Первый стабильный релиз Bootstrap 4 находится здесь. И это довольно круто. В этой статье рассматриваются некоторые из его лучших функций.
19 августа 2015 года Bootstrap 4 alpha наконец вышел. Это было после месяцев ожидания, тревожных твитов с просьбой раскрыть дату релиза и нескольких разбросанных кусочков новостей от Марка Отто и Джейкоба Торнтона , которые усиливали, а не подавляли наше любопытство. Спустя более двух лет ожидание первого стабильного релиза наконец закончилось.
Как дизайнер, я люблю создавать свой собственный CSS. Тем не менее, я признаюсь, что считаю Bootstrap хорошо продуманной и активно поддерживаемой интерфейсной средой, которую мне очень понравилось использовать — как для создания своих проектов, так и для получения дополнительной информации о написании лучшего модульного CSS.
Как только появились новости о последнем выпуске, я скачал исходные файлы для Bootstrap 4 и потратил некоторое время, читая документы и копаясь в коде, чтобы узнать больше.
Вот последние функции Bootstrap, которые мне нравятся больше всего. Я надеюсь, вы тоже найдете их великолепными!
# 1 Новая интерактивная документация
Документация Bootstrap была образцовой с первых дней работы фреймворка. Он всегда играл решающую роль в том, чтобы быть живым документом, то есть инструментом, синхронизированным с совместными усилиями по созданию структуры и передаче ее другим:
Абстрагирование и документирование компонентов стали частью нашего процесса создания этого единого инструмента и Bootstrap в тандеме. — Марк Отто в 2012 году
Марк сам является поклонником отличной документации. Его Руководство по коду от @mdo является свидетельством его позиции о том, что высококачественная документация является неотъемлемой частью написания высококачественного кода.
Документация для версии 4 была переписана с нуля с использованием Markdown , а ее внешний вид был обновлен с помощью новой компоновки, цветовой палитры и использования системных шрифтов.
Документы по начальной загрузке:
- навигация доставляет удовольствие, используя как традиционную боковую панель навигации, так и новую форму поиска
- структурировать информацию логически; содержание никогда не бывает подавляющим или запутанным
- Включите инструкции и инструкции, охватывающие все области фреймворка, от разных способов установки Bootstrap до использования каждого компонента и работы с особенностями браузера.
Наконец, если вы хотите запускать документы Bootstrap локально на вашем компьютере, следуйте этим инструкциям .
# 2 Высококачественная модульная архитектура
Bootstrap часто становился объектом жалоб на раздувание кода, слишком самоуверенную стилизацию CSS и обильное количество компонентов. Хорошая новость заключается в том, что Bootstrap 4 упростил и дополнительно расширил структуру.
Для начала, некоторые компоненты были полностью исключены. Библиотека значков Glyphicons больше не связана с фреймворком. Панели, лунки и эскизы заменяются компонентом « Карты» . Кроме того, весь код сброса / нормализации CSS и базовые стили теперь обрабатываются в одном новом модуле под названием Reboot .
Можно с уверенностью сказать, что сейчас, как никогда раньше, использование Bootstrap похоже на сборку и размещение блоков Lego различными способами. Вот несколько примеров, чтобы уточнить, что я имею в виду.
Легко переопределить переменные
Переменные Sass в Bootstrap !default флаг !default , который позволяет легко переопределять их значения. Возьмите копию последней версии исходных файлов Bootstrap и откройте _variables.scss в редакторе кода. Вот только три из первых переменных, с которыми вы столкнетесь:
$white: #fff !default; $gray-100: #f8f9fa !default; $gray-200: #e9ecef !default; $gray-300: #dee2e6 !default;
Это переменные цвета, которые вы можете переопределить, просто скопировав и вставив переменные в свой собственный файл Sass, изменив значение по умолчанию и удалив флаг !default . Не нужно связываться с оригинальным исходным кодом Bootstrap.
Готовые, легкие версии
Помимо bootstrap.scss , который включает в себя весь фреймворк, вы также найдете bootstrap-grid.scss и bootstrap-reboot.scss .
