Всего несколько дней назад Mozilla отпраздновала 10-летие Firefox , который еще в 2004 году положил начало следующему уровню «войн браузеров», нарушив монополию Internet Explorer, которую Microsoft установила на протяжении ряда лет.
В рамках празднования, помимо прочего, Mozilla представила новую инициативу Polaris Privacy Initiative и с еще большими барабанами: браузер Firefox Developer Edition .
И Developer Edition делает то, что написано на банке: она вращается вокруг потребностей разработчика. Ни больше ни меньше.
В приведенном ниже видео Дэйв Кэмп, директор Firefox Developer Tools, представляет новую версию Firefox Developer Edition, рассказывая о новых функциях и изменениях в браузере:
Кэмп подчеркивает, что Developer Edition очень близок сердцу Mozilla, и объясняет, что Mozilla иногда приходилось «ставить под угрозу опыт разработчика для улучшения взаимодействия с потребителями» в Firefox из-за того, что он был ориентирован на обычных пользователей. Однако Mozilla обещает изменить это с помощью Developer Edition.
Mozilla также объясняет, почему сейчас самое подходящее время для браузера, созданного специально для разработчиков:
«Десять лет назад мы создали Firefox для первых пользователей и разработчиков, чтобы дать им больше выбора и контроля. Firefox интегрировал веб-интерфейсы и надстройки, чтобы люди могли получить максимальную отдачу от Интернета. Теперь мы даем разработчикам весь браузер как область жесткой шляпы, что позволяет нам выделять и центрировать наиболее актуальные для них функции. Наличие специального браузера для разработчиков означает, что мы можем адаптировать просмотр к тому, что делают разработчики каждый день ».
Новости и изменения
Новое Developer Edition включает в себя все инструменты разработчика Mozilla, изначально доступные только в виде дополнений, такие как Firefox Tools Adapter (с новым названием «Valence»), который обладает дополнительными функциями для WebIDE. Это позволяет вам подключаться к Chrome для Android или Safari на iOS и изменять веб-контент, имитируя среду Firefox.
WebIDE, с другой стороны, был представлен как бета-функция (по умолчанию отключена) в Firefox 33 и теперь официально включен в Developer Edition. Он позволяет вам работать с приложениями Firefox OS на симуляторах, устройствах с Firefox OS или через Firefox для Android через встроенный редактор.
Функциональность автозаполнения, всплывающие окна, детализирующие аргументы функций, и проверка манифеста — вот некоторые из новых полезных приемов, которые он включил. Вы также можете приостанавливать приложения и проверять элементы с помощью встроенного отладчика.
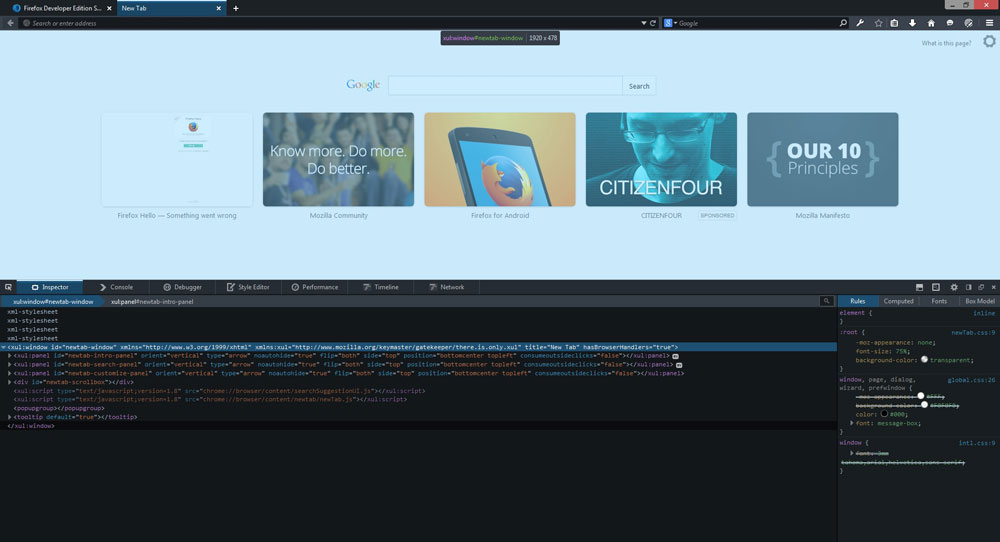
Более заметно, однако, новый темный пользовательский интерфейс, который поставляется из коробки в Firefox Developer Edition, включая квадратные вкладки, как в старые времена до Firefox 29 Australis. Если вы не можете привыкнуть к темной теме, вы можете изменить тему интерфейса с помощью команды «Настроить». Кажется, это интересный подход с большим количеством деталей, добавленных здесь и там.
