Вступление
В iOS 10 Apple открыла приложение «Сообщения» сторонним разработчикам с помощью новой функции под названием «Приложения iMessage». Теперь разработчики могут создавать свои собственные различные типы приложений — от пакетов наклеек до полностью интерактивных интерфейсов, которые создают встроенный контент iMessage.
В этом уроке я познакомлю вас с новой структурой сообщений и покажу, как создавать свои собственные приложения iMessage.
Это руководство требует, чтобы вы работали с Xcode 8 в OS X El Capitan или более поздней версии, и предполагает, что вы можете свободно создавать приложения iOS на основе UIKit. Если вы все еще начинаете разработку под iOS, ознакомьтесь с серией руководств по iOS с нуля . В ходе этой серии вы узнаете, как начать разработку для платформы iOS, с подробными статьями и учебными пособиями.
1. Экосистема
Экосистема приложений iMessage начинается с полного App Store, который доступен пользователям через приложение Messages. Этот магазин полностью отделен от обычного магазина приложений для iOS и будет показывать только приложения, связанные с iMessage.
Приложения iMessage существуют как расширения для обычных приложений iOS, аналогично таким вещам, как расширения Photos и пользовательские клавиатуры. Ключевое отличие состоит в том, что, поскольку iMessage App Store существует сам по себе в приложении Messages, вы можете создать приложение iMessage без необходимости создавать приложение iOS, которое отображается на домашнем экране пользователя; Приложение iMessage создано как расширение практически пустого и невидимого приложения iOS. Однако важно отметить, что если вы хотите разработать приложение для iOS и iMessage, вы можете создать расширение iMessage, как и любое другое расширение.
Наконец, хотя приложения iMessage будут доступны только на iOS, их содержимое будет по-прежнему доступно для просмотра на устройствах MacOS и WatchOS. В дополнение к этому пользователи watchOS 3 смогут просматривать свои недавно использованные стикеры и отправлять их своим контактам прямо с Apple Watch.
2. Основные наклейки
Для людей, которые просто хотят создать быстрый и простой стикер iMessage, Xcode предоставляет шаблон для этого без необходимости писать какой-либо код вообще! Это будет отличным инструментом, позволяющим художникам-графики, не обладающим знаниями в области программирования, создавать набор наклеек.
Используя новый фреймворк Messages для создания пакета наклеек, вы можете создавать маленькие, средние или большие наклейки. Этот размер, однако, распространяется на все наклейки в вашей упаковке. Вам нужно только указать максимальный размер изображения для каждой наклейки в вашей упаковке, и система будет уменьшать ваши изображения при отображении на других устройствах.
Хотя это не строго соблюдается, вот размеры файлов, которые Apple рекомендует для ваших наклеек:
- Малый: 100 x 100 точек при 3-кратном масштабе (изображение 300 x 300 пикселей)
- Средний: 136 x 136 пт при 3-кратном масштабе (изображение 378 x 378 пикселей)
- Большой: 206 x 206 pt при 3-кратном масштабе (изображение 618 x 618 пикселей)
Однако существуют некоторые ограничения для изображений, которые вы можете использовать в своих стикерах:
- Размер изображения не может превышать 500 КБ.
- Размер изображения может быть не менее 100 х 100 точек (300 х 300 пикселей).
- Размер изображения не может превышать 206 x 206 точек (618 x 618 пикселей).
- Файлы изображений должны быть в формате PNG, APNG, JPEG или GIF; Рекомендуется использовать PNG для статических стикеров и APNG для анимированных, поскольку они обрабатывают масштабирование и прозрачные фоны намного лучше, чем JPEG и GIF соответственно.
