Vue — это популярный JavaScript-фреймворк для веб-приложений с простой связью между данными в памяти и пользовательским интерфейсом. Теперь Weex позволяет нам кодировать нативные мобильные приложения, используя инфраструктуру Vue!
Почему мы используем Vue и другие среды привязки данных, такие как Angular и React? Что в них такого особенного? Мы используем их, чтобы гарантировать, что данные приложения, которые хранятся в памяти, синхронизируются с пользовательским интерфейсом и наоборот.
Мы также используем эти фреймворки, чтобы мы могли очень быстро создавать приложения и оптимизировать их производительность.
В этом руководстве я покажу вам, как использовать инфраструктуру Vue, в частности, как понять ее концепции привязки данных и шаблонов. Затем я представлю платформу Weex для кодирования собственных мобильных приложений с использованием Vue!
Привязка данных
Давайте рассмотрим простой пример, чтобы понять, как эти платформы могут реально сэкономить нам время. Нам нужно простое поле ввода, которое синхронизируется с данными нашего приложения. Само наше приложение может программно изменять данные, а пользователь может изменять их с помощью ввода данных пользователем, поэтому нам нужно следить как за пользовательским интерфейсом, так и за данными приложения.

Написание кода, поддерживающего эту привязку данных, было бы многословным. Нам нужно было бы создавать прослушиватели событий и прокси-объекты и наблюдаемые, чтобы фиксировать любые изменения в данных приложения. И эти сложности только растут и растут по мере добавления новых типов данных и входных данных. Vue и другие структуры привязки данных не позволяют нам писать весь этот код привязки.
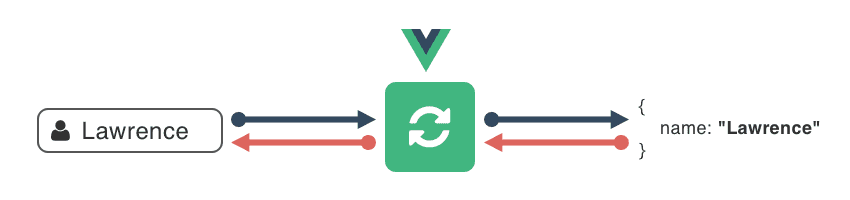
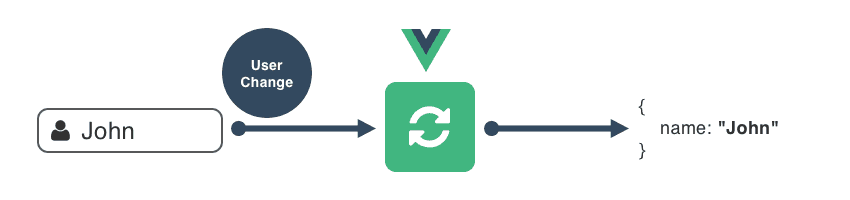
С помощью Vue, если наш пользователь изменит некоторые входные данные, он будет синхронизирован с данными приложения следующим образом:

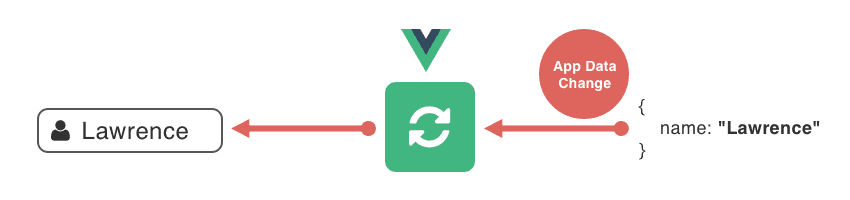
Или, если приложение изменяет данные, оно обновит пользовательский интерфейс следующим образом:

Когда мы синхронизируем пользовательский интерфейс и данные приложения, это означает, что наше приложение делает именно то, что мы ожидаем. Vue справится со всем этим и позволит другим мощным процессам связывания данных произойти.
Начало настройки
Теперь, когда мы знаем, почему мы используем эти платформы, давайте настроим простое приложение Vue для запуска некоторых примеров. Создайте новый файл HTML в любом месте на вашем компьютере и вставьте в него следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<title>Tuts+ Vue</title>
<script src=»https://unpkg.com/vue/dist/vue.min.js»></script>
</head>
<body>
<div id=»app»>
</div>
<script>
var app = new Vue({ el: ‘#app’ });
</script>
</body>
</html>
|
Это простой файл HTML, который ссылается на библиотеку Vue JS. Он содержит элемент div с идентификатором app . Внутри тегов скрипта у нас есть переменная app которую мы используем, чтобы указать на наш взгляд — я объясню эту часть позже.
Затем мы создаем новый экземпляр Vue или «представление». Этот конструктор сообщает платформе, какой элемент будет содержать пользовательский интерфейс нашего приложения, и синхронизировать его с данными приложения.
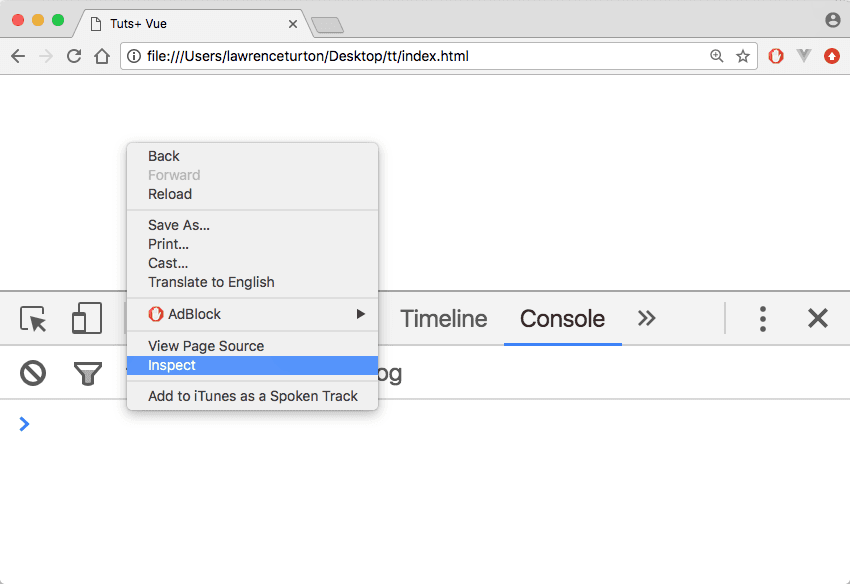
Теперь дважды щелкните файл HTML, чтобы открыть его в браузере, и откройте окно консоли браузера.

