Ниже приводится выдержка из нашей книги CSS Master , написанной Тиффани Браун. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
BEM , или Block-Element-Modifier, представляет собой методологию, систему именования и набор связанных инструментов. Созданная в Яндексе , БЭМ была разработана для быстрой разработки значительными командами разработчиков. В этом разделе мы сосредоточимся на концепции и системе имен.
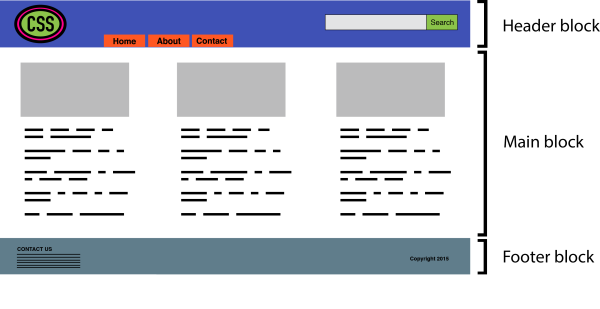
Методология BEM побуждает дизайнеров и разработчиков рассматривать веб-сайт как набор повторно используемых блоков компонентов, которые можно смешивать и подбирать для создания интерфейсов. Блок — это просто раздел документа, такой как верхний или нижний колонтитул или боковая панель, показанная на рисунке 2.3. Возможно, это сбивает с толку «блок» здесь относится к сегментам HTML, которые составляют страницу или приложение.

Рисунок 2.3. Домашняя страница может иметь блоки верхнего, главного и нижнего колонтитула
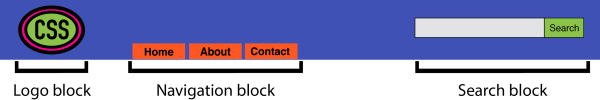
Блоки могут содержать другие блоки. Например, блок заголовка может также содержать блоки логотипа, навигации и формы поиска, как показано на рисунке 2.4. Блок нижнего колонтитула может содержать блок карты сайта.

Рисунок 2.4. Блок заголовка, который содержит логотип, навигацию и блоки поиска
Более гранулированный элемент, чем блок. Как объясняет документация БЭМ :
Элемент — это часть блока, которая выполняет определенную функцию. Элементы зависят от контекста: они имеют смысл только в контексте блока, к которому они принадлежат.
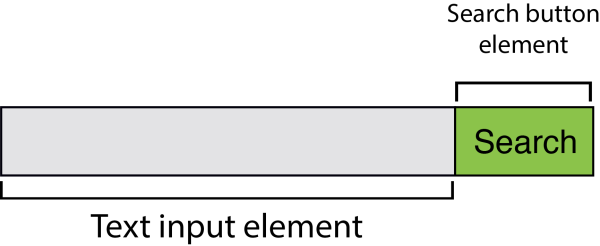
Например, блок формы поиска содержит элемент ввода текста и элемент кнопки отправки, как показано на рисунке 2.5. Чтобы уточнить, мы используем «элемент» в смысле элемента дизайна, а не в смысле элемента HTML.

Рисунок 2.5. Блок поиска с элементами ввода текста и кнопки отправки
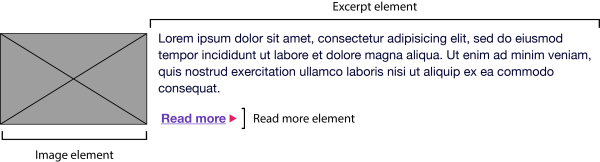
С другой стороны, основной блок контента может иметь блок списка статей. Этот блок списка статей может содержать серию рекламных блоков. И каждый промо-блок статьи может содержать элементы image, отрывка и Read More, как показано на рисунке 2.6.

Рисунок 2.6. Рекламный блок для статьи на сайте
Вместе блоки и элементы составляют основу соглашения об именах БЭМ. По правилам БЭМ:
- Имена блоков должны быть уникальными в рамках проекта.
- Имена элементов должны быть уникальными в пределах блока.
- Вариации блока, скажем, поля поиска с темным фоном, должны добавить модификатор к имени класса.
Имена блоков и имен элементов обычно разделяются двойным подчеркиванием (.block__element) Имена блоков и элементов обычно отделяются от имен модификаторов двойным дефисом (например, .block--modifier.block__element--modifier
Вот как выглядит БЭМ на примере формы поиска:
<form class="search">
<div class="search__wrapper">
<label for="s" class="search__label">Search for: </label>
<input type="text" id="s" class="search__input"/>
<button type="submit" class="search__submit">Search</button>
</div>
</form>
Вариант этой формы с темным фоном может использовать следующую разметку:
<form class="search search--inverse">
<div class="search__wrapper search__wrapper--inverse">
<label for="s" class="search__label search_label--inverse">
↵Search for: </label>
<input type="text" id="s" class="search__input search__input ↵--inverse">
<button type="submit" class="search__submit search__submit-
↵inverse">Search</button>
</div>
</form>
Наш CSS может выглядеть так:
.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}
И в нашей разметке, и в CSS search--inversesearch__label--inverseдополнительными именами классов. Они не являются заменой для searchsearch__label Имена классов являются единственным типом селектора, используемого в системе БЭМ. Можно использовать селекторы потомка и потомка, но потомки также должны быть именами классов. Селекторы элементов и идентификаторов верботенны. Это гарантирует, что специфичность селектора остается низкой, селекторы не имеют побочных эффектов, а CSS не зависит от шаблонов разметки. Обеспечение уникальности имен блоков и элементов также предотвращает конфликты имен, которые могут стать проблемой для команд.
У этого подхода есть несколько преимуществ:
- новым членам команды легко читать разметку и CSS и понимать их поведение
- добавление большего количества разработчиков повышает производительность команды
- последовательное именование уменьшает вероятность конфликтов имен классов и побочных эффектов
- CSS не зависит от разметки
- CSS очень многоразовый
В БЭМ есть гораздо больше, чем то, что может удобно разместиться в разделе главы. Сайт BEM описывает эту методологию более подробно, а также содержит инструменты и учебные пособия, которые помогут вам начать работу. Чтобы узнать больше об аспекте соглашения об именах в BEM, еще один фантастический ресурс — Get BEM .