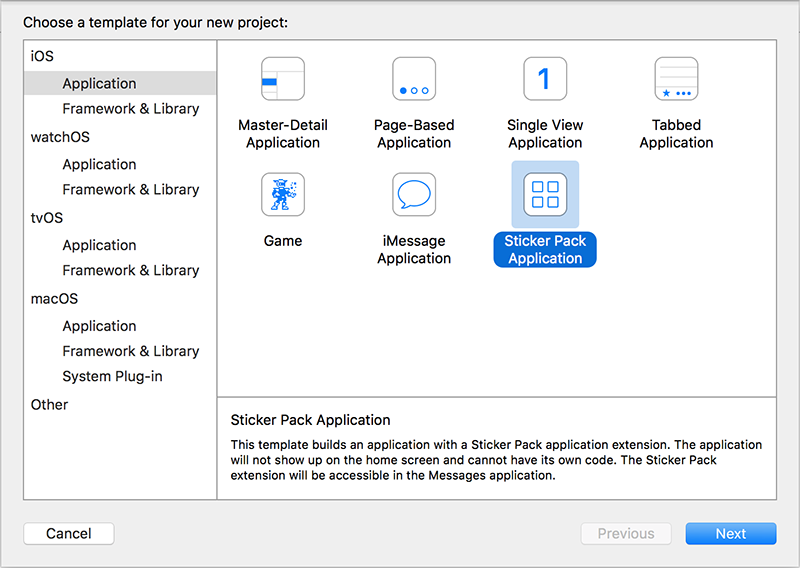
Откройте Xcode и создайте новый проект. В разделе iOS> Приложение вы увидите, что теперь есть опции для проектов iMessage Application и Sticker Pack Application . Для этого первого примера выберите шаблон приложения Sticker Pack :

Если вы следите за новостями и хотите, чтобы в вашем приложении использовались некоторые наклейки, вы можете загрузить их из папки iMessage Application Stickers учебного репозитория GitHub .
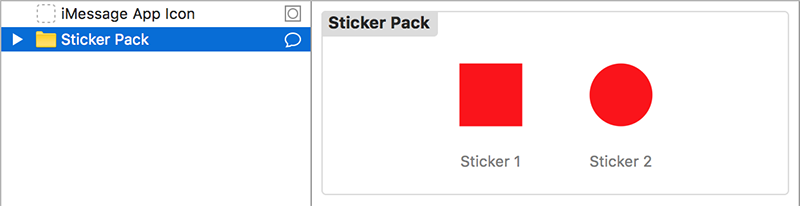
В левой боковой панели XCode вы увидите, что у вас есть каталог ресурсов Stickers.xcstickers в вашем проекте. Эта папка будет содержать значок приложения iMessage и все наклейки в вашем пакете. Добавить стикеры в ваше приложение так же просто, как перетащить их в папку Sticker Pack в вашем каталоге ресурсов.

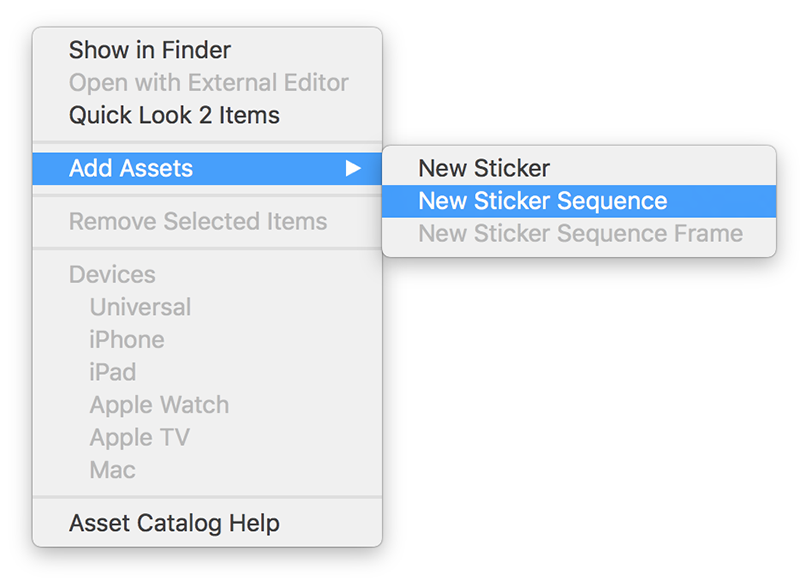
Обратите внимание, что если вы хотите добавить анимированную наклейку, используя серию изображений, вы можете щелкнуть правой кнопкой мыши в папке « Стикер » и выбрать « Добавить активы»> «Новая последовательность наклеек». С этим в вашем пакете стикеров, вы можете перетащить, чтобы изменить порядок отдельных кадров.

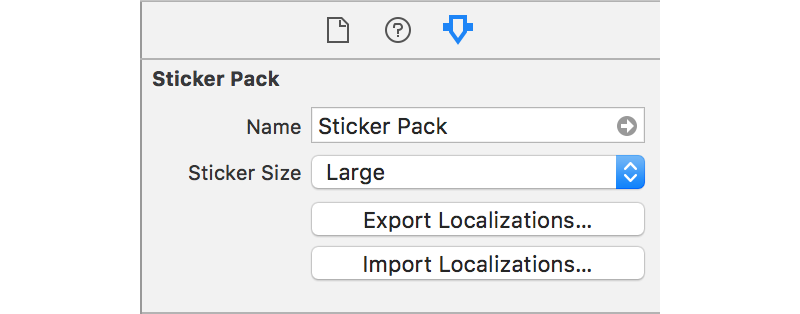
Наконец, с открытым каталогом ресурсов, если вы перейдете к инспектору Атрибутов в правой боковой панели XCode, вы можете изменить название вашего пакета стикеров, а также размер используемых вами стикеров.

Тестирование вашего стикера
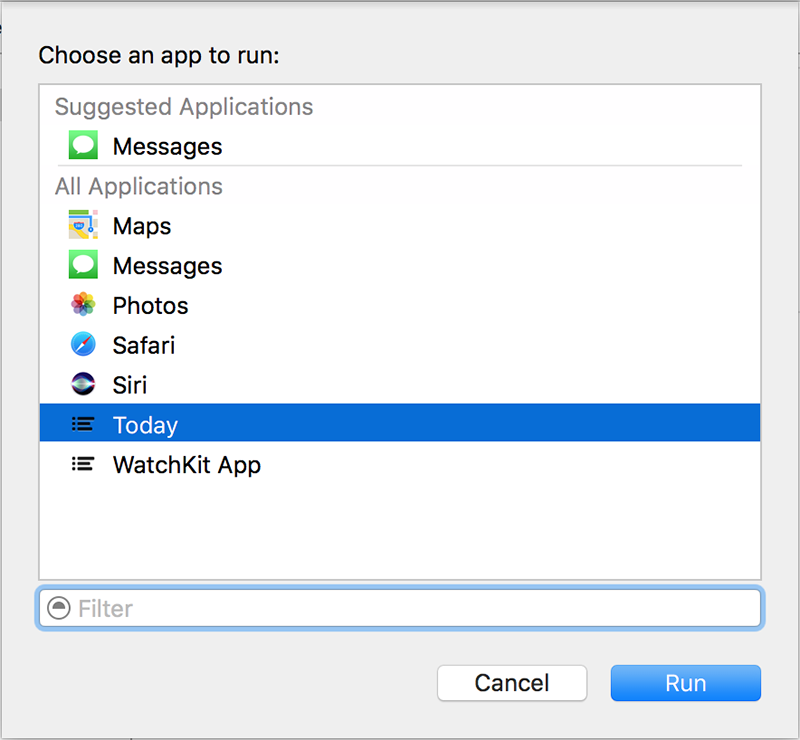
Чтобы проверить свой набор наклеек, просто нажмите кнопку воспроизведения в верхнем левом углу Xcode или нажмите Command-R на клавиатуре. Как только симулятор загрузится, XCode должен представить вам следующее меню.

Выберите « Сообщения» и нажмите кнопку « Выполнить» . Как только симулятор запустит приложение « Сообщения» , нажмите кнопку «Магазин приложений» в нижней части экрана, чтобы получить доступ к приложениям iMessage.

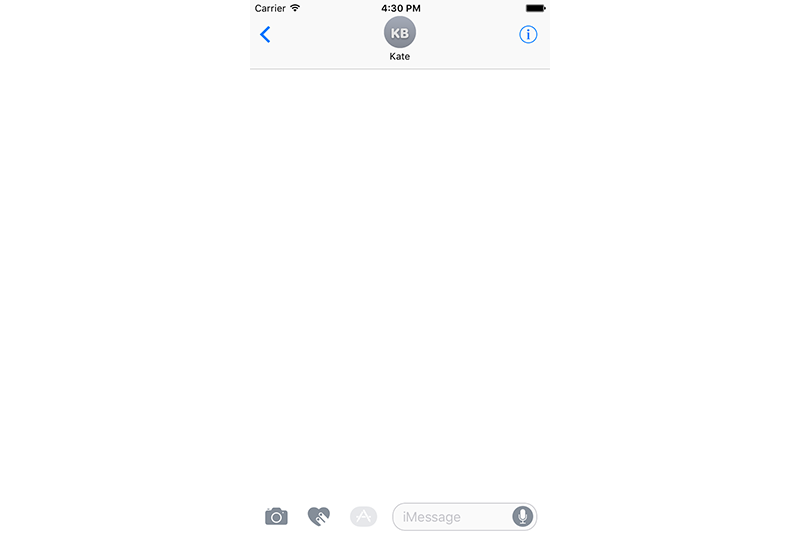
Ваш набор наклеек должен появиться изначально, но если это не так, проведите по нему, пока не дойдете до него. Как только ваше приложение загрузится, вы увидите две наклейки, которые мы добавили, доступные для использования и отправки.

Прикосновение к любой из этих наклеек добавит его в текущее сообщение, и отсюда вы можете нажать отправить.

Как видите, создавать пакеты наклеек для iMessage в iOS 10 очень быстро и просто, при этом вообще не требуется никакого кода.
3. Пользовательские стикеры
В некоторых случаях использование базовых шаблонов приложений с наклейками может оказаться недостаточным. В связи с этим Apple также предоставляет вам возможность создать более персонализированное приложение с наклейками. Если вы хотите продолжить, создайте новый проект с именем CustomStickerPack, как показано в начале этого руководства, но на этот раз выберите шаблон приложения iMessage .
Как только Xcode создаст ваш проект, вы увидите, что теперь у вас есть папки, похожие на папки приложения для iOS с дополнительной папкой MessagesExtension . Верхняя папка CustomStickerPack просто содержит каталог ресурсов и файл Info.plist для вашего «пустого» приложения iOS. Важно, чтобы вы предоставили все значки приложений правильного размера в этом каталоге ресурсов, потому что iOS все равно будет использовать его для таких вещей, как настройки использования хранилища пользователя.
Папка, на которой мы собираемся сосредоточиться, это папка MessageExtension , которая на данный момент содержит следующие файлы:
- MessagesViewController.swift, который является корневым контроллером представления для пользовательского интерфейса вашего приложения iMessage
- MainInterface.storyboard, где вы можете легко разработать интерфейс вашего приложения
- Assets.xcassets, который содержит файлы значков вашего приложения iMessage, а также любые другие графические ресурсы, которые необходимо использовать в интерфейсе.
- Info.plist для значений конфигурации вашего расширения
Для нашего примера пользовательского стикера мы просто создадим наш интерфейс программно, используя новый класс MSStickerBrowserViewController .
Откройте файл MessagesViewController.swift , и вы сначала увидите, что ваш класс MessagesViewController является подклассом MSMessagesAppViewController , который сам является подклассом UIViewController . Это означает, что весь UIKit доступен для использования в ваших приложениях iMessage.
Класс MSMessagesAppViewController предоставляет множество методов обратного вызова, которые вы можете переопределить для дальнейшей настройки функциональности вашего приложения, но нам не нужно беспокоиться об этом в этом руководстве. Пока просто отредактируйте определение вашего класса так, чтобы ваш класс соответствовал протоколу MSStickerBrowserViewDataSource :
|
1
2
3
4
5
|
class MessagesViewController: MSMessagesAppViewController, MSStickerBrowserViewDataSource {
…
}
|
Прежде чем мы сможем отобразить наши стикеры, нам нужно добавить файлы в наш проект и загрузить их. Перетащите файлы изображений, которые мы использовали ранее в этом руководстве, в свой проект и убедитесь, что они добавлены в цель MessagesExtension . Файлы должны быть добавлены в целевую, а не в каталог ресурсов, потому что таким образом мы можем загрузить их из URL, что намного проще при работе с пользовательскими наклейками.
После того, как вы добавили эти файлы, добавьте следующий код в ваш класс MessagesViewController :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
var stickers = [MSSticker]()
func loadStickers() {
for i in 1…2 {
if let url = Bundle.main.urlForResource(«Sticker \(i)», withExtension: «png») {
do {
let sticker = try MSSticker(contentsOfFileURL: url, localizedDescription: «»)
stickers.append(sticker)
} catch {
print(error)
}
}
}
}
|
С помощью этого кода мы просто создаем массив MSSticker для хранения наших стикеров и функцию для их загрузки из локального хранилища.
Затем добавьте следующий метод в ваш класс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
func createStickerBrowser() {
let controller = MSStickerBrowserViewController(stickerSize: .large)
addChildViewController(controller)
view.addSubview(controller.view)
controller.stickerBrowserView.backgroundColor = UIColor.blue()
controller.stickerBrowserView.dataSource = self
view.topAnchor.constraint(equalTo: controller.view.topAnchor).isActive = true
view.bottomAnchor.constraint(equalTo: controller.view.bottomAnchor).isActive = true
view.leftAnchor.constraint(equalTo: controller.view.leftAnchor).isActive = true
view.rightAnchor.constraint(equalTo: controller.view.rightAnchor).isActive = true
}
|
С помощью этого кода мы создаем экземпляр класса MSStickerBrowserViewController и добавляем его как дочерний элемент корневого контроллера представления в дополнение к ограничению его до полной доступной высоты и ширины.