Каждый из этих файлов включает только отдельные части Bootstrap. Если вам не нужен полноценный фреймворк в вашем проекте, это отличный старт: просто скомпилируйте один из легких вариантов, и все готово.
Соответствующие сокращенные скомпилированные пакеты доступны для загрузки со страницы документации Bootstrap 4.
Многоразовые компоненты
Вы можете создавать и изменять компоненты, смешивая и сопоставляя несколько классов. Например, новый компонент карт является отличным примером универсальности в действии.
Вот весь HTML-код, который вам нужен для простейшего экземпляра этого компонента:
<div class="card"> <div class="card-body"> This is some text within a card body. </div> </div>
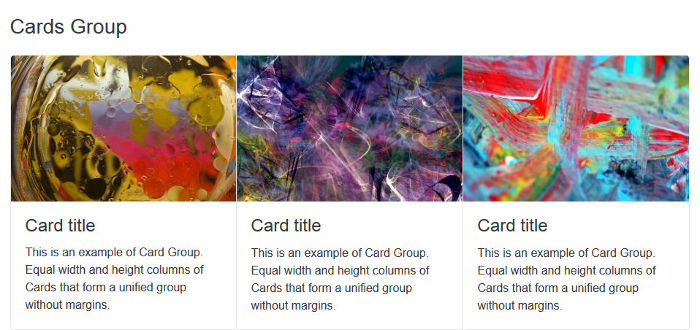
Этот гибкий компонент легко адаптируется к различным типам контента и макетам. Например, вы также можете расположить карточки в столбцах одинаковой ширины и высоты, .card-group их в контейнер .card-group :
<div class="card-group"> <div class="card"> <!-- card code here --> </div> <div class="card"> <!-- card code here --> </div> <div class="card"> <!-- card code here --> </div> </div>
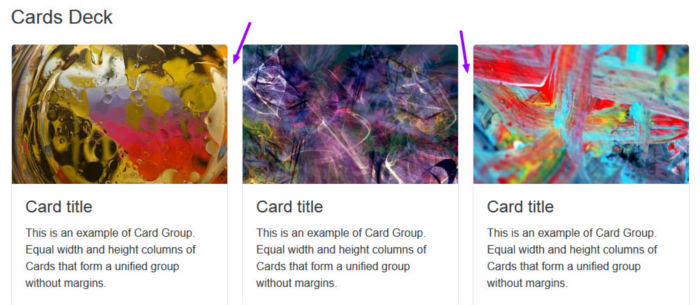
Кроме того, вы можете группировать карточки с одинаковыми столбцами ширины и высоты с полями , используя .card-deck следующим образом:
<div class="card-deck"> <div class="card"> <!-- card code here --> </div> <div class="card"> <!-- card code here --> </div> <div class="card"> <!-- card code here --> </div> </div>
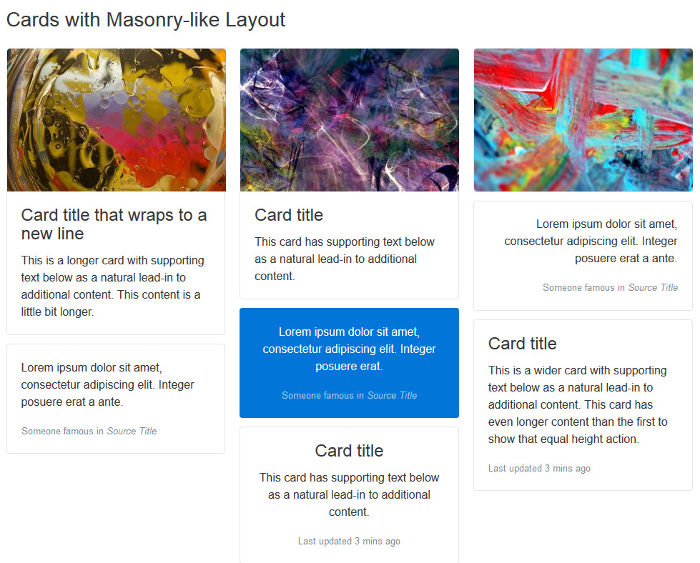
Еще одна крутая вещь, которую вы можете сделать с картами — это создать макет, похожий на масонство . Просто оберните карты в контейнер с .card-columns и оставьте остальное для Bootstrap:
<div class="card-columns"> <div class="card"> <!-- card code here --> </div> </div>
Здесь я предложил только несколько примеров модульной архитектуры Bootstrap. Я думаю, что этого достаточно, чтобы показать, как гибкость и расширяемость встроены в структуру в целом, что делает ее интересной и удобной в использовании.
