Если вы являетесь разработчиком PHP, создание форм, проверка отправки форм и управление сессиями PHP, вероятно, являются неотъемлемой частью вашей работы. Все эти задачи, хотя и довольно повторяющиеся, требуют много времени и внимания, особенно если вы заботитесь о лучших практиках, касающихся дизайна и безопасности.
Используя хорошо протестированную библиотеку форм, вы можете значительно улучшить не только свою эффективность, но и надежность ваших PHP-приложений. CodeCanyon предлагает широкий выбор библиотек для создания форм премиум-класса. PHP Form Builder , разработанный автором Envato migli , является одним из них.
-
Сравнение 5 лучших PHP Form Builders
-
Создать контактную форму в PHP
-
12 лучших контактных форм PHP-скриптов
-
Создайте скрипт электронной почты PHP и форму
PHP Form Builder поддерживает современные CSS-фреймворки, такие как Materialize, Foundation и Bootstrap 4, а также проверку на стороне клиента и на стороне сервера. Он также включает в себя несколько готовых шаблонов форм, плагинов jQuery и утилит базы данных.
В этом уроке я покажу вам, как выполнять обычные операции с формами, используя PHP Form Builder.
Предпосылки
Чтобы максимально использовать этот урок, вам понадобятся:
1. Установка библиотеки
PHP Form Builder — это PHP-библиотека премиум-класса, доступная на CodeCanyon. Поэтому войдите в свою учетную запись Envato и приобретите для нее лицензию.

Теперь вы сможете скачать файл с именем codecanyon-8790160-php-form-builder.zip . Убедитесь, что этот файл доступен на вашем сервере разработки.
Я предлагаю вам создать новый каталог проекта для хранения всех файлов, которые вы будете создавать и использовать в этом руководстве.
|
1
|
mkdir my_forms
|
Затем распакуйте загруженный вами ZIP-файл. В родительском каталоге с именем phpformbuilder , помимо исходного кода, вы найдете различные шаблоны, ресурсы и файлы справки.
Обычно вам нужен только подкаталог phpformbuilder . Так что переместите его в каталог проекта.
|
1
2
3
|
unzip ~/Downloads/codecanyon-8790160-php-form-builder.zip
mv phpformbuilder/phpformbuilder ~/my_forms
cd my_forms
|
2. Регистрация библиотеки
Если вы приобрели обычную лицензию, вы сможете использовать библиотеку локально на сервере разработки и в одном домене в рабочей среде. А пока давайте регистрируем библиотеку только с сервера разработки.
Начните с запуска сервера разработки PHP. Вот как вы можете начать слушать порт 8000 :
|
1
|
php -S localhost:8000
|
Кроме того, вы можете использовать веб-сервер Apache.
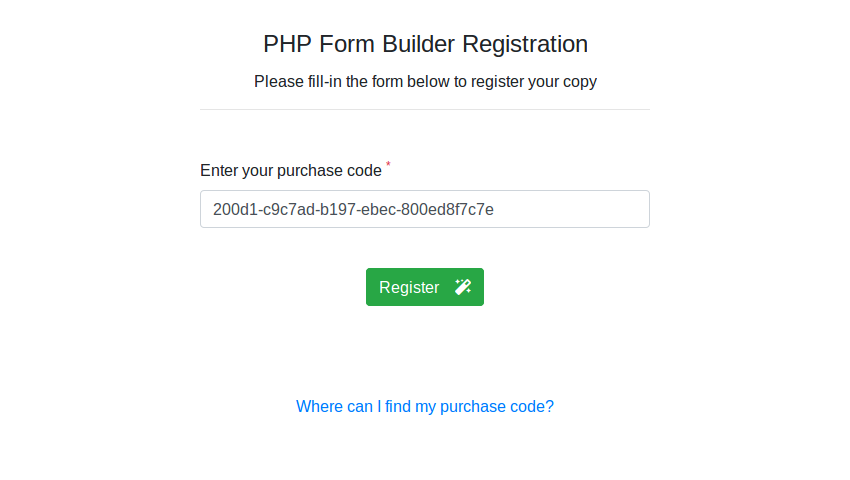
Теперь вы должны открыть браузер и посетить локальный URL-адрес регистрации, который выглядит следующим образом: http: // localhost: 8000 / phpformbuilder / register.php .
В показанной форме введите код покупки, который вы найдете в электронном письме с подтверждением покупки, отправленном CodeCanyon, и нажмите кнопку « Регистрация» .

После успешной регистрации вы можете начать пользоваться библиотекой.
Важно отметить, что если вы хотите использовать эту библиотеку в рабочей среде, вам придется завершить этот процесс регистрации и с рабочего сервера.
3. Создание простой формы
Создайте новый файл с именем index.php и откройте его с помощью текстового редактора. Мы будем писать весь наш код внутри этого файла.
Класс Form в PHP Form Builder имеет большинство методов, которые вам понадобятся для создания ваших форм. Вот как вы импортируете это:
|
1
2
3
|
<?php
include_once $_SERVER[‘DOCUMENT_ROOT’] .
use phpformbuilder\Form;
|
Обычно рекомендуется использовать сеанс PHP при обработке данных формы. Поэтому сейчас самое время начать новый сеанс:
|
1
|
session_start();
|
Чтобы создать новую форму, вы должны создать экземпляр класса Form , конструктор которого ожидает имя формы в качестве аргумента. А пока давайте создадим простую форму регистрации пользователей:
|
1
|
$registrationForm = new Form(‘reg-form’);
|
Чтобы добавить поля ввода в форму, вы можете использовать метод addInput() , который ожидает тип поля, его имя, его значение по умолчанию и его метку. За исключением имени и типа, все остальные аргументы являются необязательными.
Следующий код показывает, как создавать поля нескольких разных типов:
|
1
2
3
4
|
$registrationForm->addInput(‘text’, ‘fname’, », ‘Full Name’);
$registrationForm->addInput(‘text’, ‘uname’, », ‘Username’);
$registrationForm->addInput(‘password’, ‘upasswd’, », ‘Password’);
$registrationForm->addInput(’email’, ’email’, », ‘Email’);
|
Чтобы добавить кнопку отправки в форму, используйте метод addBtn() , который очень похож на метод addInput() .
|
1
2
3
|
$registrationForm->addBtn(‘submit’, ‘reg-submit’,
‘submit’, ‘Register’);
?>
|
4. Визуализация формы
Наша форма заполнена. Но нам понадобится шаблон HTML, прежде чем мы сможем его отобразить. Итак, после закрытия тега PHP добавьте следующий код, который создает пустой документ HTML:
|
1
2
3
4
5
6
7
|
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
|
На этом этапе, вызывая метод render() объекта Form внутри <body> документа, вы можете визуализировать вашу форму. Это, однако, будет выглядеть очень просто.

Поэтому перед вызовом метода render() необходимо не забыть добавить в документ несколько таблиц стилей и файлов JavaScript.
PHP Form Builder поддерживает множество популярных CSS-фреймворков. Вы несете ответственность за добавление последних файлов CSS и JS фреймворка, который вы хотите использовать. В этом уроке мы будем использовать фреймворк Twitter Bootstrap 4.3.
Итак, внутри <head> документа добавьте <link> который указывает на таблицу стилей Bootstrap. Если у вас нет его локально, вы всегда можете использовать CDN. Вот как:
|
1
|
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css» />
|
PHP Form Builder также имеет свои собственные стили, которые вы должны добавить в документ. Вы можете сделать это, вызвав служебный метод printIncludes() .
|
1
2
3
|
<?php
$registrationForm->printIncludes(‘css’);
?>
|
Кроме того, для достижения наилучших результатов я предлагаю вам добавить к форме некоторые отступы и поля, заключив их в элемент div .
|
1
2
3
4
5
|
<div style=’padding:16px;margin:8px;’>
<?php
$registrationForm->render();
?>
</div>
|
В конце <body> вы также должны включить файлы JavaScript jQuery и Bootstrap 4.
Наконец, вы должны включить собственные файлы и код JavaScript PHP Builder, вызвав printIncludes() и printJsCode() .
|
1
2
3
4
5
6
7
8
9
|
<script src=»https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js»>
</script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js»>
</script>
<?php
$registrationForm->printIncludes(‘js’);
$registrationForm->printJsCode();
?>
|
Если вы откроете index.php в браузере сейчас, вы увидите, что форма выглядит так:

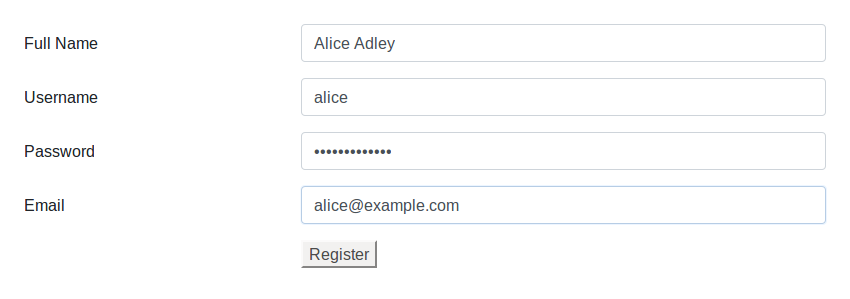
Если вам интересно, вот как выглядит форма с Materialise в качестве фреймворка CSS:

5. Проверка входных данных
В PHP Form Builder есть класс Validator вы можете использовать для упрощения проверки форм на стороне сервера. Вот как вы импортируете это:
|
1
|
use phpformbuilder\Validator\Validator;
|
Ради другого примера, давайте теперь создадим простую форму, входные данные которой мы можем проверить. Поскольку мы будем проверять входные данные на стороне сервера, мы должны передать novalidate в качестве аргумента конструктору класса Form . Это отключает стандартную клиентскую логику проверки браузера, позволяющую пользователям отправлять форму независимо от ошибок проверки.
|
1
|
$myForm = new Form(‘my-form’, ‘horizontal’, ‘novalidate’);
|
Наша новая форма будет принимать имя, возраст и адрес электронной почты со следующими условиями:
- Имя должно содержать не менее восьми символов.
- Возраст должен быть целым числом меньше 45.
- Адрес электронной почты должен быть действительным.
Вот как можно использовать addInput() и addBtn() , с которыми вы уже знакомы, для создания трех полей и кнопки отправки:
|
1
2
3
4
5
6
|
$myForm->startFieldSet(‘My Little Form’)
->addInput(‘text’, ‘name’, », ‘Name’)
->addInput(‘text’, ‘age’, », ‘Age’)
->addInput(‘text’, ’email’, », ‘Email’)
->endFieldSet()
->addBtn(‘submit’, ‘submit’, 1, ‘Submit’);
|
Как видно из кода выше, PHP Form Builder поддерживает цепочку методов. startFieldSet() и endFieldSet() , как вы уже догадались, позволяют группировать входные данные и добавлять к ним заголовок.
Процесс проверки формы должен выполняться только после того, как пользователь отправил форму. Чтобы обнаружить это событие, все, что вам нужно сделать, это проверить, был ли доступ к странице с помощью метода HTTP POST.
|
1
2
3
|
if ($_SERVER[«REQUEST_METHOD»] == «POST») {
// More code here
}
|
Внутри оператора if вы можете создать экземпляр класса Validator , вызвав метод validate() , который ожидает имя формы, которую вы хотите проверить.
|
1
|
$validator = Form::validate(‘my-form’);
|
Объект Validator имеет несколько интуитивно названных методов для проверки полей ввода. Например, вы можете использовать метод minLength() чтобы проверить, имеет ли значение поля name как минимум восемь символов. Точно так же вы можете использовать методы integer() и max() чтобы проверить, является ли age целым числом меньше 45.
Все методы проверки автоматически генерируют значимые сообщения об ошибках при необходимости. Однако если вы не удовлетворены ими, вы можете предоставить свои собственные сообщения.
|
1
2
3
4
5
|
$validator->minLength(8)->validate(‘name’);
$validator->integer()->validate(‘age’);
$validator->max(45)->validate(‘age’);
$validator->email(‘Please provide a valid address’)
->validate(’email’);
|
После того как вы добавили все проверки, вы должны не забыть вызвать метод hasErrors() чтобы проверить, не hasErrors() ли какая-либо из них.
В случае неудачных проверок метод getAllErrors() возвращает все сообщения об ошибках. Чтобы отобразить их, вы должны обновить переменную $_SESSION . Следующий код показывает вам, как:
|
1
2
3
|
if ($validator->hasErrors()) {
$_SESSION[‘errors’][‘my-form’] = $validator->getAllErrors();
}
|
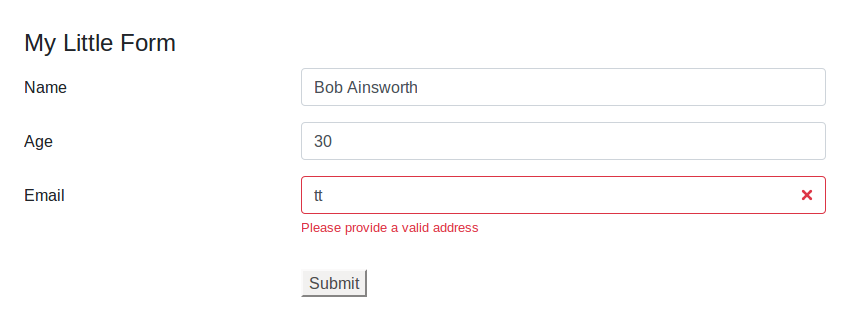
Если вы попытаетесь отправить форму с недопустимыми значениями сейчас, вы сможете увидеть валидатор в действии.