Текстовая интерполяция
Текстовая интерполяция позволяет нам встраивать выражения в наш HTML-код, которые будут интерпретироваться при визуализации страницы. Выражения являются живыми, поэтому, если изменяются данные, от которых они зависят, страница будет обновляться в режиме реального времени. Это называется декларативным рендерингом, который позволяет нам размещать выражения в любом месте содержимого элемента. Давайте рассмотрим на простом примере.
JS
|
1
2
3
4
5
6
7
8
9
|
<script>
var app = new Vue({
el: ‘#app’,
data:
{
message: «Hello world»
}
});
</script>
|
Наш код JavaScript теперь содержит объект data который будет хранить все данные нашего приложения для этого представления. В нем я создал свойство message со строкой "Hello world" .
Далее, давайте отобразим это свойство в HTML.
HTML
|
1
2
3
4
5
6
7
|
<div id=»app»>
<pre style=»font-family: ‘helvetica’; «>
{{ message }}
{{ message.split(»).reverse().join(») }}
</pre>
</div>
|
Выражения обозначаются синтаксисом в двойных скобках. Vue JS управляет зависимостями каждого выражения и обновляет страницу в реальном времени, если они изменяются. В нашем случае у нас есть два выражения со свойством message как зависимость каждого из них. Первое выражение {{ message }} просто отображает свойство сообщения. Второе выражение {{ message.split('').reverse().join('') }} принимает свойство сообщения, а затем:
- Разбивает строку на массив:
[ "h","e","l","l","o"," ","w","o","r","l","d" ] - Изменяет порядок массива:
[ "d","l","r","o","w"," ","o","l","l","e","h" ] -
"dlrow olleh"массив, чтобы получить"dlrow olleh", которое является тем же сообщением, но напечатано в обратном направлении.
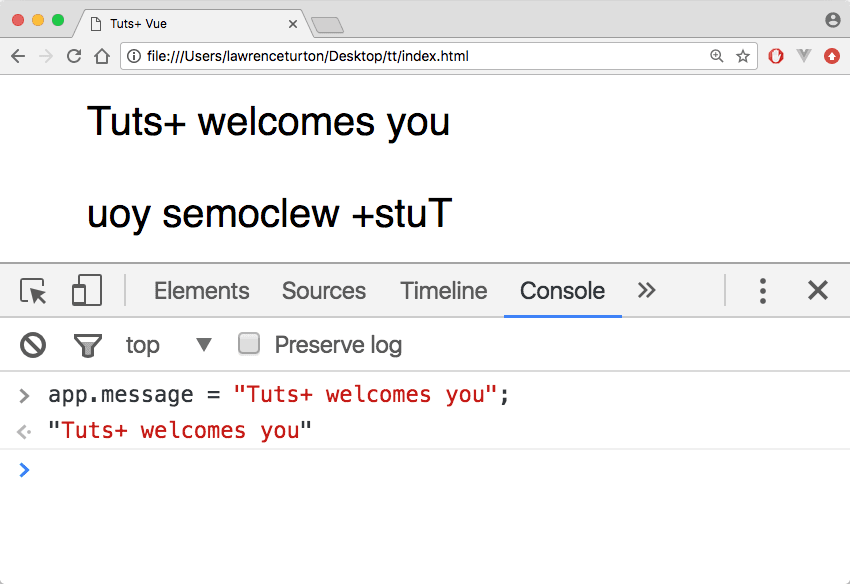
Теперь откройте браузер и обновите страницу HTML. Затем откройте окно консоли браузера и присвойте app.message новое значение и посмотрите, как вывод обновляется в браузере.

