В этой статье вы увидите, как вы можете использовать gulp для автоматизации нескольких задач, которые вы обычно делаете вручную или для которых вы полагаетесь на инструменты, разработанные другими.
Что такое глоток
Gulp — система потоковой сборки. Возможно, вы уже слышали и использовали ворчание. Но в последнее время глоток становится все более популярным. Он может делать удивительные вещи, такие как компиляция LESS / Sass, JS-файлы, живая перезагрузка веб-страниц и многое другое.
Зачем использовать Gulp
Это может сэкономить вам много времени за счет автоматизации нескольких задач. И самое лучшее, что вы можете сказать, что делать, в отличие от сторонних инструментов для реализации определенных функций. Короче говоря, вы можете создать собственный инструмент автоматизации в соответствии с вашими потребностями.
Предпосылки
Для начала вам нужно установить Node.js (v0.10.30 или выше). Я лично предпочитаю использовать Node Version Manager (NVM), чтобы я мог переключаться между различными версиями Node.js на моей машине для разработки.
Давайте начнем
Первое, что вам нужно сделать, это установить gulp. Используйте следующую команду из терминала, чтобы сделать это.
|
1
|
npm install -g gulp
|
Это установит gulp на ваш компьютер.
Давайте начнем настройку инструмента автоматизации с создания каталога в папке тем WordPress или в любом предпочтительном месте.
В моем случае я перейду к папке с темами …
|
1
|
cd …./wp-content/themes
|
… и выполните следующую команду.
|
1
|
mkdir wp-gulp-automation
|
Теперь я перейду к папке, чтобы начать проект npm .
|
1
2
3
|
cd wp-gulp-automation
npm init
|
Это задаст вам несколько вопросов, таких как название проекта, версия, описание, автор, лицензия и т. Д.
Вы можете либо заполнить их, либо продолжать нажимать Enter, пока он не скажет « yes . Наконец, введите yes и нажмите Enter еще раз.
Это создаст файл package.json в каталоге. Он содержит информацию о вашем проекте и его зависимостях.
Если вы правильно выполнили этот процесс, ваш файл package.json будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
{
«name»: «wp-gulp-automation»,
«version»: «1.0.0»,
«description»: «»,
«main»: «index.js»,
«scripts»: {
«test»: «echo \»Error: no test specified\» && exit 1″
},
«author»: «»,
«license»: «ISC»
}
|
Первый глоток
Установите Gulp локально для вашего проекта.
|
1
|
npm install gulp —save-dev
|
Это создаст папку node_modules и сохранит там все зависимости вашего проекта. --save-dev используется для обновления dev-dependencies в package.json.
Создайте gulpfile.js в каталоге проекта со следующим кодом.
|
1
2
3
4
5
6
7
|
var gulp = require(‘gulp’);
gulp.task(‘default’, function(){
console.log(‘default gulp task…’)
});
|
В терминале наберите gulp и нажмите Enter . Вы увидите, что приведенный выше текст зарегистрирован в консоли.
Создание базового инструмента для компиляции Sass
Для компиляции Sass доступны различные плагины gulp. Я попробовал и перечислил три из них ниже.
- глоток (простой и легкий в использовании)
- gulp-compass (прекрасно работает с проектами на основе компаса)
- gulp-ruby-compass (этот дает больше контроля, чем два других)
Для простоты в этом уроке я буду использовать первый — gulp-sass .
Выполните следующую команду в каталоге проекта, чтобы установить его.
|
1
|
npm install gulp-sass —save-dev
|
Обновим код для компиляции файлов Sass в файлы CSS.
Добавьте требуемый вверху gulpfile.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var sass = require(‘gulp-sass’);
gulp.task(‘sass’, function () {
gulp.src(‘./css/src/*.scss’)
.pipe(sass())
.pipe(gulp.dest(‘./css’));
});
gulp.task(‘default’, [‘sass’]);
|
Теперь, когда я запускаю gulp sass в терминале, запускается задача sass.
И поскольку я добавил его в массив задач по умолчанию, при запуске gulp в терминале задача по умолчанию запускает задачу sass.
Это скомпилирует все файлы в папке css/src проекта и сохранит их в папке css . Вы можете передать дополнительные параметры функции sass() зависимости от ваших потребностей.
Так что в основном запуск gulp и gulp sass будет делать то же самое в это время.
