Вы помните жизнь до того, как Firebug начал революцию в консоли браузера? У меня все еще есть кошмары. Сегодня мы избалованы выбором, и консоли разработки становятся все более мощными.
Тем не менее, многие из нас все еще используют console.log качестве основной команды отладки. Есть несколько других методов, о которых вы можете не знать…
console.count
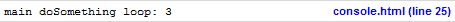
console.count отображает количество console.count линии. Для идентификации счетчика может быть передан необязательный параметр name, например
for (var i = 0; i < 3; i++) { doSomething(i); console.count( "main doSomething loop:" ); }
console.count можно использовать в инструментах разработчика Chrome, Firebug и IE11 F12.
console.dir и console.dirxml
Вывод DOM-узла с помощью console.log полезен и позволит вам перейти к панели HTML, где вы сможете просмотреть его положение в дереве и его свойства. Тем не менее, вы можете просмотреть эти детали прямо в консоли.
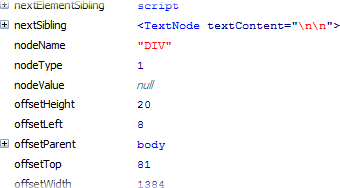
console.dir(node) отображает интерактивный список всех свойств объекта — как вы обычно видите на панели DOM, например
console.dir( document.getElementById("test") );
console.dir можно использовать в инструментах разработчика Chrome, Firebug, консоли веб-разработчика Firefox и инструментах IE11 F12.
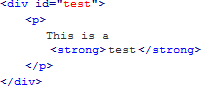
Аналогично, console.dirxml(node) отображает узел и всех его потомков — как раздел панели HTML, например
console.dirxml( document.getElementById("test") );
console.dirxml можно использовать в инструментах разработчика Chrome, Firebug и IE11 F12.
console.table
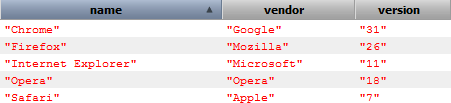
console.table выводит объект или массив в табличном формате, который можно просмотреть и переупорядочить, щелкнув заголовки таблицы, например
var browsers = [ { name: "Internet Explorer", vendor: "Microsoft", version: "11" }, { name: "Chrome", vendor: "Google", version: "31" }, { name: "Firefox", vendor: "Mozilla", version: "26" }, { name: "Safari", vendor: "Apple", version: "7" }, { name: "Opera", vendor: "Opera", version: "18" } ]; console.table( browsers );
console.dirxml можно использовать в инструментах разработчика Chrome и Firebug. Вы также можете указать массив в качестве второго параметра для определения различных заголовков столбцов.
Очень полезный. Стоит просмотреть документацию консоли вашего любимого браузера, чтобы найти другие скрытые драгоценные камни, скрывающиеся в инструментах.