Сегодня у нас есть еще один гостевой пост от mobilizetoday.com для великолепного нового плагина jQuery под названием TouchSlider.
О TouchSlider
Работая над мобильными веб-проектами, мы поняли, что есть одна вещь, которая востребована почти во всех из них. Это TouchSlider — плагин jQuery для мобильных устройств. Условия создания плагина были следующие. Мобильные телефоны имеют меньшие экраны, и для эффективного использования доступного пространства нам нужно что-то для прокрутки контента, будь то изображения или текст. Это должно быть основано на jQuery. Прокручиваемая область должна понимать сенсорные события, что делает ее полезной для мобильных телефонов с сенсорным экраном, таких как iPhone, Android и так далее. Чтобы повысить производительность, он должен быть основан на переходах CSS, а не на собственном JavaScript. Он должен работать быстро на старых телефонах, таких как iPhone 2 или HTC Magic. Плагин должен иметь опции, чтобы быть гибким и полезным для различных нужд. Он также должен иметь API для добавления функций обратного вызова. Учитывая вышеизложенное, мы создали плагин TouchSlider. Его первый релиз был использован в коммерческом проекте в июле 2011 года. В августе 2011 года он был опубликован на GitHub.
TouchSlider Demo
Характеристики
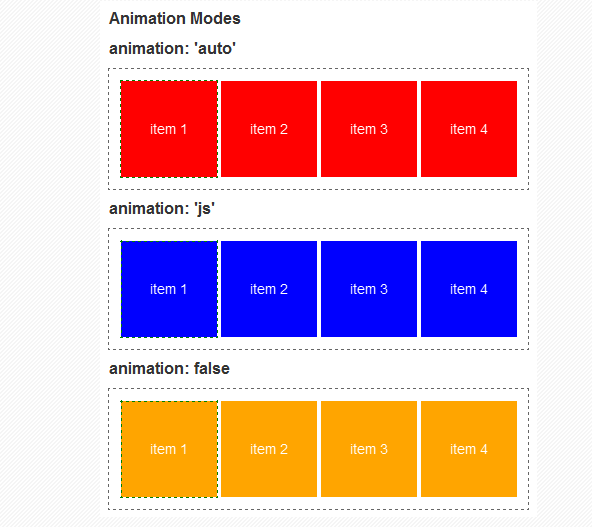
* Автоматический (3D-переход CSS используется, если обнаружен)
* JavaScript (методы jQuery будут использоваться для анимации)
* Без анимации (слайдер будет работать без анимации, полезно для браузеров с плохой поддержкой JavaScript, таких как BlackBerry OS 5)
Используя функции обратного вызова, вы можете создавать собственные элементы управления, такие как предыдущий / следующий слайд, переходить к определенному слайду по индексу, отображать текущий индекс слайдов и многое другое.
об авторе
MobilizeToday.com — это сервис мобильной оптимизации, который может легко превратить ваш существующий веб-сайт в его мобильное представительство.