Сегодня мы рассмотрим инструмент ContactMe, который позволяет создавать контактные формы на вашем сайте PHP. Это очень простой в использовании инструмент, позволяющий настраивать различные виды контактных форм для любых требований.
Как владелец сайта, вы можете получать отзывы от ваших пользователей и клиентов о ваших услугах, что поможет вам лучше их обслуживать. Таким образом, контактная форма на вашем сайте является обязательной функцией для сбора отзывов от ваших пользователей.
Существует множество расширений и сценариев для создания контактных форм на вашем сайте PHP. И, конечно же, вы также найдете коммерческие опции, которые предоставляют готовые к использованию функции и расширенную поддержку. В случае коммерческих опций вы также можете ожидать качественный код, исправления ошибок и новые улучшения.
- PHP20 лучших форм электронной почты PHP
- PHPСравнение 5 лучших PHP Form Builders
- PHP12 лучших контактных форм PHP-скриптов
- PHPСоздайте свою собственную капчу и контактную форму на PHP
- PHPСоздавайте красивые формы с помощью PHP Form Builder
В этом посте мы собираемся обсудить инструмент ContactMe , который можно купить в CodeCanyon по очень разумной цене. Он предоставляет различные формы контактов и темы из коробки, а так как скрипт поддерживает настройку, вы также можете создать свою собственную комбинацию форм.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
- готовые формы в 28 комбинациях
- встроенные примеры
- поддержка тем
- отзывчивый и мобильный
- база данных не нужна
- Поддержка SMTP для отправки писем
- защита от спама
- настраиваемость
- и многое другое
Инструмент ContactMe предоставляет множество полезных функций, которые позволяют быстро настроить контактные формы. В этом уроке мы рассмотрим различные функции, предоставляемые этим скриптом.
Для начала посмотрим, как загрузить и установить скрипт ContactMe с торговой площадки CodeCanyon.
Установка и настройка
В этом разделе мы увидим, как установить и настроить инструмент ContactMe после того, как вы приобрели и загрузили его с CodeCanyon.
Как только вы купите его, вы сможете скачать zip-файл. Распакуйте его, и вы найдете каталог с основным кодом скрипта: contactme . Скопируйте этот каталог в ваше PHP-приложение. Например, если ваш проект настроен на / web / demo-app / public_html , вы должны скопировать каталог contactme в / web / demo-app / public_html / contactme .
Каталог contactme содержит код PHP, который обрабатывает проверку и отправку формы. Конечно, он также отправляет электронное письмо, содержащее предоставленную информацию, на адрес электронной почты, который настроен с помощью приложения.
На стороне PHP, вам нужно настроить несколько параметров. Идите дальше и откройте файл contactme / configs.php . В этом файле необходимо настроить три параметра, как показано в следующем фрагменте.
|
1
2
3
|
$configs[‘from_name’] = ‘My Demo Site’;
$configs[‘from_address’] = ‘noreply@mydemosite.com’;
$configs[‘to_addresses’] = array(‘info@mydemosite.com’);
|
from_name конфигурации from_name и from_address указывают источник электронной почты. to_addresses конфигурации to_addresses используется для указания адреса электронной почты, который получает все to_addresses формы.
В следующем разделе мы обсудим, как настроить необходимый HTML-код с помощью сценария ContactMe для отображения контактной формы на вашем сайте.
Как настроить форму обратной связи
При извлечении zip-файла ContactMe вы найдете файл index.html, в котором содержится все, что вам нужно, чтобы начать настройку контактной формы. Фактически, он содержит код HTML для всех различных типов контактных форм, поддерживаемых сценарием, а также все различные темы. Таким образом, вы можете вручную выбрать код формы, которую вы хотели бы использовать в своем приложении.
В следующем примере мы настроим общий Форма с современным тема. Если вы хотите отобразить форму, отличную от общей формы, вам просто нужно скопировать HTML-код этой конкретной формы.
Скопируйте HTML-код
Из файла contactme / index.html скопируйте код между комментариями в разделе <!-- START copy section: General Contact Form --> и <!-- END copy section: General Contact Form --> и вставьте его в свой HTML-код. страница в разделе <body> .
В нашем случае мы хотим использовать современную тему вместо темы по умолчанию, поэтому нам просто нужно изменить класс тега <form> с contactMe small на contactMe small theme-modern .
Скопируйте код JavaScript и CSS
Затем скопируйте код CSS между комментариями <!-- START css copy section --> и <!-- END css copy section --> и поместите его в раздел <head> . Аналогичным образом скопируйте код JavaScript между комментариями <!-- START js copy section --> и <!-- START js copy section --> <!-- END js copy section --> и поместите его непосредственно перед разделом </body> на странице HTML.
