Если вы потратили какое-то время на тестирование производительности ваших веб-сайтов и приложений, то в какой-то момент вы, возможно, натолкнулись на WebPagetest.org . Если нет, то стоит проверить.
В WebPageTest.org, похоже, есть почти все функции, которые вы можете запросить при тестировании производительности, и Стив Соудерс в 2010 году даже оценил его как лучший инструмент в этой области.
В своем сообщении Соудерс кратко упомянул особенность WebPagetest.org, которая, я думаю, осталась относительно незамеченной: просмотр киноленты . Пол Ирриш познакомил меня с этой действительно классной функцией в чате несколько недель назад, и я подумал, что представлю ее здесь.
Диафильм Посмотреть на WebPagetest.org
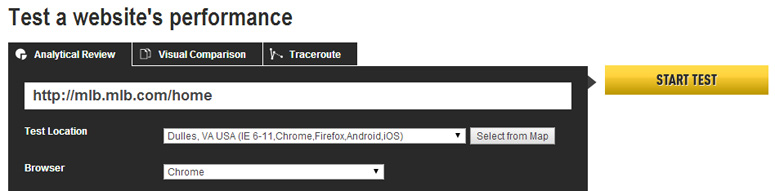
Чтобы использовать эту функцию, перейдите на WebPagetest.org и введите URL в основном поле. Чтобы продемонстрировать Filmstrip View в этой статье, я собираюсь использовать домашнюю страницу MLB.com, которая также послужит дружеским напоминанием о том, что величайший вид спорта в мире очень скоро начинает новый сезон. 🙂
WebPageTest.org имеет ряд настроек, которые мы могли бы изменить на начальной странице входа (например, браузер для эмуляции, местоположение теста, скорость соединения и т. Д.), Но мы просто воспользуемся настройками по умолчанию для этого. Когда мы нажимаем кнопку «Начать тест», тест начинает выполняться. Когда тест завершен, вы должны увидеть что-то вроде этого:
Здесь уже есть много интересного, но мы специально хотим сосредоточиться на ссылке «Просмотр киноленты», которая находится в столбце «Видео» справа от первого снимка экрана:
Обновление: как отмечалось в комментариях, столбец «видео», который вы видите выше, может быть не виден. Если вы посещаете WebPagetest.org в Firefox или IE11, «Браузер» по умолчанию, выбранный при запуске теста, (по какой-то странной причине) — «IE9». При этой опции столбец «Видео» и, следовательно, ссылка «Просмотр киноленты» не будут отображаться. Выберите Chrome, Firefox, IE11 или другой браузер, чтобы увидеть опцию просмотра Диафильм
После нажатия на эту ссылку вам будет представлено следующее (возможно, вам придется подождать еще раз):
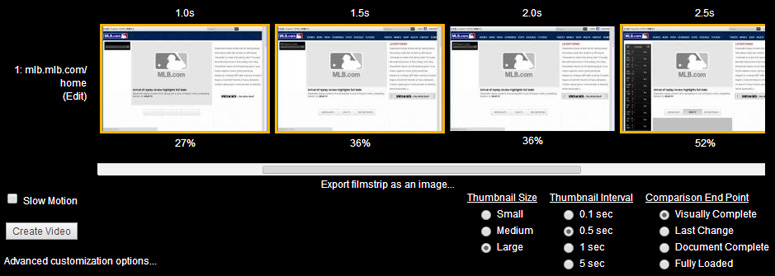
Как вы можете видеть, функция «кинолента» показывает нам процесс загрузки страницы с визуальной точки зрения, в основном показывая вам, что пользователь увидит в процессе загрузки. Прокрутив вправо на панели киноленты, вы увидите прогресс рендеринга, когда начнут появляться новые элементы.
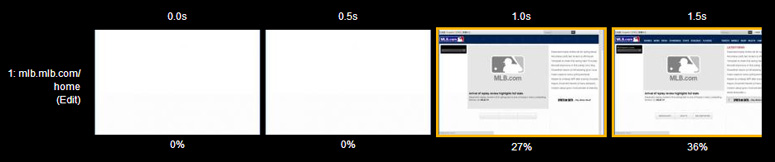
Но что еще более важно, первый блок кинопленки, показанный по умолчанию, — это место, где страница изначально начинает отображаться. Если вы прокрутите киноленту влево, вы увидите пустые блоки кинопленки, которые представляют браузер, ожидающий, когда страница начнет рендеринг:
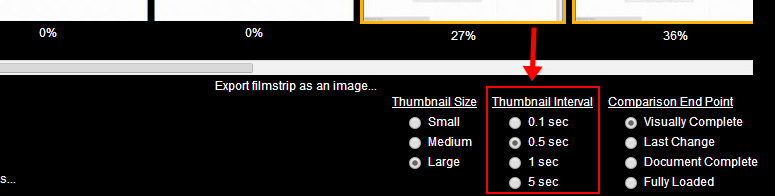
Исходя из того, что мы видим выше, домашней странице MLB.com потребовалось приблизительно 1 секунда, прежде чем что-либо, что пользователь мог видеть, появилось на странице. Но мы можем сломать это время еще дальше. Обратите внимание на параметры под панелью киноленты:
Здесь мы можем изменить «Thumbnail Interval» на десятую долю секунды, что позволяет нам видеть еще точнее, когда загрузка страницы переключается с пустого на начало видимого рендера:
Сравнивая снимки экрана, вы можете увидеть, что, изменив интервал на «0,1 сек», мы смогли более точно наблюдать, что рендеринг страницы начинается с отметки 0,9 с.
