В этой серии мы узнали о каналах от Pusher , платформы, которая позволяет вам предоставлять своим пользователям бесперебойную работу в режиме реального времени, которую они хотят.
На протяжении всей этой серии мы строго следили за серверными событиями — событиями, происходящими на сервере, — но у нас также есть возможность инициировать события от клиента. Они называются клиентскими событиями и предоставляют услугу, отличную от серверных событий, поскольку некоторые действия могут не требовать проверки или сохранения.
Клиентские события имеют несколько ограничений, которым ваше приложение должно следовать, чтобы использовать их. Наиболее заметными являются:
- Клиентские события должны быть включены через панель инструментов вашего канала.
- События клиента могут быть отправлены только по частным каналам и каналам присутствия.
- Они не доставляются клиенту, который инициирует событие.
- Они ограничены не более чем десятью сообщениями в секунду на клиента.
Запуск событий клиента
Мы рассмотрим пример клиентских событий, добавив ссылку на наше приложение для приватного чата, которое отправляет сигнал тревоги всем подключенным клиентам. Клиентские события запускаются из объекта, возвращаемого методом subscribe() библиотеки Pusher. Мы используем этот метод внутри компонента ChannelsChat Vue.js со следующим кодом:
|
1
|
let channel = pusher.subscribe(‘private-chat’);
|
Запуск события клиента очень похож на запуск события сервера. Вы используете channel.trigger() чтобы инициировать событие и передать ему имя события и данные события, например:
|
1
|
channel.trigger(‘client-send-alarm’, { message: ‘Alarm!’ });
|
Имена клиентских событий должны начинаться с client- , как показано в этом коде. Остальная часть названия полностью зависит от вас. Данные события — это не что иное, как обычный объект JavaScript, который содержит свойства (и их значения), которые вы хотите отправить вместе с событием.
Изменение приложения чата
Объект channel приложения чата находится внутри компонента ChannelsChat Vue.js — здесь мы создаем объект и настраиваем прослушиватель для события send-message . Мы можем реструктурировать этот компонент так, чтобы он предоставлял механизм для запуска клиентских событий.
Первое, что нам нужно сделать, это сохранить наш объект channel как данные экземпляра, чтобы мы могли ссылаться на него во всем компоненте. Мы сделаем это, добавив свойство channel к нашему компоненту, например так:
|
1
2
3
4
5
6
|
data() {
return {
messages: [],
channel: null
}
}
|
Затем мы изменим хук created() чтобы сохранить наш объект channel в новом свойстве channel вместо переменной channel .
|
1
2
|
// let channel = pusher.subscribe(‘private-chat’);
this.channel = pusher.subscribe(‘private-chat’);
|
Просто помните, что это изменение требует от нас префикса предыдущего использования channel с this .
Запуск события клиента
Теперь давайте добавим метод, который будет запускать клиентское событие. Давайте назовем его trigger() , и его код будет выглядеть следующим образом:
|
1
2
3
4
5
|
methods: {
trigger(eventName, message) {
this.channel.trigger(eventName, { message });
}
}
|
Он принимает имя события и сообщение для включения в событие и передает эти данные в this.channel.trigger() , вызывая, таким образом, событие клиента.
Пользователь в основном взаимодействует с компонентом MessageSend поскольку он содержит пользовательский интерфейс для ввода и отправки сообщений. Таким образом, мы передадим метод trigger() как реквизит MessageSend , например:
|
1
|
<message-send :trigger=»trigger» />
|
Прослушивание события клиента
Последнее, что нам нужно сделать в этом компоненте, это прослушать событие client-send-alarm . Прослушивание клиентских событий почти идентично прослушиванию серверных событий — единственное различие заключается в данных, которые мы передаем методу bind() . Добавьте следующую строку в качестве последней строки хука created() :
|
1
|
this.channel.bind(‘client-send-alarm’, (data) => alert(data.message));
|
Для этого события мы не отправляем предоставленное сообщение на экран чата. Вместо этого мы просто отображаем предоставленное сообщение в окне предупреждения.
Подключение интерфейса
В компоненте MessageSend давайте сначала добавим триггерную подпорку к компоненту.
|
1
|
props: [‘trigger’]
|
Давайте тогда добавим новую ссылку тревоги после кнопки Отправить .
|
1
2
3
4
5
6
|
<div class=»col-sm-2″>
<button type=»submit» class=»btn btn-primary»>Send</button>
</div>
<div class=»col-sm-2″>
<a href=»#» @click.prevent=»sendAlarm»>Alarm!</a>
</div>
|
Событие click ссылки связано с sendAlarm() , который мы добавим в объявление methods компонента. Вот очень простой код этого метода:
|
1
2
3
4
5
6
7
|
methods: {
// sendMessage() here
sendAlarm() {
this.trigger(‘client-send-alarm’, ‘Alarm!’);
}
}
|
Метод sendAlarm() просто вызывает trigger() , передавая client-send-alarm как имя события и Alarm! как сообщение
Тестирование изменений
Чтобы увидеть результаты изменений нашего кода, вам понадобятся два клиента, подключенных к приложению чата. Хотя это может показаться очевидным, существует очень веская причина для открытия двух клиентов: клиент, который инициирует событие, не получает событие.
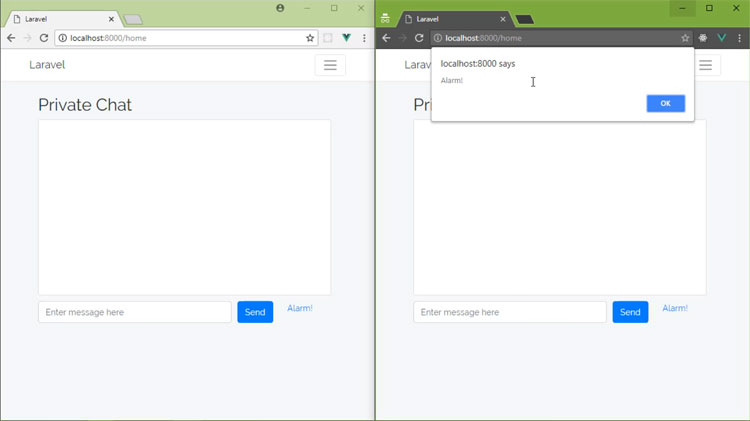
Итак, с двумя открытыми клиентами, нажмите Alarm! ссылка в одном клиенте, и вы увидите событие, обработанное в другом клиенте, как показано здесь:

Клиент слева вызвал событие, и вы можете увидеть его обработанным в клиенте справа.
Вывод
Само собой разумеется, что большинство событий, используемых в приложениях на основе каналов, являются серверными событиями, но в некоторых случаях вам может потребоваться инициировать событие, которое не требует проверки или сохранения на стороне сервера. С каналами от Pusher невероятно легко запускать и прослушивать клиентские события!