных функций, таких как поддержка Flexbox и новый компонент карты , который заменяет панели, эскизы и углубления из предыдущих версий библиотеки.
Что такое компонент карты Bootstrap?
Bootstrap представляет новый компонент пользовательского интерфейса для создания карт, который предоставляет гибкий и стильный контейнер для отображения контента. Карты поставляются с минимальным оформлением, но вы можете легко расширить их с помощью дополнительных параметров оформления.
Этот компонент построен поверх Flexbox, и вы можете использовать служебные классы Bootstrap spacing для полей и отступов.
Карты могут удобно размещать различные типы контента, такие как заголовок, субтитры, основная копия, изображения и т. Д., А также дополнительные разделы верхнего и нижнего колонтитула. Вы также можете включать различные разделы (блоки карт) для создания различных типов карт в зависимости от вашего использования.
Включение Bootstrap в ваш проект
Вы можете очень легко начать использовать Bootstrap на своем веб-сайте, либо включив его из CDN, либо загрузив его с getbootstrap.com .
Ради введения нового компонента карты Bootstrap вы создадите простую HTML-страницу со стилем Bootstrap, чтобы продемонстрировать основные элементы компонента карты. Создайте файл index.html папке вашего проекта, затем добавьте следующее содержимое из начального шаблона docs :
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <title>Bootstrap Card Example</title> </head> <body> <div class="container"> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
Мы включили файлы Bootstrap и их зависимости (jQuery и popper.js) из разных CDN, а затем создали контейнерное подразделение.
Минимальный стиль для карточек