Вы также можете использовать математику в шаблонных выражениях или структурированные данные в объектах. На самом деле, как вы уже догадались, выражения Vue — это просто JavaScript. Доступ к глобальным переменным, однако, изолирован, поэтому вы можете получить доступ к Math , но не к window . Это помогает обеспечить безопасность ваших приложений и ваших пользователей.
Используя Vue с несколькими строками кода, мы можем улучшить двустороннее связывание данных. Это гарантирует, что пользовательский интерфейс и данные приложения синхронизируются относительно легко.
Директивы
Директивы — это еще один способ связывания данных в наших представлениях. Мы можем использовать их для привязки данных приложения к атрибутам, событиям, полям ввода и повторяемым данным. Давайте рассмотрим каждую директиву и узнаем, как они работают.
-
v-bind: связать значение атрибута -
v-model: привязка данных приложения к элементу ввода, например кtextarea -
v-on: определить обработчик события -
v-for: привязка к массиву или объекту
Директива v-bind
Директива v-bind используется для привязки данных атрибута. Это позволяет нам привязать данные приложения к значению атрибута. Думайте об этом как о текстовой интерполяции, но внутри атрибута. Вы можете связать class , id , value или любой другой атрибут с помощью директивы v-bind .
В этом примере я хотел бы связать данные нашего приложения с атрибутом data-attr используя директиву v-bind:data-attr .
JS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<script>
var app = new Vue({
el: ‘#app’,
data:
{
number: 20,
object:
{
type: «Full Name Object»,
names: [«Lawrence»,»Anothy»,»Turton»]
}
}
});
</script>
|
HTML
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div id=»app»>
<div v-bind:data-attr=» object.type «>
{{ object.type }}
</div>
<div v-bind:data-attr=» object.names «>
{{ object.names }}
</div>
<div v-bind:data-attr=» number * 20 / 2 «>
{{ number * 20 / 2 }}
</div>
<div v-bind:data-attr=» [ object.type, object.names, number * 20 / 2 ] «>
{{ [ object.type, object.names, number * 20 / 2 ] }}
</div>
</div>
|
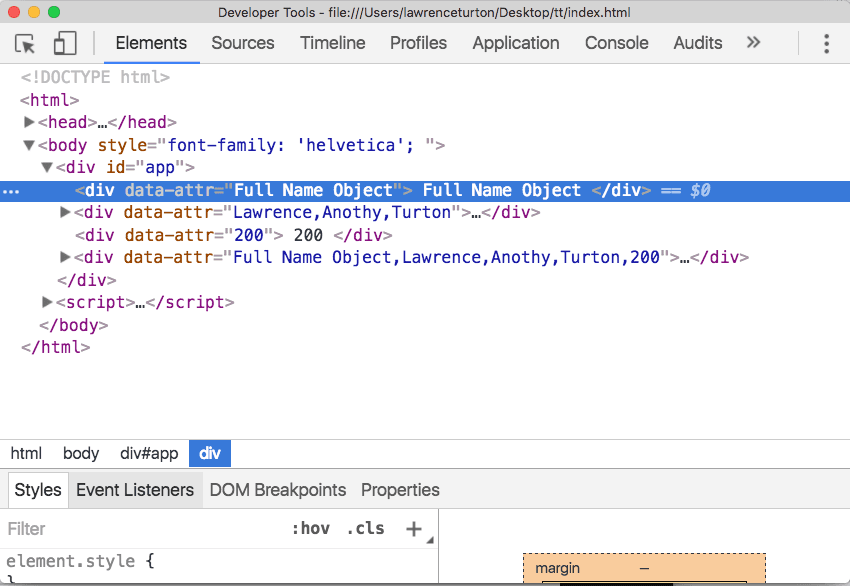
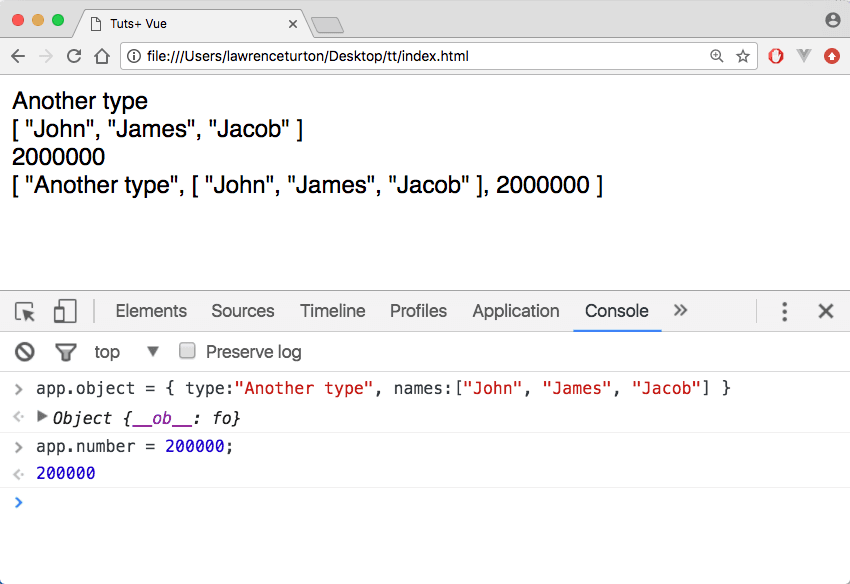
В приведенном выше примере мы связали атрибут data-attr с рядом различных источников данных. Сначала мы связываем его со свойствами type и names object . Затем мы связали его с математическим выражением, а затем соединили все привязки в один атрибут массива.
Посмотрите на вывод в браузере: вы можете нажать на вкладку Элементы, чтобы увидеть вывод значения каждого атрибута.

Опять же, вы можете изменить данные приложения в консоли, чтобы увидеть процесс привязки данных.

