Пришло время для другого (в основном безболезненного) обновления браузера. Mozilla выпустила Firefox 34 с рядом новых функций для пользователей и разработчиков, а также спорным переключателем поисковой системы по умолчанию. Давайте посмотрим под капотом…
До свидания Google, Привет Yahoo
Десятилетие дефолта Googling прошло. Выгодное партнерство Mozilla с Google закончилось, и у пользователей Firefox будет альтернатива для 100 миллиардов поисковых запросов, которые они выполняют каждый год. Согласно пресс-релизу:
При оценке наших партнерских отношений в области поиска нашей главной задачей было обеспечить соответствие нашей стратегии нашим ценностям выбора и независимости и дать нам возможность внедрять инновации и продвигать нашу миссию таким образом, чтобы наилучшим образом обслуживать наших пользователей и Интернет. В конце концов, каждый из доступных нам вариантов партнерства имел сильные, улучшенные экономические условия, отражающие значительную ценность, которую Firefox привносит в экосистему.
Для тех, кто не умеет читать маркетинг BS, это примерно переводится как «Yahoo даст нам больше денег» . Согласно сделке, на следующие пять лет:
- Yahoo будет поисковой системой по умолчанию для пользователей в США.
- Яндекс будет по умолчанию для российских пользователей.
- Baidu по-прежнему будет по умолчанию для китайских пользователей.
- Google останется по умолчанию для других пользователей по всему миру. Там неизбежно будет некоторая коммерческая окупаемость, но нет официальной договоренности.
- Google, Bing, DuckDuckGo, eBay, Amazon, Twitter и Wikipedia по-прежнему будут встроенными опциями поиска.
Помимо финансовых проблем, я подозреваю, что коммерческое видение Google и собственный браузер не очень понравились Mozilla. Ходят слухи, что переговоры прервались, потому что Google не стремился следовать стандартам конфиденциальности «Не отслеживать». Интересно, что Yahoo игнорирует DNT, но теперь включит его — но только для пользователей Firefox.
Что самое интересное, это то, что не говорится. Yahoo больше не использует собственный поисковик; под поверхностью, это Microsoft Bing.
В конечном счете, для пользователей это мало что значит: вы можете продолжать использовать любой движок, который предпочитаете. Mozilla не нуждается в получении прибыли, но будет интересно узнать, как сделка влияет на доход, который вкладывается в развитие Firefox.
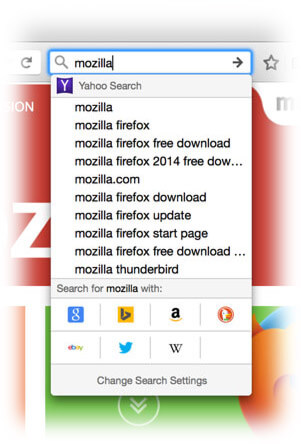
Улучшенная панель поиска
Новая панель поиска одним щелчком предлагает предложения и набор иконок с альтернативными движками. Как ни странно, только американские пользователи получают это улучшение, так что я думаю, это как-то является частью сделки с Yahoo?
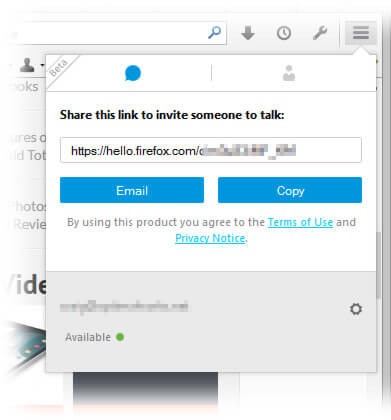
Firefox Привет
Hello — это видеочат в реальном времени, созданный Tokbox с использованием WebRTC . По сути, это Skype или Google Hangouts без необходимости дополнительного программного обеспечения, плагинов или учетной записи пользователя. Или даже Firefox — ссылку «Hello» можно отправить любому, у кого есть WebRTC-совместимый браузер, например, Chrome или Opera.