Далее нам необходимо реализовать необходимые методы MSStickerBrowserViewDataSource чтобы предоставить необходимую информацию стикера. Для этого добавьте следующие методы в ваш код:
|
1
2
3
4
5
6
7
|
func numberOfStickers(in stickerBrowserView: MSStickerBrowserView) -> Int {
return stickers.count
}
func stickerBrowserView(_ stickerBrowserView: MSStickerBrowserView, stickerAt index: Int) -> MSSticker {
return stickers[index]
}
|
Наконец, чтобы весь наш код был фактически выполнен, замените ваш метод viewDidLoad следующим:
|
1
2
3
4
5
6
|
override func viewDidLoad() {
super.viewDidLoad()
loadStickers()
createStickerBrowser()
}
|
Запустите ваше приложение так же, как мы делали ранее (помня, что вам, возможно, придется пролистать, чтобы перейти к нужному приложению), и как только все загрузится, вы увидите экран, идентичный ранее, за исключением синего фона:

В этом руководстве для простоты мы загружали только локальные изображения стикеров в наше специальное приложение. Однако одно из основных преимуществ использования пользовательского приложения-стикера заключается в том, что вы можете загружать изображения стикеров с удаленного сервера и даже, используя другие контроллеры представления, перед показом своего MSStickerBrowserViewController , позволять своим пользователям создавать свои собственные стикеры.
4. Пользовательские приложения
В последней части этого руководства мы собираемся создать базовое приложение iMessage, чтобы создать уникальное сообщение.
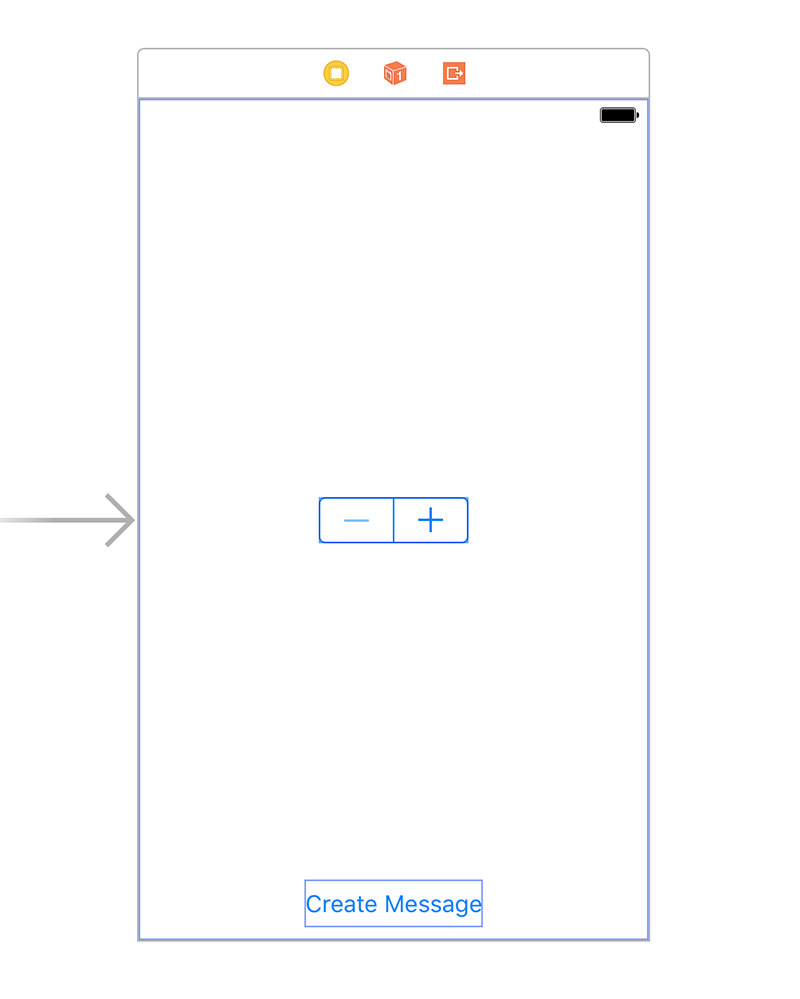
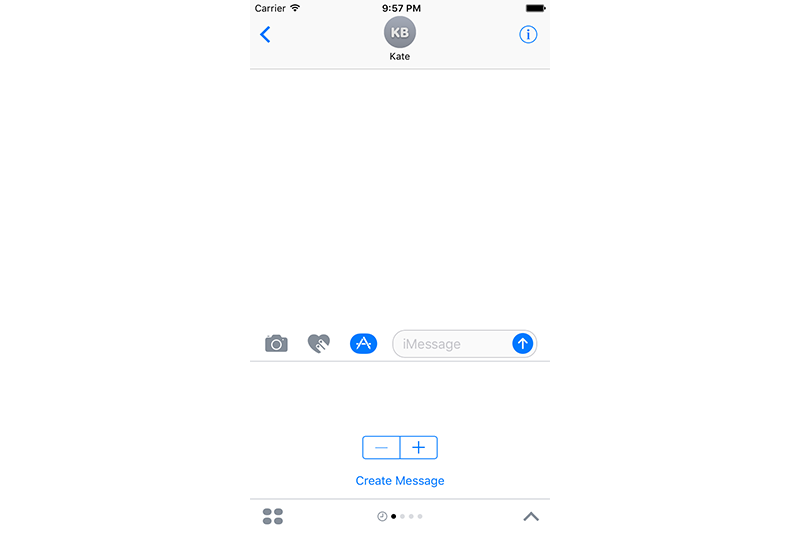
Если вы хотите следовать, откройте Xcode и создайте другое приложение iMessage под названием MessageApp . Откройте файл MainInterface.storyboard и в показанном контроллере удалите метку по умолчанию и добавьте шагер и кнопку, как показано:

Обратите внимание, что для того, чтобы ваше приложение iMessage отображалось корректно на всех размерах устройств, вам необходимо реализовать автоматическую разметку в ваших интерфейсах. В этом примере я ограничил шаговый двигатель центром контроллера вида, а кнопку — снизу.