Думайте о директиве v-bind как разрешающей выражения в значениях атрибута. Это невероятно мощный инструмент, который легко установить с помощью библиотеки Vue.
Директива v-model
Эта директива используется специально для синхронизации данных приложения с полями ввода, текстовыми областями и элементами выбора. Вот пример:
JS
|
01
02
03
04
05
06
07
08
09
10
11
|
<script>
var app = new Vue({
el: ‘#app’,
data:
{
message: «message string»,
selected:»»,
checkedNames: []
}
});
</script>
|
HTML
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div id=»app»>
<input type=»text» v-model=»message»>
<textarea v-model=»message»></textarea>
<hr>
<select v-model=»selected»>
<option disabled value=»»>Select a name</option>
<option>Jack</option>
<option>John</option>
<option>Mike</option>
</select>
<span>Selected: {{ selected }}
<hr>
<input type=»checkbox» id=»jack» value=»Jack» v-model=»checkedNames»>
<label for=»jack»>Jack</label>
<input type=»checkbox» id=»john» value=»John» v-model=»checkedNames»>
<label for=»john»>John</label>
<input type=»checkbox» id=»mike» value=»Mike» v-model=»checkedNames»>
<label for=»mike»>Mike</label>
<select v-model=»checkedNames» multiple>
<option>Jack</option>
<option>John</option>
<option>Mike</option>
</select>
<br>
<span>Selected Names: {{ checkedNames }}
</div>
|
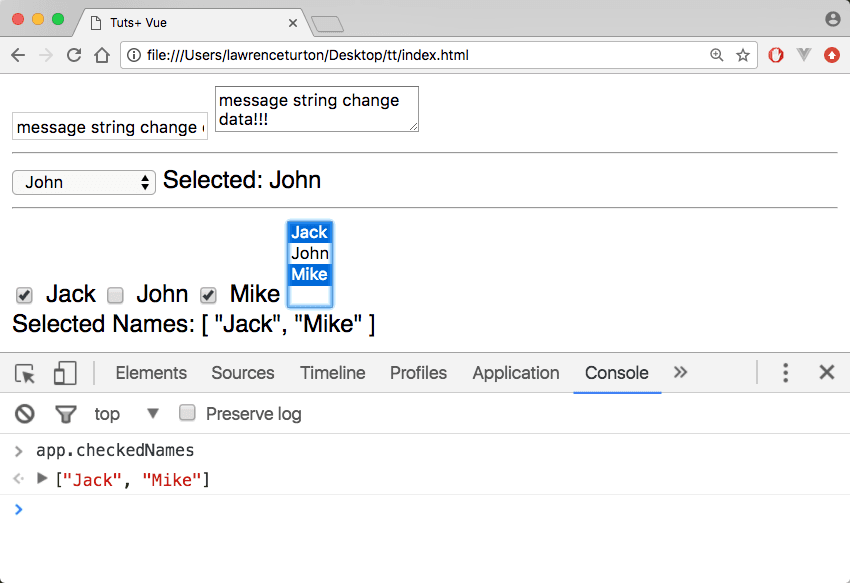
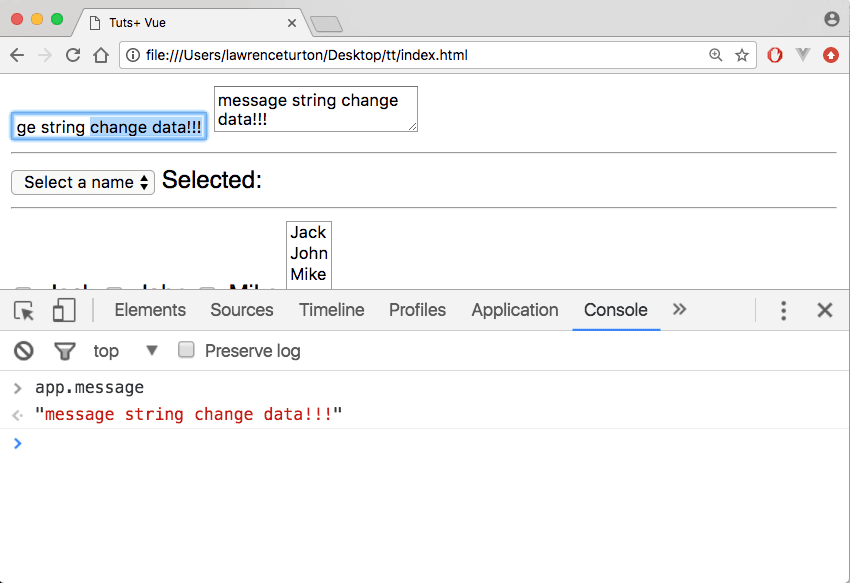
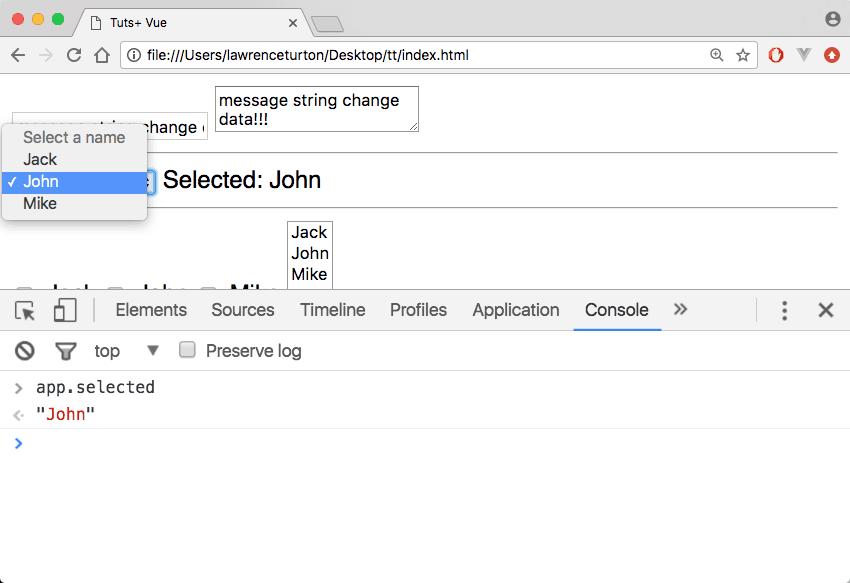
Для первого раздела этой страницы у нас есть поле ввода текста и область текста, обе из которых имеют директиву v-model которая синхронизирует эти поля ввода со свойством message , используя v-model="message" . Таким образом, если вы измените один из них, модель будет обновлена, а затем будет обновлено другое поле ввода. Идите и попробуйте!

В следующем разделе мы выпадаем из синхронизированного с selected свойством свойства v-model="selected" . Таким образом, если выбор будет изменен, наша модель будет обновлена.

Наконец, у нас есть множественный выбор. Я показал, как это сделать двумя способами: с несколькими флажками и с несколькими входами выбора. Поскольку у нас может быть несколько значений, я создал массив checkedNames который может хранить несколько значений. Каждый из входов множественного выбора и флажки имеют директиву v-model нацеленную на свойство checkNames . Попробуйте, и они должны оставаться синхронизированными, пока вы делаете выбор.
Директива v-on
Эта директива позволяет нам прикреплять события к элементам HTML. Эта директива может использоваться для определенных элементов, к которым могут быть прикреплены события ввода, такие как зависание, щелчки, ввод текста, нажатия клавиш и т. Д. Для этого примера мы создадим простую кнопку с событием щелчка.
JS
|
1
2
3
4
5
6
7
8
9
|
<script>
var app = new Vue({
el: ‘#app’,
data:
{
clicked: «»
}
});
</script>
|
HTML
|
1
2
3
4
5
6
7
|
<div id=»app»>
<button v-on:click=» [ alert(‘hello’), clicked = ‘hello’ ] «>Click me!</button>
{{ clicked }}
</div>
|
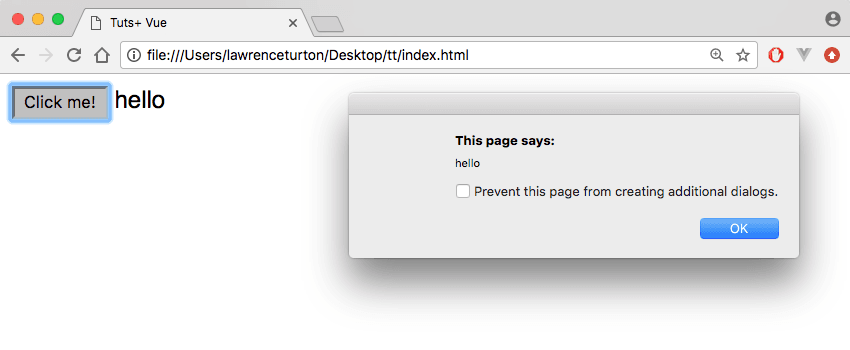
В директиве v-on после двоеточия мы указываем событие, которое хотим присоединить. В этом примере, когда событие click запускается, мы запустим некоторые выражения. Сначала мы открываем диалоговое окно с предупреждением, а затем меняем значение свойства clicked . Обратите внимание, что вы можете вызывать функции в выражениях v-on .

Директива v-for
Эта директива является одной из самых мощных из них. Мы можем наблюдать за любым объектом или массивом на предмет изменений и повторно отображать часть кода нашего шаблона для каждого свойства или элемента, найденного в этом объекте или массиве. Например, чтобы отобразить массив имен в виде списка:
JS
|
1
2
3
4
5
6
7
8
9
|
<script>
var app = new Vue({
el: ‘#app’,
data:
{
names: [ «Lawrence», «John», «Mike», «Justin» ]
}
});
</script>
|
HTML
|
1
2
3
4
5
6
7
|
<div id=»app»>
<ul>
<li v-for=»name in names»>{{ name }}</li>
</ul>
</div>
|
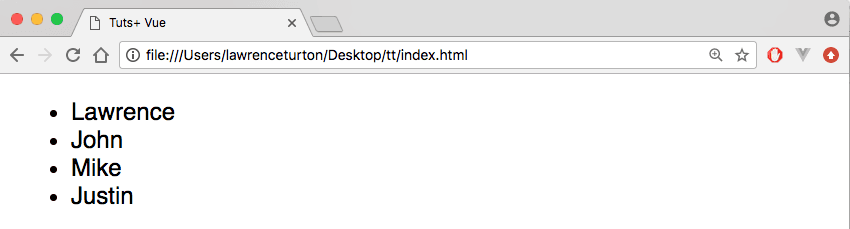
В этом примере мы сначала присоединяем директиву v-for к элементу, который вы хотите повторить. Значение директивы указывает объект или массив, который мы хотим перебрать ( names ), а также переменную, которая будет содержать значение для каждой итерации ( name ). Теперь внутри этого повторяющегося элемента мы можем использовать переменную name в выражениях.
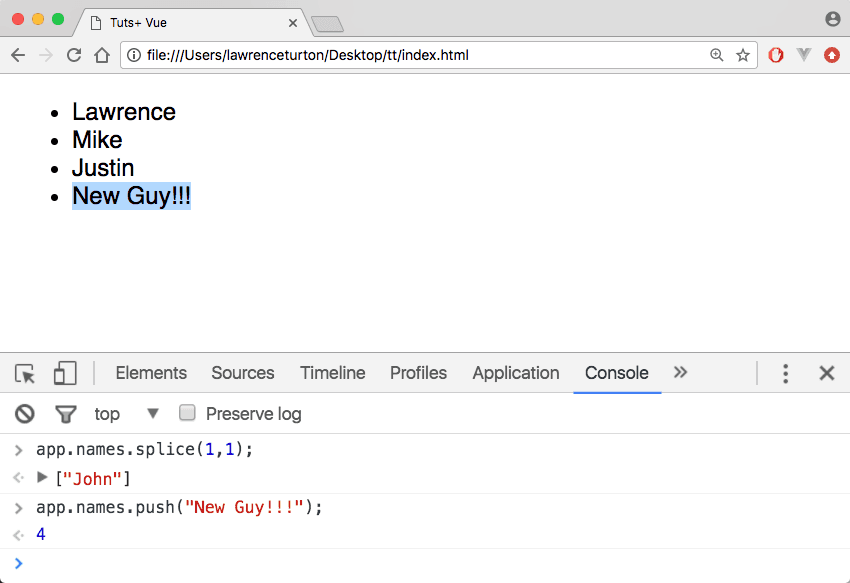
Если затем мы изменим массив, например, с помощью метода, такого как push , sort или reverse , данные шаблона будут автоматически обновлены. Попробуйте запустить пример и измените массив в окне консоли.

Компоненты
Процесс привязки данных происходит в представлениях. Компоненты — это просто повторно используемые представления, которые мы можем повторять в нашем приложении. Каждый компонент должен иметь некоторые данные шаблона, которые будут отображаться как часть пользовательского интерфейса, и некоторые данные приложения. Вы можете при желании включить некоторые стили, если хотите.
Давайте снова использовать директиву v-for для вывода элементов списка. Но на этот раз мы сделаем каждый элемент компонентом. Мы дадим этому компоненту имя, чтобы нацелить его в код нашего шаблона: list-item . Компоненты также могут иметь «зарегистрированные свойства», которым мы можем назначить значение, которое будет назначено при создании компонента. В моем случае компонент list-item будет ожидать получения значения для свойства name , определенного с помощью props:["name"] .
Давайте теперь создадим этот компонент. Пожалуйста, добавьте следующий код в теги скрипта:
JS
|
1
2
3
4
|
Vue.component(‘list-item’, {
template: ‘<li>{{ name }}</li>’,
props: [ «name» ]
});
|
Также убедитесь, что у вас есть следующие данные приложения:
|
1
2
3
4
5
6
7
|
var app = new Vue({
el: ‘#app’,
data:
{
names: [ «Lawrence», «John», «Mike», «Justin» ]
}
});
|
HTML
|
1
2
3
4
5
|
<div id=»app»>
<ul>
<list-item v-for=»name in names» v-bind:name=»name»></list-item>
</ul>
</div>
|
Здесь вы можете видеть, что компонент list-item будет повторяться для каждого имени, найденного в массиве. Каждое имя будет присвоено переменной имени, определенной в директиве v-for . Мы передаем свойство name компоненту с помощью v-bind .
Каждый экземпляр — это просто копия компонента. Мы можем изменять каждую копию или экземпляр независимо друг от друга. Поэтому думайте о компонентах как о проекте, а экземпляры как о копиях, сделанных из проекта. Вот конечный результат:

Компиляция и Vue CLI
Мы работали с очень простым HTML-файлом и позволяли Vue интерпретировать все во время выполнения. Тем не менее, Vue поставляется с инструментом командной строки. Вы можете спросить себя, почему. Одна из причин заключается в том, что предварительно скомпилированные шаблоны страниц будут работать лучше, чем шаблоны, которые Vue интерпретирует во время выполнения. Другая причина заключается в том, что если бы мы создали крупномасштабное приложение и попытались разместить его в одном HTML-файле, оно быстро стало бы неуправляемым.
Поэтому нам нужна модульность, чтобы разбить большое приложение на более мелкие части.
Установка Vue CLI
Чтобы использовать командную строку, вам нужно открыть окно консоли для вашей операционной системы.
- Для Mac нажмите Command-Space, а затем введите терминал и нажмите Return .
- Для Windows найдите командную строку в меню автозагрузки, щелкните правой кнопкой мыши и выберите « открыть как администратор» .
- Для Linux нажмите Control-Alt-T .
Прежде чем продолжить, убедитесь, что у вас установлена последняя версия Node.js. Затем нам нужно установить Webpack, который сжимает размер файла нашего проекта, делая его быстрее в нашем браузере. Затем мы можем установить интерфейс командной строки Vue и запустить соответствующие команды для вашей платформы:
Mac & Linux
-
sudo npm install -g webpack -
sudo npm install -g vue-cli
Windows (убедитесь, что вы запускаете консоль от имени администратора)
-
npm install -g webpack -
npm install -g vue-cli
Это оно! Теперь мы готовы начать настройку нашего продвинутого проекта Webpack. Сначала перейдите в каталог, в котором мы хотим создать наш проект, в моем случае это рабочий стол, а затем создайте проект. Вы можете заменить myapp на любое имя проекта.
-
vue init webpackmyapp
Вам будет предложено ответить на ряд вопросов о вашем проекте, предложив вам заполнить данные, такие как заголовок и описание, и спросить вас, устанавливать ли сторонние плагины. В этом примере вы можете ответить «нет» всем дополнительным возможностям. После того, как он создан, нам нужно установить зависимости, поэтому перейдите в каталог проекта, и мы запустим команду установки.
-
cdmyapp -
npm install
Пусть NPM установит все пакеты зависимостей, и тогда мы будем готовы продолжить.
Создание проекта Vue
После установки пакетов мы можем запустить сервер разработки, набрав npm run dev . Должно открыться окно вашего браузера, отображающее следующую страницу.