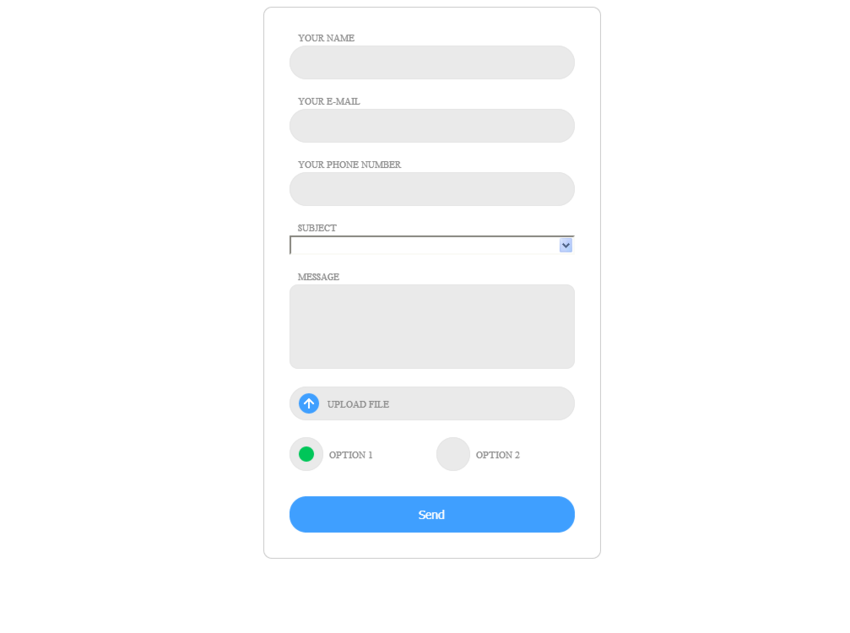
И с этим мы почти закончили! Посмотрим, как это выглядит:

Как видите, он отображает красивую, полную контактную форму, которая готова к использованию! Благодаря встроенной поддержке проверки формы вам не нужно беспокоиться о отправке спама. Идите вперед, заполните форму и отправьте ее. Если все настроено правильно, вы получите электронное письмо, содержащее всю информацию.
В следующем разделе мы рассмотрим различные параметры настройки, поддерживаемые инструментом ContactMe.
Параметры настройки
В предыдущем разделе мы обсуждали, как настроить базовую форму контакта с помощью сценария ContactMe. В этом разделе мы обсудим несколько важных параметров настройки, поддерживаемых этим сценарием.
Поддержка reCAPTCHA
Инструмент ContactMe поддерживает решение Google reCAPTCHA из коробки для предотвращения отправки спама. Вы можете выбрать одну из двух версий: reCAPTCHA V2 или невидимая reCAPTCHA.
Многоязычная поддержка
Для вашей контактной формы вы можете выбрать один из пяти языков. На данный момент он поддерживает английский, испанский, немецкий, итальянский и русский языки.
Поддержка тем
Как мы уже обсуждали ранее, сценарий ContactMe предоставляет различные темы, которые вы можете выбрать, чтобы изменить внешний вид вашей контактной формы. На данный момент он поддерживает четыре разные темы: Default, Modern, London и Minimal.
Настройка электронной почты
Когда пользователь заполняет и отправляет контактную форму, скрипт отправляет два электронных письма: первое отправляется владельцу сайта, а второе — пользователю для подтверждения. Вы можете изменить шаблоны электронной почты, которые используются для отправки электронной почты владельцу сайта и пользователю.
Пользовательские контактные формы
Хотя скрипт ContactMe предоставляет несколько шаблонов форм «Свяжитесь с нами», вы можете добавить дополнительные поля в форму «Свяжитесь с нами». И это легко сделать, отредактировав специфичный для формы файл PHP.
Итак, как вы можете видеть, инструмент ContactMe предлагает гораздо больше, чем просто контактную форму. Благодаря встроенным формам и поддержке тем вы можете создать контактную форму по вашему выбору для вашего сайта.
И с этим мы достигли конца этой статьи!
Следующий шаг: Другое Свяжитесь с нами Сценарии формы
Если вы ищете более продвинутые сценарии, свяжитесь с нами, которые вы могли бы использовать прямо сейчас, я рекомендую вам ознакомиться со следующими постами, в которых обобщены некоторые отличные сценарии, доступные по низкой цене.
- PHP20 лучших форм электронной почты PHP
- PHPСравнение 5 лучших PHP Form Builders
- PHP12 лучших контактных форм PHP-скриптов
- PHPСоздайте свою собственную капчу и контактную форму на PHP
- PHPСоздавайте красивые формы с помощью PHP Form Builder
Вывод
Сегодня мы рассмотрели инструмент ContactMe, доступный на CodeCanyon. Единственная цель этого скрипта — позволить вам создавать различные типы форм обратной связи на вашем веб-сайте PHP.
Я надеюсь, что вы уверены, что инструмент ContactMe достаточно полезен для удовлетворения ваших требований. Хотя это коммерческий плагин, я считаю, что он по разумной цене, учитывая множество функций, которые он предоставляет.
Если у вас есть какие-либо предложения или комментарии, не стесняйтесь использовать канал ниже, и я буду рад вступить в разговор!