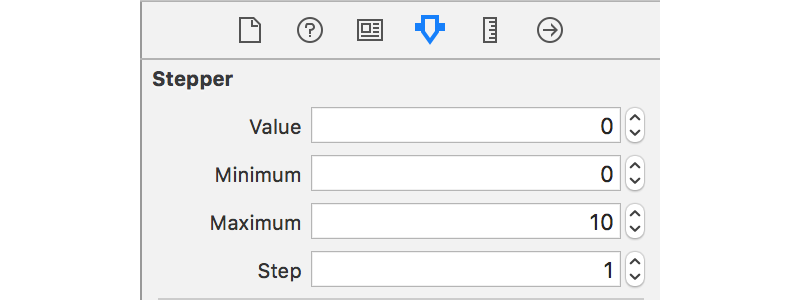
Затем откройте инспектор Атрибутов с выбранным степпером и измените его минимальное и максимальное значения на 0 и 10 соответственно:

Затем откройте редактор Assistant с вашим файлом MessagesViewController.swift, чтобы создать и подключить розетку для вашего степпера и действие по подкраске для вашей кнопки:
|
1
2
3
4
5
|
@IBOutlet weak var stepper: UIStepper!
@IBAction func didPress(button sender: AnyObject) {
}
|
Теперь пришло время написать код. Во-первых, мне нужно познакомить вас с несколькими классами, которые имеют решающее значение при создании приложения iMessage:
-
MSConversation: представляетMSConversationоткрытый разговор. Вы можете использовать этот класс для манипулирования стенограммой разговора, например, вставляя сообщения или получая текущее выбранное сообщение. -
MSMessage: представляет одно сообщение, независимо от того, создано ли оно для вставки в диалог или уже существует в диалоге. -
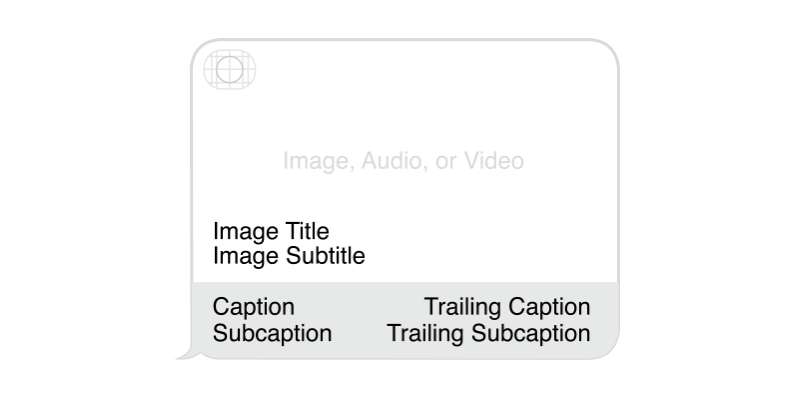
MSMessageTemplateLayout: создает всплывающее сообщение для отображения вашего настраиваемого сообщения. Как показано на рисунке ниже, этот шаблонный макет имеет много свойств и мест для размещения собственного содержимого для настройки ваших сообщений.

Важно отметить, что пространство в левом верхнем углу этого макета будет заполнено значком вашего приложения iMessage. Кроме того, все эти свойства являются необязательными, и отсутствие строк заголовков вообще избавит от нижней части макета.