Firefox Developer Edition заменяет канал Aurora на Firefox Desktop, но Aurora для Android останется без изменений. Для тех, кто не знаком, Firefox Aurora стоит между каналами разработки Nightly и Beta, где разработка начинается с Nightly — самого свежего кода Firefox, созданного каждую ночь с использованием новейших функций.
За Nightly следует Аврора, включающая экспериментальные функции, и затем она отправляется в бета-версию, прежде чем наконец-то появится в стабильной версии. Более подробную документацию по управлению выпусками Firefox вы можете найти в Mozilla Wiki .
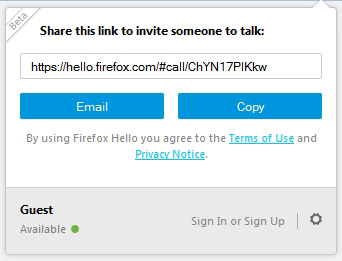
Две последние функции в Firefox были также включены в Firefox Developer Edition, прежде чем они будут выпущены в стабильной версии Firefox. Первый — это Firefox Hello, инструмент, работающий на WebRTC, позволяющий звонить и общаться в чате с другими пользователями прямо из браузера, без необходимости в каких-либо плагинах или дополнениях.
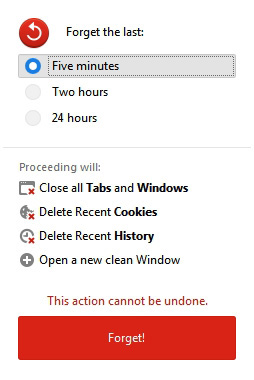
Второй изящный инструмент — кнопка «забыть». Он делает то, что говорит название: он позволяет «забыть» куки, историю, вкладки и окна, открытые за последние 5 минут, последние 2 часа или 24 часа.
Другие инструменты
В Developer Edition есть много других маленьких инструментов:
- Режим адаптивного дизайна показывает, как ваш веб-сайт или приложение выглядят на экранах разных размеров без необходимости вручную изменять размер браузера.
- Инспектор страниц позволяет изучать HTML и CSS любой веб-страницы и легко изменять ее структуру или макет.
- Веб-консоль отображает зарегистрированную информацию, связанную с веб-страницей, и позволяет вам играть с ней, используя JavaScript.
- Отладчик JavaScript позволяет исследовать или изменять состояния кода JavaScript, чтобы упростить поиск ошибок.
- Сетевой монитор показывает сетевые запросы, которые делает ваш браузер, сколько времени занимает каждый запрос, а также связывает технические детали с каждым из них.
- Редактор стилей позволяет просматривать и редактировать стили CSS, связанные с веб-страницей, создавать новые и применять существующие таблицы стилей CSS к любой странице.
- Web Audio Editor позволяет проверять и взаимодействовать с Web Audio API в режиме реального времени, чтобы убедиться, что все аудио узлы подключены ожидаемым образом.
Для получения списка всех изменений, включенных в Firefox Developer Edition, вы можете ознакомиться с подробностями заметок о выпуске Mozilla .
Эволюция или Революция?
Это определенно интересный подход, чтобы увидеть, как Mozilla делает шаг в «новом направлении». Принимая во внимание, что традиционный браузер Firefox больше всего ценится как браузер для среднего интернет-пользователя, он не использовался разработчиками в полной мере.
С выпуском Developer Edition Mozilla планирует это изменить, и это, кажется, хорошее начало в этом начинании. Нам придется подождать и посмотреть, как это будет развиваться в следующих версиях, и какое влияние это окажет на разработчиков.