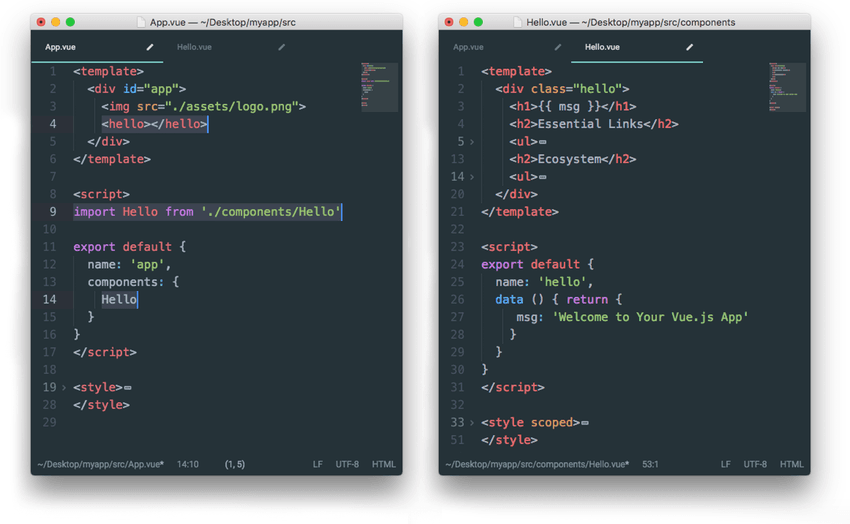
Мы не будем разбираться со структурой всего проекта, но когда вы откроете каталог myapp, вы увидите каталог src . Он содержит файл App.vue, файл main.js и, в каталоге компонентов , файл Hello.vue .
Файлы Vue являются компонентами. Файл main.js настраивает начальное представление и, возможно, другие конфигурации. Давайте посмотрим на файлы App.vue и Hello.vue .

Здесь вы можете видеть, что каждый компонент Vue разбит на три части:
-
<template>: HTML-разметка, которая составляет часть пользовательского интерфейса. -
<script>: данные приложения, фильтры, методы, вычисляемые свойства, наблюдатели и методы. -
<style>: стили CSS или Sass наших компонентов.
компиляция
Компиляция всех компонентов вместе приведет к масштабному применению. Это означает, что при разработке мы работаем над небольшими модульными фрагментами кода, называемыми компонентами, а не над всем приложением. В Vue у нас есть однофайловые компоненты, которые содержат JavaScript, HTML и CSS. Он даже позаботится о переносе ES6 в ES5, Sass в CSS и Jade в HTML, если вы решите использовать эти языки.
Вы заметите в файле App.vue , я выделил, где он импортирует компонент Hello.vue . Компоненты могут быть вложены в другие компоненты!
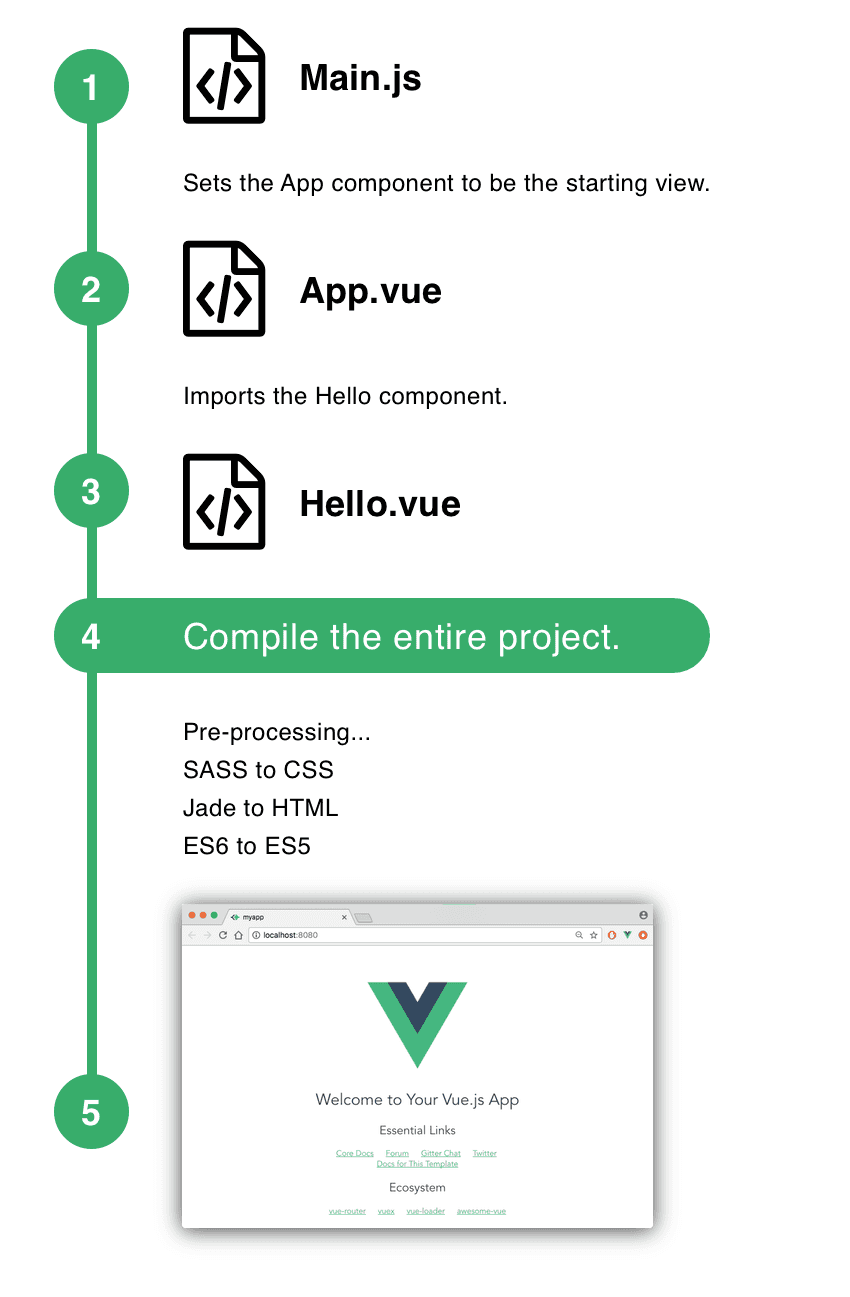
При компиляции наш проект строится следующим образом:

