Вступление
С iOS 10 Apple теперь позволяет разработчикам приложений создавать пользовательские интерфейсы для уведомлений, доставляемых их пользователям. Возможности этой платформы показаны в приложении «Сообщения», где вы можете просматривать интерфейс беседы, как если бы вы были в самом приложении.
Платформа, которая делает возможной всю эту функциональность, — это новая платформа UserNotificationsUI Используя эту платформу, вы можете адаптировать любой подкласс UIViewController для представления содержимого вашего уведомления.
В этом уроке я покажу вам, как использовать эту новую платформу для создания настраиваемого интерфейса для уведомлений вашего собственного приложения.
Это руководство требует, чтобы вы работали с Xcode 8 с iOS 10 SDK. Вам также необходимо скачать стартовый проект с GitHub .
Обратите внимание, что начальный проект использует новую платформу UserNotification в iOS 10 для планирования локальных уведомлений для тестирования. Мы будем использовать этот фреймворк на протяжении всего урока, поэтому, если вы с ним не знакомы, ознакомьтесь с моим постом, где он описан здесь:
1. Расширение содержания уведомления
Как и многие другие виды дополнительных функций приложения iOS, такие как совместное использование и пользовательские клавиатуры, интерфейсы уведомлений начинаются с расширения.
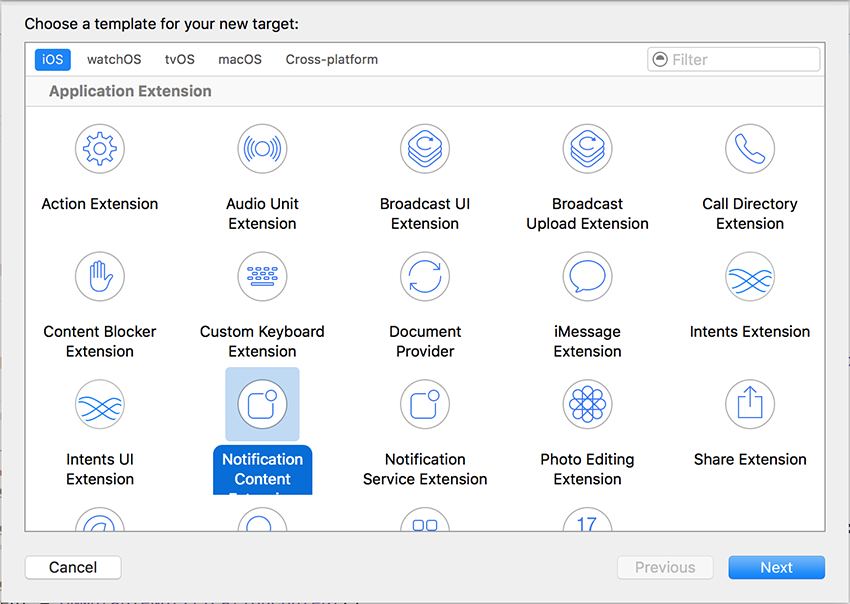
С начальным проектом, открытым в XCode, перейдите к File> New> Target … в строке меню. В открывшемся диалоговом окне выберите iOS> Расширение приложения> Тип расширения содержимого уведомлений :

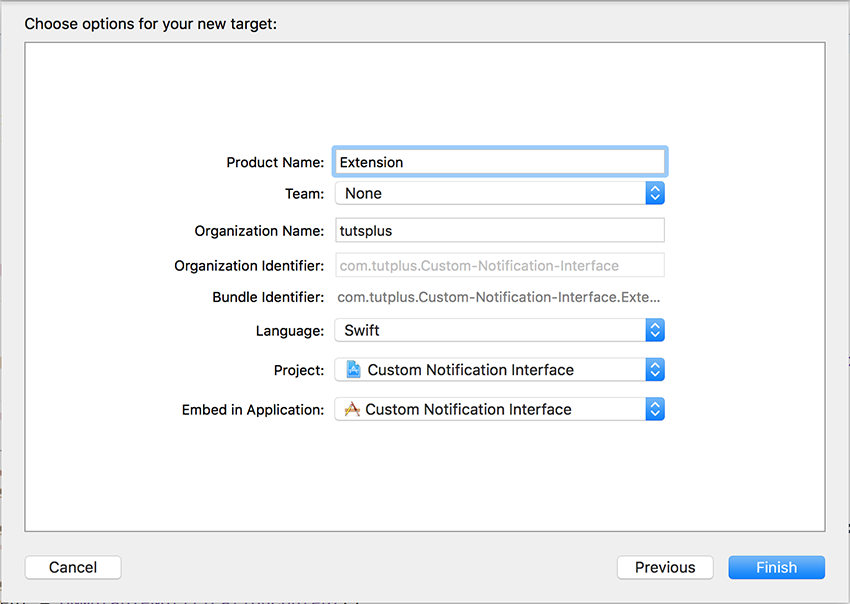
Назовите ваше расширение как хотите и нажмите Готово :

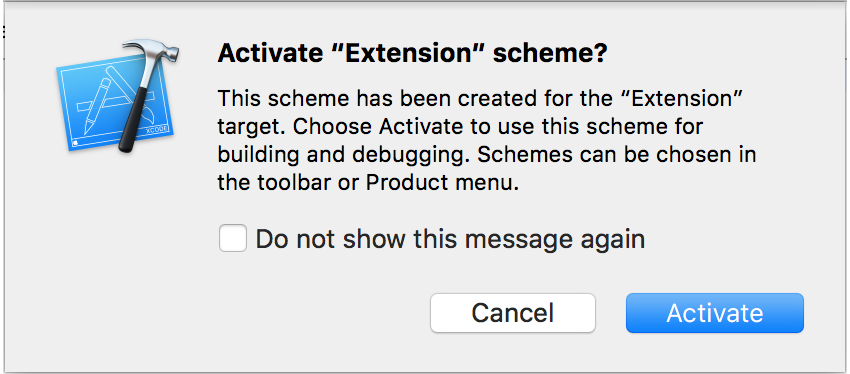
Если появится всплывающее окно с просьбой активировать новую схему, нажмите кнопку « Активировать» , чтобы настроить ее для отладки:

Теперь вы увидите новую папку с именем вашего расширения в Xcode File Navigator для вашего проекта. Эта папка содержит следующие файлы:
- NotificationViewController.swift, который содержит класс
NotificationViewController(подклассUIViewController) для вашего пользовательского интерфейса. По умолчанию Xcode также автоматически приводит этот класс в соответствие с требуемым протоколом из инфраструктуры UserNotificationUI. Мы рассмотрим этот протокол более подробно позже в руководстве. - MainInterface.storyboard — файл раскадровки, содержащий один контроллер представления. Это интерфейс, который будет отображаться, когда пользователь взаимодействует с вашим уведомлением. Xcode автоматически связывает этот интерфейс с классом
NotificationViewControllerтак что это не нужно делать вручную. - Info.plist, который содержит много важных деталей о вашем расширении. Если вы откроете этот файл, вы увидите, что он содержит много элементов. Однако вам нужно беспокоиться только о словаре NSExtension, который содержит следующее:

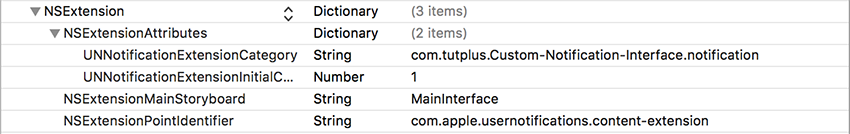
Вы увидите, что XCode автоматически связывает ваше расширение содержимого уведомлений с правильной системной точкой расширения, com.apple.usernotifications.content-extension и файлом интерфейса раскадровки MainInterface . В под-словаре NSExtensionAttributes есть два атрибута, которые вы должны определить:
- UNNotificationExtensionCategory — строковое значение, идентичное категории уведомлений, для которой вы хотите отобразить пользовательский интерфейс. В файле Info.plist измените это значение на com.tutplus.Custom-Notification-Interface.notification, чтобы оно соответствовало категории, используемой начальным проектом.
- UNNotificationExtensionInitialContentSizeRatio — число от 0 до 1, определяющее соотношение сторон вашего пользовательского интерфейса. Значение по умолчанию 1 говорит системе, что ваш интерфейс имеет общую высоту, равную его ширине. Значение Например, 0,5 приведет к интерфейсу с высотой, равной половине его общей ширины. Важно отметить, что высота вашего интерфейса может динамически изменяться при загрузке. Значение в Info.plist является просто оценочным числом, чтобы система могла отображать более привлекательную анимацию.
Кроме того, вы также можете определить атрибут UNNotificationExtensionDefaultContentHidden в этом словаре NSExtensionAttributes . Этот атрибут требует логического значения, которое сообщает системе, должен ли он отображать представление уведомлений по умолчанию вместе с вашим интерфейсом. Строка заголовка вверху, содержащая значок и имя вашего приложения, а также кнопку отклонения всегда будет отображаться. Для любого пользовательского действия, которое вы определили для своей категории уведомлений, всегда будет отображаться кнопка для пользователя, чтобы выполнить это действие. Определение значения true для этого атрибута приведет к тому, что система будет отображать только ваш пользовательский интерфейс, а не представление уведомлений по умолчанию. Если вы не определите этот атрибут или не предоставите значение false , то под вашим интерфейсом будет отображаться представление уведомлений по умолчанию.
2. Создание интерфейса
Создание интерфейса для вашего пользовательского содержимого уведомлений идентично созданию интерфейса для любого обычного контроллера представления iOS.
Однако при разработке интерфейса очень важно помнить, что контроллер представления не будет получать никаких сенсорных событий при отображении для пользователя. Это означает, что ваш контроллер представления не должен включать какие-либо элементы интерфейса, с которыми пользователь мог бы ожидать взаимодействия, включая кнопки, переключатели, ползунки и т. Д. Обратите внимание, что вы все равно можете включать такие элементы, как UITableView и UIScrollView в свой интерфейс и прокручивайте их программно, если ваш контент не помещается в весь интерфейс.
Единственное исключение из этого состоит в том, что, если ваш интерфейс содержит какой-либо тип мультимедиа, связанный с уведомлением, вы можете попросить систему отобразить кнопку воспроизведения / паузы мультимедиа.
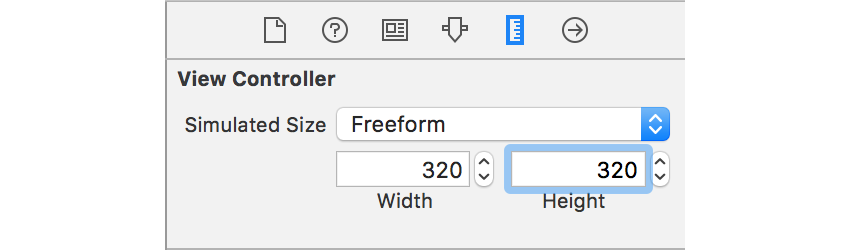
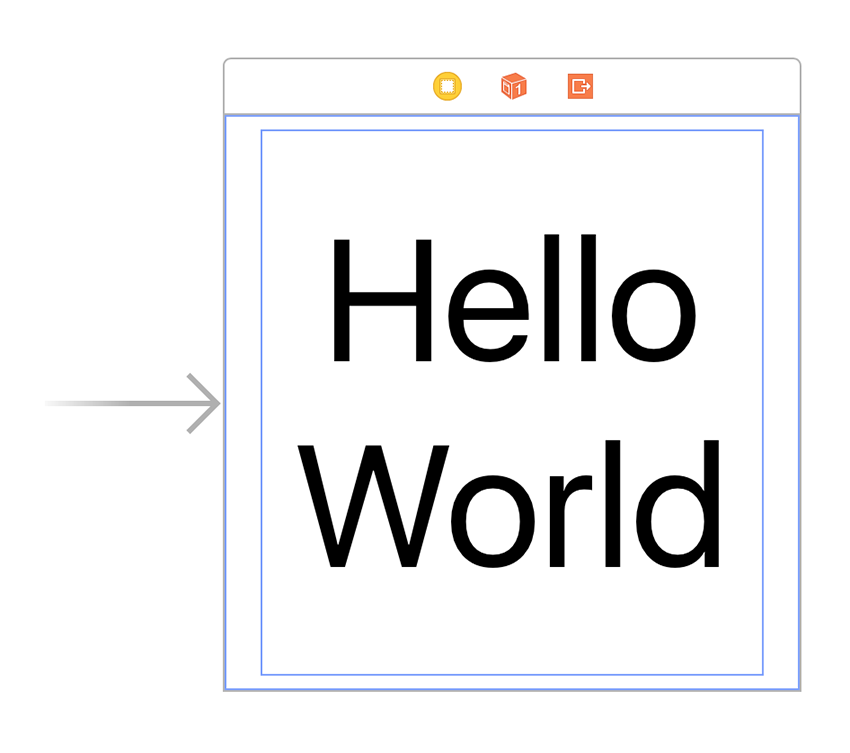
Чтобы создать интерфейс для этого руководства, откройте файл MainInterface.storyboard . Во-первых, выберите контроллер представления и в инспекторе Атрибутов измените его высоту, чтобы быть равной его ширине:

Затем измените цвет фона основного вида на белый. Наконец, измените свойство цвета текста существующего ярлыка на черный, а размер текста на 96. По завершении ваш интерфейс должен выглядеть примерно так:

Хотя мы лишь незначительно изменили интерфейс по умолчанию, предоставляемый XCode, в зависимости от того, какой контент содержит ваше приложение, вы можете легко создать любой интерфейс на основе UIKit для представления с вашими уведомлениями.
3. Программирование View Controller
Теперь, когда наш интерфейс завершен, откройте файл NotificationViewController.swift, чтобы начать реализацию функциональности в контроллере представления.
То, что отличает ваш контроллер представления содержимого уведомлений от любого другого обычного подкласса UIViewController это его соответствие протоколу UNNotificationContentExtension . Этот протокол является частью инфраструктуры UserNotificationsUI и определяет следующие методы:
-
didReceive(_:)который вызывается всякий раз, когда ваше приложение получает новое уведомление. В качестве параметра он содержит один объектUNNotificationкоторый можно использовать для доступа ко всему содержимому входящего уведомления. Важно отметить, что этот метод может вызываться несколько раз, если ваше приложение продолжает получать уведомления, когда ваш интерфейс открыт, поэтому ваше приложение должно быть в состоянии справиться с этим. -
didReceive(_:completionHandler:)который вызывается, когда пользователь нажимает одну из кнопок пользовательских действий вашего уведомления. Этот метод содержит объектUNNotificationResponseкоторый можно использовать, чтобы определить, какое действие выбрал пользователь. Когда вы закончите обработку действия уведомления, вы должны вызвать обработчик завершения со значениемUNNotificationContentExtensionResponseOption.
Перечисление UNNotificationContentExtensionResponseOption определяет следующие параметры:
-
doNotDismissкоторый вы должны использовать, когда ваш контроллер представления уведомлений обрабатывает всю логику для этого действия, и вы хотите, чтобы ваш интерфейс оставался на экране. -
dismissчто вы должны использовать, когда ваш контроллер представления уведомлений обрабатывает всю логику для этого действия, и вы хотите, чтобы ваш интерфейс был закрыт. -
dismissAndForwardActionкоторый вы должны использовать, когда хотите закрыть интерфейс и позволить делегату вашего приложения (или какому-либоUNUserNotificationCenterDelegateобъектуUNUserNotificationCenterDelegate) обработать пользовательское действие.
Еще одна функциональность, которую предоставляет протокол UNNotificationContentExtension, — это возможность добавить сгенерированную системой кнопку воспроизведения мультимедиа к вашему интерфейсу. Это единственное исключение из ограничений дизайна интерфейса, о которых я упоминал ранее. Переопределив следующие свойства и методы, вы можете добавить эту кнопку в свой интерфейс и определить, когда она нажата пользователем:
-
mediaPlayPauseButtonType: значениеUNNotificationContentExtensionMediaPlayPauseButtonType -
mediaPlayPauseButtonFrame: значениеCGRect -
mediaPlayPauseButtonTintColor: значениеUIColor -
mediaPlay:mediaPlayкогда ваш интерфейс должен воспроизводить медиа -
mediaPause:mediaPauseкогда ваш интерфейс должен приостановитьmediaPause
Локальное уведомление, userInfo стартовым проектом, включает в себя пользовательский номер в свойстве userInfo уведомления, и это то, что мы собираемся отобразить в пользовательском интерфейсе. Для этого замените метод didReceive(_:) вашего класса NotificationViewController следующим:
|
1
2
3
4
5
|
func didReceive(_ notification: UNNotification) {
if let number = notification.request.content.userInfo[«customNumber»] as?
label?.text = «\(number)»
}
}
|
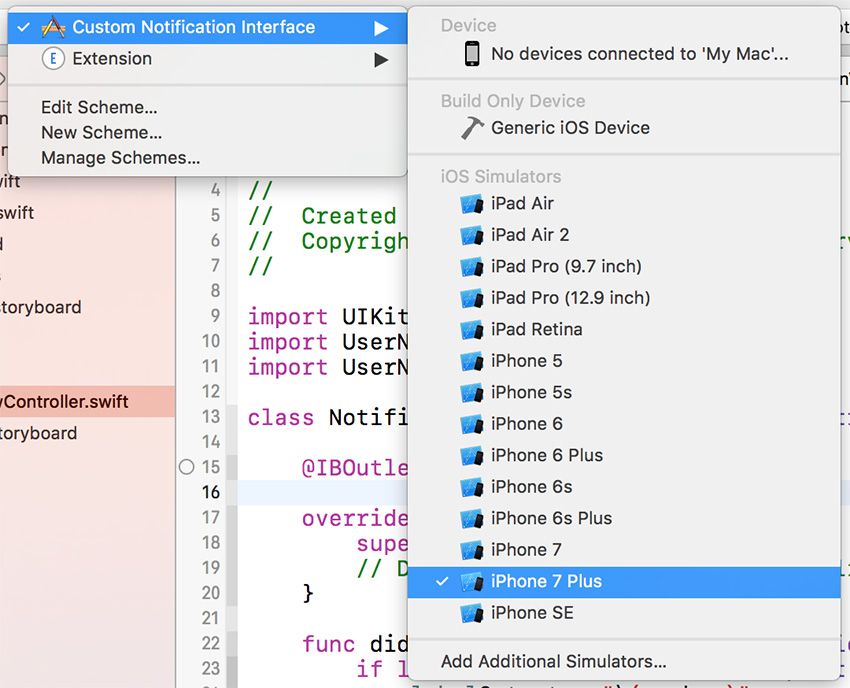
