Современный мир веб-дизайна является инновационным. Табличные списки со смещенной нумерацией страниц быстро теряют популярность, в то время как макеты Masonry с бесконечной прокруткой становятся новой нормой. В этой статье подробно рассматривается макет Masonry и его использование.
Определение макета кладки
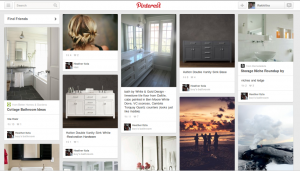
Термин макет Masonry, вероятно, обязан своим именем популярному плагину jQuery Masonry, который используется для генерации такого типа макетов. Макет масонства также называется макетом стиля Pinterest, так как www.pinterest.com был первым крупным веб-сайтом, который использовал этот стиль макета.
Кладка — это сетка, основанная на столбцах. В отличие от других макетов сетки, он не имеет рядов фиксированной высоты. По сути, макет Masonry оптимизирует использование пространства внутри веб-страницы, уменьшая ненужные пробелы. Без этого типа макета требуются определенные ограничения для поддержания структуры макета.
Разработчики и дизайнеры привыкли видеть веб-страницы, размеченные с помощью CSS-плавающих элементов. Но этот общий тип макета не учитывает размер элементов. Вместо этого он добавляет элементы один за другим, сначала в горизонтальном направлении, а затем вертикально. На следующем рисунке показана типичная веб-страница, которая использует плавающие элементы для макета:
Как видите, наличие блоков с динамическими размерами затрудняет разработку макета без лишних пробелов. Этот тип макета также усложняет работу пользователей, поскольку высота страницы увеличивается из-за дополнительных пробелов. Это требует ненужной прокрутки, чтобы перейти к нижней части страницы. В таких сценариях мы должны использовать поле фиксированного размера в каждой строке.
Использование макета Masonry является окончательным решением этой проблемы, поскольку оно уменьшает пространство и пытается разместить максимальное количество блоков в строках и столбцах. Рассмотрите следующий снимок экрана, чтобы увидеть, как предыдущий дизайн выглядит в макете Masonry. Обратите внимание, что высота страницы уменьшается, а макет легче на глаз.
Макет кладки в Интернете
Давайте посмотрим на некоторые из различных применений макетов в стиле масонства в Интернете:
Практическое использование макета кладки
Макет кладки может обеспечить сайт лучшими функциональными возможностями, а также улучшить дизайн сайта. Ниже приведены практические примеры использования макета Masonry:
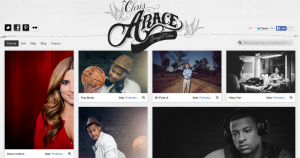
- Галереи изображений — самое популярное использование макетов масонства — для галерей. Картинные галереи создаются с использованием различных типов изображений с различными размерами. Может быть сложно создать набор изображений с одинаковыми размерами, не теряя их качества. Из-за этого макеты Masonry — отличный выбор для создания галерей, используя изображения с различными размерами.
- Сообщения в блоге. Как правило, на главной странице блога перечислены последние сообщения в блоге, а также краткая сводка. Пока мы используем один столбец для составления списка сообщений, проблем не будет. Однако, с несколькими столбцами, невозможно перечислить сообщения с разной длиной сводок. Чтобы сохранить согласованность макета, необходимо ограничить итоговую длину. Используя макет Masonry, мы можем перечислять последние сообщения в нескольких столбцах без усечения резюме сообщений.
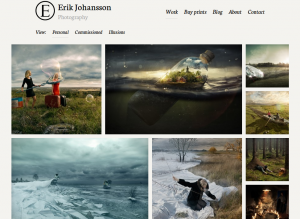
- Портфолио — макеты кладки полезны для отображения элементов портфолио. Его можно использовать для представления проектов, дизайнов, изображений или чего-либо, что имеет отношение к вашему профилю.
Выбор макета кладки — Соображения
До сих пор мы обсуждали несколько примеров практического использования макетов Masonry, но существует множество других способов использовать этот стиль макета. Если вы думаете об использовании макета Masonry на своем веб-сайте, рассмотрите следующие вопросы, прежде чем принимать решение:
- Как правило, вам нужно будет использовать макет на основе сетки.
- Элементы, отображаемые на сетке, должны иметь различные размеры.
- Чтобы ощутить реальные эффекты макета масонства, должно быть значительное количество предметов.