Итак, что мы можем сделать с этой информацией?
Анализ данных
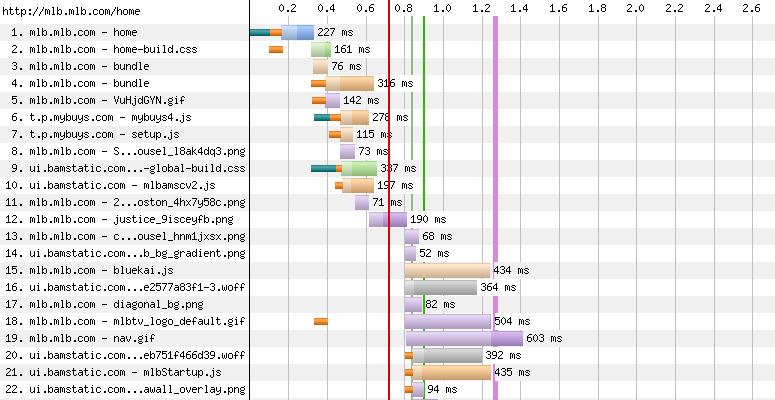
На той же странице вы увидите диаграмму водопада, отображающую ресурсы страницы вместе с их соответствующим временем загрузки:
Темно-зеленая линия показывает, где начинается рендеринг страницы. Красная линия показывает, куда была прокручена полоса кинопленки (она меняется при прокрутке на панели кинопленки).
MLB.com тратит 0,9 секунды, чтобы начать рендеринг страницы. Но кажется, что все еще могут быть улучшения, основанные на том, что мы видим в водопаде, и сравниваем это с концом пустых кадров в киноленте.
Например, есть несколько CSS-файлов и некоторые сценарии, которые загружаются до того, как страница начинает отображаться. Если сценарии были загружены внизу страницы, а не в заголовке , и если CSS был встроен , рендеринг страницы может начаться уже через 0,5 с или лучше. Один из сценариев блокировки, который загружается внизу, вставляется с использованием document.writeвероятно, является частью проблемы .
Попробуйте, протестировав свои собственные страницы. Если вы заметили значительную задержку белых рамок до начала рендеринга страницы (2 с или более), то вам, возможно, придется посмотреть, какие ресурсы вызывают задержку, и рассмотреть способы оптимизации.
Использование опции видео
Связанная функция, которую вы, возможно, заметили на предыдущем снимке экрана, — это ссылка «Просмотр видео», которая появляется под ссылкой «Просмотр киноленты» после завершения первоначального теста. Эта функция, которая также доступна на странице просмотра киноленты, позволяет создавать видео, которое вы можете смотреть, чтобы вы могли точно видеть, как страница отображается в режиме реального времени.
Вы можете просмотреть видео, которое я создал, выполняя тест на MLB.com, по этому адресу, а страницу с кинолентой для этого теста можно найти здесь .
Вывод
Конечно, то, что я кратко обсудил здесь относительно MLB.com, является лишь моим поверхностным чтением графика, и я, конечно, недостаточно знаком с ресурсами и процессами этого сайта, чтобы даже начать предлагать улучшения.
И следует отметить, что такой анализ производительности будет повторяться много раз и с различными вариантами, чтобы гарантировать, что наблюдаемые проблемы могут быть воспроизведены. Мой единственный тест здесь может не дать точных результатов. Но это только иллюстрирует, насколько полезным может быть просмотр киноленты WebPagetest.org.
Мы все должны знать, насколько важно, чтобы страницы загружались быстро . Эта функция в WebPagetest.org может помочь вам внести изменения в производительность вашего сайта, которые могут оказать серьезное влияние на успех вашего сайта.
Если у вас есть опыт работы с функцией просмотра киноленты, я хотел бы услышать ваши мысли в комментариях.
Больше информации: