Это обновленная версия статьи, первоначально опубликованной 1 марта 2013 года. Изменения включают в себя: обновленную информацию, исправленные неработающие ссылки, подсветку синтаксиса кода, добавленное рекомендуемое изображение.
Поскольку веб-сайты и страницы становятся все более сложными, CSS быстро теряет вес. Это все еще в тысячу раз лучше, чем таблицы для разметки, но это может создать некоторые ограничения для тех, кто работает с ним.
Это то место, где появляются CSS-препроцессоры. Они добавляют новый слой awesome поверх синтаксиса, который мы уже знаем и любим. Существует множество препроцессоров CSS, но я сосредоточусь на том, что покорило мое сердце: Sass .
Вы познакомитесь с разницей между синтаксисом с отступом Sass и синтаксисом .scss , .scss инструментов, которые вы можете выбрать для работы с Sass, основными функциями языка и синтаксисом, а также с некоторыми замечательными расширениями Sass, которые сделают стилизацию веб-страниц более быстрой и увлекательной. ,
Sass: быстрое определение
Sass — препроцессор CSS. Это часть программного обеспечения, которая добавляет в CSS отличный новый набор функций, таких как переменные, вложения и миксины. Вы пишете в слегка измененном CSS-подобном синтаксисе, который затем перерабатывается в plain-ol’-CSS. Эта обработка может происходить либо в вашей среде разработки при написании кода, либо в процессе развертывания.
Мой предпочтительный метод — поскольку я не серверный ботаник и напуган сценариями развертывания — должен сделать мою предварительную обработку прямо в моем рабочем процессе разработки. (Подробнее об этом позже.)
Почему Sass
Это большой вопрос, и нет однозначного ответа. Для меня Sass предоставляет правильные инструменты, синтаксис и расширения. За Sass стоит огромное сообщество, и оно постоянно растет и развивается. Есть множество отличных дополнений и расширений, которые делают Sass еще лучше. Sass также дает вам два варианта стиля письма.
Sass С отступом Синтаксис
Это как сумасшедший, мудрый дядя CSS: странный, довольно забавно выглядящий, но в конечном итоге довольно умный. Этот синтаксис не похож на CSS — его цель — краткость. Вместо скобок и точек с запятой для указания блоков используется отступ строк. Если вы используете точку с запятой для разделения операторов, она использует новые строки.
#main color: blue font-size: 0.3em a font: weight: bold family: serif &:hover background-color: #eee
.scss
.scss по сути является подмножеством синтаксиса CSS3. Это означает, что каждая действительная .scss стилей CSS3 также является допустимой .scss .
#main { color: blue; font-size: 0.3em; a { font: { weight: bold; family: serif; } &:hover { background-color: #eee; } } }
Это мой предпочтительный синтаксис и то, что я буду использовать, чтобы показать примеры в этой статье. Так что без дальнейших церемоний, давайте взломать.
Sass Workflow и инструменты
Sass Workflow
Существует небольшой сдвиг в парадигме, необходимой для того, чтобы войти в путь Sass. Главное, что вы никогда не будете редактировать или фиксировать ваши файлы .css . Единственный способ изменить CSS — это файлы .scss . Как только вы сохраните свой файл .scss , магия препроцессора преобразует его в обычный CSS. Момент, когда вы начинаете редактировать ваши файлы .css, это момент, когда небо начинает заполняться черными дырами …
Существует два распространенных способа добавить препроцессор в ваш рабочий процесс. Во-первых, сделать это во время сборки. Это потребует некоторой настройки вашей среды разработки и работы с использованием синтаксического анализатора для выбранного вами языка программирования. Rails 3.1 и выше поставляется с Sass. Если вы используете PHP, .NET или Java, вам повезло, поскольку есть порты для этих платформ. Вы также можете свернуть его в задачу GRUNT / Gulp или получить Webpack для запуска процесса сжатия при сборке.
Если ничего из этого не имеет для вас смысла, не бойтесь! Второй вариант гораздо более удобен для начинающих: используйте простой графический интерфейс на своей машине для разработки и компилируйте на ходу. Вам понадобится один из следующих инструментов.