Создание макетов кладки
Генерация макетов Masonry включает в себя некоторые сложные вычисления, поэтому целесообразно использовать плагин, а не создавать его с нуля. Существует множество популярных плагинов для генерации макетов Masonry с широким набором функций. Ниже приведен список лучших плагинов макета Masonry:
Особенности плагинов Masonry Layout
Плагины, перечисленные в предыдущем разделе, содержат уникальные функции в дополнение к общему набору функций. Трудно понять разницу между каждым плагином, просто взглянув на макет Masonry, сгенерированный каждым из них. Все макеты будут выглядеть очень похоже. Важно учитывать доступные функции, прежде чем выбрать плагин. Как правило, большинство плагинов предоставляют API и документацию для определения их функций.
Я предлагаю посмотреть на доступные функции каждого плагина, прежде чем сделать свой выбор. Я собрал следующий список общих функций из плагинов, перечисленных в предыдущем разделе. Это некоторые из основных функций, но каждый плагин также имеет свои уникальные. Это зависит от вас, чтобы выбрать лучший плагин в зависимости от требований вашего приложения.
- Размеры столбцов — макеты масонства могут иметь столбцы фиксированного размера или динамические столбцы. Столбцы фиксированного размера являются нормой. Лучше выбрать плагин, который позволяет динамические столбцы, поскольку это повышает гибкость.
- Сортировка и фильтрация — Плагины, такие как Isotope, позволяют сортировать и фильтровать элементы без потери структуры макета. Это хорошая возможность, когда вам нужны динамические макеты масонства.
- Анимация. В отличие от обычных макетов, макеты кладки полностью изменяются при добавлении или удалении элементов. Из-за этого лучше иметь анимационные эффекты для настройки элементов — это создает потрясающий пользовательский опыт.
- Динамические элементы — Как правило, мы создаем макет при загрузке страницы, используя доступные элементы. Но некоторые сайты могут требовать возможность добавлять или удалять элементы без обновления. В таких случаях плагин должен иметь возможность автоматической настройки макета для обеспечения оптимальной структуры.
- Параметры макета — плагин должен позволять вам устанавливать ширину столбца, размер желоба, выравнивание и т. Д.
Создание макета кладки с помощью плагина
Masonry от www.desandro.com — самый популярный плагин из предыдущего списка. Ниже приведено пошаговое руководство по быстрому созданию простого макета Masonry:
- Шаг 1 — Загрузите файл masonry.pkgd.min.js и включите его в конец страницы, как показано в следующем коде:
<html>
<head>
<title>Masonry Layout with Masonry Plugin</title>
</head>
<body>
<script src='masonry.pkgd.min.js'></script>
</body>
</html>- Шаг 2 — Создайте список элементов с переменной шириной и высотой. Каждый элемент должен иметь общий класс. Рассмотрим следующий код:
<html>
<head>
<title>Masonry Layout with Masonry Plugin</title>
<style>
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.item {
width: 50px;
height: 50px;
float: left;
background: #2296DD;
border: 2px solid #333;
}
.item.thumbnail {
width: 100px;
height: 100px;
background: #cfcfcf
}
.item.medium {
width: 150px;
height: 50px;
background: #A6E392
}
.item.large {
width: 200px;
height: 100px;
background: #D092E3
}
</style>
</head>
<body>
<div id='masonry'>
<div class="item"></div>
<div class="item"></div>
<div class="item thumbnail"></div>
<div class="item medium"></div>
<div class="item"></div>
<div class="item large"></div>
<div class="item"></div>
<div class="item medium"></div>
</div>
<script src='masonry.pkgd.min.js'></script>
</body>
</html>
Как видите, у нас есть общий класс item Затем у нас есть три дополнительных класса для изменения размеров элементов. Наконец, мы включаем все элементы внутри контейнера, называемого masonry
- Шаг 3 — Инициализация плагина Masonry является последней задачей в этом процессе. Мы используем это, чтобы реструктурировать элементы и построить макет. Рассмотрим следующий код инициализации:
<script>
var container = document.querySelector('#masonry');
var masonry = new Masonry(container, {
columnWidth: 50,
itemSelector: '.item'
});
</script>
Мы можем инициализировать плагин Masonry, предоставив контейнер, селектор элементов и ширину столбца. Мы получаем наиболее оптимальный макет, определяя ширину элемента как кратные ширине столбца.
Вывод
Как видите, создать макет Masonry просто с помощью плагинов. Попробуйте поэкспериментировать с другими плагинами и их различными настройками, чтобы увидеть варианты макетов Masonry. После экспериментов ответьте на несколько вопросов ниже. Не стесняйтесь делиться своим опытом с нашей аудиторией.
- Какой самый лучший плагин для Masonry вы нашли и почему?
- Есть ли у вас практические примеры использования макета Masonry?
- Какие функции вы хотели бы видеть в плагине Masonry?
Вы можете увидеть макет Masonry в действии, используя демонстрационную ссылку этой статьи. Вы также можете скачать код здесь .
С нетерпением жду Вашего ответа.