Чтобы создать базовую карту, нам нужно —
- используйте
.cardс тегомdivдля создания внешнего контейнера - добавьте
.card-bodyк внутреннему тегуdivчтобы создать тело карты - используйте
.card-titleиcard-subtitleс тегами заголовков для добавления заголовка и субтитров - используйте класс
card-textс тегами<p>для добавления текстового содержимого - используйте класс
card-img-topс<img>чтобы добавить изображение в верхнюю часть карты.
Это базовые элементы, которые составляют полную, но базовую раскладку карты, как мы можем видеть из следующего примера:
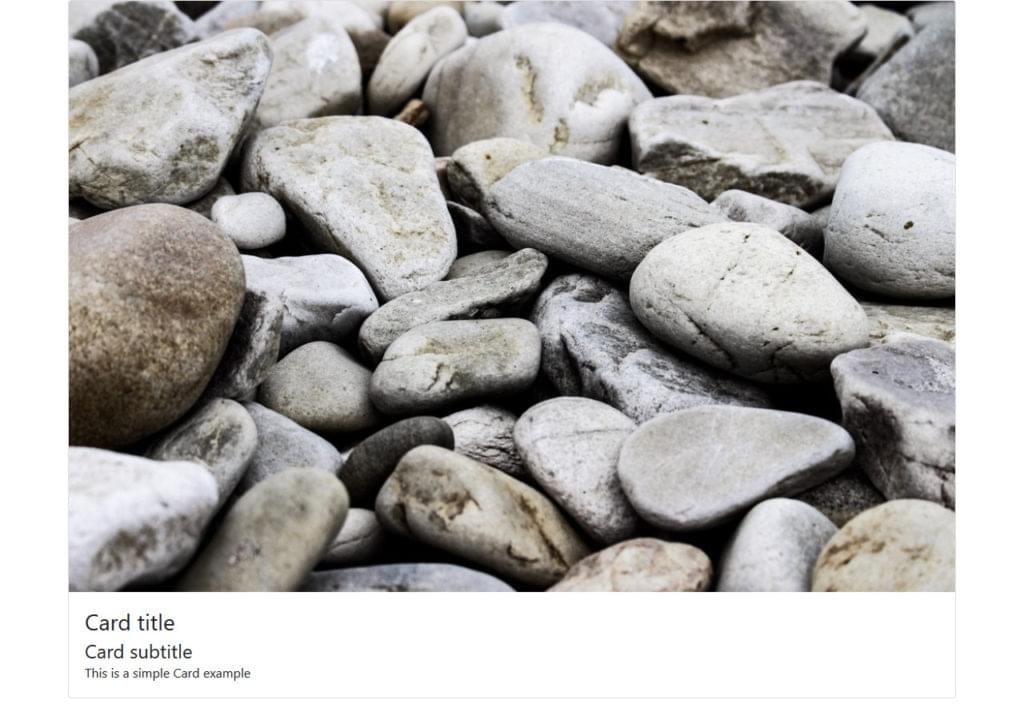
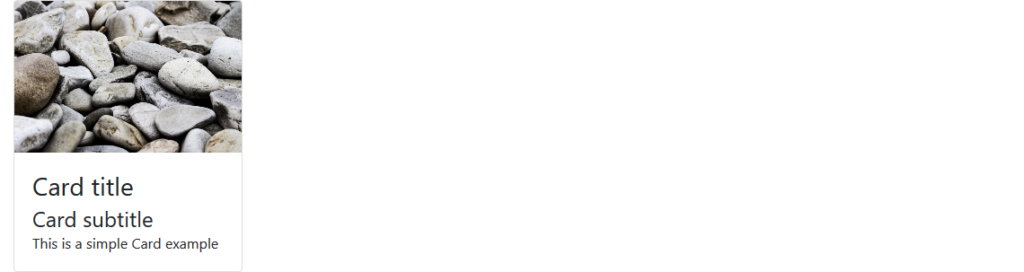
<div class="card"> <img class="card-img-top" src="https://source.unsplash.com/daily" alt="Card image top"> <div class="card-body"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> </div>
Это скриншот результата:
Как видно, карта занимает всю ширину своего контейнера div .
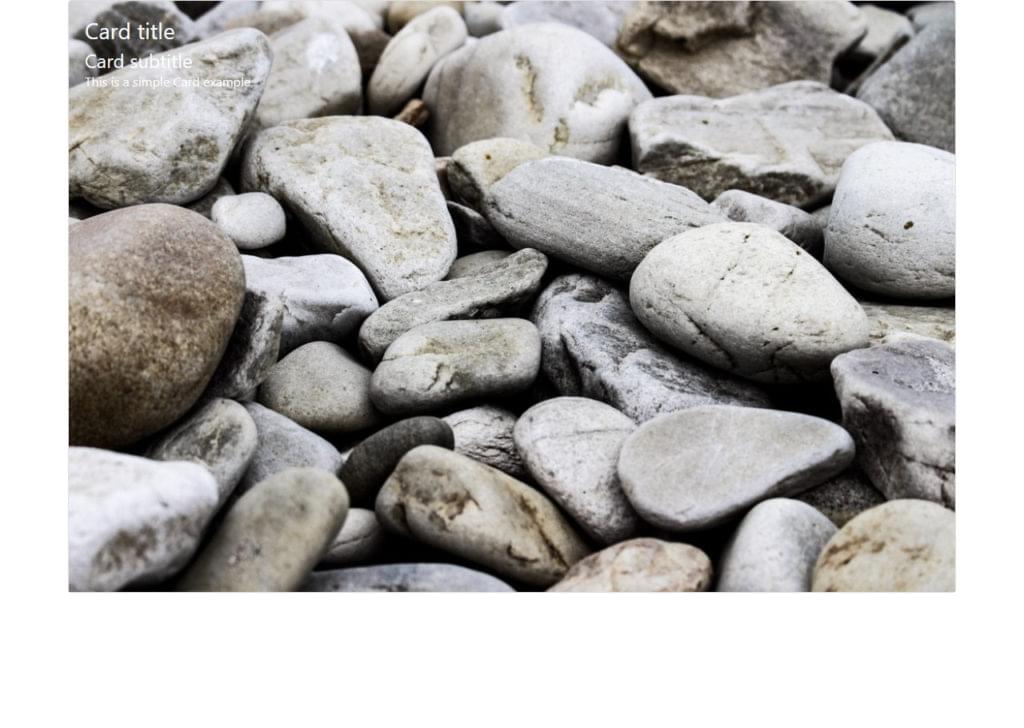
Просто переключая класс card-body классом card-img-overlay , мы можем использовать изображение как наложение:
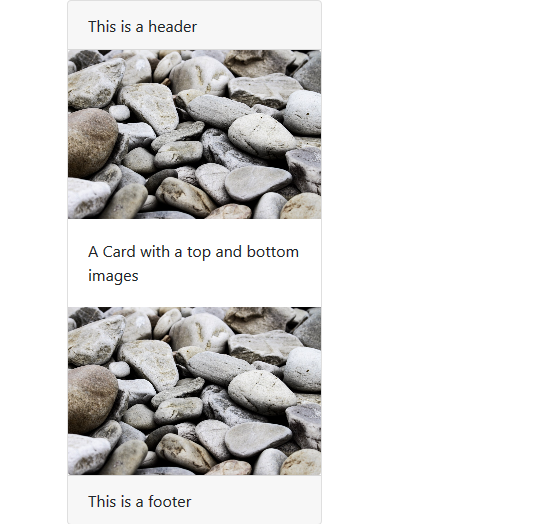
Мы также можем использовать класс .card-img-bottom с <img> чтобы добавить изображение внизу карты:
<div class="card"> <div class="card-header"> This is a header </div> <img class="card-img-top" src="https://source.unsplash.com/daily" alt="Card image top"> <div class="card-body"> <p class="card-text">A Card with a top and bottom images</p> </div> <img class="card-img-bottom" src="https://source.unsplash.com/daily" alt="Card image top"> <div class="card-footer"> This is a footer </div> </div>
Верхнее и нижнее изображения карты называются заглавными буквами .