Мы по-прежнему используем тот же синтаксис, что и в предыдущих примерах. Однако сейчас мы работаем с небольшими файлами Vue и собираем их вместе. У нас также есть более продвинутые функции, такие как препроцессоры и сжатие Jade, Sass, ES6 и Webpack.
Weex
Теперь, когда мы понимаем библиотеку Vue, давайте кратко рассмотрим, как мы можем взять наше веб-приложение и превратить его в собственное мобильное приложение, устанавливаемое на iOS или Android.
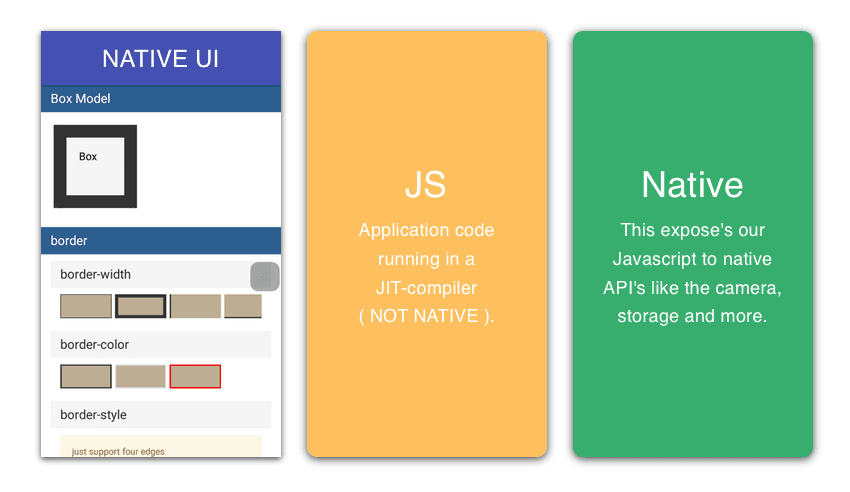
Weex — это гибридный фреймворк, то есть он позволяет использовать несколько технологий, так же как гибридный автомобиль может использовать как электрический, так и бензиновый. В нашем случае мы используем JavaScript-код из нашего веб-приложения, но мы отображаем его в нативном пользовательском интерфейсе. Кроме того, из JavaScript мы можем получить доступ к собственным API-интерфейсам устройства для доступа к оборудованию, такому как камера, датчики и файловая система.

В Weex вместо рендеринга нашего приложения в HTML мы используем XML. На самом деле, HTML и XML очень похожи, поэтому синтаксис будет выглядеть знакомо. Этот XML будет затем преобразован в собственные компоненты. Теперь наш JavaScript сможет общаться с этими нативными компонентами так же, как он взаимодействует с DOM в Vue с помощью HTML. Мало того, но собственные компоненты могут быть стилизованы и позиционированы с помощью CSS, включая анимацию, переходы и многое другое, и они могут быть интегрированы в собственный слой.
Это всего лишь тизер того, что может сделать Weex. В следующих уроках я более подробно расскажу о Weex и узнаем, как создавать практичные кроссплатформенные нативные приложения.
Pros
Vue имеет простой синтаксис и очень быстро растет в популярности. Weex позволяет нам создавать мобильные приложения с использованием JavaScript и Vue, но при этом предоставляет собственные приложения.
Cons
Сам Vue стабилен, но Weex все еще находится на ранней стадии разработки — в настоящее время он находится в инкубаторе Apache. Но не волнуйтесь, Weex скоро будет готов к производству, и его поддержит технологический гигант Alibaba. Поэтому, если вас интересует предварительная версия для разработчиков, вы можете подождать, пока Weex достигнет полной версии.
Вывод
Теперь вы видели, как привязка данных является ключевой причиной использования Vue и подобных сред. Они экономят нам время на разработку и предоставляют стандартный способ создания приложений. Вы также узнали, как использовать текстовую интерполяцию, директивы и события в Vue и как эти функции работают вместе, чтобы синхронизировать данные приложения с пользовательским интерфейсом.
Мы начали с базового проекта только с одной точки зрения. Но затем мы создали более продвинутый проект, который имел меньшие, более модульные представления, называемые компонентами. Компоненты позволяют разбить наш проект, чтобы его было проще кодировать и поддерживать. После этого мы увидели, как использовать компилятор Vue для обеспечения переноса ES6, Jade и Sass на стандартные языки, сжимая при этом размеры файлов до минимума.
Все эти знания помогут вам, когда вы начнете кодировать с Weex. Weex позволит нам взять наше веб-приложение Vue и превратить его в мобильное приложение. Weex немного отличается — мы используем XML со специальными компонентами вместо HTML — но мы все еще можем использовать другие веб-технологии, такие как CSS и JavaScript. Это означает, что нам не нужно менять логику приложения с веб-приложения на мобильное приложение.
Следите за моей следующей статьей о разработке Weex, а пока ознакомьтесь с некоторыми другими нашими статьями о разработке мобильных приложений с использованием веб-технологий.