6. Добавление стилей
PHP Form Builder позволяет вручную назначать CSS-классы для полей формы. addInput() и addBtn() принимают пятый параметр, который можно использовать для настройки связанного поля.
Следующий код показывает, как добавить CSS-классы btn и btn-primary к кнопке отправки:
|
1
2
|
$myForm->addBtn(‘submit’, ‘submit’, 1, ‘Submit’,
‘class=btn btn-primary’);
|
С вышеуказанным изменением кнопка будет выглядеть так:

Одна из лучших особенностей использования PHP Form Builder — это то, что он поддерживает большинство тем Bootstrap прямо из коробки. Это означает, что переключение с одной темы Bootstrap на другую чрезвычайно просто.
Все это время мы использовали тему Bootstrap по умолчанию. Чтобы переключиться на одну из бесплатных тем, доступных в Bootswatch , все, что вам нужно сделать, это изменить <link> вы добавили ранее. Вот как вы можете использовать тему Slate:
|
1
|
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/bootswatch/4.3.1/slate/bootstrap.min.css» />
|
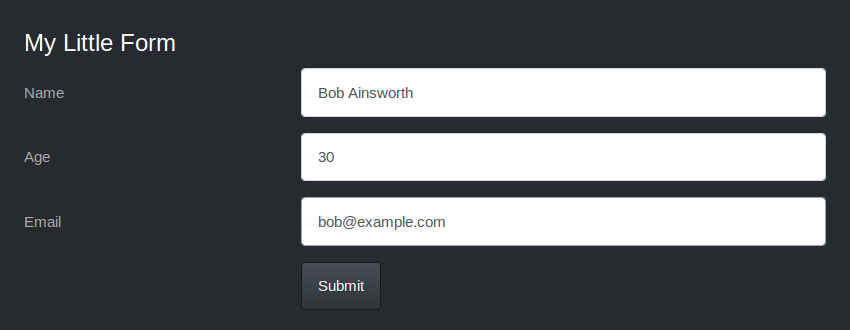
С этой новой темой, как вы можете видеть на скриншоте ниже, внешний вид формы очень отличается.

Вывод
Теперь вы знаете, как создавать привлекательные формы и обрабатывать их, используя PHP Form Builder . В этом руководстве вы также увидели, как легко использовать пользовательские стили и темы CSS для украшения ваших форм.
Чтобы узнать больше, обратитесь к обширной документации, представленной в загруженном вами ZIP-файле.