Управление шириной и высотой компонентов платы Bootstrap
По умолчанию карты принимают всю доступную ширину в своем родительском контейнере, но вы можете использовать классы width и max-width чтобы контролировать размеры карты. Итак, давайте изменим предыдущий пример, уменьшив ширину карты:
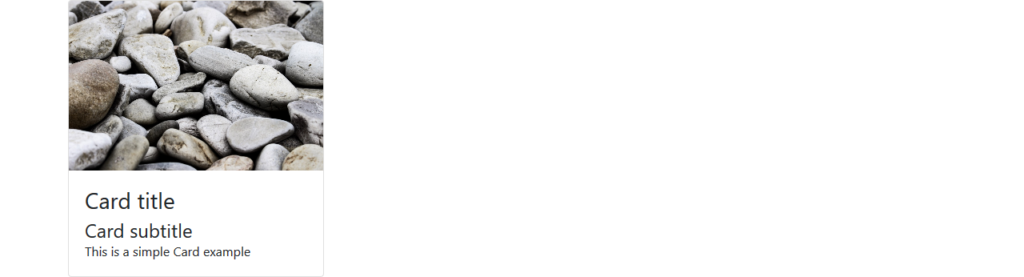
<div class="card" style="width:20rem;"> <img class="card-img-top" src="https://source.unsplash.com/daily" alt="Card image top"> <div class="card-body"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> </div>
Как правило, высота карты корректируется так, чтобы она соответствовала по высоте содержимому карты, но мы также можем контролировать ее, используя собственный CSS (например, style=" height: 10rem;" ) или утилиты определения размера Bootstrap (например, <div class="card h-200"> ).
Обратите внимание, что последняя версия Bootstrap переключилась на единицы rem вместо px, поскольку rem является масштабируемой единицей измерения, поэтому она лучше работает с пользовательскими настройками, что делает текст гораздо более доступным . В результате все элементы на странице будут масштабироваться с размером экрана. (Подробнее о новых возможностях Bootstrap вы можете узнать из статьи SitePoint « Bootstrap: Super Smart Features, чтобы победить вас »).
Другим вариантом управления шириной компонента карты Bootstrap является использование сетки Bootstrap (строки и столбцы):
<div class="row"> <div class="col-sm-3"> <div class="card"> <img class="card-img-top" src="https://source.unsplash.com/daily" alt="Card image top"> <div class="card-body"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> </div> </div> </div>
Верхний и нижний колонтитул карты начальной загрузки
Компонент карты Bootstrap может дополнительно иметь верхний и нижний колонтитулы, добавляя заголовки ( <h*> ) и теги div с .card-header и .card-footer соответственно.
