В этой статье я собираюсь показать вам, как добавить Google reCAPTCHA v3 в форму на вашем веб-сайте PHP. Последняя версия reCAPTCHA отличается от предыдущих версий — она вообще не требует взаимодействия с пользователем. В этом посте мы увидим, как это работает, и создадим реальный пример для демонстрационных целей.
Как владелец веб-сайта, вы всегда ищете надежное антиспамовое решение, которое может предотвратить спам на вашем сайте и пропускает только законный контент. Прошли те времена, когда вы могли интегрировать простое текстовое решение CAPTCHA, и этого было достаточно, чтобы остановить непослушных ботов.
-
Сравнение 5 лучших PHP Form Builders
-
12 лучших контактных форм PHP-скриптов
-
Создать контактную форму в PHP
-
20 лучших форм электронной почты PHP
С другой стороны, если вы использовали сторонние решения для защиты от спама для своего веб-сайта, вероятно, вам известно о решении reCAPTCHA, предоставленном Google. С каждой версией reCAPTCHA Google усиливал свои возможности по обнаружению и фильтрации спама. В частности, reCAPTCHA v2 является одним из лучших среди различных сторонних решений для защиты от спама.
Вы можете интегрировать reCAPTCHA v2 на свой сайт двумя различными способами. Первый — это знаменитый флажок «Я не робот». А другой — это невидимый метод, в котором взаимодействие с пользователем требуется только в подозрительных случаях. В этом посте мы обсудим reCAPTCHA v3, который невидим и вообще не требует взаимодействия с пользователем!
В следующем разделе я объясню, как работает reCAPTCHA v3, а позже мы создадим реальный пример, чтобы продемонстрировать это.
Как работает Google reCAPTCHA v3
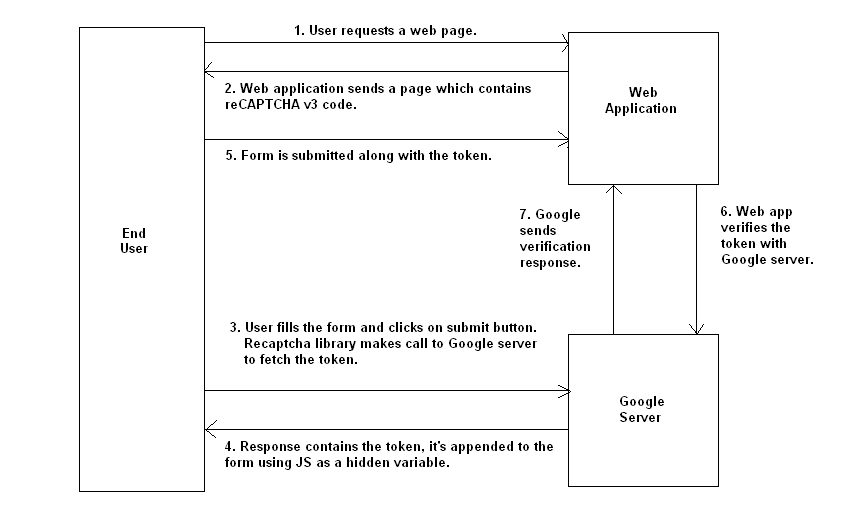
Говорят, что картинка стоит тысячи слов! Итак, давайте посмотрим на следующий снимок экрана, чтобы понять, что именно происходит, когда вы интегрируете reCAPTCHA v3 на свой веб-сайт.

Давайте попробуем понять общий поток подробно:
- Конечный пользователь запрашивает веб-страницу.
- Веб-приложение или сервер возвращает запрошенную страницу, которая содержит код reCAPTCHA v3.
- Далее пользователь заполняет форму и нажимает кнопку отправки.
- Перед отправкой данных формы на сервер код reCAPTCHA v3 на клиенте выполняет AJAX-вызов на сервер Google и получает токен. Здесь важно то, что мы должны передать атрибут action с соответствующим значением во время вызова AJAX. Вы должны передать значение, которое идентифицирует вашу форму. Это значение, которое вы будете использовать для проверки на стороне сервера вместе с другими параметрами.
- Токен, полученный на предыдущем шаге, передается вместе с другими данными формы. В большинстве случаев мы добавляем в форму две скрытые переменные, токен и действие, перед отправкой формы.