В отличие от конкурентов, WebRTC является одноранговой службой, поэтому вы общаетесь без провайдеров, не отвлекаясь на ваш разговор. Он постепенно разворачивается — если вы не видите его, включите loop.throttled в about: config и перезапустите браузер. Возможно, вам придется использовать Customize, чтобы перетащить значок «Hello» куда-нибудь на вашу панель инструментов или в меню.
Сервис находится в бета-версии, и я получил несколько сбоев, но это многообещающее начало.
Исправление Windows «Firefox уже запущен»
Время от времени Firefox не запускается в Windows, потому что он уже работает в фоновом режиме — обычно это потому, что профиль пользователя заблокирован. Единственное решение состояло в том, чтобы открыть диспетчер задач Windows и завершить процесс Firefox — не то, что обычный пользователь знал бы.
Хотя проблема не совсем решена, Firefox 34 показывает сообщение, которое позволяет вам завершить процесс.
CSS Обновления
Был добавлен ряд новых функций уровня 3 шрифтов CSS:
-
font-kerningконтролирует, как буквы располагаются:auto,normalилиnone. -
font-synthesisконтролирует, какfont-synthesisотсутствующие полужирные или курсивные шрифты:none(ниnoneне должен быть синтезирован),weight,styleилиweight style(оба могут быть синтезированы). -
font-variant-positionможет быть установлен в нормальное, суб и супер, чтобы определить символы нижнего и верхнего индексов соответственно. Firefox пытается использовать правильные глифы для шрифта, такие как символ 2 в квадрате. Там, где этого не существует, теперь будут создаваться синтетические альтернативы. -
font-variant-capsконтролирует альтернативные глифы для заглавных букв, например, маленькие заглавные буквы, заглавные буквы. -
font-variant-numericэлементы управления альтернативные глифы для чисел, дробей и порядковых маркеров, например, косая ноль, диагональные дроби, сложенные дроби и т. д. -
font-variant-east-asianконтролирует альтернативные символы для восточно-азиатских шрифтов, таких как китайский и японский, например, упрощенный, традиционный, jis90 и т. д. -
font-variant-ligaturesконтролирует типографские лигатуры, в которых две или более буквы объединяются в один глиф, например, общие лигатуры, исторические лигатуры и т. д. -
font-variant-alternatesуправляет альтернативными символами, связанными с альтернативными именами, определенными@font-feature-values. - поддерживается
font-variantкоторый является сокращением дляfont-variant-caps,font-variant-numeric,font-variant-alternates,font-variant-ligaturesиfont-variant-east-asian.
Кроме того, ряд незначительных обновлений и исправлений были применены к min-width , max-width и переходам, которые изменяют отображение, положение или переполнение.
Обновления JavaScript
Шаблоны — это строки, содержащие другие переменные, которые анализируются — аналогично вычислению строк в двойных кавычках в PHP. Шаблонные строки заключаются в кавычки (`) и используют ${} для хранения каждого выражения, например
var a = 5, b = 10; console.log(`Fifteen is ${a + b} and not ${2 * a + b}.`); // same result as: console.log("Fifteen is " + (a + b) + " and not " + (2 * a + b) + ".");
Теперь можно использовать новую стенограмму ES6 для функций. Например, а не:
var myObject = { methodOne: function() {}, methodTwo: function() {}, generator: function*() {} };
ты можешь использовать:
var myObject = { methodOne() {}, methodTwo() {}, * generator() {} };
Метод Object.assign копирует перечисляемые и собственные свойства из одного или нескольких исходных объектов в целевой объект, не требуя собственных рекурсивных циклов, например
var o1 = { a: 1 }, o2 = { b: 2 }, o3 = { c: 3 }; var obj = Object.assign(o1, o2, o3); console.log(obj); // { a: 1, b: 2, c: 3 }
Метод Element.matches() возвращает true, если элемент будет выбран указанной строкой селектора, например
var e = document.getElementById("myelement"); console.log( e.matches("body #myelement") ); // true console.log( e.matches("#anotherelement") ); // false
Метод Performance.now() возвращает метку даты с плавающей запятой, измеренную в миллисекундах с точностью до одной тысячной миллисекунды! Это похоже на менее точный Date.now() который возвращает целые миллисекунды. Нулевое значение представляет:
- эпоха Unix 1 января 1970 года
- если работает от веб-работника, момент, когда работник начал
- если запущен из веб-работника, созданного другим работником, время эпохи родительского работника
(Еще не документировано) были добавлены методы плавной прокрутки в window.scroll() , window.scrollTo() и window.scrollBy() . Пора!
