Несколько лет назад я написал о своем опыте разработки проекта Bootstrap версии 3, который был бы полностью доступен для людей с ограниченными возможностями. Это было сосредоточено в основном на доступности Bootstrap с точки зрения дизайна интерфейса. (Это не охватывало доступность с точки зрения программ чтения с экрана, поскольку это совсем другая история.)
Хотя я видел, что разработчики Bootstrap прилагали усилия, было несколько областей, в которых эта популярная библиотека пользовательского интерфейса потерпела неудачу. Я также мог видеть, что были проблемы, поднятые в проекте, которые показали, что они активно улучшаются — что является фантастическим, учитывая, как приблизительно 3,6% веб-сайтов используют Bootstrap .
Недавно была выпущена Bootstrap версии 4, поэтому давайте посмотрим, улучшились ли какие-либо проблемы, которые у меня были в прошлом.
Что мы ищем с доступностью дизайна
Есть несколько вещей, которые следует учитывать при разработке сайта с учетом доступности. Я полагаю, что это улучшит пользовательский опыт для всех и, вероятно, охватит много вопросов, которые вы бы все равно рассмотрели.
раскладка
Одним из способов достижения доступности является наличие простой и удобной в использовании компоновки, которая хорошо выглядит на всех устройствах, а также хорошо выглядит при высоком уровне масштабирования. До 200% — это хорошее руководство.
Бонусы : наличие внешнего кода, соответствующего макету, также полезно для пользователей, которые получают доступ к Интернету с помощью программы чтения с экрана или с помощью клавиатуры вместо мыши.
Это позволяет людям легко использовать ваш сайт независимо от того, как они его просматривают.
Шрифт
Легко читаемый шрифт также является большим плюсом для доступности , так как есть некоторые ограничения, которые затрудняют чтение украшенных или курсивных шрифтов.

Курсивные шрифты могут быть трудными для чтения
Например, если люди против комического бездействия, на самом деле это один из самых простых шрифтов для чтения, если у вас дислексия , которая составляет 15% населения.

Comic Sans, хотя и не нравится, легко читается
Шрифты без засечек, такие как широко используемые Roboto и Open Sans, в общем, легко читаются, поэтому выбор одного из этого семейства — хороший выбор.
цвет
Выбор цвета также является важным фактором. Если ваши цвета слишком похожи по контрасту, они могут затруднить чтение текста.
Поэтому важно выбирать цвета, которые выделяются. Вы можете проверить это с помощью инструмента проверки цветового контраста .
Давайте начнем тестирование доступности Bootstrap
Давайте посмотрим, как Bootstrap соответствует этим критериям.
раскладка
Хотя вашему веб-сайту может потребоваться пользовательский макет, есть несколько примеров макетов, которые предоставляет Bootstrap, а также система сетки . Довольно часто люди используют Bootstrap только для отзывчивой грид-системы, поскольку она очень надежна — показывает контент в столбцах на рабочем столе и изящно сворачивается в планшетные и мобильные представления.