GUI (графический интерфейс пользователя) Инструменты для рабочего процесса Sass
-
LiveReload
Этот волшебный инструмент делает целый ряд крутых вещей, одна из которых — сборка Sass. LiveReload отслеживает изменения в файловой системе. Как только вы сохраняете файл, он предварительно обрабатывается по мере необходимости, а браузер обновляется. Это отличный быстрый шаг для вашего рабочего процесса веб-разработки
-
CodeKit
Это приложение для Mac, очень похожее на LiveReload и включающее минимизацию сценариев, сжатие изображений и подсказки кода. Это программное обеспечение, которое я выбрал и очень люблю
-
Prepros
Это кроссплатформенный (Linux, Mac и Windows) инструмент GUI для компиляции Sass и других языков препроцессора. Это действительно многофункциональный и на момент написания он доступен для бесплатной неограниченной пробной версии.
Давайте начнем кодировать Sass, уже!
Sass Nesting
Это, наверное, самая веселая, но и самая опасная часть Sass. Давайте рассмотрим следующие два примера.
Пример 1 — Хорошее вложение
#navbar { width: 80%; height: 23px; ul { list-style-type: none; } li { float: left; a { font-weight: bold; } } }
Пример 2 — Плохое вложение
div#main { #sidebar { #navbar { width: 80%; height: 23px; aside { div { ul { list-style-type: none; li { float: left; a { font-weight: bold; } } } } } } } }
Причина, по которой пример 2 плохой, заключается в том, что полученный CSS будет иметь слишком специфические селекторы:
div#main #sidebar #navbar {} div#main #sidebar #navbar aside div ul {} div#main #sidebar #navbar aside div ul li {} div#main #sidebar #navbar aside div ul li a {}
Давайте все согласимся, что это кошмар.
Одним из руководящих принципов современного CSS должен быть принцип модульного кода , то есть фрагменты кода, которые вы можете использовать повторно, не полагаясь на структуру вашей разметки. Для получения дополнительной информации об этой идее, посмотрите на OOCSS и SMACSS .
Существует де-факто правило, называемое «Начальное правило», которое просто гласит, что вы никогда не должны вкладывать более четырех селекторов.
Sass Variables
$site_max_width: 960px; $font_color: $333; $link_color: $00c; $font_family: Arial, sans-serif; $font_size: 16px; $line_height: percentage(20px / $font_size); body { color: $font_color; font { size: $font_size; family: $font_family; } line-height: $line_height; } #main { width: 100%; max-width: $site_max_width; }
Мы все знакомы с переменными и используем их в нашем JavaScript и т. Д. Это точно такая же идея, но с CSS. Теперь, когда клиент просит вас поменять этот синий цвет на чуть более зеленовато-синий (с большей популярностью), вы можете просто перейти к своим переменным и обновить этот экземпляр. Вы также можете использовать встроенные функции и операторы Sass, а также ссылаться на другие переменные в объявлениях.
Sass функции и операторы
Как и любой язык программирования, Sass поставляется с набором функций и стандартных операторов. Есть много функций, которые помогут вам разобраться с числом, текстом и цветами. И числа (в том числе с единицами) имеют все математические операторы, которые вам когда-либо понадобятся: + , - , * , / и % .
Взгляните на документацию, чтобы увидеть список доступных благ.
Sass Mixins
Миксины являются одной из самых мощных частей Sass и действительно позволяют вам проявить творческий подход. Mixin — это коллекция многократно используемых стилей, свойств и селекторов. Вы можете думать о миксине как о макросе или фрагменте для регулярного повторного использования.
Хорошим примером миксина является тот, который может обрабатывать эти надоедливые префиксы вендоров, как показано ниже:
@mixin box-shadow($shadow) { -webkit-box-shadow: $shadow; -moz-box-shadow: $shadow; box-shadow: $shadow; }
Или для сокрытия текста (часто используется с методами замены изображения):
@mixin hide-text { font: 0/0 a; color: transparent; text-shadow: none; background-color: transparent; border: 0; }
Само собой разумеется, вы будете тратить много времени на то, чтобы придумать собственный личный арсенал миксов для использования во всех ваших проектах.