Продолжая наш пример, давайте добавим верхний и нижний колонтитулы к нашему компоненту карты Bootstrap:
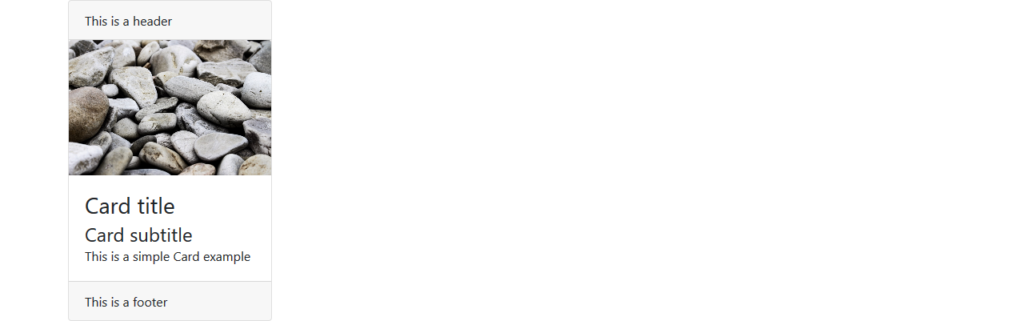
<div class="row"> <div class="col-sm-3"> <div class="card"> <div class="card-header"> This is a header </div> <img class="card-img-top" src="https://source.unsplash.com/daily" alt="Card image top"> <div class="card-body"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> <div class="card-footer"> This is a footer </div> </div> </div> </div>
Это скриншот результата:
Добавление навигации
Еще одна приятная особенность компонента карты Bootstrap — возможность добавления расширенных шаблонов навигации в раздел заголовка, таких как вкладки и навигационные таблетки.
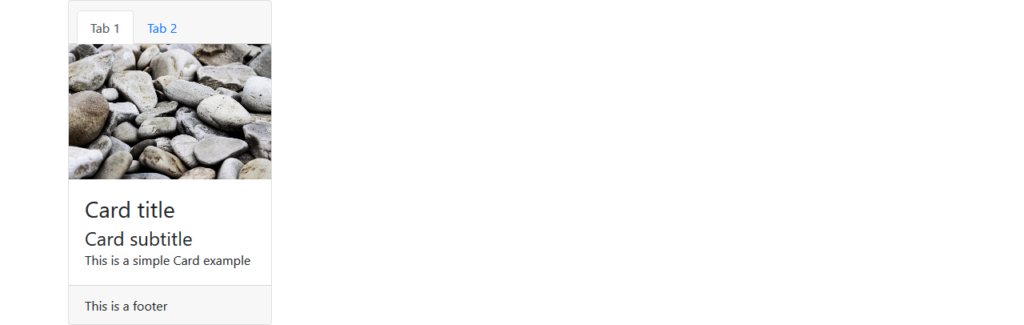
Итак, давайте изменим наш простой пример, добавив элемент навигации с вкладками в раздел заголовка карты с помощью .nav-tabs и .card-header-tabs в <ul> :
<div class="card-header"> <ul class="nav nav-tabs card-header-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Tab 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tab 2</a> </li> </ul> </div>
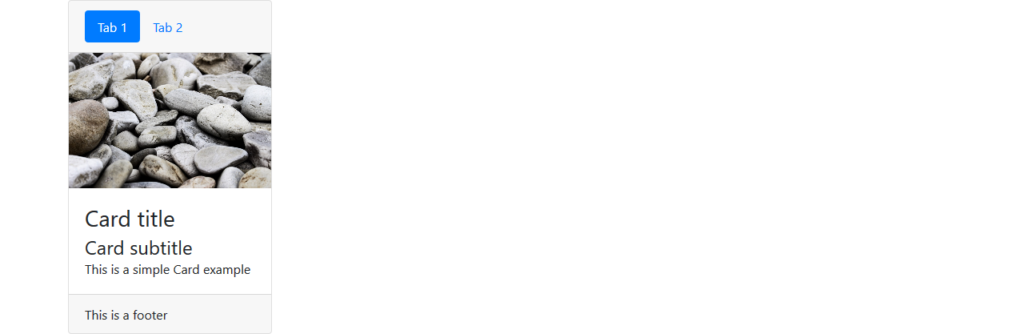
Таким же образом мы можем добавить навигационные таблетки, просто заменив .nav-tabs на nav-pills и .card-header-tabs на card-header-pill в <ul> списка <ul> :
<div class="card-header"> <ul class="nav nav-pills card-header-pill"> <li class="nav-item"> <a class="nav-link active" href="#">Tab 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tab 2</a> </li> </ul> </div>
Вы можете узнать больше об этом в документации по компонентам навигации Bootstrap .