По-прежнему в файле MessagesViewController.swift добавьте следующий метод в ваш класс MessagesViewController :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
func createImageForMessage() -> UIImage?
let background = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
background.backgroundColor = UIColor.white()
let label = UILabel(frame: CGRect(x: 75, y: 75, width: 150, height: 150))
label.font = UIFont.systemFont(ofSize: 56.0)
label.backgroundColor = UIColor.red()
label.textColor = UIColor.white()
label.text = «\(Int(stepper.value))»
label.textAlignment = .center
label.layer.cornerRadius = label.frame.size.width/2.0
label.clipsToBounds = true
background.addSubview(label)
background.frame.origin = CGPoint(x: view.frame.size.width, y: view.frame.size.height)
view.addSubview(background)
UIGraphicsBeginImageContextWithOptions(background.frame.size, false, UIScreen.main().scale)
background.drawHierarchy(in: background.bounds, afterScreenUpdates: true)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
background.removeFromSuperview()
return image
}
|
С помощью этого метода мы берем текущее значение ползунка и помещаем его в круглую метку. Затем мы визуализируем эту метку (и содержащее ее родительское представление) в объект UIImage который мы можем прикрепить к нашему сообщению.
Затем замените didPress(button:) на следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
@IBAction func didPress(button sender: AnyObject) {
if let image = createImageForMessage(), let conversation = activeConversation {
let layout = MSMessageTemplateLayout()
layout.image = image
layout.caption = «Stepper Value»
let message = MSMessage()
message.layout = layout
message.url = URL(string: «emptyURL»)
conversation.insert(message, completionHandler: { (error: NSError?) in
print(error)
})
}
}
|
Вы увидите, что с помощью этого кода мы сначала создаем макет сообщения и устанавливаем свойства image и caption . Затем мы создаем наш объект MSMessage для вставки в диалог.
Обратите внимание, что для того, чтобы iMessage правильно обработал ваше пользовательское сообщение, вы должны установить layout и url для вашего сообщения. Этот URL предназначен для ссылки на какую-либо веб-страницу, где пользователи MacOS могут также просматривать ваш пользовательский контент iMessage. Однако для этого простого примера мы просто создали базовый URL-адрес из строки.
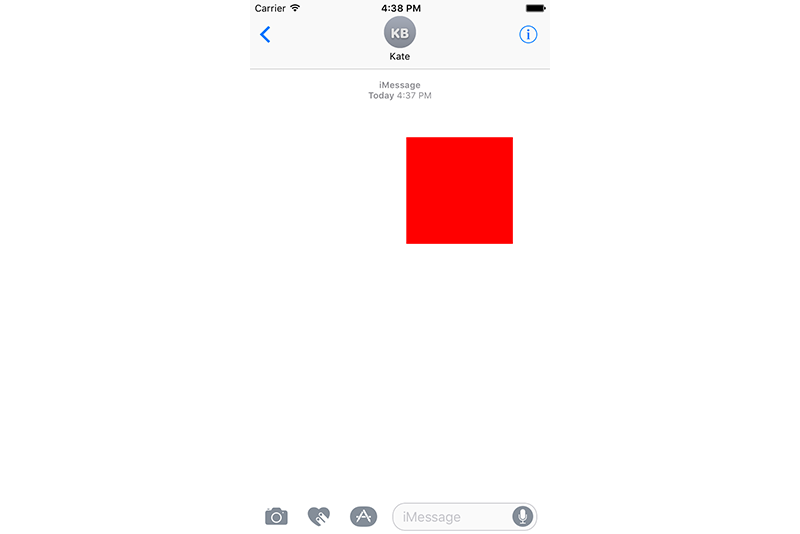
Наконец, мы вставляем сообщение в текущий активный разговор. Однако при вызове этого метода сообщение фактически не отправляется — вместо этого оно помещает ваше сообщение в поле ввода пользователя, чтобы они могли самостоятельно нажать кнопку отправки.
