Элементы архитектуры CSS
Если вы когда-либо унаследовали плохой CSS с обязательством поддерживать его, вы могли бы почувствовать некоторое сочувствие к другим, которые будут поддерживать ваш код в будущем. В крайних случаях у разработчиков нет другого выбора, кроме как полностью переписать CSS приложения. Эти крайние случаи возникают, когда каждый патч вносит множество нежелательных побочных эффектов. Как только вы дойдете до этой точки, ваши таблицы стилей станут недоступными.
Вы можете избежать того, чтобы ставить перед собой будущее, принимая архитектурно обоснованные решения сейчас. Вот почему важно изучать все тонкости построения поддерживаемой архитектуры CSS на практике.
Если вы не хотите быть человеком, передающим плохой код, вам может быть интересно, как вы можете создать поддерживаемый CSS с нуля. С чего бы начать? Давайте посмотрим на элементы архитектуры CSS, которые стоит учитывать при создании идеального проекта.
Три Столпа Поддерживаемого CSS
Существует три концепции, которые стоит учитывать при разработке архитектуры CSS программной системы. Эти концепции настолько фундаментальны, что мы можем рассматривать их как колонны, поддерживающие структуру здания. Нам нужны все три столпа, чтобы наш CSS выдержал испытание временем и не превратился в неразрешимый беспорядок.
Первый столб определяет строительные блоки вашей CSS-архитектуры. Эти строительные блоки состоят из широкого спектра решений и инструментов, таких как использование Sass , написание эффективных селекторов CSS, синтаксис block-element-modifier (BEM), использование классов вместо атрибутов ID и использование относительных единиц измерения там, где это необходимо.
Хотя эта перспектива дает вам ощутимые улучшения качества вашего CSS-кода, нам нужен более высокий уровень организации, чтобы наши усилия были систематическими. Поэтому нам нужен второй столп, который фокусируется на гармонизации строительных блоков для создания надежного, поддерживаемого, иерархического CSS. Думайте об этом слое как о каркасе вашей CSS-архитектуры. Если вас интересуют две готовые архитектуры CSS, изучите немного больше о ITCSS и SMACSS .
К сожалению, ни строительные блоки, ни методическое использование фреймворка, ни архитектуры CSS не дают вам ответа на написание надежного, поддерживаемого CSS. Наш код становится прочным благодаря применению принципов разработки программного обеспечения . Это третий столп написания поддерживаемого CSS.
Применение принципов разработки программного обеспечения к CSS
Существует много различных принципов разработки программного обеспечения.
Эти принципы несут ответственность за обеспечение цели использования инструментов и решений CSS по вашему выбору, обеспечивая, чтобы ваш код CSS моделировал реальность в поддерживаемом виде. Без этих принципов использование любой архитектуры CSS в основном ритуал. Написание CSS без уважения принципов разработки программного обеспечения имеет тенденцию разрушаться под его весом, как только размер кода становится невозможным.
Если вы являетесь инженером-программистом, имеющим опыт работы с некоторыми языками программирования, применение этих принципов к декларативному языку, такому как CSS, может оказаться довольно удивительным. На практике, однако, CSS стал зрелым языком, и, как и в других языках, структура — это продуманное рассмотрение необходимого кода. Давайте рассмотрим некоторые из основных принципов в действии.
Разделение проблем
Разделение интересов — это принцип разработки программного обеспечения, отвечающий за определение четко разделенных обязанностей в программном решении. Наиболее очевидным применением CSS является разделение между классами, используемыми для стилей, и классами, используемыми для функциональности. Классы стилей не должны заканчиваться в коде JavaScript, а классы, связанные с функциональностью, не должны попадать в таблицы стилей.
Твердые принципы
Роберт К. Мартин определил пять твердых принципов . Некоторые из этих принципов применимы как к CSS, так и к другим языкам программирования.
В моем курсе по архитектурам CSS вы найдете множество различных приложений, подробно описывающих, как использовать эти принципы SOLID, в том числе принцип единой ответственности и принцип Open-Closed в контексте кода CSS.
Когда дело доходит до иерархий таблиц стилей, мы применяем принцип единой ответственности. Например, уровень в архитектуре ITCSS содержит сбросы или нормализаторы. Стили тегов построены на нормализаторах, а стили компонентов построены на стилях тегов. Каждый слой имеет одну, четко определенную ответственность.
Возможно, самый известный пример применения принципов разработки программного обеспечения к коду CSS — это контраст между DRY и WET CSS. DRY акроним расшифровывается как «Не повторяйся», а WET — «Нам нравится печатать».
Высушивание вашего кода ведет к лучшему удобству сопровождения, потому что всякий раз, когда вы вносите изменения в код DRY, вы можете выполнить это изменение только в одном месте с высокой степенью уверенности, что вам не придется исследовать остальную часть вашей базы кода CSS для других случаев того же кода.
Когда ваш CSS является WET, вы можете СУШИТЬ его, идентифицируя общие части вашего кода и абстрагируя эту общую функциональность в базовый класс (или миксин, если используется препроцессор).
Использование базовых классов и дочерних классов в вашем коде называется наследованием и выполняется с помощью @extend в Sass . Когда мы используем mixins или директиву @mixin, используя термины Sass, мы используем состав . Наследование, состав и использование констант Sass являются отличными инструментами для выполнения абстракции.
Экспериментируя с композицией в CSS
Давайте посмотрим на практический пример. Предположим, у нас есть четыре типа прямоугольников в нашей кодовой базе. Общий, округленный прямоугольник, зеленый прямоугольник и округленный зеленый прямоугольник.