Теперь пришло время проверить наш пользовательский интерфейс. Во-первых, убедитесь, что цель вашего приложения iOS в настоящий момент выбрана Xcode в верхнем левом углу:

Когда ваше приложение выбрано, нажмите Command-R или кнопку воспроизведения в верхнем левом углу, чтобы запустить приложение. При первом запуске приложения вы увидите следующее предупреждение, чтобы разрешить уведомления:

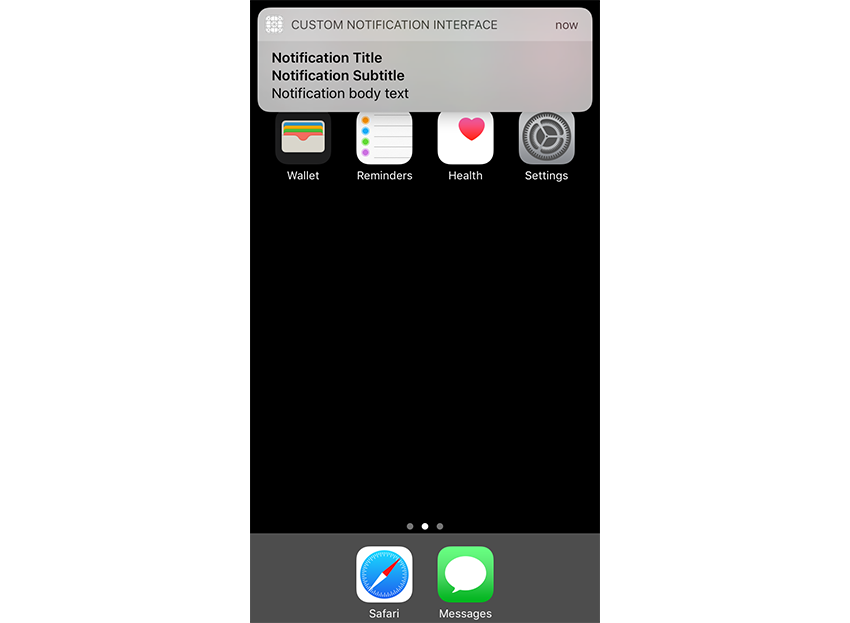
Нажмите « Разрешить», а затем нажмите кнопку «Домой» на вашем устройстве (или Command-Shift-H, если используется симулятор), чтобы закрыть приложение. Подождите примерно 30 секунд, и на вашем устройстве появится следующее уведомление:

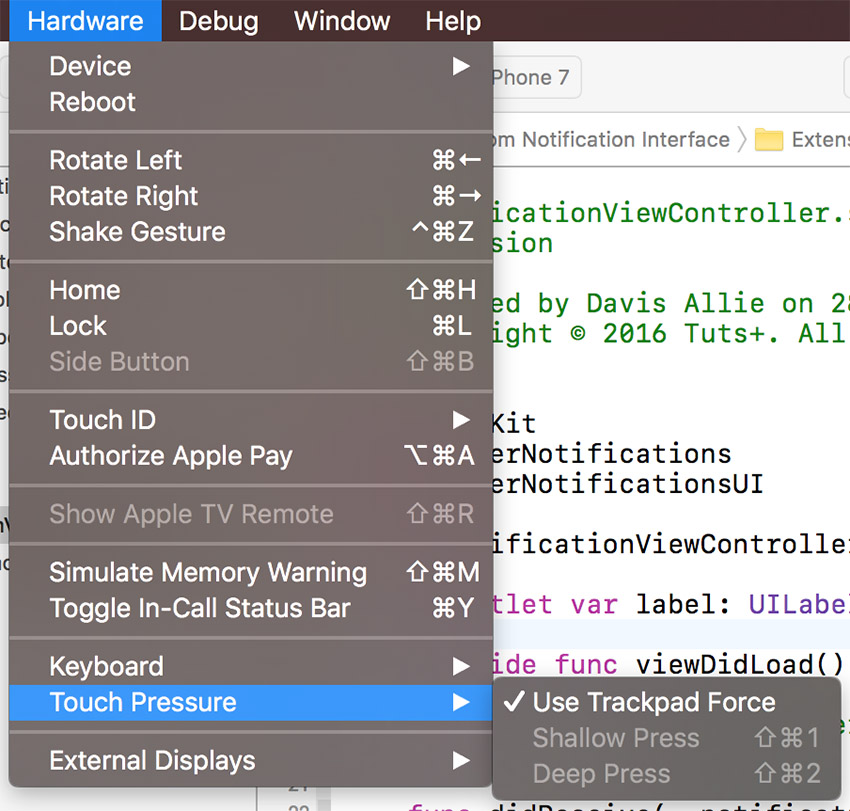
Чтобы просмотреть пользовательский интерфейс, вы можете либо нажать и снять это уведомление, либо использовать 3D Touch для него, если вы используете устройство или симулятор iPhone 6s или 7. При использовании симулятора можно моделировать функции 3D-касания, используя параметры в меню « Оборудование»> «Сенсорное давление»

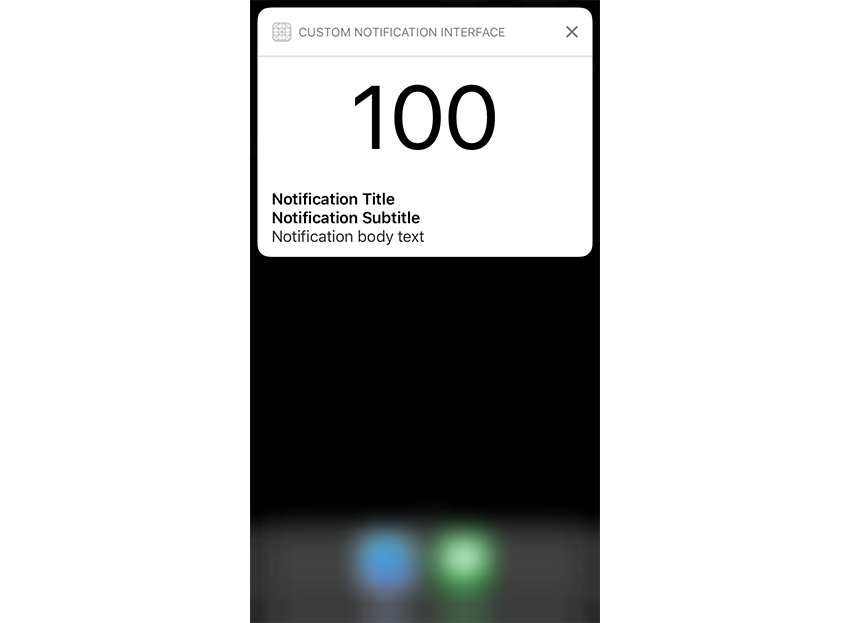
После загрузки интерфейса уведомлений он должен выглядеть следующим образом:

Вы увидите, что заголовок, подзаголовок и тело уведомления отображаются под пользовательским интерфейсом, и это потому, что мы не указали значение true для ключа UNNotificationExtensionDefaultContentHidden .
Вы также заметите, что интерфейс уведомлений начинается в виде квадрата из-за значения UNNotificationExtensionInitialContentSizeRatio, которое мы установили ранее, а затем анимируется вниз, чтобы соответствовать метке, отображающей 100. Изменение размера интерфейса уведомлений выполняется системой автоматического макета iOS. так, например, если вы хотите, чтобы ваш интерфейс оставался квадратным, вы можете просто ограничить представление в вашем интерфейсе, чтобы оно имело соотношение сторон 1: 1.
Вывод
В целом, инфраструктура UserNotificationsUI позволяет вам легко создавать многофункциональные интерфейсы для ваших уведомлений, которые позволяют пользователям взаимодействовать с вашим приложением, не закрывая то, над чем они в данный момент работают. Хотя в этом руководстве мы создали только очень простой пример, все, что вы можете поместить в обычный контроллер представления приложений iOS, вы можете добавить в интерфейс уведомлений, включая подробные и сложные элементы, такие как представления SceneKit и SpriteKit.
Как всегда, пожалуйста, оставляйте свои комментарии и отзывы в разделе комментариев ниже. И ознакомьтесь с некоторыми другими нашими статьями и учебными пособиями о новых функциях в iOS 10 и watchOS 3!