Наконец, ES6 слабым был реализован.
Обновления Инструмента разработчика
Новый инспектор хранилища позволяет просматривать данные сайта в файлах cookie, localStorage, sessionStorage и IndexDB. Его необходимо включить, открыв инструменты, щелкнув значок «Настройки» и отметив опцию « Хранилище» .
Пока вы находитесь в настройках, включите опцию Выбрать фрейм в качестве текущего целевого документа . Это позволяет изучать содержимое iframe отдельно, а не просматривать его как дочерний элемент родительского документа.
Инспектор страниц показывает события, прикрепленные к узлам DOM, со значком ev . Однако в предыдущих выпусках событие, определенное с использованием jQuery, показывало внутренние функции-обработчики jQuery. Начиная с версии 34, Инспектор показывает функцию родительского обработчика, что гораздо более полезно.
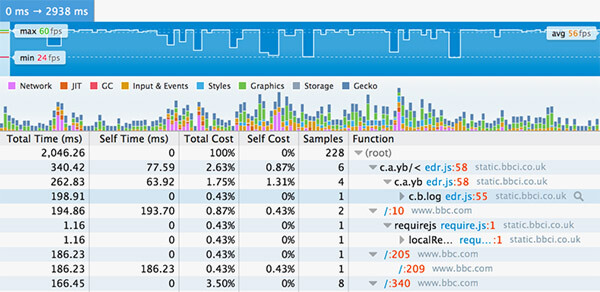
Инструмент Performance и временная шкала частоты кадров были переработаны, чтобы помочь оценить отзывчивость.
Консоль теперь поддерживает console.table, который может быть полезен для вывода структурированных данных, хранящихся в массивах и объектах.
Наконец, вы можете получить доступ к контроллеру Web Audio и WebIDE, как это предусмотрено в Firefox Developer Edition .
Если этого недостаточно, новый API dev / panel позволяет создавать собственные расширения и плагины Developer Tool. Дни Firebug сочтены?
Разные обновления
И это еще не все …
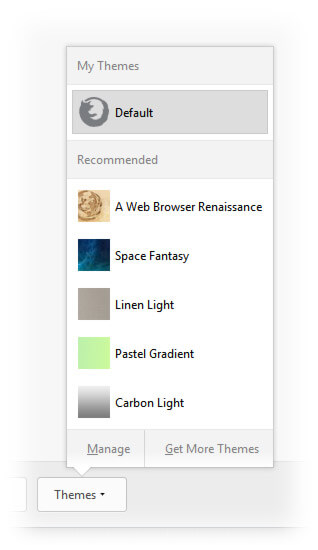
- Новая кнопка Темы отображается в Настройке.
- Реализация HTTP / 2.
- Википедия использует HTTPS для безопасного поиска (опять же, по какой-то причине только для США?)
- полноэкранное видео отключает режим сна и затемнение экрана на Mac.
- (Еще один) редизайн для версии Android.
- Firefox на Android поддерживает зеркалирование для устройств Google Chromecast.
- Различные исправления безопасности .
Уф. Это впечатляющее количество обновлений для шестинедельного графика разработки.
Это первые годы, но Firefox 34 также кажется немного быстрее и стабильнее, чем версия 33. Возможно, это комбинация надстроек, которые я использую, но у меня возникали различные проблемы и сбои, и я рассматривал возможность перехода на v32. Надеюсь, основные проблемы исправлены.
В то время как переключение Yahoo по большей части не имеет значения, и я немного встревожен количеством функций только для США, Firefox 34 — отличное обновление. Firefox 35 появится в начале 2015 года.