# 3 Упрощенное масштабирование по размерам экрана
Начиная с 3-й версии, Bootstrap внедрил мобильный веб-дизайн в первую очередь . То есть сначала начните разработку для небольших экранов и постепенно добавляйте или настраивайте функции по мере того, как вы ориентируетесь на большие экраны.
Версия 4 вносит дальнейшие улучшения в адаптивный веб-дизайн, предпринимая следующие шаги.
Внедрение грид-системы на основе Flexbox
Bootstrap теперь использует Flexbox для построения своей грид-системы .
Поскольку Flexbox изначально гибок , для написания адаптивного макета страницы потребуется меньше классов. Например, чтобы создать макет с тремя столбцами рядом на больших экранах и расположенными друг над другом на маленьких экранах, просто добавьте класс col-sm к каждому столбцу div:
<div class="container"> <div class="row"> <div class="col-sm"> One of three columns </div> <div class="col-sm"> One of three columns </div> <div class="col-sm"> One of three columns </div> </div> </div>
Движение к rem
Если в более ранних версиях Bootstrap абсолютной единицей измерения была величина px , то в версии 4 в основном используются относительные единицы rem и em . Цель состоит в том, чтобы все элементы веб-страницы гармонично масштабировались в зависимости от размера экрана.
Например, если вы _variables.scss в _variables.scss , вы увидите, что $font-size-base установлен в 1rem , что предполагает font-size браузера по умолчанию (обычно эквивалентный 16px ). Bootstrap использует значение этой переменной, чтобы установить font-size для <body> (см. _Reboot.scss).
Это означает, что проще создавать веб-страницы, в которых все элементы пропорционально увеличиваются или уменьшаются в зависимости от размера экрана, не портя дизайн.
Здесь наступает очень большая точка останова
Внедрение новой очень большой точки останова для системы сетки дополнительно помогает создавать макеты, которые хорошо масштабируются при различных размерах экрана.
Эта точка останова применяется с использованием класса .col-xl- и запускается на экранах размером от 1200px выше.
Классы сброса глобальных полей и служебные распорные классы
Принудительное согласование интервалов между элементами в дизайне — это то, что большинство разработчиков переднего плана, включая меня, зацикливаются на. Это сложная задача, и большое количество доступных разрешений экрана не облегчает работу.
Чтобы обеспечить как вертикальный, так и горизонтальный интервал между элементами под строгим контролем, Bootstrap 4 сбрасывает margin-top в 0 , сохраняя при этом постоянное значение margin-bottom для всех элементов.
Кроме того, платформа предлагает внушительное количество классов утилит, чтобы вам было проще настраивать поля и отступы на более детальном уровне для разных размеров экрана.
Вывод
Я представил три широкие возможности, которые, на мой взгляд, делают Bootstrap действительно выдающимся:
- отличная документация
- Mega Lego-архитектура типа
- упрощенное масштабирование между устройствами
Вы заметили, что я не упомянул о переходе Bootstrap с Less на Sass? Или переписать все плагины JavaScript в ES6 ?
Я считаю, что это больше похоже на то, что Bootstrap остается в курсе последних событий и использует преимущества новейших инструментов, а не на функциях, встроенных в саму платформу. Но, возможно, вы не согласны со мной.
Вы смотрели в последний выпуск Bootstrap? Какие твои любимые функции? Дайте нам знать об этом в комментариях!