Представление рабочего стола

Mobile View
Бонусные моменты: часть макета, в которой его сложно реализовать, — это получение кода, соответствующего макету, поэтому при навигации с помощью клавиатуры ( нажатие клавиши табуляции ), а не мыши, следует логическому порядку. и вы можете получить доступ ко всем областям.
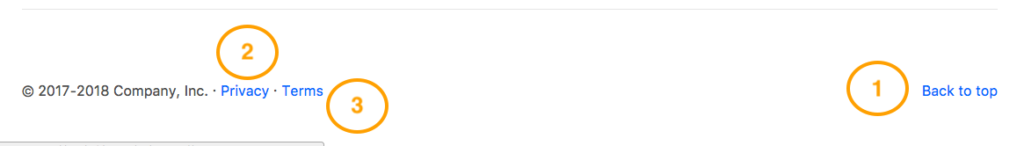
В приведенном ниже примере есть ссылка «В начало», но после этого есть еще две навигационные ссылки, поэтому, если вы выберете ее с помощью клавиатуры, ваше представление поднимется вверх, но если вы снова нажмете «Tab», вы вернетесь к нижние ссылки.
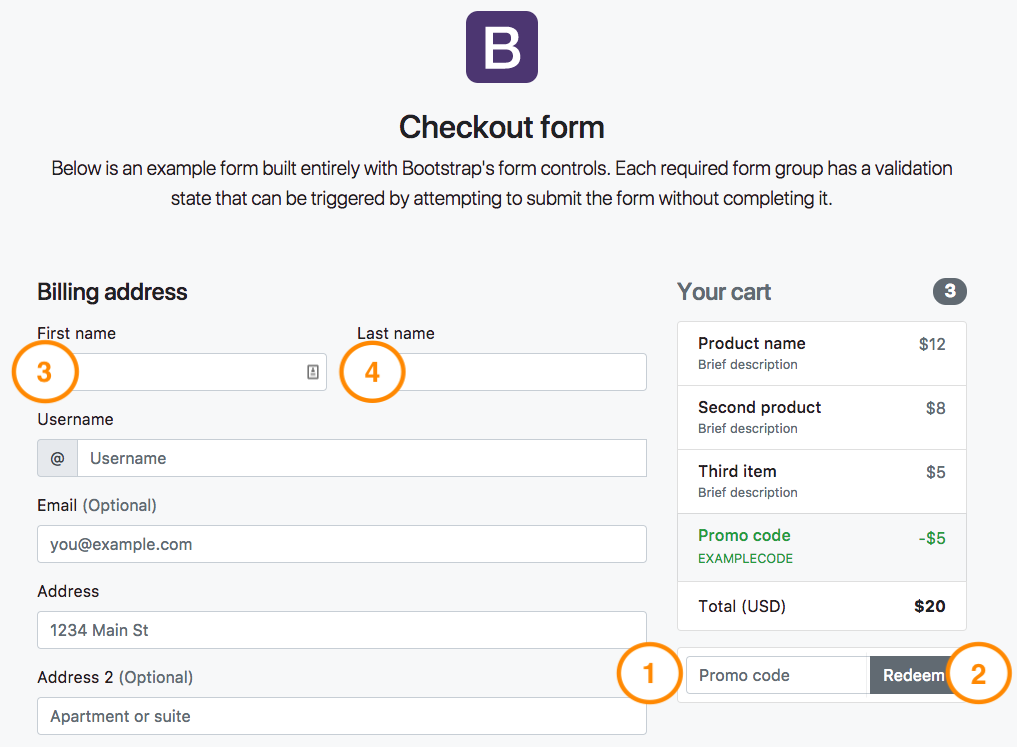
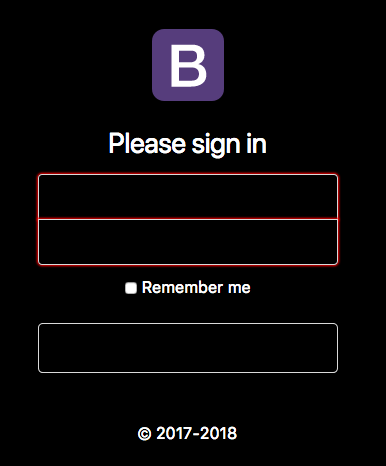
Другим примером является эта форма, где фокус клавиатуры перемещается на боковую панель перед основной формой, что может немного сбивать с толку.
Хотя эти примеры немного раздражают, это улучшение по сравнению с прошлым разом, когда я тестировал фокус клавиатуры Bootstrap 3, и было почти невозможно использовать их веб-сайт с клавиатурой. Еще одна вещь, которую они должны добавить, чтобы улучшить доступность Bootstrap, — это копировать стили hoverfocus Например:
a:hover,
a:focus {
text-decoration: underline;
}
На данный момент, при навигации по клавиатуре, нет никаких визуальных подсказок, чтобы показать вам, где вы находитесь на странице. Добавление этого для фокусируемых элементов, таких как ссылки, входы и кнопки, значительно улучшит рейтинг доступности Bootstrap.
Шрифт