Мы могли бы разметить каждый компонент прямоугольника следующим образом, используя соглашение об именах БЭМ:
<div class="rectangle"></div>
<div class="rectangle--rounded"></div>
<div class="rectangle--green"></div>
<div class="rectangle--rounded--green"></div> Давайте определим эти четыре класса в Sass, используя наследование. Мы начнем с базового класса .rectangle@extend
.rectangle {
width: 200px;
height: 100px;
margin: 20px;
padding: 20px;
display: inline-block;
border: 1px solid black;
}
.rectangle--rounded {
@extend .rectangle;
border-radius: 20px;
}
.rectangle--green {
@extend .rectangle;
background-color: green;
}
.rectangle--rounded--green {
@extend .rectangle--rounded;
@extend .rectangle--green;
}
Структура понятна, и мы не повторяем себя в модифицированных классах. Тем не менее, создание иерархии из пяти модификаторов даст 31 определение класса, где большинство наших определений будет содержать не что иное, как набор директив @extend
Композиция дает нам более надежную структуру. Чтобы создать полностью гибкую структуру, все, что нам нужно, это общий класс прямоугольника и два миксина:
@mixin rounded {
border-radius: 20px;
}
@mixin green {
background-color: green;
}
Предположим, у нас есть поле для специальных функций.
<div class="feature-box"></div>
Если окно объекта округлено, но не зелено, все, что нам нужно сделать, это расширить класс прямоугольника и включить миксин, который делает прямоугольник округленным:
.my-rectangle {
@extend .rectangle;
@include rounded;
}
Структура остается гибкой, без затрат на определение классов для каждой комбинации.
На пути к лучшей архитектуре CSS
Мы можем заключить, что принципы разработки программного обеспечения применимы к CSS как к любому другому языку программирования.
Эти принципы лежат между двумя уровнями: микроуровень строительных блоков CSS и структурирование этих строительных блоков на макроуровне. Как следствие, полезно научиться применять эти принципы на практике, когда речь идет о создании поддерживаемого CSS.
Чтобы помочь объяснить и продемонстрировать практическое применение каждого из этих принципов, я создал курс по архитектуре CSS безупречной работы; Принципы CSS Архитектуры
В этом курсе мы рассмотрим все три столпа архитектуры CSS, уделяя большое внимание принципам разработки программного обеспечения. Вы не только изучите эти принципы в теории, но и получите возможность использовать их во многих практических примерах.
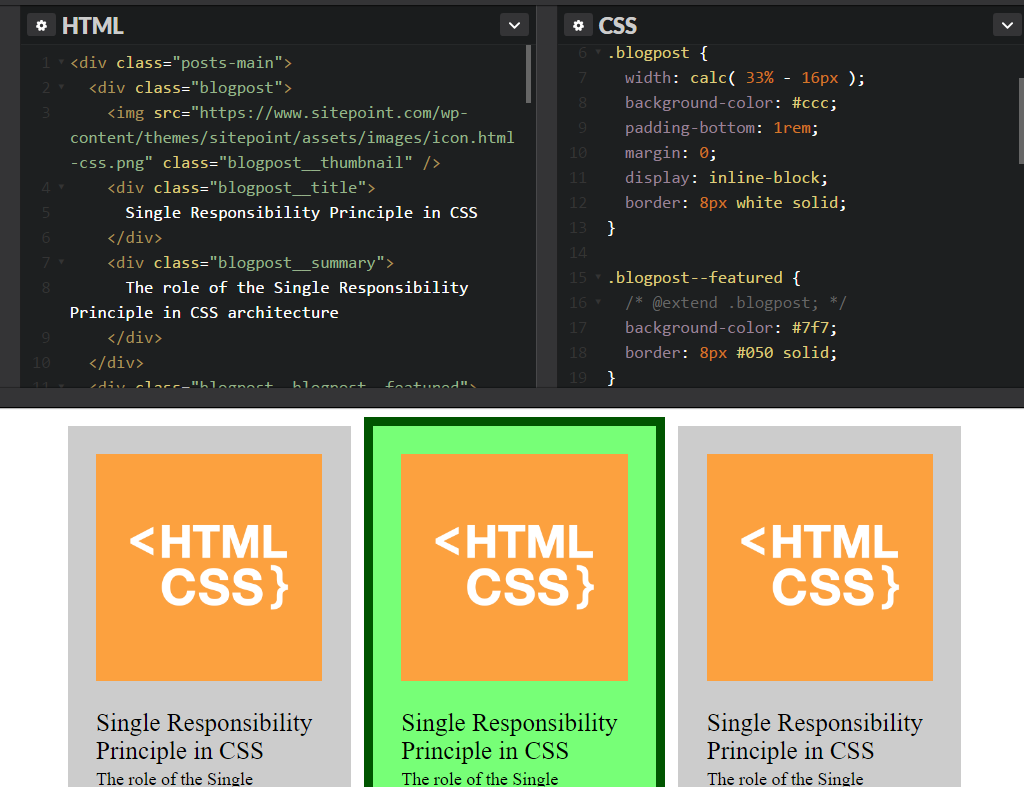
Например, мы возьмем кучу постов в блоге и выясним, почему предоставленный код CSS не поддерживается. Мы шаг за шагом проводим процесс рефакторинга CSS, применяя принципы, кратко изложенные в этой статье и подробно раскрытые в видеороликах курса.
Я посвятил полный раздел применению трех принципов архитектуры CSS на практике, создав небольшую библиотеку компонентов с использованием архитектуры ITCSS и Sass. Если вы хотите узнать больше об CSS-архитектуре, запишитесь на курс и увидимся внутри!