Twitter Bootstrap на сегодняшний день является самым простым и лучшим CSS-фреймворком в Интернете. Это позволяет разработчикам без знания CSS создавать базовые шаблоны без каких-либо усилий. Но это не мешает дизайнерам использовать Bootstrap.
Twitter Bootstrap имеет один из лучших наборов мощных компонентов JavaScript. Эти компоненты просты в использовании и могут использоваться в вашем веб-проекте уже сегодня.
В этом уроке я расскажу о некоторых лучших JavaScript-компонентах Twitter Bootstrap и о том, как их использовать.
Давайте начнем!
Для начала нам понадобится установка Twitter Bootstrap 3 от getbootstrap.com , веб-браузер (предпочтительно Google Chrome) и хороший текстовый редактор (я использую Sublime Edit). Первое, что мы должны понять, это то, что компоненты Bootstrap JavaScript написаны на jQuery. Поэтому нам нужен jQuery для работы с ними.
После того, как вы загрузили Bootstrap 3, скопируйте содержимое папки dist и вставьте ее в новое рабочее пространство.
Вы должны подумать, зачем нам нужна папка CSS и шрифты, когда мы собираемся изучать JavaScript? Есть много компонентов Bootstrap JavaScript, которые зависят от CSS для правильной работы. Поэтому, если вы не включите Bootstrap CSS, он не будет работать должным образом.
Twitter Bootstrap 3 также позволяет нам использовать каждый модуль отдельно, а не загружать все компоненты JavaScript. В конце этого урока мы увидим, как использовать один модуль вместо включения всех компонентов.
Некоторые из основных компонентов JavaScript Bootstrap JavaScript, описанные в этом руководстве:
- модальный
- Падать
- ScrollSpy
- табуляция
- подсказка
- Трещать
- бдительный
Мы рассмотрим каждый из них в этом уроке. Мы также немного поэкспериментируем с каждым компонентом, чтобы получить настраиваемый компонент Bootstrap 3 JavaScript. Взгляните на нашу демонстрационную страницу здесь.
модальный
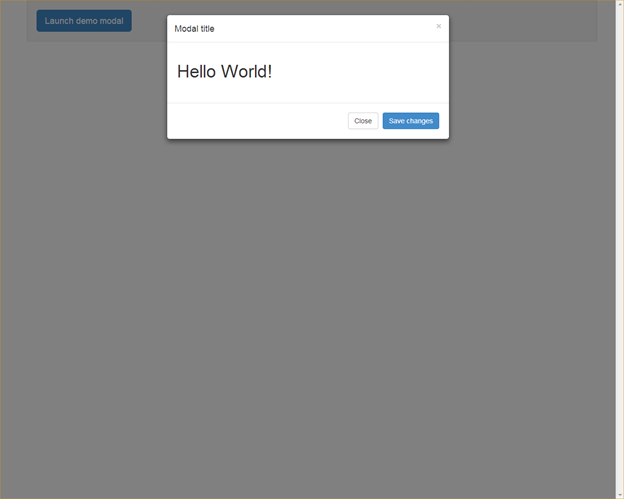
Модал — это диалоговое окно, похожее на традиционное предупреждение. Он поставляется с расширенными функциями, такими как модальное название, модальное тело, модальный нижний колонтитул, кнопка закрытия и символ закрытия в верхнем правом углу. Его можно использовать в качестве окна подтверждения во многих приложениях, например, перед совершением платежа, удалением учетной записи и т. Д.
<!-- Button trigger modal -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h1>Hello World!</h1>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->Bootstrap Modal имеет три раздела: верхний и нижний колонтитулы. Вы можете решить, что разместить в каждом из них.
Падать
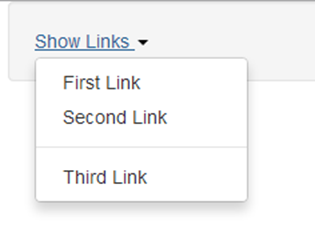
Создать выпадающее меню в Twitter Bootstrap 3 очень просто. Вы просто должны понимать, правильная разметка требуется. Вы можете использовать этот DropDown в панели навигации или внутри любого div, который вы хотите.
<div class="dropdown">
<a data-toggle="dropdown" href="#">Show Links <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">First Link</a></li>
<li><a href="#">Second Link</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#">Third Link</a></li>
</ul>
</div>
Во-первых, вы должны предоставить класс «выпадающий» любому родительскому элементу, который вы хотите рассматривать как выпадающий элемент. В моем случае я использовал элемент div. Вы даже можете сделать элемент li как «выпадающий». Затем вы должны поместить тег «<a>» непосредственно внутри выпадающего элемента. Добавьте новый атрибут «data-toggle» в тег ссылки и укажите значение «dropdown». Наконец добавьте список ul под тегом link. Вы должны добавить класс как «выпадающее меню» к тегу ul.
Чтобы добавить разделитель между элементами li, добавьте в список новый элемент emplty li с классом «divider».
если вам не нравятся атрибуты data- *, вы можете даже вызвать раскрывающийся список с помощью jQuery. Присвойте уникальный идентификатор элементу ссылки и вызовите выпадающий метод, как показано ниже:
$('#myDropDown').dropdown();
ScrollSpy
ScrollSpy — интересный модуль JavaScript, добавленный в библиотеку Twitter Bootstrap. Это в основном комбинация навигационного меню и содержимого ниже. Его роль заключается в обновлении активного элемента на панели навигации при прокрутке области содержимого.