Lint и компилировать файлы JS
Далее, чтобы иметь более качественный и упакованный код JavaScript в ваших темах, вам нужны gulp-jshint и gulp-concat .
|
1
2
3
|
npm install gulp-jshint —save-dev
npm install gulp-concat —save-dev
|
Теперь добавьте require в верхней части gulpfile:
|
1
2
3
|
var jshint = require(‘gulp-jshint’);
var concat = require(‘gulp-concat’);
|
Добавьте следующую задачу gulp в файл, чтобы объединить и объединить все файлы js.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
gulp.task(‘js’, function () {
gulp.src(‘js/src/*.js’)
.pipe(jshint())
.pipe(jshint.reporter(‘fail’))
.pipe(concat(‘theme.js’))
.pipe(gulp.dest(‘js’));
});
|
Если вы хотите организовать немного больше, у вас могут быть папки vendor и theme внутри js / src . Папка vendor содержит все сторонние библиотеки, такие как плагины jQuery, а папка theme будет содержать код JavaScript вашей собственной темы.
Если вы тоже хотите их минимизировать , вы можете включить плагин gulp-uglify . И давайте обновим нашу задачу по умолчанию:
|
1
|
gulp.task(‘default’, [‘sass’, ‘js’]);
|
Оптимизировать изображения
Наиболее часто используемый плагин gulp для этой задачи — gulp-imagemin . Установите его с помощью:
|
1
|
npm install gulp-imagemin —sav-dev
|
Добавьте требуемый gulp-imagemin вверху:
|
1
|
var imagemin = require(‘gulp-imagemin’);
|
И добавьте следующее задание в файл gulpfile.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
gulp.task(‘img’, function() {
gulp.src(‘img/src/*.{png,jpg,gif}’)
.pipe(imagemin({
optimizationLevel: 7,
progressive: true
}))
.pipe(gulp.dest(‘img’))
});
|
Для этого нужно сделать оптимизированную копию всех изображений, помещенных в каталог img / src в каталог img .
Добавьте его в список задач по умолчанию.
|
1
|
gulp.task(‘default’, [‘sass’, ‘js’, ‘img’]);
|
Смотреть задание
Далее идет настройка часов для автоматизации задач.
|
1
2
3
4
5
6
7
8
9
|
gulp.task(‘watch’, function() {
gulp.watch(‘css/src/*.scss’, [‘sass’]);
gulp.watch(‘js/src/*.js’, [‘js’]);
gulp.watch(‘img/src/*.{png,jpg,gif}’, [‘img’]);
});
|
Добавление его в список задач по умолчанию дает нам:
|
1
|
gulp.task(‘default’, [‘sass’, ‘js’, ‘img’, ‘watch’]);
|
Обработка ошибок
Что произойдет, если во время выполнения одной из наших задач произойдет ошибка? Ваш gulpfile перестанет работать.
Чтобы справиться с этим, давайте воспользуемся хорошим плагином gulp под названием gulp-plumber . Мы также будем использовать gulp-notify, чтобы показывать хорошие уведомления о жизни рычания при ошибках.
Установите gulp-plumber и gulp-notify используя:
|
1
2
3
|
npm install gulp-plumber —save-dev
npm install gulp-notify —save-dev
|
Снова потребуйте это наверху gulpfile.
|
1
2
3
|
var plumber = require(‘gulp-plumber’);
var notify = require(‘gulp-notify’);
|
Вот удобная настройка сантехника, которую я буду использовать при возникновении ошибки в любой из задач.
|
1
2
3
4
5
6
7
8
9
|
var plumberErrorHandler = { errorHandler: notify.onError({
title: ‘Gulp’,
message: ‘Error: <%= error.message %>’
})
};
|
Теперь наша обновленная задача sass будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
|
gulp.task(‘sass’, function () {
gulp.src(‘./css/src/*.scss’)
.pipe(plumber(plumberErrorHandler))
.pipe(sass())
.pipe(gulp.dest(‘./css’))
});
|
Обратите внимание на добавленный plumberErrorHandler . Таким же образом я добавлю это к задачам js и img .
Live Обновить
Одна важная вещь, необходимая — это функция перезагрузки в реальном времени.
Прежде всего, установите расширение / дополнение браузера для прямой перезагрузки:
Теперь вам нужно установить gulp-livereload, используя:
|
1
|
npm install gulp-liveraload —save-dev
|
Еще раз добавьте его в начало, где вам нужно в gulpfile.
|
1
|
var livereload = require(‘gulp-livereload’);
|
Давайте обновим наши задачи, чтобы включить прямую перезагрузку сейчас.