По умолчанию Bootstrap поставляется с Helvetica Neue, который представляет собой стек шрифтов без засечек.
Sans Serif — очень дружелюбный и легко читаемый шрифт, поэтому я думаю, что это доступный выбор. Они также настроили его так, чтобы он был совместим с рядом браузеров и мобильных устройств, поэтому он выглядит одинаково независимо от того, что вы используете. Размеры шрифта также устанавливаются с использованием empx
цвет
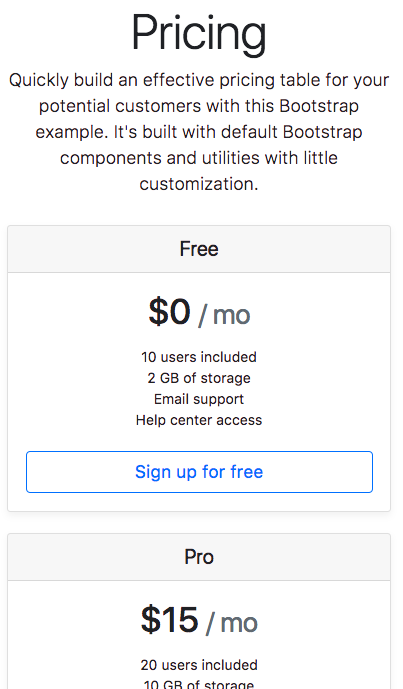
Цвета по умолчанию, с которыми поставляется Bootstrap, недоступны в соответствии с собственной документацией разработчиков Bootstrap .
Большинство цветов, которые в настоящее время составляют палитру Bootstrap по умолчанию — используемую во всей структуре для таких вещей, как варианты кнопок, варианты предупреждений, индикаторы проверки формы — приводят к недостаточному цветовому контрасту.
Они стали лучше с версии 3 до версии 4, но все же важно протестировать любую цветовую комбинацию на вашем сайте, чтобы убедиться, что она имеет достаточно высокий контраст. В Webaim есть хорошая проверка цветового контраста , в противном случае вы можете получить плагин для браузера, чтобы помочь проверить .
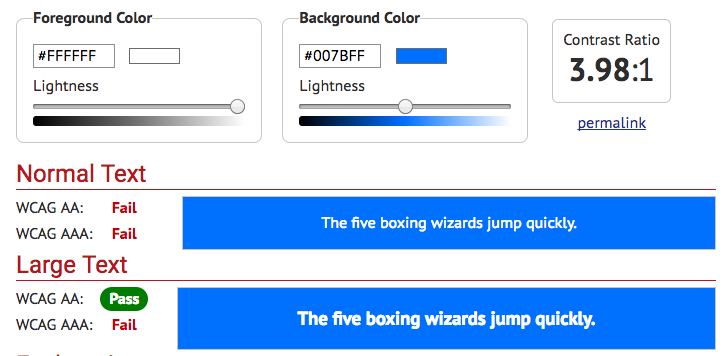
Например, вот результат, когда вы проверяете их синий цвет по умолчанию. Он имеет рейтинг 3,98: 1 (по сравнению с 3,63: 1 по сравнению с последней версией). Это нормально, если размер шрифта больше 18 пикселей, но в противном случае он недостаточно высок.