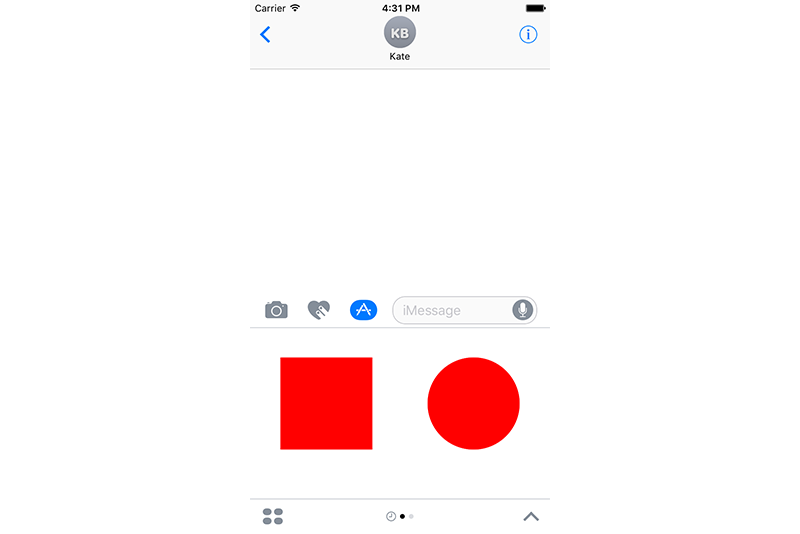
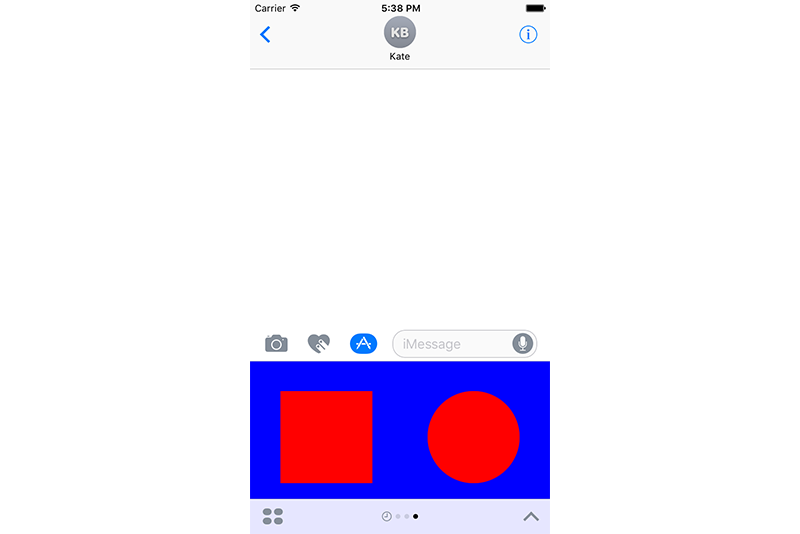
Создайте и запустите новое приложение еще раз, и вы увидите интерфейс, подобный следующему:

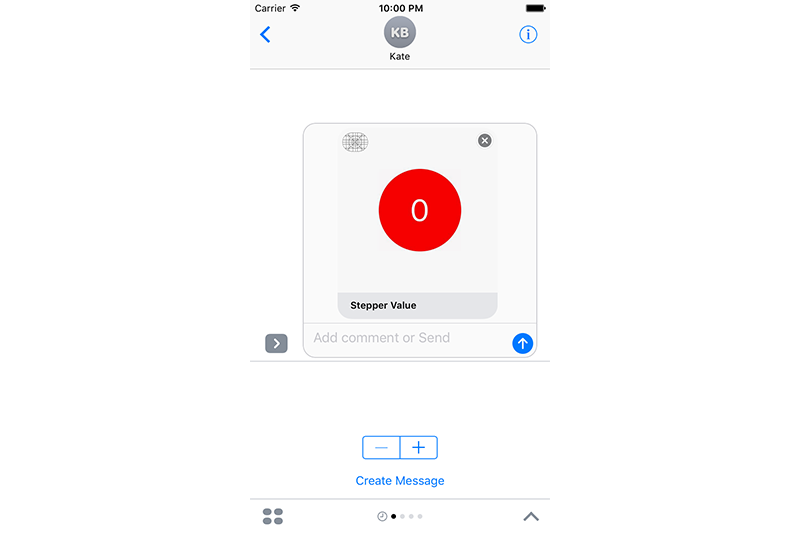
После того, как вы нажмете кнопку « Создать сообщение» , вы также должны увидеть пузырь макета сообщения, показанный в поле ввода и доступный для отправки:

Вывод
В этом руководстве я познакомил вас с новой платформой сообщений в iOS 10, которая позволяет создавать пакеты наклеек и приложения для интеграции с iMessage. Мы рассмотрели основные классы, о которых вам нужно знать, включая MSStickerBrowserViewController , MSConversation , MSMessage и MSTemplateMessageLayout .
Инфраструктура сообщений предоставляет API-интерфейсы, которые дают вам большой контроль над приложениями iMessage. Для дальнейшего чтения я бы порекомендовал проверить Справочник по сообщениям Apple.
Как всегда, пожалуйста, оставляйте свои комментарии и отзывы в разделе комментариев ниже.