Добавление ссылок на компонент Bootstrap Card
Мы можем быстро добавлять ссылки внутри карточек, используя тег <a> с .card-link :
<div class="card"> <div class="card-body"> <h3 class="card-title">Adding Links</h3> <p class="card-text">These are simple links</p> <a href="#" class="card-link">Link 1</a> <a href="#" class="card-link">Link 2</a> </div> <div class="card-footer"> This is a footer </div> </div>
Выравнивание и преобразование текста в компонентах карты начальной загрузки
Мы можем использовать различные классы Bootstrap ( текстовые утилиты ) для выравнивания текста в компоненте карты, например .text-left (выравнивание текста по левому .text-right ), .text-right (выравнивание текста по правому .text-center ), .text-center (центральный текст), .text-justify (выравнивание текста) и .text-nowrap (предотвращение переноса текста).
Мы также можем применить преобразование текста с помощью .text-lowercase (преобразовать текст в нижний регистр), .text-uppercase (преобразовать текст в верхний регистр) и .text-capitalize (преобразовать первую букву каждого слова в верхний регистр).
Настройка цвета компонентов карты Bootstrap, цвета переднего плана и границ
Цвет фона и переднего плана компонента карты Bootstrap можно полностью настроить с помощью служебных программ Bootstrap для текста и цвета фона — text-primary, text-white, bg-primary и так далее.
Используя утилиты границ Bootstrap (например, border-primary ), мы можем быстро установить цвет границы карты.
Демонстрация CodePen ниже показывает все виды карт, которые мы можем создать с помощью Bootstrap. Не стесняйтесь экспериментировать с этим самостоятельно:
Создание расширенных макетов с помощью компонента Bootstrap Card
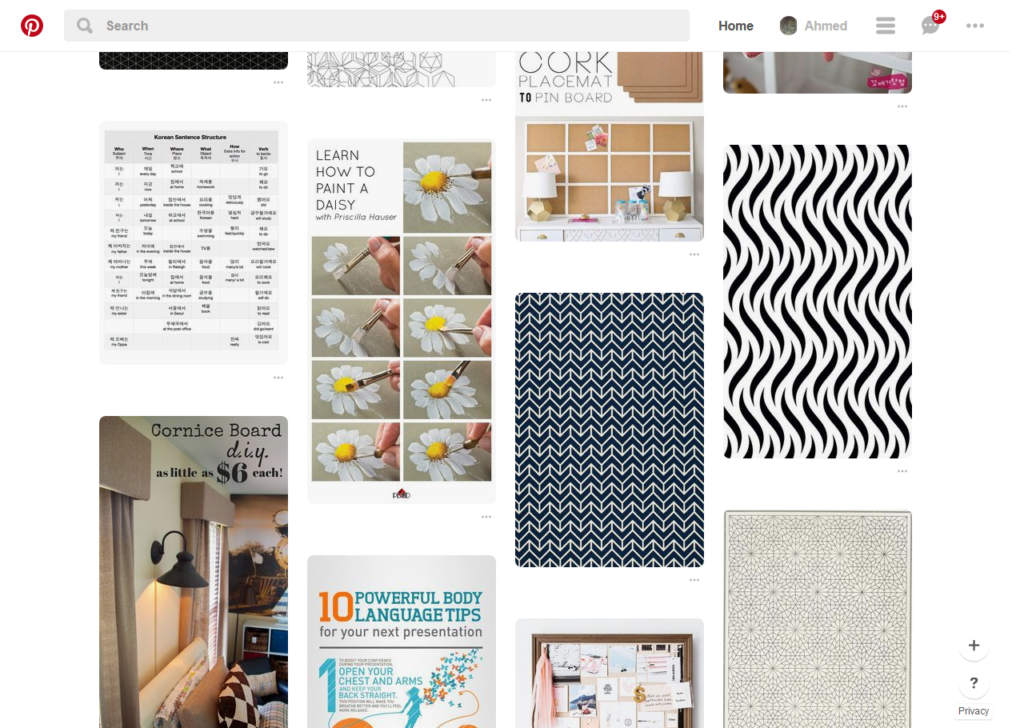
Карта представляет собой современный компонент пользовательского интерфейса, который используется на многих веб-сайтах для отображения элементов смешанного и различного типа контента (например, текста и изображений и т. Д.) В виде единого / сгруппированного объекта, но чаще всего в виде набора похожих элементов с разной или одинаковой ширины и высоты. Популярным макетом, где можно использовать карты, является макет Masonry , также называемый Pinterest-подобным макетом
Карты можно использовать для создания макетов для альбомов изображений, сообщений в блогах, продуктов электронной коммерции и т. Д. Крупные компании, такие как Google и Facebook, используют карты для своих различных веб-платформ.