Задание sass будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
gulp.task(‘sass’, function () {
gulp.src(‘./css/src/*.scss’)
.pipe(plumber(plumberErrorHandler))
.pipe(sass())
.pipe(gulp.dest(‘./css’))
.pipe(livereload());
});
|
Аналогичным образом добавьте livereload к livereload js и img . Еще одна вещь, которую вам нужно сделать, это добавить livereload.listen(); в начале часового задания.
|
01
02
03
04
05
06
07
08
09
10
11
|
gulp.task(‘watch’, function() {
livereload.listen();
gulp.watch(‘css/src/*.scss’, [‘sass’]);
gulp.watch(‘js/src/*.js’, [‘js’]);
gulp.watch(‘img/src/*.{png,jpg,gif}’, [‘img’]);
});
|
Чтобы протестировать livereload , давайте создадим файл index.php со следующим кодом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»<?php echo get_template_directory_uri(); ?>/css/style.css»>
<title></title>
</head>
<body>
<h1>hello from gulp automation tool</h1>
<script type=»text/javascript» src=»<?php echo get_template_directory_uri(); ?>/js/theme.js»></script>
</body>
</html>
|
И style.css.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/*
Theme Name: Tutsplus gulp wp automation
Theme URI: http://tutsplus.com
Description: Automating wordpress development workflow.
Author: Atinder Singh
Author URI: http://tutsplus.com
Version: 1.4.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
|
Теперь активируйте эту тему с панели управления WordPress. Ваша базовая среда настроена и готова к работе. Запустите gulp в терминале и просмотрите активированную тему в вашем браузере. Нажмите на расширение live reload, чтобы подключить сервер live reload, и прослушайте изменения.
Всякий раз, когда вы изменяете содержимое любого файла в css / src или js / src , gulp будет отслеживать и компилировать файлы и перезагружать ваш браузер.
Слегка продвинутый материал
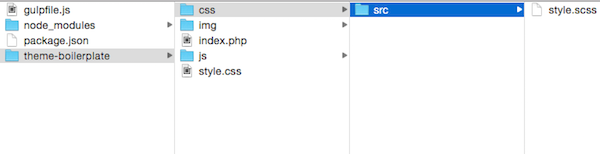
Теперь у вас есть инструмент, который можно использовать для создания нескольких тем, поэтому давайте переместим файлы тем в другую папку в каталоге wp-content/themes/wp-gulp-automation/theme-boilerplate .
Скопируйте файлы index.php и style.css и папки css , img и js в шаблон темы .
Это очень основная тема-шаблон. Вы можете продлить это или использовать тот, который вам нравится.

Для этой последней задачи вам понадобятся три модуля Node.js. Установите json-файл , node-fs и fs-extra .
|
1
2
3
4
5
|
npm install json-file —save-dev
npm install node-fs —save-dev
npm install fs-extra —save-dev
|
Требуйте их в верхней части вашего файла gulpfile.
|
1
2
3
4
5
6
7
8
9
|
var fs = require(‘node-fs’);
var fse = require(‘fs-extra’);
var json = require(‘json-file’);
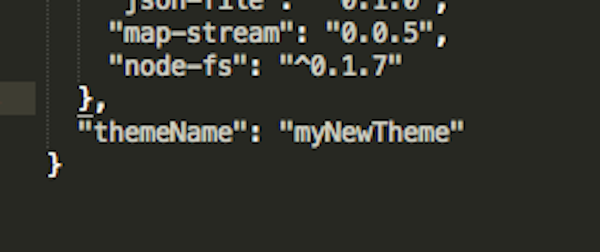
var themeName = json.read(‘./package.json’).get(‘themeName’);
var themeDir = ‘../’ + themeName;
|
Добавьте это задание в свой файл gulpfile.
|
1
2
3
4
5
6
7
|
gulp.task(‘init’, function() {
fs.mkdirSync(themeDir, 765, true);
fse.copySync(‘theme-boilerplate’, themeDir + ‘/’);
});
|
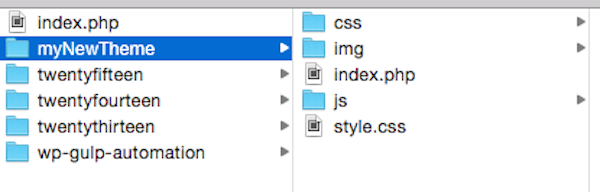
Теперь вы можете создать новую тему в wp-content / themes, используя стандартный код, например, указав атрибут themeName в package.json.

И работает:
|
1
|
gulp init
|
Теперь у вас есть две папки:
- wp-gulp-Automation (инструмент для всех ваших тем)
- myNewTheme (ваша недавно созданная тема)

Возможности для этого безграничны.
Вы можете использовать CoffeeScript вместо обычного JavaScript и сказать gulp также следить за ним. Вы можете добавить больше задач в зависимости от вашего рабочего процесса. Некоторые новые идеи задачи могут быть:
- удаление файлов .DS_Store, .thumb или любых ненужных файлов автоматически
- упаковка темы в zip-папку для отправки на Themeforest
Спасибо за прочтение! Если вам есть, что добавить, или вы создали новые задачи, которыми вы можете поделиться с читателями, милости просим.