Контраст синего цвета по умолчанию
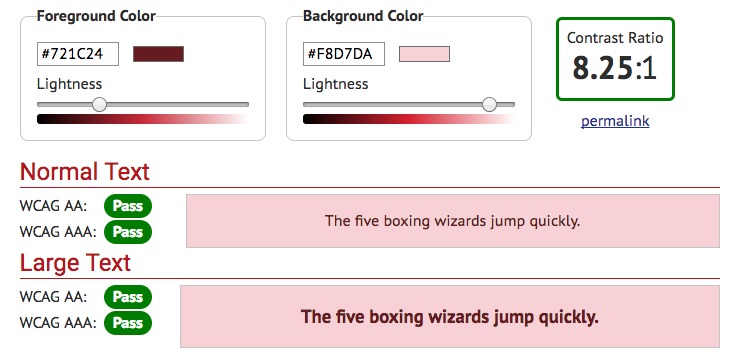
Другим примером является их окраска окна оповещения. Он имеет очень высокий рейтинг 8,25: 1, который легко проходит (по сравнению с 4,53: 1 в последней версии, которая только что прошла).

Цветовой контраст оповещения по умолчанию
У других предупреждений был аналогичный рейтинг — это замечательно, поскольку они обычно не настраиваются, в отличие от стандартного синего, который будет заменен фирменным цветом сайта. Просто убедитесь, что любая цветовая схема, которую вы используете, переопределяет ее с помощью проверки цветового контраста.
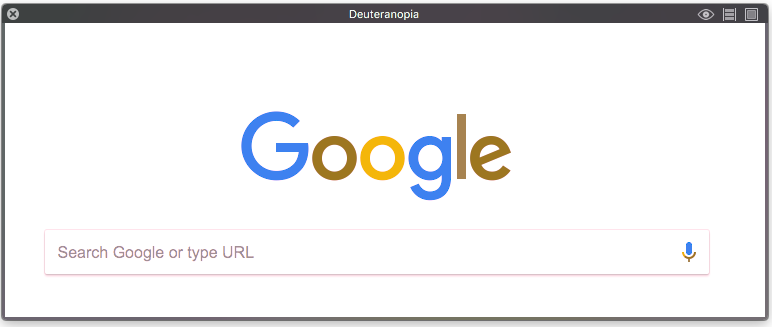
Бонусные баллы: Проведение ваших цветов через проверку дальтонизма — также хорошая вещь для доступности. Приблизительно 8% населения мужского пола имеют красно-зеленую дальтонизм, поэтому будут проблемы с некоторыми сочетаниями цветов. Есть несколько инструментов, которые показывают ваш сайт с дальтоником , если вы не уверены.
Используя сим далтонизм
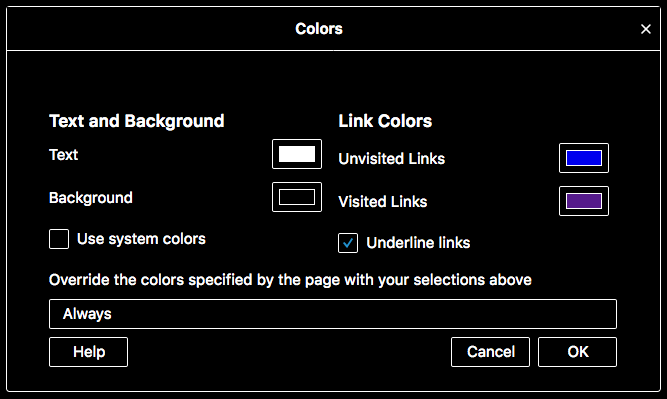
Удвойте дополнительные баллы: проверка вашего сайта с высококонтрастными настройками цвета также хороша для доступности. Некоторые люди со слабым зрением настраивают свои настройки браузера для высокой контрастности, чтобы они могли видеть более четко. Например, если вы заходите в настройки предпочтений Firefox, вы можете установить фон браузера и цвет текста:

Цветовые предпочтения Firefox для высокой контрастности
В прошлый раз, когда я тестировал Bootstrap версии 3 таким образом, пострадали части, входные данные и кнопки. При включении этого параметра текст на обоих был полностью скрыт, что сделало сайт непригодным для использования. На этот раз он получился немного лучше в некоторых частях.

Высокий контраст хороший пример
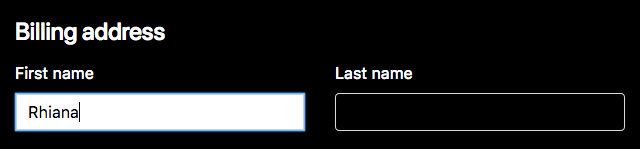
Однако в других примерах фон остается черным, и вы не можете видеть текст, который вы вводите во ввод или тот, что на кнопке:

Сверхконтрастный плохой пример
К счастью, это довольно легко исправить: входные данные просто должны иметь прозрачный цвет фона, а не белый.
input {
background-color: transparent !important;
}
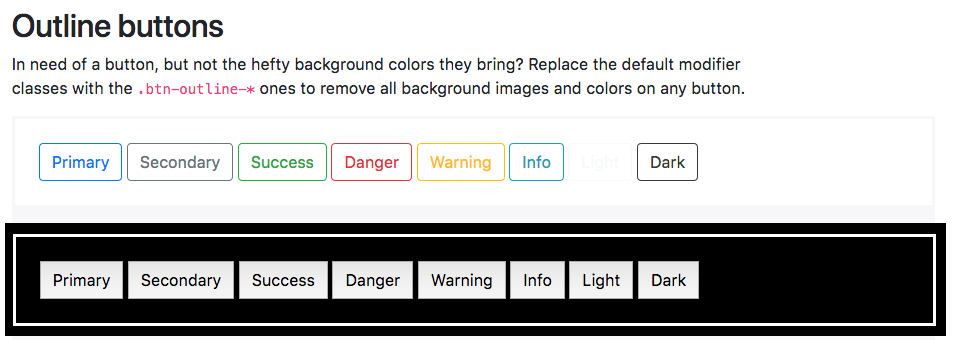
Выделенные кнопки (и кнопки ссылок), а не кнопки блокировки, также выглядят намного лучше.

Изложенные кнопки высокой контрастности
Так доступен ли Bootstrap?
Из коробки короткий ответ — нет, не совсем. Разработчики добавили в свою документацию множество функций доступности Bootstrap, и стало ясно, что они это ценят, что является отличным шагом. Однако это не конец истории.
Дизайнеры и разработчики также должны иметь в виду доступность при работе над сайтом. С некоторой тщательностью и модификацией фреймворк, такой как Bootstrap, может стать доступным как любой веб-сайт, но разработчики веб-сайтов должны предпринять следующие шаги, чтобы гарантировать, что их сайты могут использовать как можно больше людей.
Если вы слышали о Bootstrap, но откладывали его изучение, потому что оно кажется слишком сложным, то изучите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.