Ваш первый проект Sass
Прелесть использования Sass в том, что вы можете создавать столько маленьких файлов .scss сколько считаете нужным, потому что все они будут объединены в один основной файл .css на этапе предварительной обработки. Рассмотрим следующий файл style.scss :
@import "global/mixins"; @import "global/variables"; @import "global/normalize"; @import "content/links"; @import "content/lists"; @import "content/mediaObjects"; @import "content/panels"; @import "content/spacingOverrides"; @import "content/typography"; @import "content/textUtilities"; @import "layout/border"; @import "layout/grid"; @import "layout/scaffolding"; @import "navigation/breadcrumbs"; @import "navigation/master"; @import "navigation/leftnav"; @import "navigation/topnav"; @import "navigation/pagination"; @import "navigation/tabs"; @import "navigation/footer"; @import "forms/buttons"; @import "forms/forms"; @import "tables/tables"; @import "tables/forum";
Каждый из этих операторов @import включает новый файл .scss . При именовании этих файлов .scss компонентов .scss , что в начале имени файла используется символ подчеркивания ( _ ).
Пример: _variables.scss , _normalize.scss . Компилятор Sass будет интерпретировать эти файлы как фрагменты и фактически не будет обрабатывать их по отдельности. Только файлы, которые вы хотите, чтобы препроцессор компилировал, должны быть названы без подчеркивания, например style.scss , special-page-override.scss.
Когда вы импортируете файлы фрагментов в основной файл стиля, нет необходимости включать подчеркивание расширения файла, потому что Sass знает, что вы работаете с файлами .scss .
Как вы уже догадались, имеет смысл объединить ваши файлы Sass в папки для простого разделения логики и структуры — вы можете сделать все настолько сложным, насколько вам нужно, но помните, что все, что вам нужно, будет иметь смысл в течение шести месяцев вниз по линии, когда вы вернетесь, чтобы изменить вещи. Не усложняйте жизнь себе (или другому разработчику).
Расширение Sass
Существует множество отличных дополнений или фреймворков, построенных поверх Sass. Но я собираюсь поговорить только об одном — всемогущем Компасе .
Компас
Работа с Sass и Compass заставляет меня улыбаться. На самом деле, я улыбаюсь, когда пишу о Компасе, и я надеюсь, что вы тоже будете, когда вы закончите с этой статьей. Compass — это полнофункциональный фреймворк, построенный на основе Sass, который включает в себя многократно используемые шаблоны, генерацию спрайтов, типографские ритмы и все CSS3-миксины, которые вам когда-либо понадобятся.
Программное обеспечение для компиляции, которое я упоминал выше, сможет работать с Compass, поэтому начать работу с Compass очень просто.
Создайте файл в корне вашего веб-проекта с именем config.rb . Этот файл сообщит Sass, что вы будете использовать Compass для своего проекта. Приведенный ниже код — это то самое минимальное количество, которое требуется для запуска Compass
http_path = "/" css_dir = "css" sass_dir = .scss" images_dir = "images" javascripts_dir = "js" fonts_dir = "fonts" output_style = :expanded environment = :development
Проверьте этот Gist для примера файла config.rb .
Следующим шагом является импорт Compass в ваш основной файл стиля. Вы можете импортировать всю платформу Compass или ее части по мере необходимости:
@import "compass"; @import "global/mixins";
Или…
@import "compass/utilities"; @import "compass/css3"; @import "compass/typography/vertical_rhythm"; @import "global/mixins";
Я мог бы произнести еще 5000 слов о Компасе, поскольку в нем так много всего, но вместо этого я собираюсь углубиться в одну из его самых мощных функций…
Поколение спрайтов с компасом
Спрайты быстро стали стандартом по умолчанию для предоставления изображений в Интернете с использованием CSS. Короче говоря, вы создаете одно большое изображение, содержащее все меньшие изображения, которые нужны вашей странице, тем самым сокращая количество запросов к HTTP-серверу, что хорошо для производительности сайта. Если вы не знакомы с этой концепцией, я предлагаю вам быстро прочитать о ней .
Спрайты отлично подходят для Интернета, но поддерживать их очень быстро становится больно. Я часто нахожу, что мне нужно обновлять свои спрайты по мере продвижения проекта, и это становится рутиной, поскольку вам нужно не только обновить основной лист спрайтов, но и обновить свой CSS (и, возможно, HTML).
За прошедшие годы появилось несколько отличных инструментов, которые помогут упростить этот процесс, но ничего не подходит мне. До нынешнего момента.