Обычно, если мы хотим создавать сложные макеты на основе карточек, нам нужно иметь глубокие знания CSS и HTML. Однако, благодаря последним возможностям Bootstrap, мы можем быстро создавать такие макеты, оборачивая наш набор карт в div с некоторыми специальными классами, такими как .card-group , .card-deck и .card-columns .
Группировка / Вложенные карты
Группы используются для отображения нескольких компонентов карты Bootstrap в виде отдельных и прикрепленных элементов с одинаковым размером, то есть карты имеют одинаковую ширину и высоту. Это достигается с помощью display: flex; свойство.
Мы можем создать группу карточек, используя .card-group с div оберткой, которая содержит дочерние карточки.
Давайте добавим следующий код для создания группы из трех карт:
<div class="card-group"> <div class="card text-white"> <img class="card-img-top" src="https://source.unsplash.com/featured/" alt="Card image top"> <div class="card-img-overlay"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> </div> <div class="card text-white"> <img class="card-img-top" src="https://source.unsplash.com/featured/" alt="Card image top"> <div class="card-img-overlay"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> </div> <div class="card text-white"> <img class="card-img-top" src="https://source.unsplash.com/featured/" alt="Card image top"> <div class="card-img-overlay"> <h3 class="card-title">Card title</h3> <h4 class="card-subtitle">Card subtitle</h4> <p class="card-text">This is a simple Card example</p> </div> </div> </div>
Это скриншот результата:
Как видно, три карточки прикреплены и имеют одинаковую ширину и высоту.
Карточные колоды
Колоды предоставляют вам макет, подобный предыдущему (то есть одинаковую ширину и высоту для каждой карты), но с тем отличием, что карты не прикреплены друг к другу.
Мы можем просто добавить .card-deck в родительский элемент div для создания колоды карт:
Как мы видим, карты имеют одинаковый размер с некоторым запасом между ними.
Столбцы карты
Так же, как группы и колоды, столбцы карт могут использоваться для раскладывания набора карт в стиле масонства. Мы можем добиться этого популярного стиля макета, просто обернув наши карты в div и добавив .card-columns . Это все, что нам нужно сделать, и Bootstrap позаботится обо всем остальном, не используя плагин JavaScript / jQuery.
Bootstrap использует CSS-столбцы для создания макета в стиле масонства, в котором карты добавляются сверху вниз и слева направо. Однако, если нам нужно другое поведение, основанное на каком-либо алгоритме, нам придется прибегнуть к библиотеке JavaScript или к плагину jQuery, например Masonry .
Вот демонстрация макета Masonry с использованием карт Bootstrap в действии:
Вывод
Компонент карты Bootstrap является мощным дополнением к платформе Bootstrap, которая позволяет разработчикам создавать веб-страницы в современном стиле, не углубляясь в то, как работает CSS. Вы можете добавить макеты карточек для представления галерей изображений, виджетов панели мониторинга, отображения сообщений в блоге или продуктов для веб-сайта электронной коммерции, просто добавив несколько классов CSS.
Благодаря новым функциям и компонентам Bootstrap продолжает оставаться мощной платформой CSS, доступной для всех, особенно для разработчиков, которым необходимо создавать собственные адаптивные макеты в современном стиле, но у которых недостаточно времени и бюджета или глубокие знания CSS. необходимо произвести пользовательский код.
Если у вас есть основы Bootstrap за поясом, но вы не знаете, как поднять свои навыки Bootstrap на следующий уровень, ознакомьтесь с нашим курсом «Создайте свой первый сайт с Bootstrap 4», чтобы быстро и весело познакомиться с мощью Bootstrap.