Чтобы использовать функцию ScrollSpy, необходимо добавить атрибут data-spy = «scroll» и data-target = «# top-navigation» к элементу body. Здесь # top-navigation — это идентификатор моей панели навигации. Убедитесь, что ссылки на панели навигации являются внутренними ссылками. Смотрите демонстрационную страницу для живого примера.
Вкладки
Вкладки Twitter Bootstrap 3 черпают вдохновение из традиционных вкладок jQuery. Они оба выглядят и функционируют одинаково. Чтобы использовать вкладки Bootstrap, вам нужно определить два отдельных раздела: вкладки навигации и области вкладок.
Разметка идет как ниже:
<!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li><a href="#messages" data-toggle="tab">Messages</a></li>
<li><a href="#settings" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
<div class="tab-pane" id="profile">...</div>
<div class="tab-pane" id="messages">...</div>
<div class="tab-pane" id="settings">...</div>
</div>
Навигация создается с использованием элемента ul с классом nav-tabs, в то время как дополнительный класс nav используется для применения стиля CSS навигации. Каждый элемент li состоит из внутренней ссылки, которая должна определять атрибут «data-toggle» как «tab». Это вызывает JavaScript-вкладки Twitter Bootstrap и отображается соответствующая область вкладок.
Что касается области вкладок, она состоит из набора элементов div. У родительского элемента div должен быть класс «tab-content», а у дочернего элемента div должен быть класс «tab-pane». Каждая вкладка должна иметь идентификатор, соответствующий внутренним ссылкам, определенным в навигации по вкладкам. В приведенном выше примере я установил класс первой панели вкладок как активный. Это делает его видимым по умолчанию.
ToolTip
ToolTip — чрезвычайно полезный плагин JavaScript, предоставляемый Twitter Bootstrap 3. Он помогает отображать тексты справки на любом элементе HTML. Он также совместим с разными браузерами!
Чтобы использовать всплывающую подсказку, разметка выглядит следующим образом:
<button id="myButton" type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="" data-original-title="Tooltip on left">Tooltip on left</button>
Приведенная выше разметка отображает кнопку с функцией всплывающей подсказки. Атрибут «data-toggle» используется Bootstrap для определения, на каком элементе должна отображаться подсказка. Атрибут «data-original» используется для определения того, что происходит внутри всплывающей подсказки. Атрибут «размещение данных» используется, чтобы помочь при начальной загрузке показать подсказку.
По соображениям производительности Bootstrap по умолчанию не инициализирует компоненты ToolTip и Popover. Вы должны инициализировать их вручную, используя следующий jQuery:
$('#myButton').tooltip();
Popovers
Если вы когда-либо были хардкорным читателем iBook, то вы бы поняли, что такое поповеры. Это расширенная версия ToolTip с некоторыми дополнительными функциями. Вы можете отобразить больше элементов HTML, таких как теги img, ссылки, дополнительные элементы div и т. Д. Внутри Popovers.
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-original-title="" title="">
Popover on left
</button>
Фрагмент HTML отображает кнопку с функциональностью popover. Он также имеет набор пользовательских атрибутов данных, которые вы должны обязательно понимать.
Атрибут «data-toggle» определяет, какой элемент должен управлять всплывающим окном.
Атрибут «data-content» содержит данные, которые должны отображаться внутри всплывающего окна.
Атрибут «размещение данных» указывает, с какой стороны должен появиться всплывающий элемент.
В приведенном выше случае данные должны быть только в виде простого текста. Если вы хотите отобразить HTML-контент внутри всплывающего окна, то вам нужно добавить дополнительный атрибут «data-html» как true. Содержимое HTML-данных должно заключаться в двойные кавычки с экранированными символами, где это необходимо.
Разметка для содержимого данных HTML внутри всплывающего окна должна быть такой:
<button id="myPopover" type="button" class="btn btn-default" data-toggle="popover" data-placement="left" data-html="true" data-content="<a href=\"http://www.google.com\">Go to google</a>" data-original-title="" title="">
Popover on left
</button>
Используйте приведенный ниже jQuery для инициализации всплывающих окон:
$('#myButton').popover();
Оповещения
Оповещения Twitter Bootstrap не похожи на всплывающие окна. Это набор элементов с предопределенными цветами фона и кнопкой отклонения. Разметка идет как ниже:
<div class="alert alert-warning fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Holy guacamole!</strong> Best check yo self, you're not looking too good.
</div>
Вышеуказанное предупреждение имеет бледно-желтый фон, так как это предупреждение. Вы можете изменить цвет на красный, изменив класс оповещения на «тревога-опасность». Каждый элемент оповещения должен иметь кнопку закрытия с набором атрибутов данных, как определено выше. Атрибут «data-dismiss» скрывает элемент div при нажатии.
Вывод
Теперь вы можете лучше понять, как Twitter Bootstrap помогает нам в написании компонентов JavaScript без написания ни одной строки jQuery в нашем коде. Эти компоненты JavaScript являются одной из основных причин, по которым платформа Twitter Bootstrap сегодня так популярна в сети.
Это стало основой не только для разработчиков с нулевым знанием CSS, но и для дизайнеров, чтобы увеличить время их оборота дизайна. В следующем уроке я объясню, как создавать слайдеры с помощью компонента Карусели Twitter Bootstrap 3.
Надеюсь, вам понравилось читать мой пост. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в разделе комментариев. Я буду рад помочь.
Если вы новичок в Twitter Bootstrap, посетите страницу моего автора на Sitepoint и прочитайте мои предыдущие учебники Twitter Bootstrap.