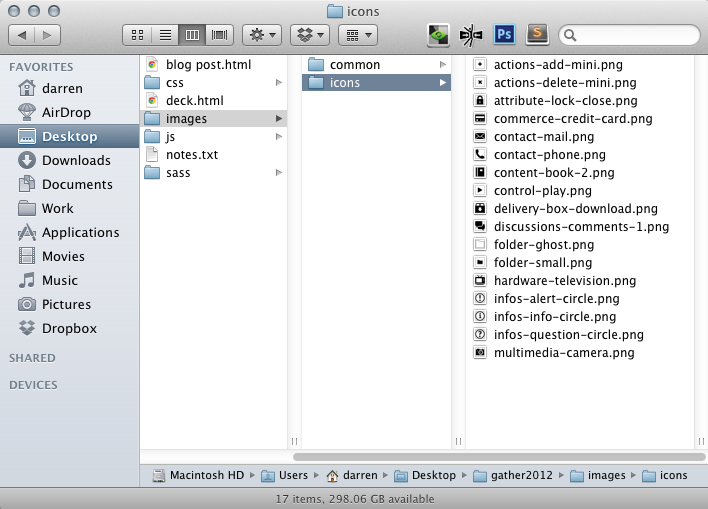
Основная идея здесь заключается в том, что вы должны создавать отдельные образы, как в старые времена. Важно, чтобы ваши изображения были организованы в папки, как показано ниже.

Следующий шаг — включить необходимые компасные миксины и утилиты и импортировать ваши изображения. В следующих примерах я покажу, как это может работать при использовании папки images/icons :
// include the compass spite utility if not already included @import "compass/utilities/sprites"; // import your images // note: compass already knows my images live in the /images/ folder @import "icons/*png"; // automagically generate class names @include all-icons-sprites;
Я расскажу вам, что происходит в приведенном выше фрагменте.
- Первый импорт импортирует правильные утилиты Compass sprite
- Следующий импорт сообщает Compass, где находятся изображения, которые вы хотели бы использовать в качестве спрайта.
- В строке включения происходит какое-то волшебство. Эта строка будет автоматически генерировать группу имен классов на основе имени папки изображения и имени PNG в ней.
Сгенерированный CSS ниже:
.icons-actions-add-mini, .icons-actions-delete-mini, [...] .icons-multimedia-camera { background: url('/images/icons-s34fe0604ab.png') no-repeat; } .icons-actions-add-mini {background-position: 0 0;} .icons-actions-delete-mini {background-position: 0 -16px;} [...] .icons-multimedia-camera { background-position: 0 -96; }
Теперь вы можете просто уйти и с радостью использовать эти сгенерированные классы, где вы хотите. Работа сделана. Спасибо, Компас!
Однако я часто обнаруживаю, что мне нужно добавлять собственные имена классов — возможно, на основе вложенных элементов. Не стоит беспокоиться. Компас позволяет нам сделать это.
Примечание. В следующих примерах параметр, передаваемый в утилиты icons-sprite-*() представляет собой имена файлов .png в папке images/icons .
@import "icons/*.png"; .actions { .add { @include icons-sprite(actions-add-mini); } .delete { @include icons-sprite(actions-delete-mini); } } .contact { .mail { @include icons-sprite(contact-mail); } .phone { @include icons-sprite(contact-phone); } } .some-random-class-name { @include icons-sprite(hardware-television); }
Для подробного ознакомления с созданием спрайтов с помощью Compass перейдите к статье Джорджа Марцукоса здесь, на SitePoint .
Компас позволяет вам сделать довольно много других настроек. Следующий пример, который я использую совсем немного:
// making use of width/height magic selectors .icon-giant-killer-bear { $width: icons-sprite-width(giant-killer-bear); $height: icons-sprite-height(giant-killer-bear); @include icons-sprite(giant-killer-bear); @include size($width, $height); margin: 0 4px 0 0; vertical-align: text-bottom; }
Приведенный выше пример показывает, насколько быстро можно получить размеры изображения конкретного изображения из вашего спрайта.
Я не слишком глубоко копался во всех утилитах спрайтов, но поищите полную документацию по спрайтам на веб-сайте Compass, так как я уверен, что есть много других удивительных вещей.
Подводить итоги
Существует захватывающий мир переднего конца кода, и это лишь малая его часть. Начните использовать Sass сейчас! Это сделало мой код написанием более эффективным, и это сделало написание CSS намного более приятным.
Следующие шаги