- Как только форма отправлена, мы должны выполнить шаг проверки, чтобы решить, отправлена ли форма человеком. В качестве первого шага мы сделаем запрос POST для проверки токена ответа. Запрос POST передает токен вместе с секретом Google на сервер Google .
- Ответ представляет собой объект JSON, и мы будем использовать его, чтобы решить, отправлена ли форма человеком. Формат объекта JSON показан в следующем фрагменте.
|
1
2
3
4
5
6
7
8
|
{
«success»: true|false, // whether this request was a valid reCAPTCHA token for your site
«score»: number // the score for this request (0.0 — 1.0)
«action»: string // the action name for this request (important to verify)
«challenge_ts»: timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd’T’HH:mm:ssZZ)
«hostname»: string, // the hostname of the site where the reCAPTCHA was solved
«error-codes»: […] // optional
}
|
Есть три проверки, которые мы должны сделать, чтобы убедиться, что обработка формы безопасна. Оценка ответа должна быть больше 0.5 , а свойство успеха должно быть ИСТИНА . Наряду с этим вы должны сравнить значение ответного действия со значением скрытой переменной действия, которая передается вместе с формой.
API reCAPTCHA v3 возвращает определенную оценку для каждого запроса без трения пользователей. Получаемый вами ответ зависит от взаимодействия пользователя с вашим сайтом — нажатия клавиш и движения мыши. ReCAPTCHA v3 учится на реальном трафике на вашем сайте. Таким образом, возможно, что в разных средах оценки разные. В качестве отправной точки вы можете использовать пороговое значение, равное 0,5, и позже вы можете изменить его в соответствии со своими требованиями.
Итак, это обзор процесса. В следующем разделе мы увидим, как зарегистрировать ваш сайт в Google, чтобы получить ключ и секрет сайта.
Зарегистрируйте reCAPTCHA v3 Key и Secret
Библиотека Google reCAPTCHA требует, чтобы вы зарегистрировали ключи для своего домена, прежде чем вы сможете его использовать. В этом разделе мы увидим, как вы можете зарегистрировать его.
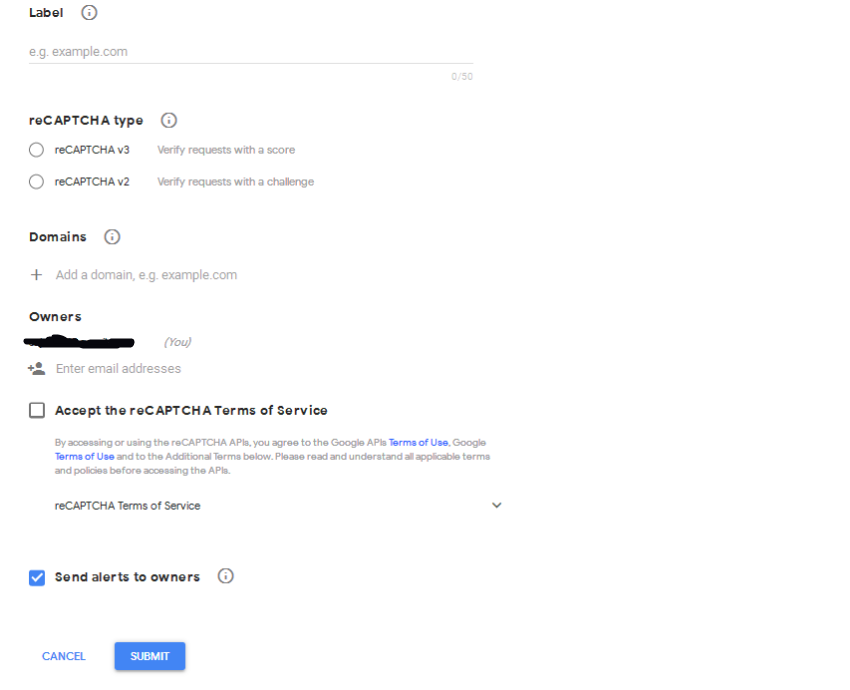
Сначала перейдите в админ-панель reCAPTCHA, чтобы создать ссылку, которая предоставит вам форму с несколькими подробностями, как показано на следующем снимке экрана.

В поле Тип reCAPTCHA выберите параметр reCAPTCHA v3 . Заполните информацию о доменах и владельцах по мере необходимости. Далее прочтите и примите Условия обслуживания reCAPTCHA . Наконец, нажмите кнопку « Отправить» , чтобы сохранить настройки.
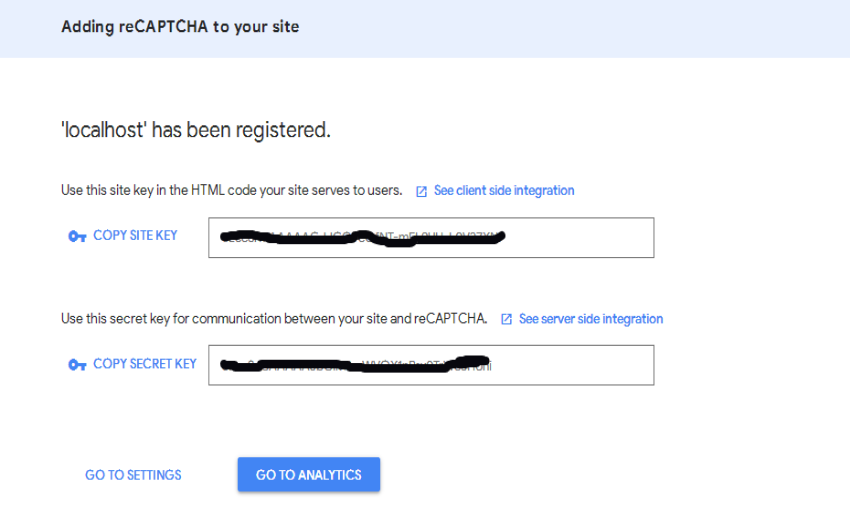
После отправки формы Google генерирует ключ сайта и секрет сайта для вашего домена, как показано на следующем снимке экрана.

Пожалуйста, скопируйте и запишите их, так как они понадобятся нам позже, когда мы создадим пример из реальной жизни.
Создайте пример из реального мира
В предыдущем разделе мы создали необходимые учетные данные, которые мы могли бы использовать при настройке reCAPTCHA v3. В этом разделе мы создадим пример, чтобы продемонстрировать, как интегрировать его в вашу веб-страницу PHP.
Мы создадим два файла PHP: subscribe_newsletter_form.php и subscribe_newsletter_submit.php .
- Файл subscribe_newsletter_form.php используется для отображения формы подписки на новостную рассылку, которая позволяет пользователю вводить адрес электронной почты и подписываться на новостные рассылки.
- Файл subscribe_newsletter_submit.php обрабатывает отправку формы и выполняет необходимую проверку.
Создать форму подписки на рассылку
Продолжайте и создайте файл subscribe_newsletter_form.php со следующим содержанием.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<html>
<head>
<title>Subscribe to Newsletter</title>
<script
src=»https://code.jquery.com/jquery-3.4.1.min.js»
integrity=»sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=»
crossorigin=»anonymous»></script>
<script src=»https://www.google.com/recaptcha/api.js?render=6LdLk7EUAAAAAEWHuB2tabMmlxQ2-RRTLPHEGe9Y»></script>
</head>
<body>
<div>
<b>Subscribe Newsletter</b>
</div>
<form id=»newsletterForm» action=»subscribe_newsletter_submit.php» method=»post»>
<div>
<div>
<input type=»email» id=»email» name=»email»>
</div>
<div>
<input type=»submit» value=»submit»>
</div>
</div>
</form>
<script>
$(‘#newsletterForm’).submit(function(event) {
event.preventDefault();
var email = $(‘#email’).val();
grecaptcha.ready(function() {
grecaptcha.execute(‘6LdLk7EUAAAAAEWHuB2tabMmlxQ2-RRTLPHEGe9Y’, {action: ‘subscribe_newsletter’}).then(function(token) {
$(‘#newsletterForm’).prepend(‘<input type=»hidden» name=»token» value=»‘ + token + ‘»>’);
$(‘#newsletterForm’).prepend(‘<input type=»hidden» name=»action» value=»subscribe_newsletter»>’);
$(‘#newsletterForm’).unbind(‘submit’).submit();
});;
});
});
</script>
</body>
</html>
|
Давайте рассмотрим важные фрагменты в этом файле.
Сначала мы загрузили JavaScript-библиотеку reCAPTCHA в раздел <head> . Важно отметить, что вы должны передать site key своего site key в качестве параметра строки запроса render=YOUR_SITE_KEY . Также мы загрузили библиотеку jQuery, чтобы мы могли использовать вспомогательные методы, связанные с формой. Нет необходимости использовать jQuery — вы можете использовать любую другую библиотеку по вашему выбору или даже ванильный JavaScript.
Затем мы создали базовую форму, которая включает в себя текстовое поле электронной почты и кнопку отправки — здесь ничего особенного.
Наконец, в конце файла есть фрагмент JavaScript, который является ключевой частью для реализации reCAPTCHA. Мы создали обработчик отправки jQuery для формы, чтобы при отправке пользователем формы мы перехватывали это событие и выполняли необходимую обработку перед фактической отправкой формы. Мы используем event.preventDefault() чтобы остановить event.preventDefault() формы, как обычно.
Затем объект grecaptcha вызывает метод execute , который получает токен с сервера Google, выполняя вызов AJAX. Важно отметить, что вы должны передать ключ сайта и имя действия при вызове метода execute . Имя действия позволяет вам получить подробную разбивку данных в консоли администратора Google. Он также используется для проверки ответа reCAPTCHA на стороне сервера, что мы увидим чуть позже.
Когда метод execute получает ответ токена, он передает токен анонимной функции, предоставленной в методе then . Затем мы добавляем две новые скрытые переменные в форму, token и action , а также их значения. Наконец, мы отправляем форму, вызывая метод submit jQuery.
Обработка формы отправки и проверки
Далее создайте файл subscribe_newsletter_submit.php со следующим кодом для обработки отправки формы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php
define(«RECAPTCHA_V3_SECRET_KEY», ‘YOUR_SECRET_HERE’);
if (isset($_POST[’email’]) && $_POST[’email’]) {
$email = filter_var($_POST[’email’], FILTER_SANITIZE_STRING);
} else {
// set error message and redirect back to form…
header(‘location: subscribe_newsletter_form.php’);
exit;
}
$token = $_POST[‘token’];
$action = $_POST[‘action’];
// call curl to POST request
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,»https://www.google.com/recaptcha/api/siteverify»);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query(array(‘secret’ => RECAPTCHA_V3_SECRET_KEY, ‘response’ => $token)));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$arrResponse = json_decode($response, true);
// verify the response
if($arrResponse[«success»] == ‘1’ && $arrResponse[«action»] == $action && $arrResponse[«score»] >= 0.5) {
// valid submission
// go ahead and do necessary stuff
} else {
// spam submission
// show error message
}
|
Наиболее важной частью после отправки формы является проверка токена, который передается вместе с другими значениями формы. Для этого вам нужно отправить запрос POST на https://www.google.com/recaptcha/api/siteverify URL. Кроме того, вам нужно передать секретный ключ и токен как данные POST. В приведенном выше примере мы использовали функции PHP cURL для выполнения запроса POST.
В ответ вы получите объект JSON, который содержит необходимую информацию, которую вы можете использовать для проверки. Как обсуждалось ранее, вы должны как минимум проверить три вещи, чтобы убедиться, что форма отправлена человеком: успех, действие и оценка.
Таким образом, вы можете использовать Google reCAPTCHA v3 на своих веб-страницах PHP для обнаружения и предотвращения спама.
Вывод
Сегодня мы обсудили, как вы можете использовать одно из самых популярных решений для защиты от спама в Интернете: Google reCAPTCHA v3. Мы создали реальный пример, чтобы продемонстрировать, как вы можете интегрировать его в PHP-сайт.
- PHPСравнение 5 лучших PHP Form Builders
- PHP12 лучших контактных форм PHP-скриптов
- PHPСоздать контактную форму в PHP
- PHP20 лучших форм электронной почты PHP
- PHPСоздайте скрипт электронной почты PHP и форму
- PHPСоздать форму входа в PHP
- PHPСоздайте страницу входа в Google на PHP
- PHPСоздать контактную форму PHP с ContactMe







